레이아웃 스타일
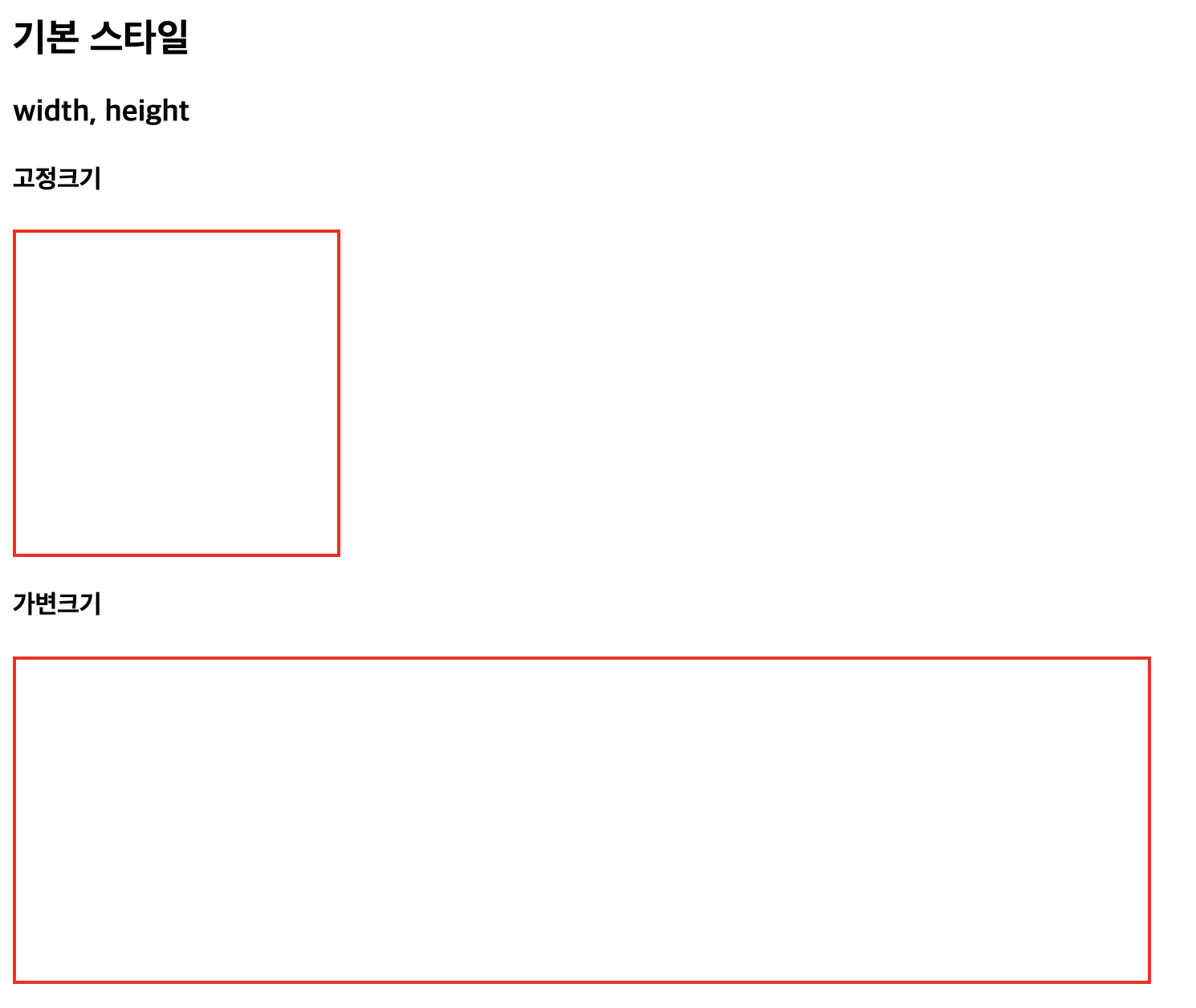
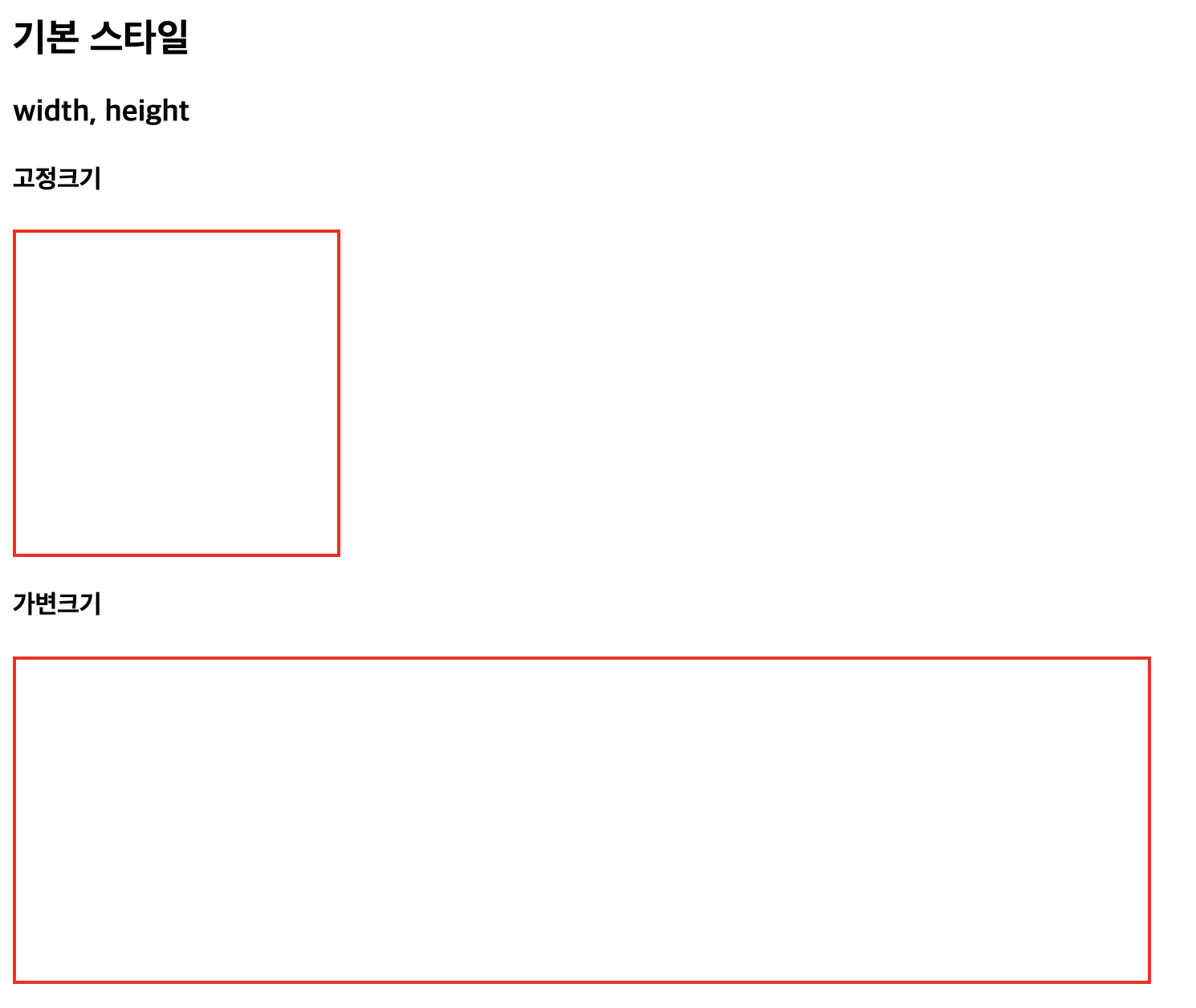
기본 스타일
<h3>width, height</h3>
<h4>고정크기</h4>
<div id="fixed-size" class="size-test"></div>
<h4>가변크기</h4>
<div id="variable-size" class="size-test"></div>
css
/* 기본스타일 */
/* width, height */
.size-test
{
border: 2px solid red;
}
#fixed-size
{
width: 200px;
height: 200px;
}
#variable-size
{
width: 50%;
height: 200px;
}

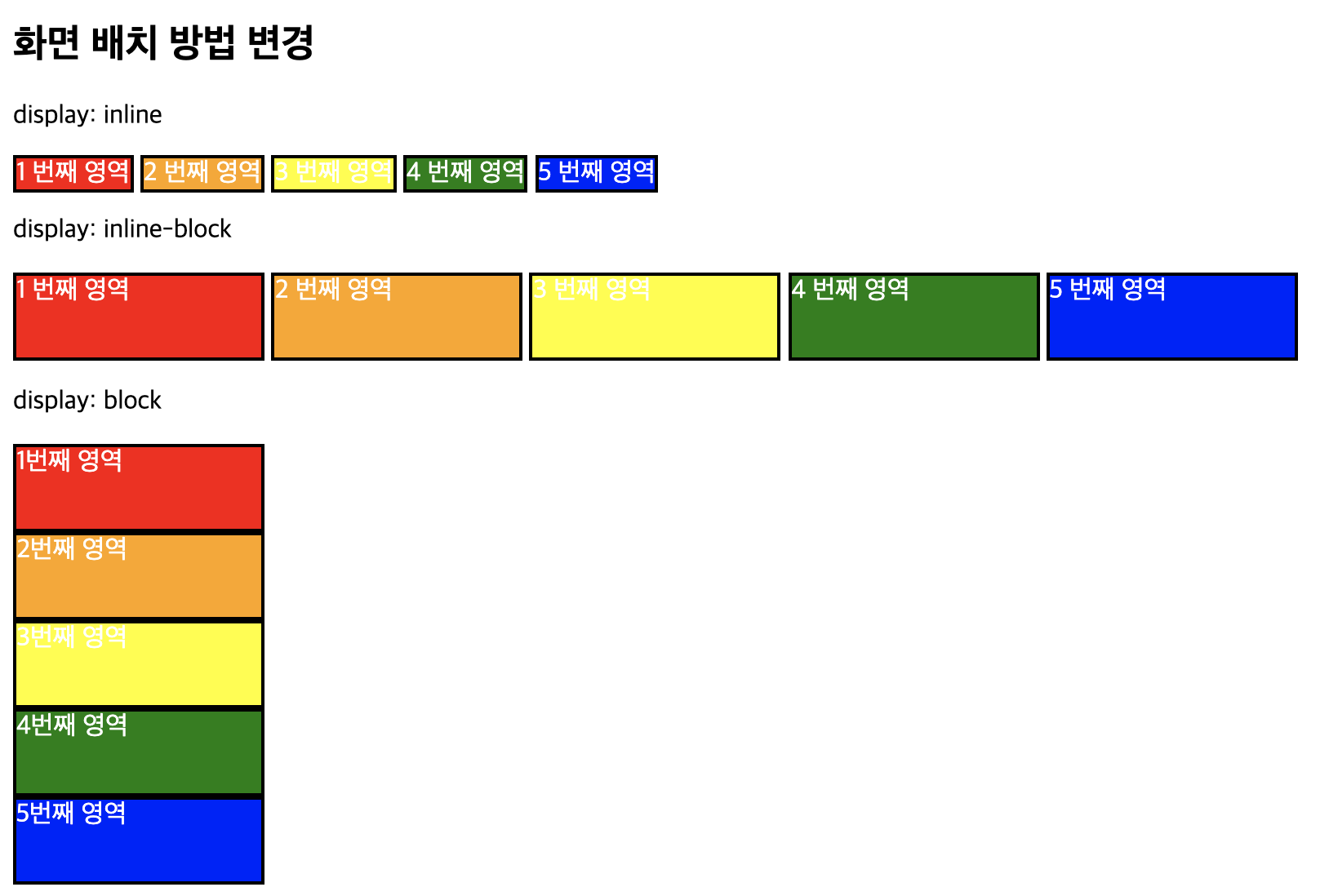
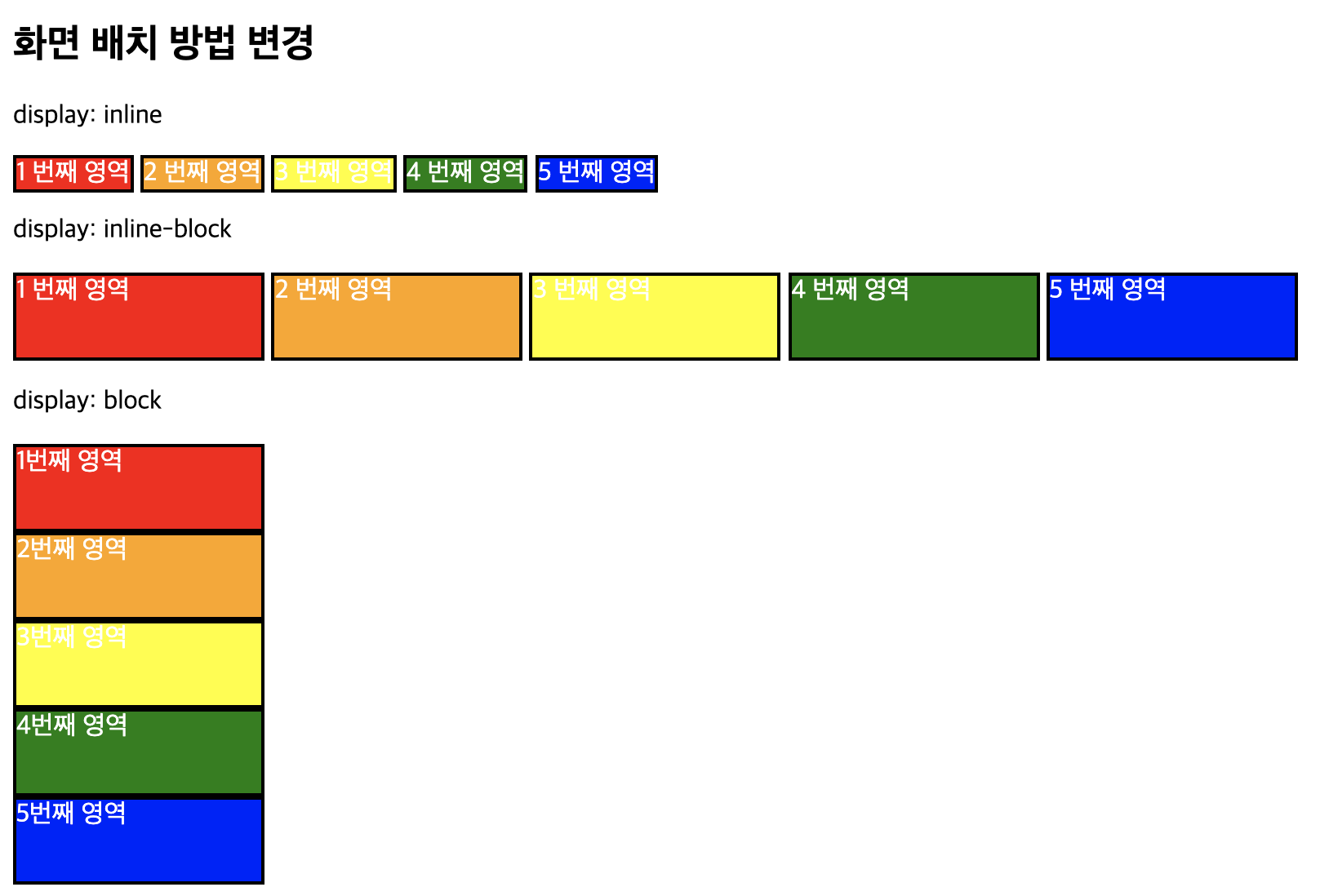
화면 배치 방법 변경
<p>display: inline</p>
<div class="display display-inline area1">1 번째 영역</div>
<div class="display display-inline area2">2 번째 영역</div>
<div class="display display-inline area3">3 번째 영역</div>
<div class="display display-inline area4">4 번째 영역</div>
<div class="display display-inline area5">5 번째 영역</div>
<p>display: inline-block</p>
<div class="display display-inline-block area1">1 번째 영역</div>
<div class="display display-inline-block area2">2 번째 영역</div>
<div class="display display-inline-block area3">3 번째 영역</div>
