
🎯 정규표현식(RegEx) 익히고 Javascript 에서 사용하기
정규표현식 문법
Groups and ranges
| Chracter | 뜻 |
|---|---|
| | | 또는 |
| () | 그룹 |
| [] | 문자셋(character set), 괄호안의 어떤 문자든 |
| [^] | 부정 문자셋, 괄호안의 어떤 문가 아닐때 |
| (?:) | 찾지만 기억하지는 않음 |
Quantifiers
| Chracter | 뜻 |
|---|---|
| ? | 있거나 없거나 |
| * | 아예 없거나 하나 이상 있거나 |
| + | 하나 있거나 그보다 많거나 |
| {n} | n번 반복 |
| {min,} | 최소 |
| {min,max} | 최소, 최대 |
Boundary-type
| Chracter | 뜻 |
|---|---|
| ^ | 문장의 시작 |
| $ | 문장의 끝 |
\b | 단어 경계 |
\B | 단어 경계가 아님 |
Character classes
| Chracter | 뜻 |
|---|---|
\ | escaped character |
. | any character( . _ [ ] { } ( ) \ ^ $ \/ ? * + 도 포함 but, 줄바꿈 문자(new line) 제외 |
\d | digit 숫자 |
\D | !digit |
\w | word 문자(alphanumeric & underscore) |
\W | !word |
\s | white space(space, tab, line break) |
\S | !white space |
정규표현식 예제
/^[a-z]{5}/ 여러 글자 중 앞 5 글자
/[a-z]{5}$/ 여러 글자 중 뒤 5 글자
/^[a-z]{5}$/ only 5 글자만 유효
/gr(a|e)y/ gr로 시작하고 a 또는 e 가 오며 y로 끝나는 단어
/gr[ae]y/ 위와 같은 뜻으로 a, e 중 아무거나 하나
/[a-z]/ a ~ z 중 아무거나 하나
/[a-zA-Z0-9]/ a ~ z, A ~ Z, 0~ 9 중 아무거나 하나
/[^1-5]/ 1 ~ 5 는 제외하고 하나
/lov?e/ v가 있거나 없거나 (love 또는 loe)
/lov+e/ v가 한개 있거나 그것보다 많거나(love, lovve, lovvvvvvvvvvvvve)
/lov*e/ v가 없거나 하나 이상 있거나(loe, love, lovve, lovvvvvvvvve)
Javascript에서의 정규표현식
RegEx 만들기
const reg = /^[a-z]{11}$/gi;const reg = new RegExp(/^[a-z]{11}$/,'gi');const reg = new RegExp('^[a-z]{11}$','gi');
regex.test()
주어진 문자열이 정규표현식을 만족하는 지 판별하며 결과는 boolean
email RegEx
/[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+\.[a-zA-Z.]+/
@ 과 .이 포함된 이메일 주소
phone number RegEx
/^\d{3}[. -]?\d{3,4}[. -]?\d{4}$/
10자리 또는 11자리 숫자만 유효
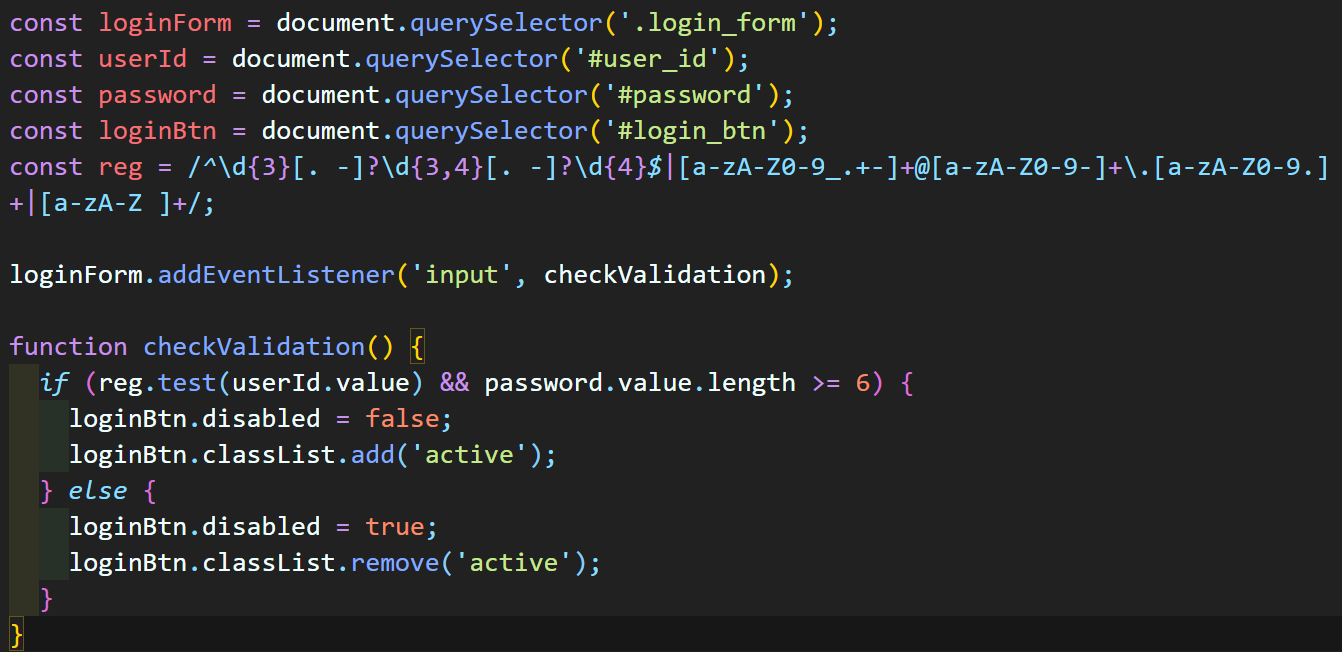
사용자의 입력값으로 ID와 password 의 validation check 후 로그인 버튼 활성화에 사용한 예제

💭 what I learned from this..
인스타그램 로그인 페이지 클로닝을 하며 그동안 미뤄왔던 정규표현식을 공부했다.
이건 무슨 외계어인가 싶던 정규표현식을 공부해보니 원리는 그다지 어렵지 않았다.
라고 생각한 것에 대한 벌을 받았던 걸까.
입력값을 전화번호, 이메일, 이름 3가지 조건을 걸었는데, 각각 소괄호로 그룹핑을 한 후 |로 나열했더니 결과가 달라 해결하는데 몇 시간이 걸렸다.
결국 각각의 조건을 소괄호로 묶지 않고 사용하니 원하던 결과가 나왔으나 왜 두 결과가 다른지 그 원리는 아직 파악하지 못하였다.
시간이 촉박하여 필요한 원리만 이해하고 넘어갔지만 조만간 각잡고 정규표현식을 다시 공부해야겠다.

민정님 혹시 소괄호로 묶으실 때 괄호랑 | 사이에 띄어쓰기 하셨나요...?!