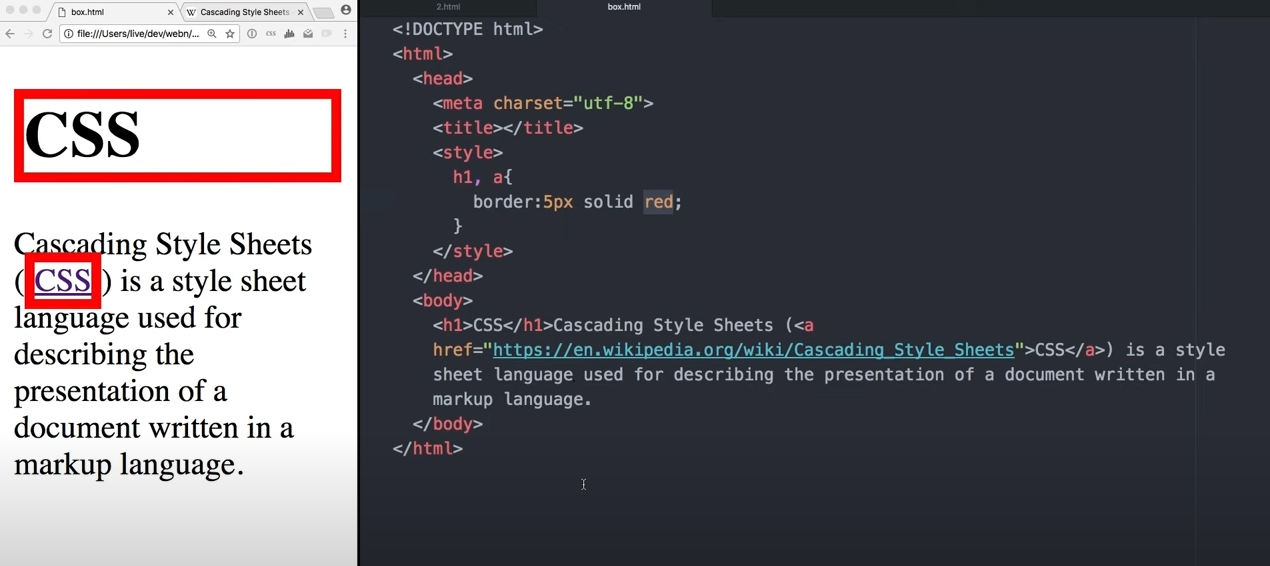
 기본으로 h1 은 전체 사용 block element, a 태그는 inline element.
기본으로 h1 은 전체 사용 block element, a 태그는 inline element.
하지만, display: block; 이나 display:inline;으로 설정변경 가능