<div class="display display-inline-block area4">4 번째 영역</div>
<div class="display display-inline-block area5">5 번째 영역</div>
<p>display: block</p>
<span class="display display-block area1">1번째 영역</span>
<span class="display display-block area2">2번째 영역</span>
<span class="display display-block area3">3번째 영역</span>
<span class="display display-block area4">4번째 영역</span>
<span class="display display-block area5">5번째 영역</span>
css
/* 화면 배치 방법 변경 */
.display
{
border: 2px solid black;
width: 150px;
height: 50px;
color: white;
}
.area1
{
background-color: red;
}
.area2
{
background-color: orange;
}
.area3
{
background-color: yellow;
}
.area4
{
background-color: green;
}
.area5
{
background-color: blue;
}
.display-inline
{
display: inline;
}
.display-inline-block
{
display: inline-block;
}
.display-block
{
display: block;
}

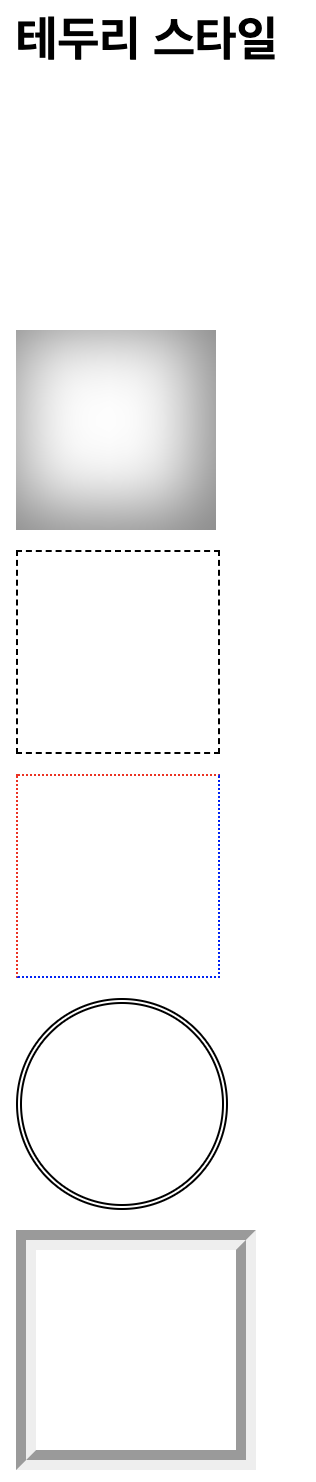
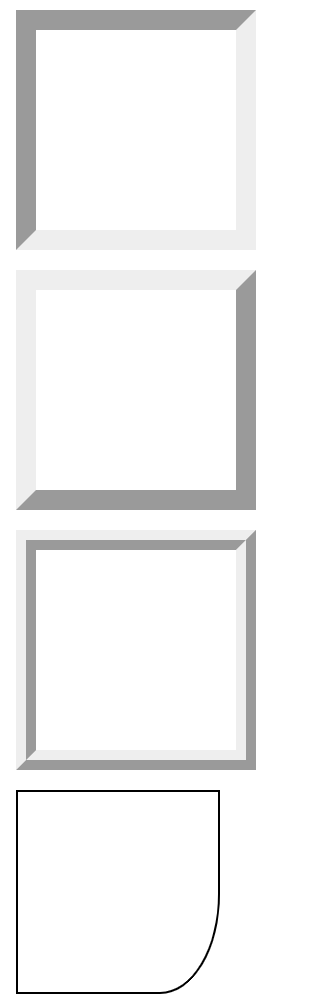
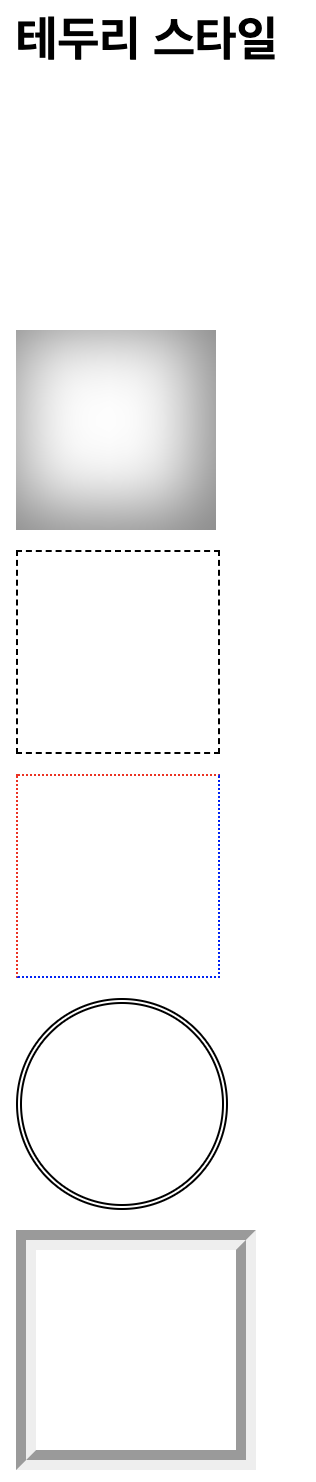
테두리 스타일
<div class="border" id="border-test1"></div>
<div class="border" id="border-test2"></div>
