float은 레이아웃을 구성하는 속성으로 특정 요소를 떠있게, 흐르도록, 부유하게 만들며 종류는 다음과 같다.
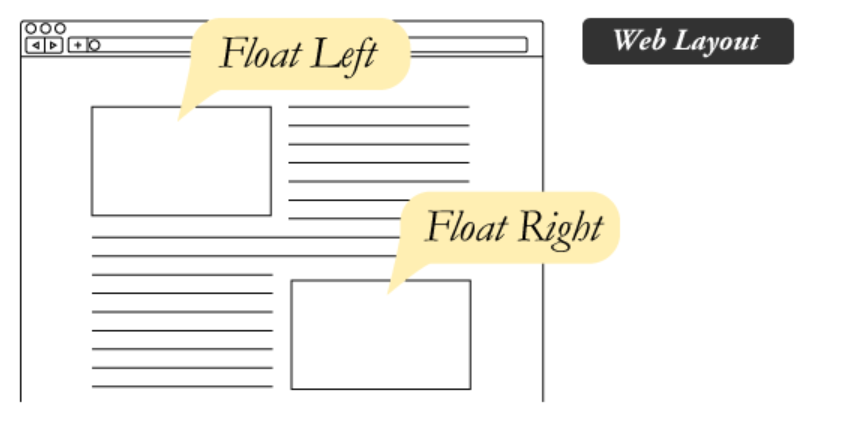
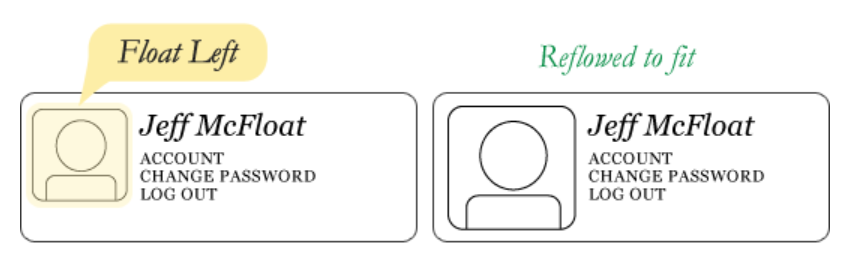
float: left - 요소를 왼쪽 방향으로 부유하게 설정
float: right - 요소를 오른쪽 방향으로 부유하게 설정
float: none(default)

- float는 이미지와 텍스트의 레이아웃을 구성할 때 쓰던 속성이지만 전체 웹 레이아웃을 생성하는데 사용되기도 한다.
- 기본적인 문서 배치 흐름에서 벗어나 요소의 모서리가 페이지의 오른쪽이나 왼쪽으로 이동하게 만든다.
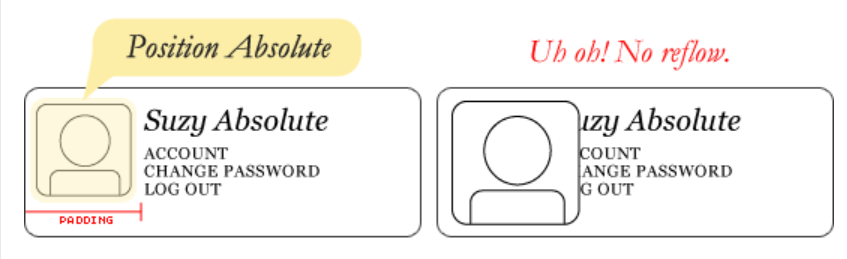
- float 속성을 가진 요소는 position: absolute와 함께할 수 없는데, position: absolute이 float 속성을 무시하기 때문이다.
- float 속성을 가진 요소는 dipaly: inline-block을 선언한 것과 동일해 지는데, 이로 인해 inline요소에 float 속성을 선언하면 block요소와 같이 동작한다.

- float: left가 선언된 겅우, 이미지가 커지더라도 적절한 간격을 유지하며 포지셔닝 된다.

- position: absolute가 선언한 경우, 이미지 사이즈가 변하면 레이아웃 자체가 깨질 수 있다.
clear는 float를 제거하는 속성으로 clear 속성이 지정된 영역 이후로는 더 이상 float가 작동하지 않는다.
clear: left - float: left 속성을 해제
clear: right - float: right 속성을 해제
clear: both - left, right 속성을 둘 다 해제

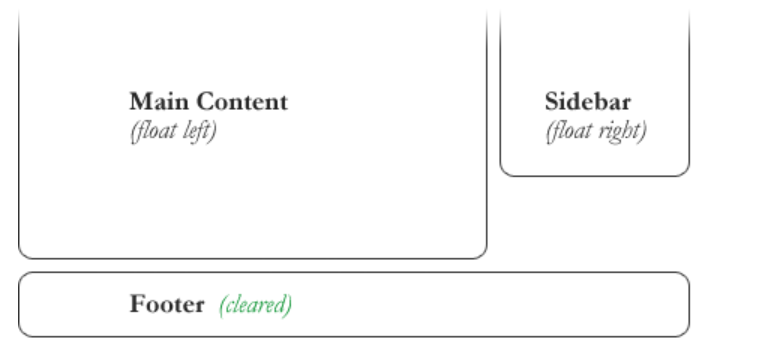
- Main Content영역보다 짧은 영역을 가진 Sidebar가 오른쪽으로 float되어 있고, Footer 영역이 Main Content영역만큼 채우려고 올라와 있다.

- clear: both를 선언하여 양쪽 흐름을 끊어 Footer를 새롭게 위치시킬 수 있다.
번외. 흐름을 끊는 trick
- 빈 div 태그에 clear 속성 선언하기
<div style='clear: both'></div>- 부모 요소에 overflow 선언하기
- pseudo selector :after를 이용하기