
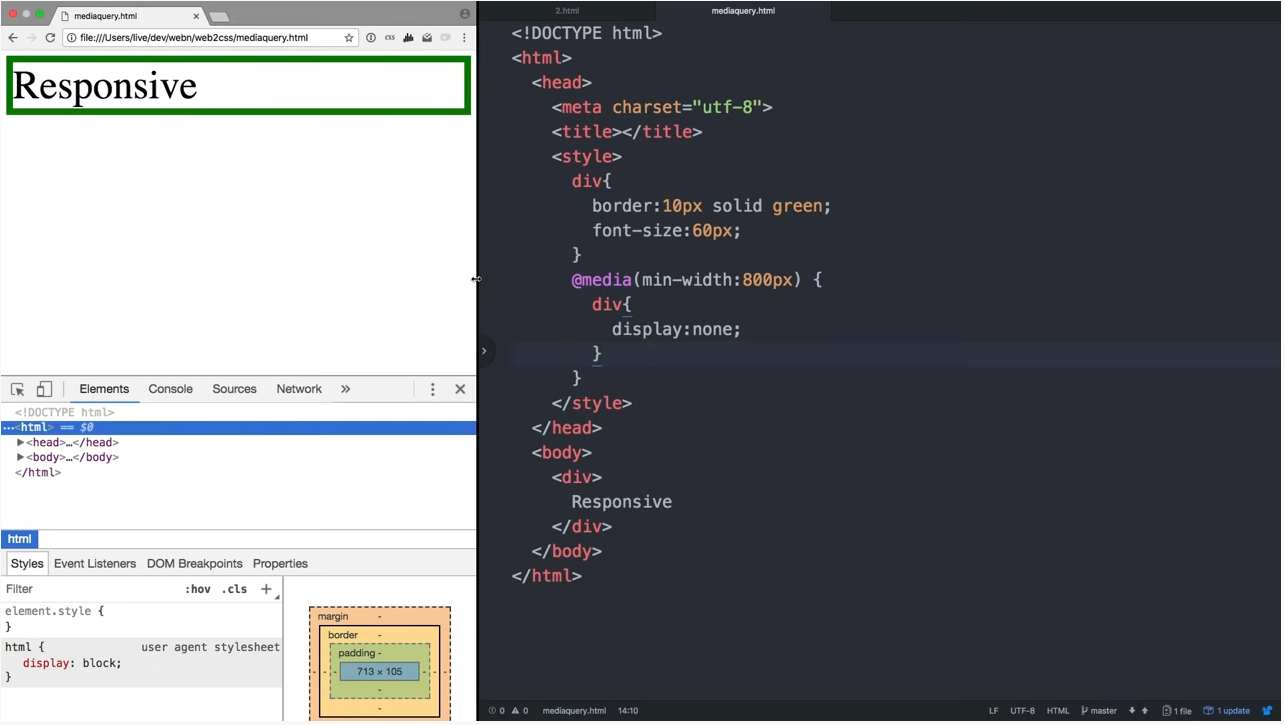
screen width > 800px = @media(min-width : 800px)
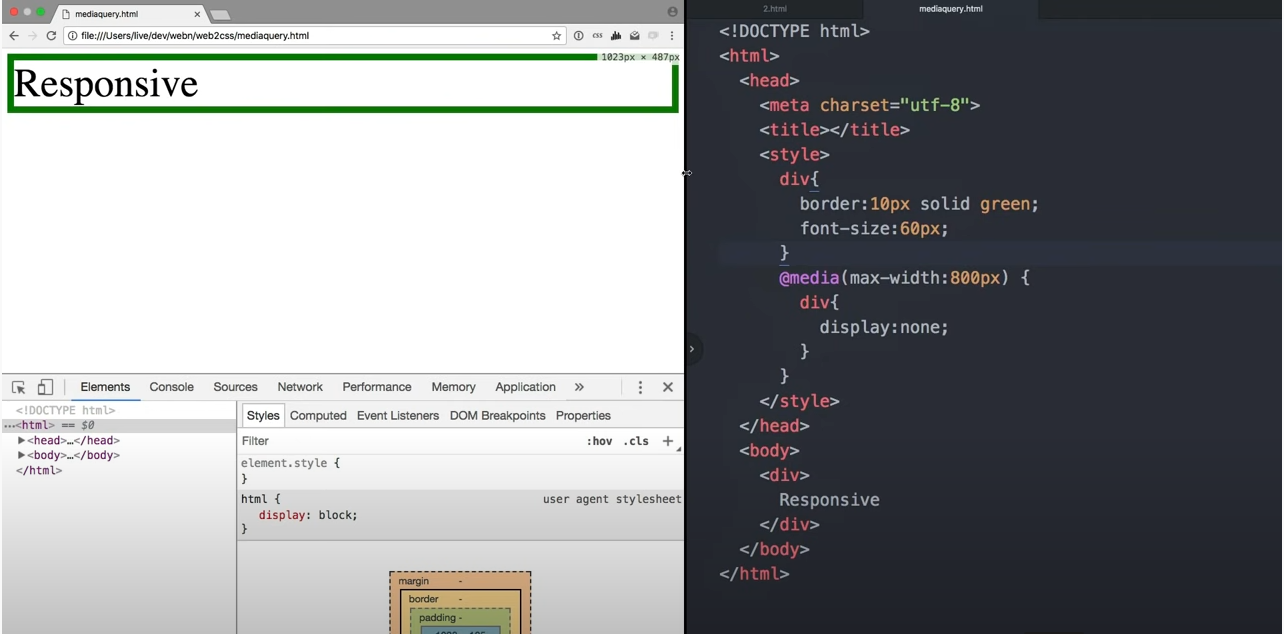
screen width < 800px = @media(max-width : 800px)