<div class="border" id="border-test3"></div>
<div class="border" id="border-test4"></div>
<div class="border" id="border-test5"></div>
<div class="border" id="border-test6"></div>
<div class="border" id="border-test7"></div>
<div class="border" id="border-test8"></div>
<div class="border" id="border-test9"></div>
<div class="border" id="border-test10"></div>
css
/* 테두리 스타일 */
.border
{
width: 100px;
height: 100px;
border: 1px solid;
margin-bottom: 10px;
}
#border-test1
{
border-style: none;
}
#border-test2
{
border-style: hidden;
box-shadow: -5px -5px 35px 5px gray inset;
}
#border-test3
{
border-style: dashed;
}
#border-test4
{
border-style: dotted;
border-top-color: red;
border-left-color: red;
border-bottom-color: blue;
border-right-color: blue;
}
#border-test5
{
border-style: double;
border-radius: 50%;
border-width: 3px;
}
#border-test6
{
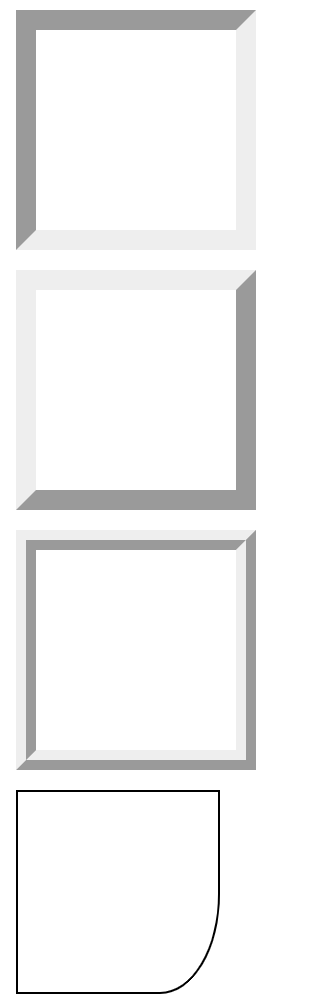
border-style: groove;
border-width: 10px;
}
#border-test7
{
border-style: inset;
border-width: 10px;
}