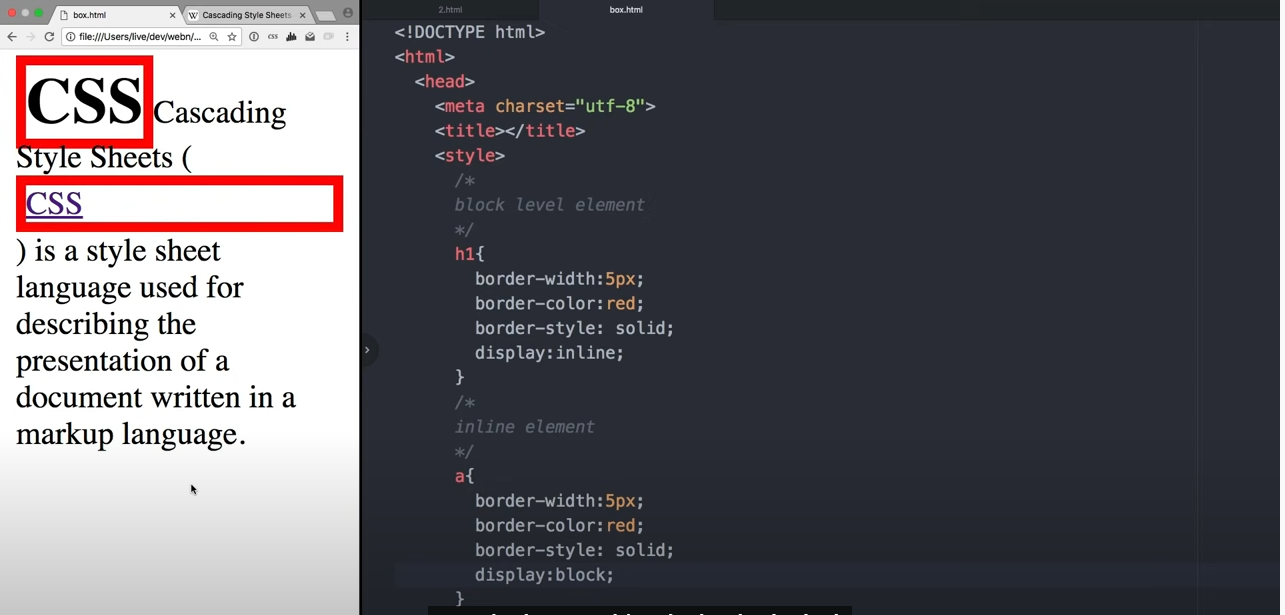
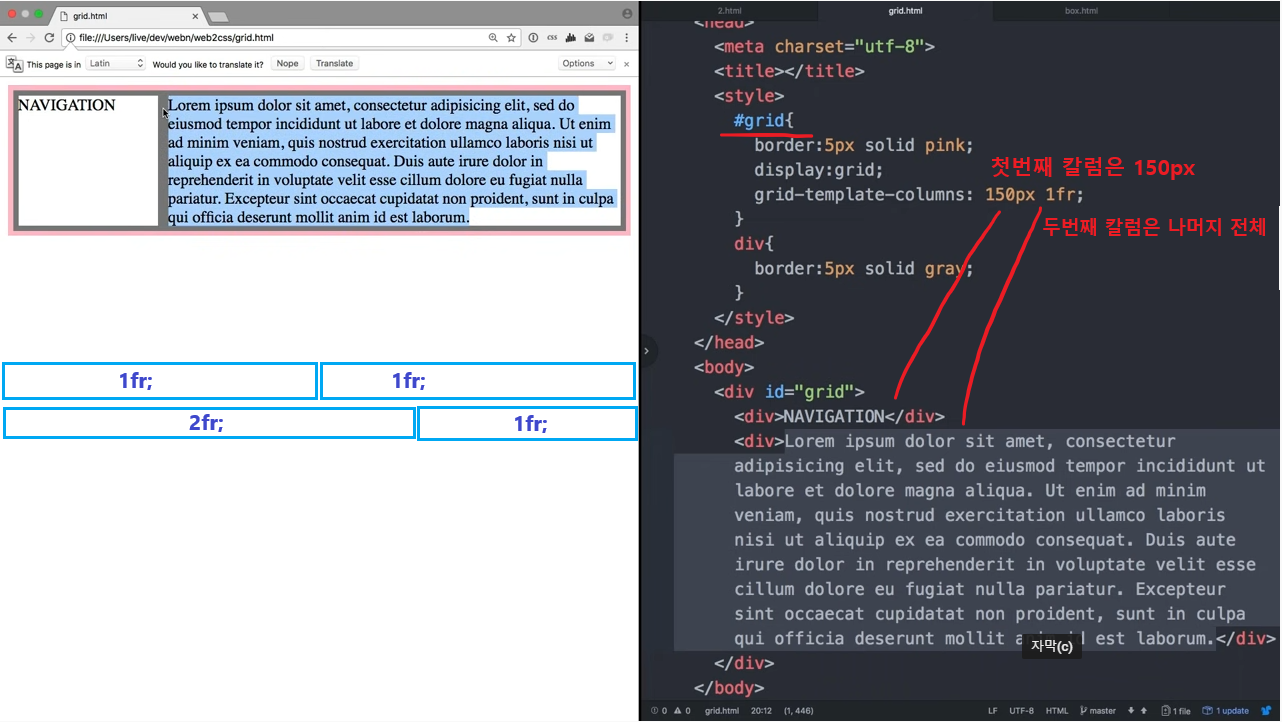
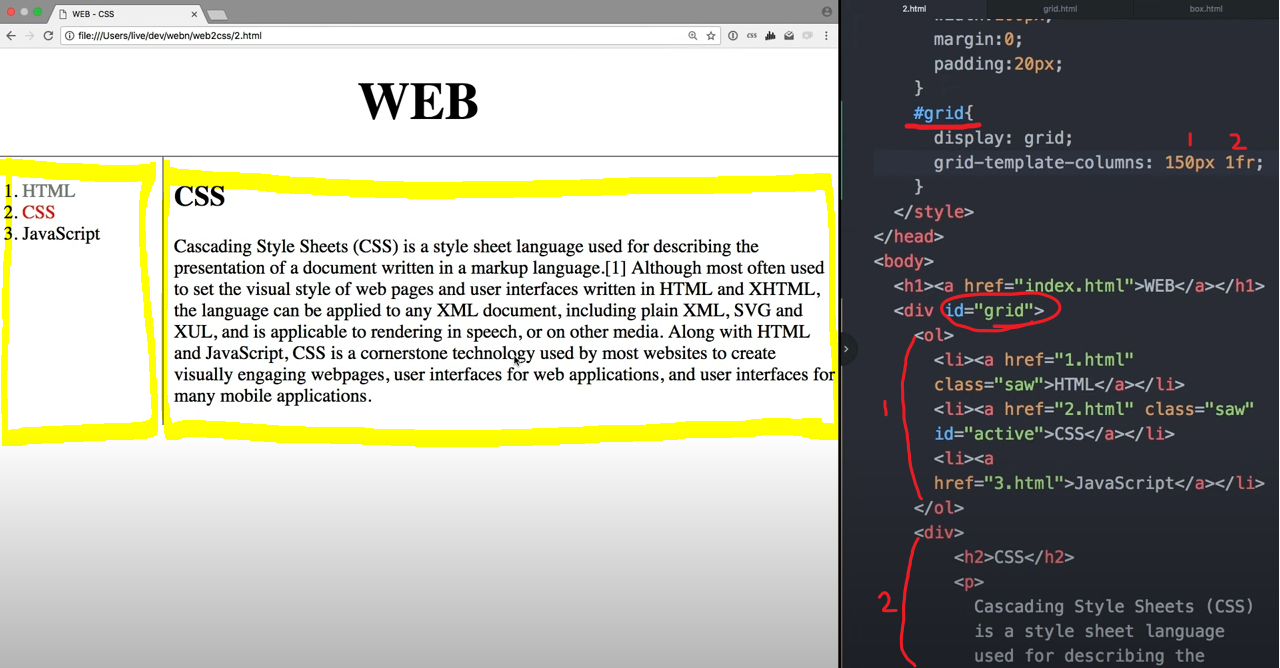
grid 설정코드(세로:columns)
#grid{
display:grid;