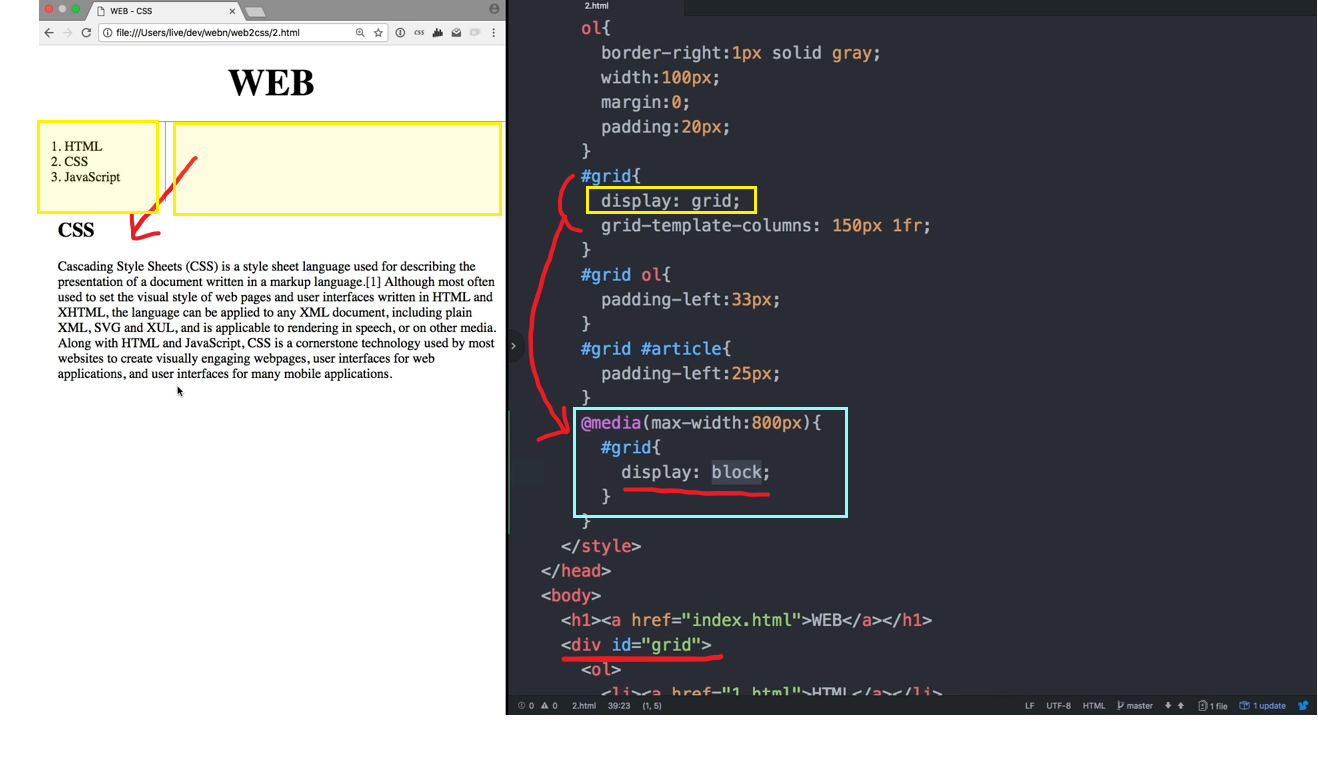
지난번 작성 html 에 적용시키면,
display: grid; 를 반응형으로 만들기 위해 @미디어쿼리 코드를 추가해서 display: block; 으로 만들고,

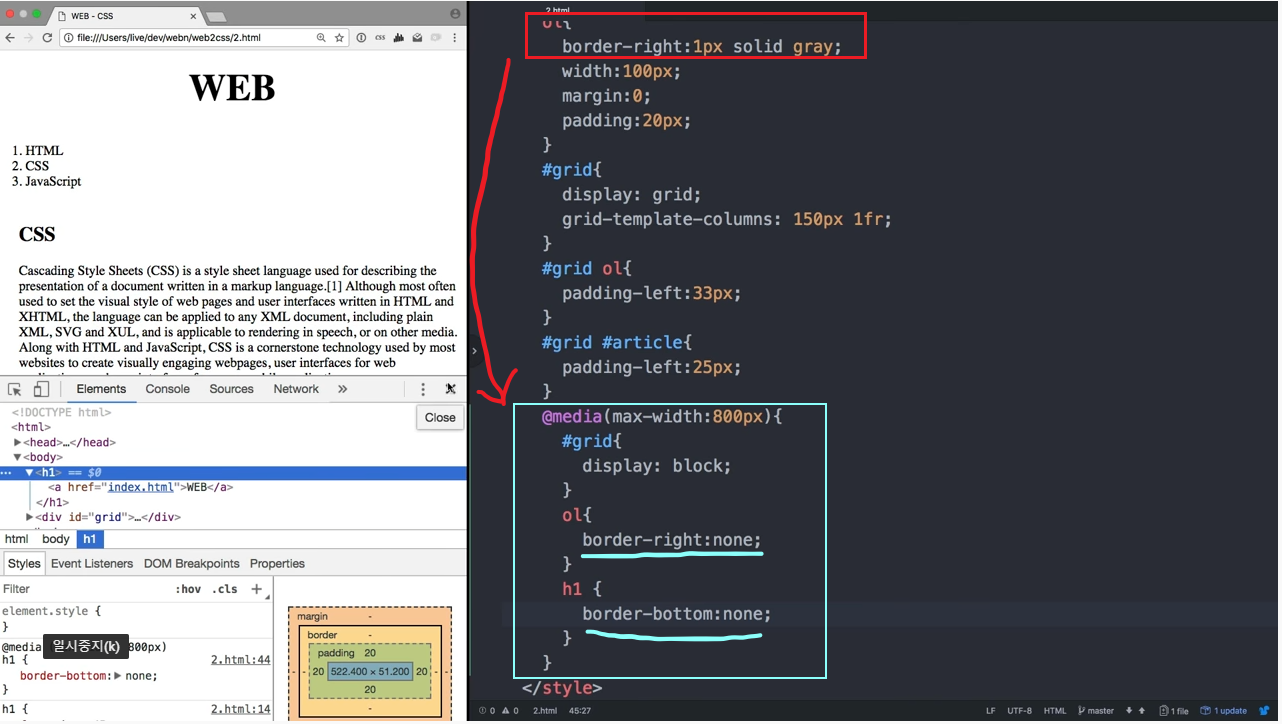