#border-test8
{
border-style: outset;
border-width: 10px;
}
#border-test9
{
border-style: ridge;
border-width: 10px;
}
#border-test10
{
border-style: solid;
border-bottom-right-radius: 30px 50px;
}


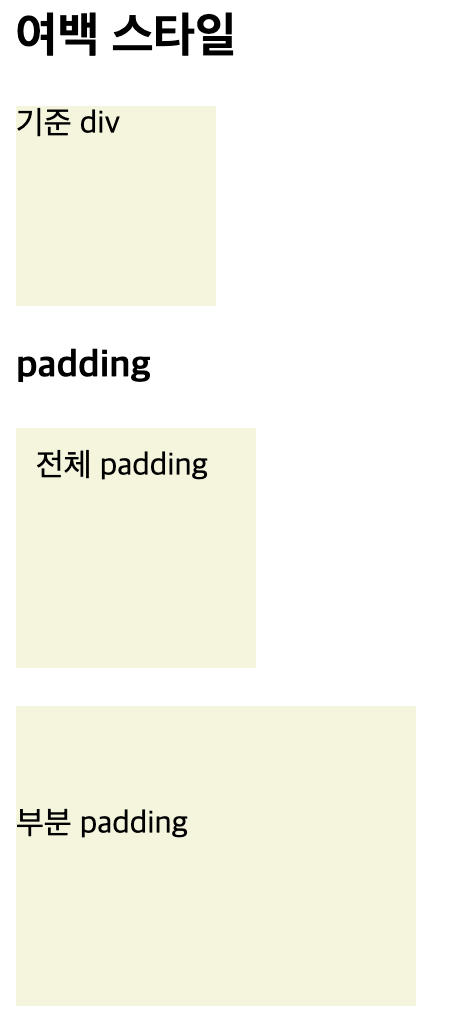
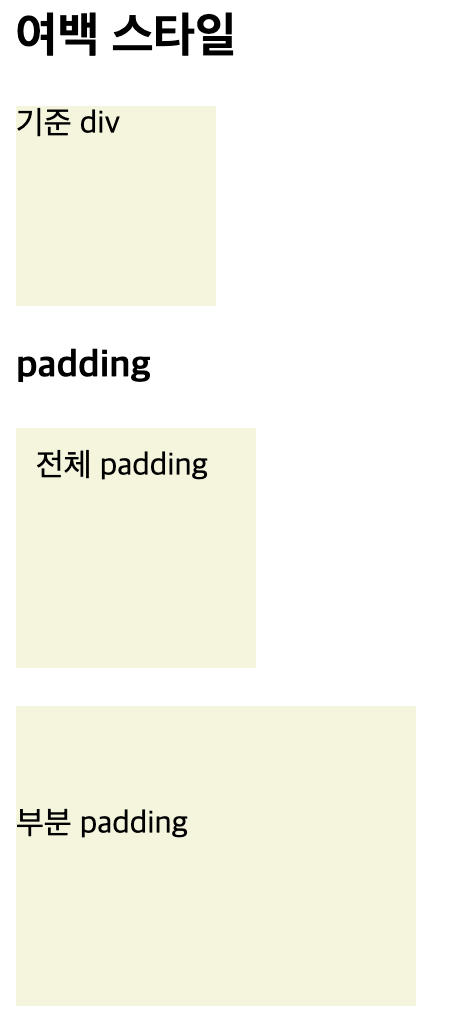
여백 스타일
<div class="space">기준 div</div>
<h3>padding</h3>
<div class="space" id="padding1">전체 padding</div>
<br>
<div class="space" id="padding2">부분 padding</div>
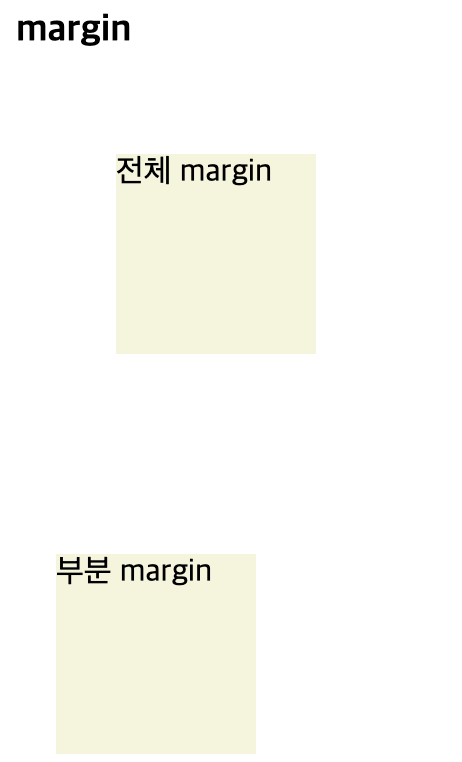
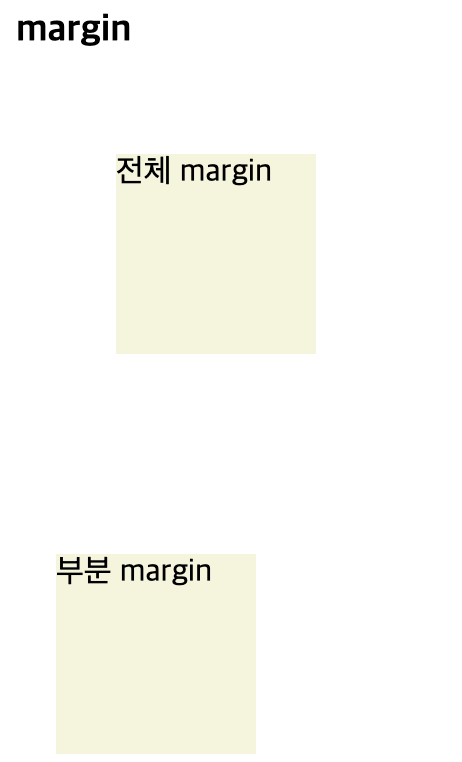
<h3>margin</h3>
<div class="space" id="margin1">전체 margin</div>
<div class="space" id="margin2">부분 margin</div>
css
/* 여백 스타일 */
.space
{
width: 100px;
height: 100px;
background-color: beige;
}
#padding1
{
padding: 10px;
}
#padding2
{
padding-top: 50px;
padding-right: 100px;
}
#margin1
{
margin: 50px;
}
#margin2
{
margin-top: 100px;
margin-left: 20px;
}
/* margin의 중첩은 '상하'일 때만 생긴다. 둘 중에 큰 값으로 합쳐진다. */


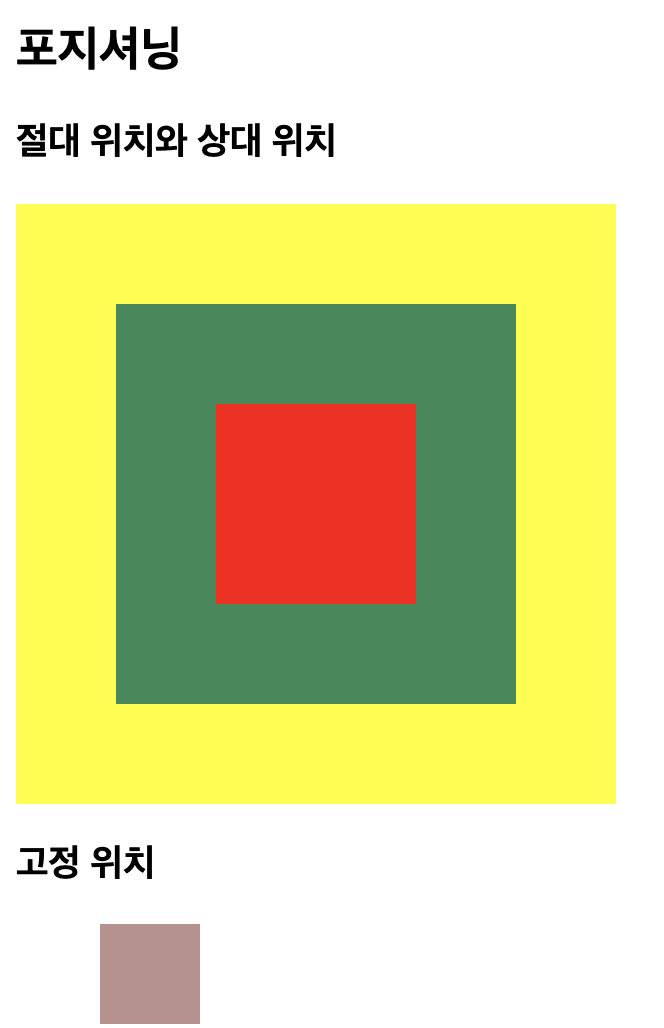
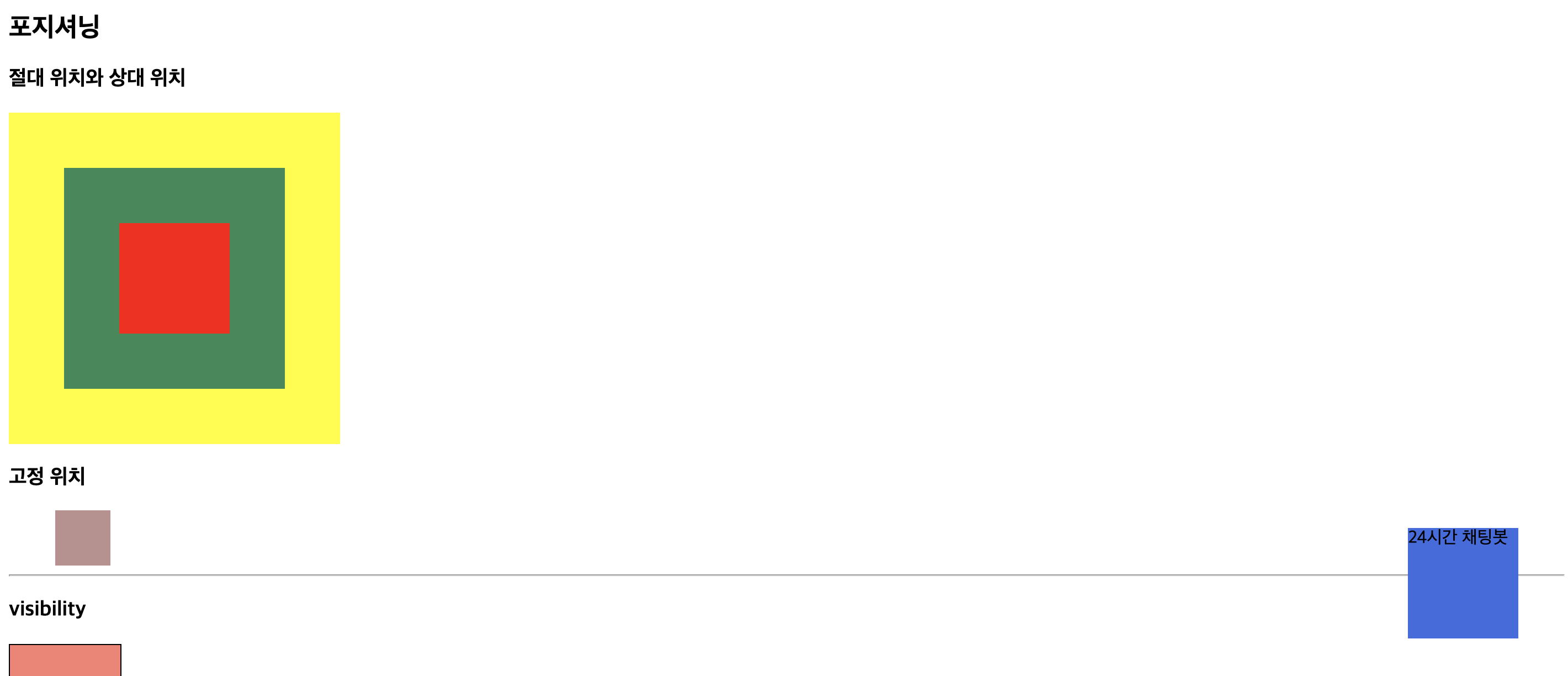