grid-template-columns: 150px 1fr;
}
 전체 가로길이를 나눠 간단히 사용.
전체 가로길이를 나눠 간단히 사용. 2fr 1fr; 은 2대 1 비율.

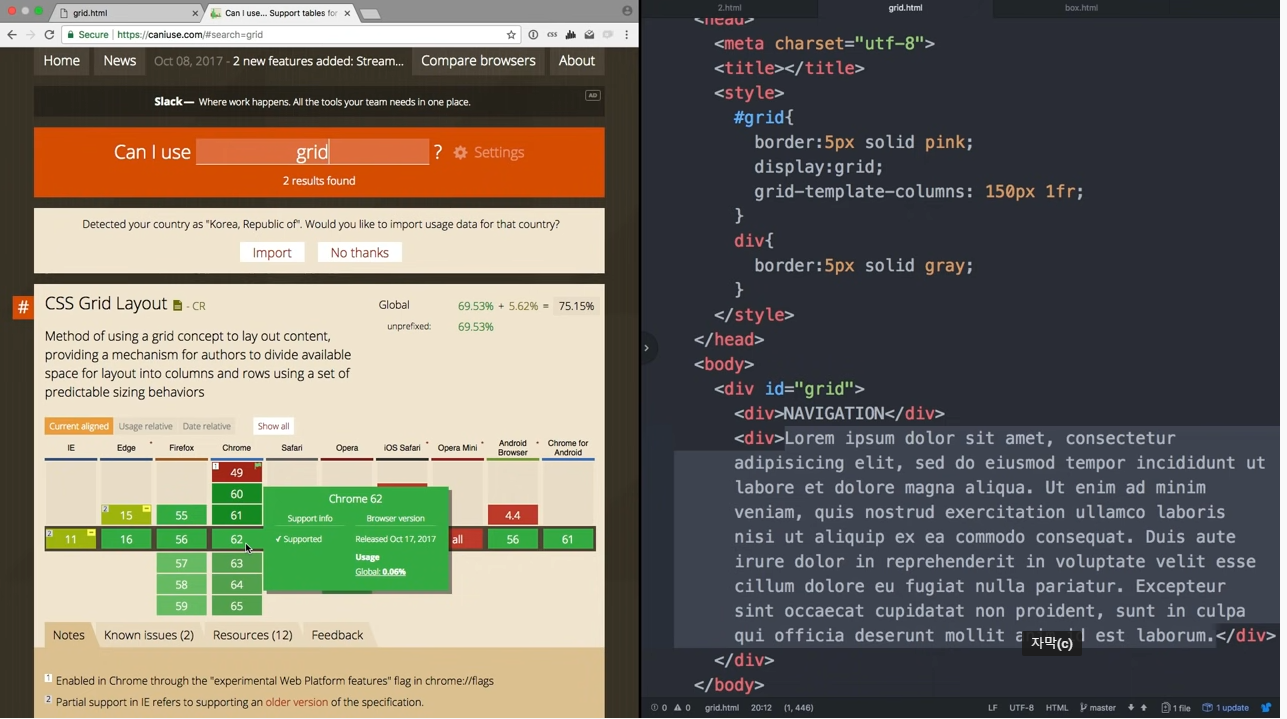
*CSS, HTML, JavaScript 웹브라우저 사용가능 확인