반응형 디자인 적용 시 구분선을 없애기 위해 ol 와 h1에 적용되 있던 border값을 none;으로 만들어 줌.

** PLUS
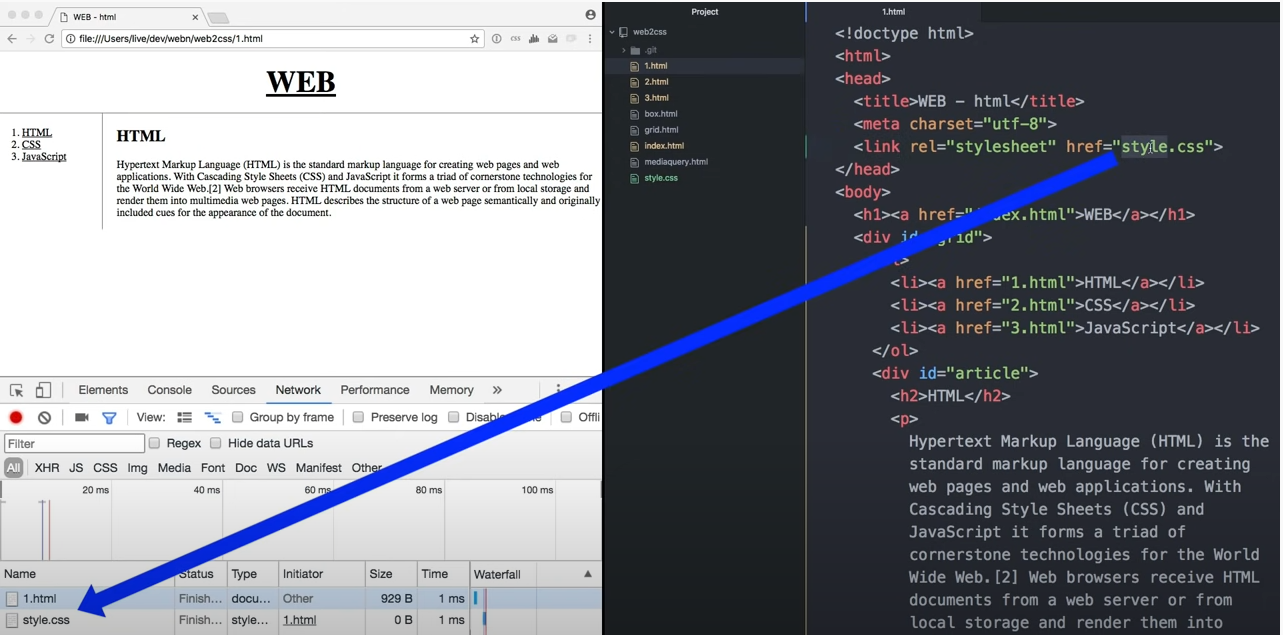
CSS파일(웹페이지에 반복되는 CSS) 링크걸기
<link rel="stylesheet" href="style.css">