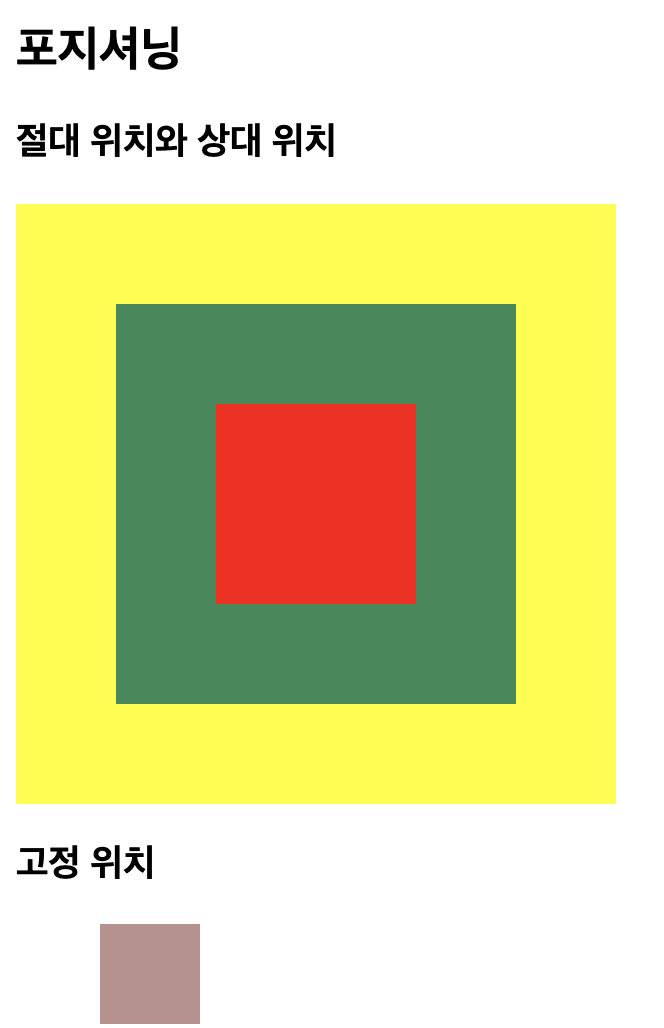
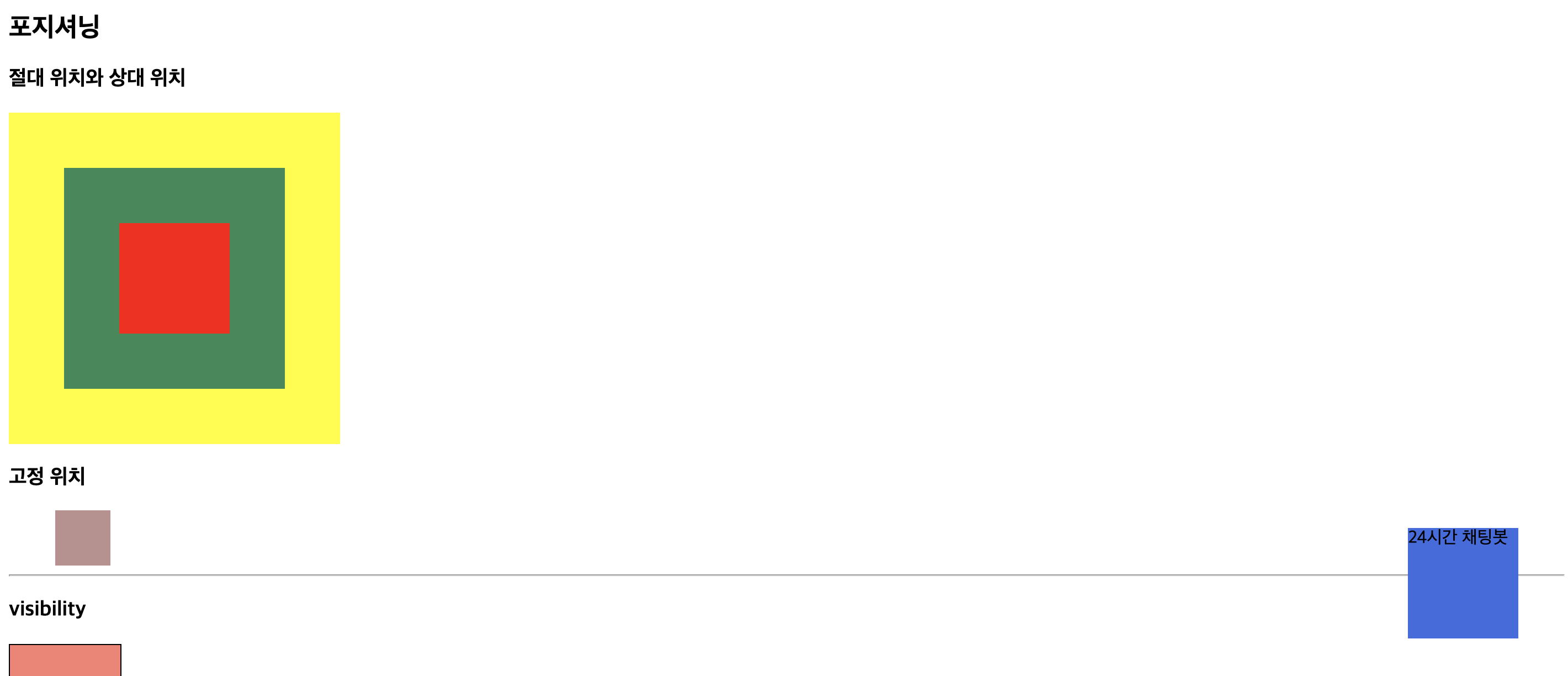
포지셔닝
<h3>절대 위치와 상대 위치</h3>
<div class="outer">
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
</div>
<h3>고정 위치</h3>
<div id="fixed-area1">24시간 채팅봇</div>
<div id="fixed-area2"></div>
css
/* 포지셔닝 */
.outer
{
/* position: static; 기본값 위치 조정 값을 바꿔도 변하지 않는다. */
position: relative;
/* top: 100px; */
/* left: 100px; */
}
#first
{
width: 300px;
height: 300px;
background-color: yellow;
}
#second
{
width: 200px;
height: 200px;
background-color: seagreen;
position: absolute; /* 부모 요소들 중에서 static이 아닌 요소가 있으면 그 요소를 기준으로 움직인다. static이 아닌 요소가 없으면 body를 기준으로 움직이게 된다. 포지션을 absolute로 바꾸고 offset, 변경사항이 없으면 원래 포지션 속성이 static일 때의 위치에 자동으로 위치하게 된다. */
top: 50px;
left: 50px;
}
#third
{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 100px;
left: 100px;
}
#fixed-area1
{
width: 100px;
height: 100px;
background-color: royalblue;
position: fixed;
bottom: 50px;
right: 50px;
}
#fixed-area2
{
width: 50px;
height: 50px;
background-color: rosybrown;
position: sticky;
top: 50px;
left: 50px;
}



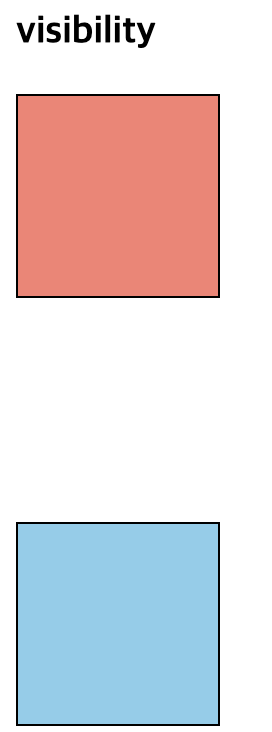
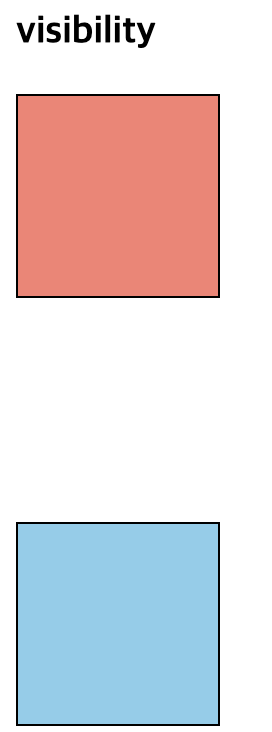
visibility
<div class="visibility" id="v-test1"></div>
<div class="visibility" id="v-test2"></div>
<div class="visibility" id="v-test3"></div>
css
/* visibility */
.visibility
{
width: 100px;
height: 100px;
border: 1px solid;
margin-bottom: 5px;
}
#v-test1
{
background-color: salmon;
}
#v-test2
{
visibility: hidden; /* 보이지만 않고 공간은 차지함 */
/* display: none; 보이지도 않고 차지하던 공간도 없어짐 */
background-color: hotpink;
}
#v-test3
{
background-color: skyblue;
}

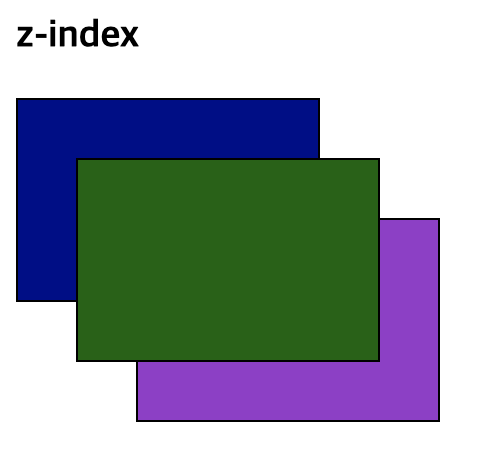
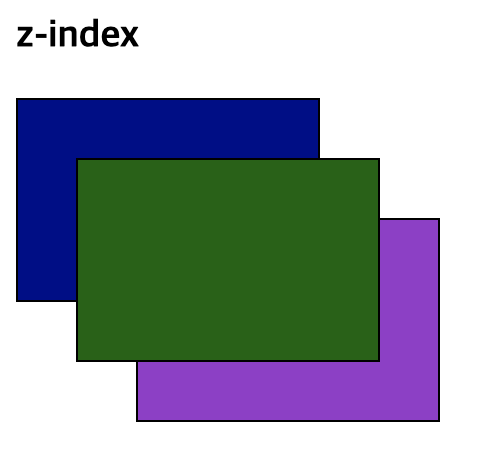
z-index
<div id="z-wrap">
<div class="z-test" id="z1"></div>
<div class="z-test" id="z2"></div>
<div class="z-test" id="z3"></div>
</div>
css
/* z-index */
#z-wrap
{
height: 210px;
position: relative;
}
.z-test
{
width: 150px;
height: 100px;
border: 1px solid;
position: absolute;
}
#z1
{
background-color: darkblue;
z-index: 1;
}
#z2
{
background-color: darkgreen;
top: 30px;
left: 30px;
z-index: 3;
}
#z3
{
background-color: darkorchid;
top: 60px;
left: 60px;
z-index: 2;
}

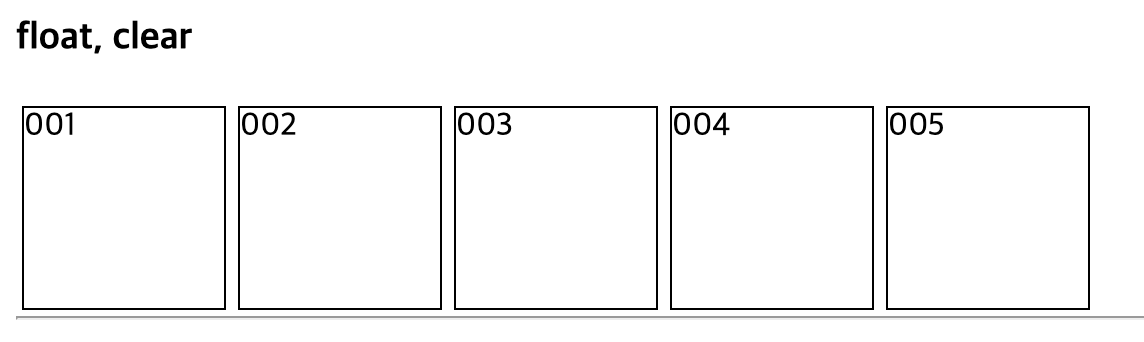
<h3>float, clear</h3>
<div class="float-test">001</div>
<div class="float-test">002</div>
<div class="float-test">003</div>
<div class="float-test">004</div>
<div class="float-test">005</div>
<hr style="clear: both;">
css
/* float, clear */
/* 요소를 웹페이지 위로 띄어서 배치한다. */
.float-test
{
border: 1px solid;
width: 100px;
height: 100px;
float: left;
margin: 3px;
}

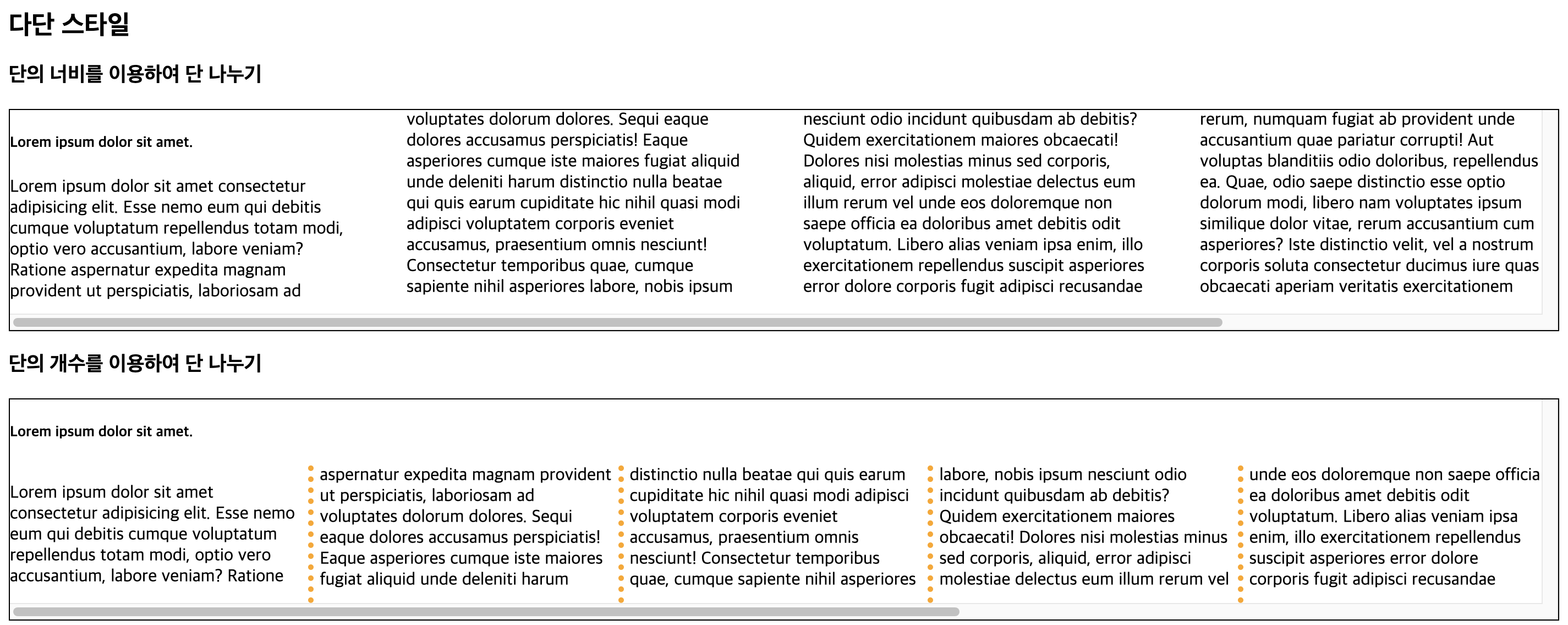
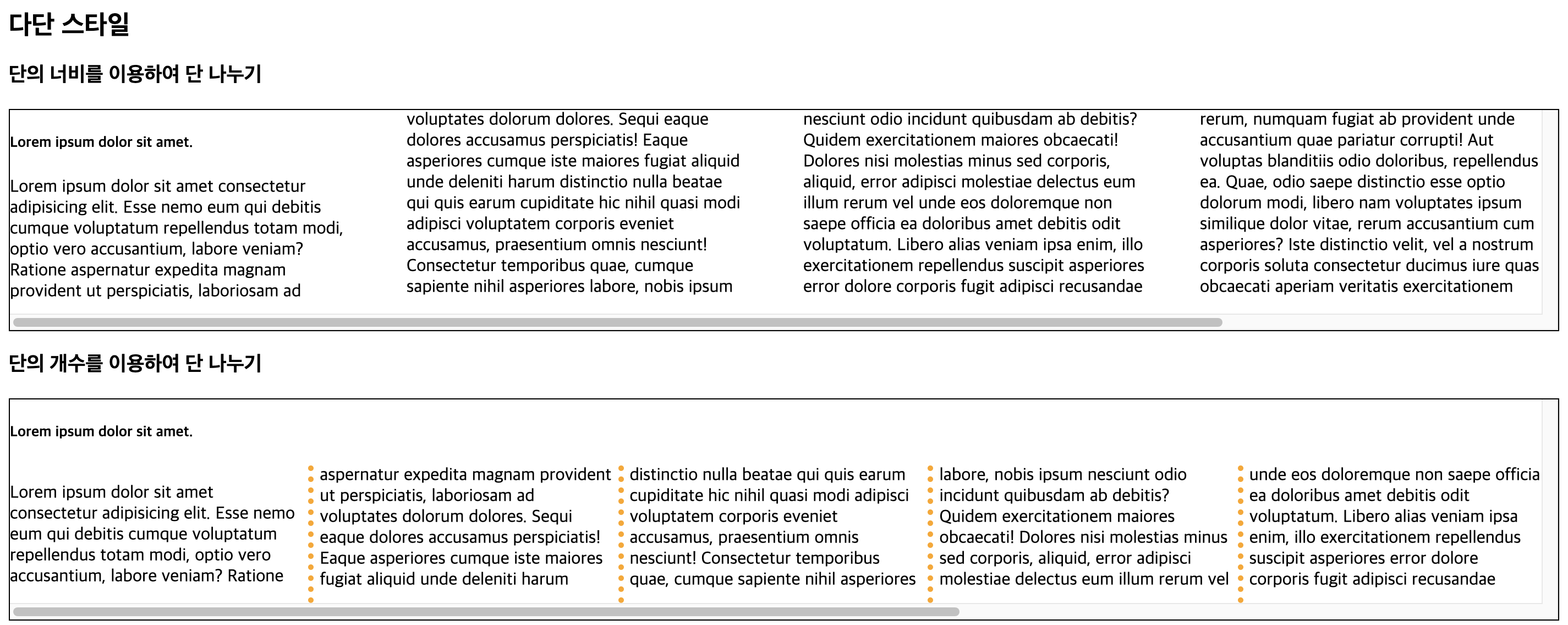
<h2>다단 스타일</h2>
<h3>단의 너비를 이용하여 단 나누기</h3>
<div class="column-wrap" id="column1">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Aut vitae excepturi consequatur facere doloremque.</p>
</div>
<h3>단의 개수를 이용하여 단 나누기</h3>
<div class="column-wrap" id="column2">
<h5>Lorem ipsum dolor sit amet.</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Aut vitae excepturi consequatur facere doloremque.</p>
</div>
css
/* 다단 스타일 */
.column-wrap
{
border: 1px solid;
height: 200px;
overflow: scroll;
}
#column1
{
column-width: 300px;
column-gap: 50px;
}
#column2
{
column-count: 5;
/* column-rule-style: dashed; */
column-rule: 5px dotted orange;
}
#column2>h5
{
column-span: all;
}

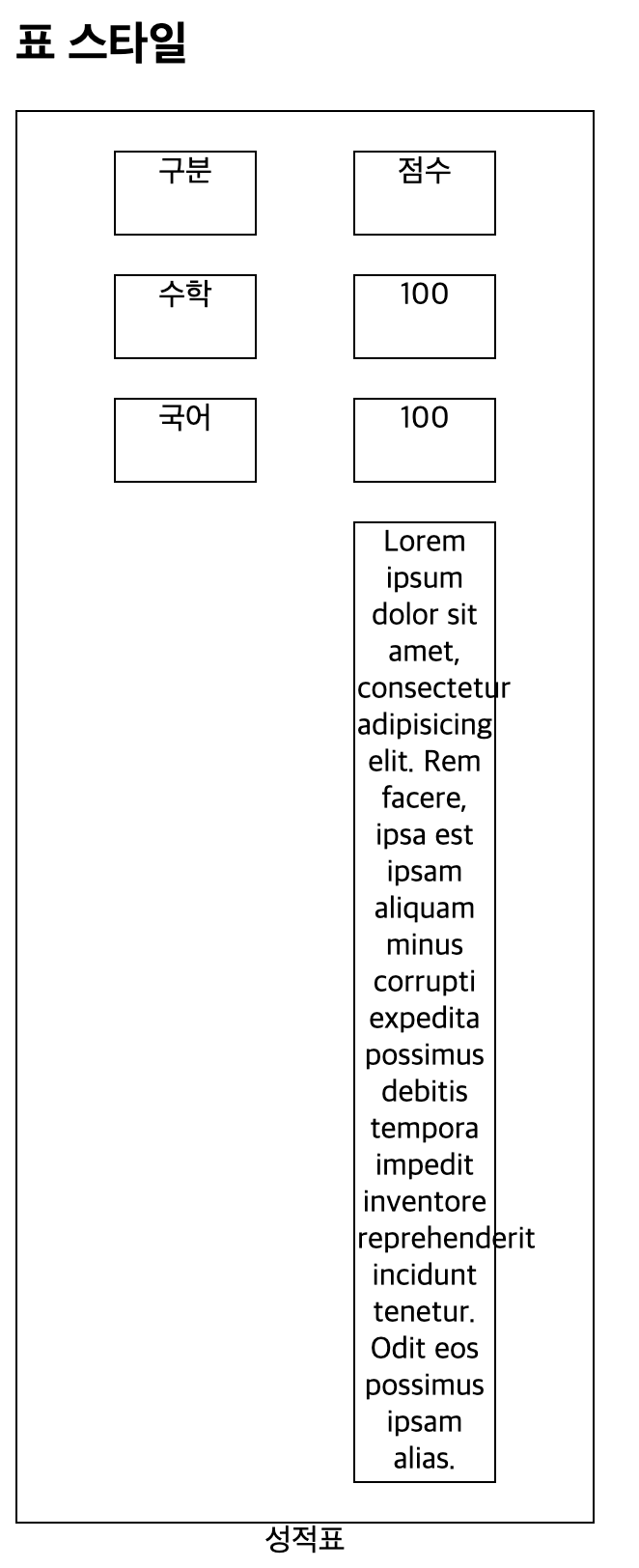
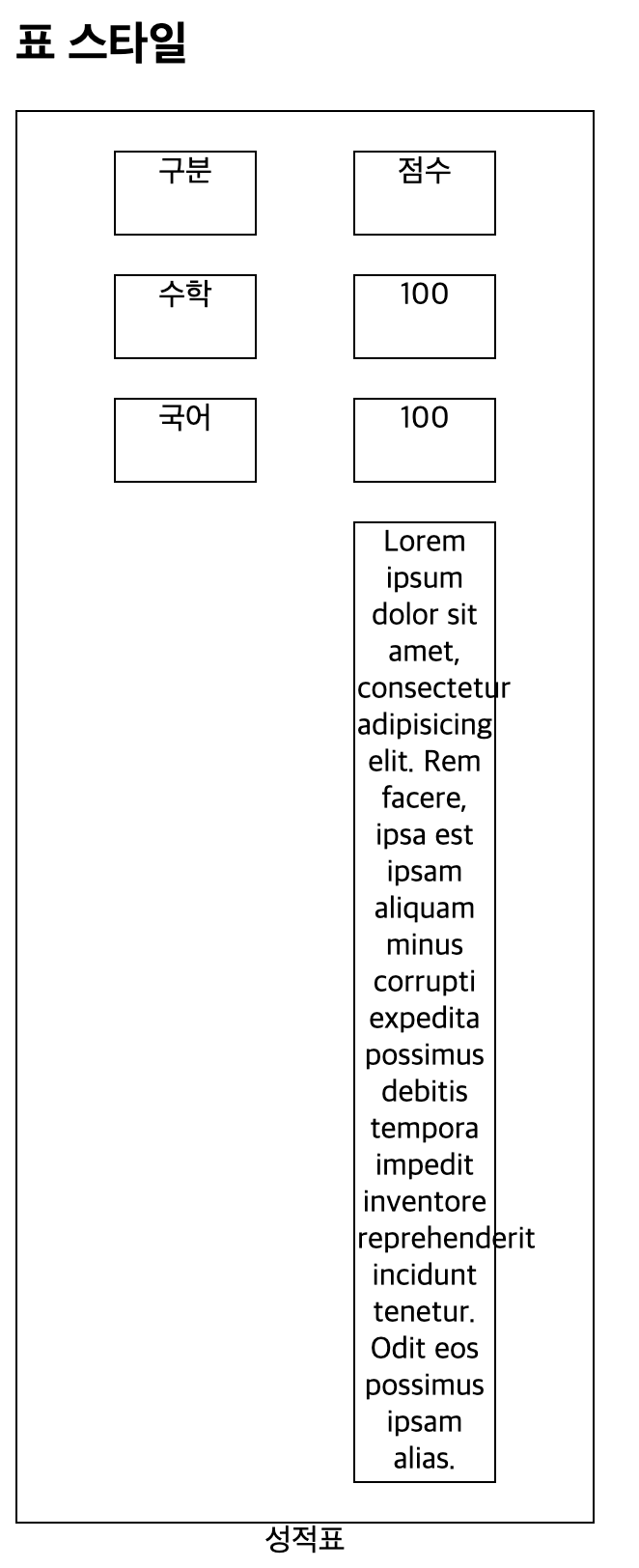
표 스타일
<table>
<caption>성적표</caption>
<tr>
<td>구분</td>
<td>점수</td>
</tr>
<tr>
<td>수학</td>
<td>100</td>
</tr>
<tr>
<td>국어</td>
<td>100</td>
</tr>
<tr>
<td></td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem facere, ipsa est ipsam aliquam minus corrupti expedita possimus debitis tempora impedit inventore reprehenderit incidunt tenetur. Odit eos possimus ipsam alias.</td>
</tr>
</table>
css
/* 테이블 스타일 */
table
{
caption-side: bottom;
width: 300px;
height: 400px;
border: 1px solid;
/* border-collapse: collapse; */
border-spacing: 50px 20px;
empty-cells: hide;
table-layout: fixed;
/* word-break: keep-all; */
}
td
{
border: 1px solid;
text-align: center;
width: 30px;
height: 40px;
vertical-align: top;
}