텍스트 스타일
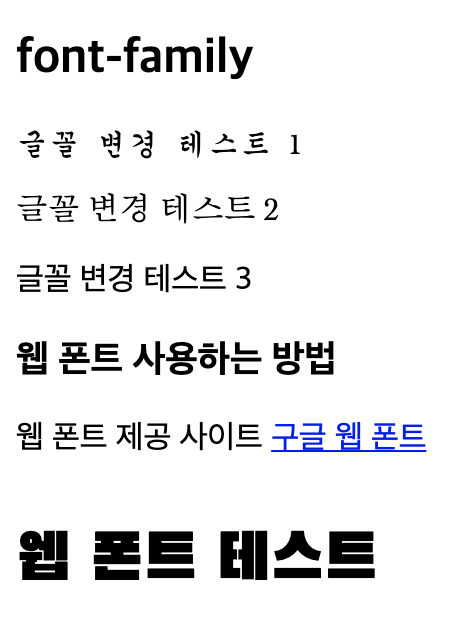
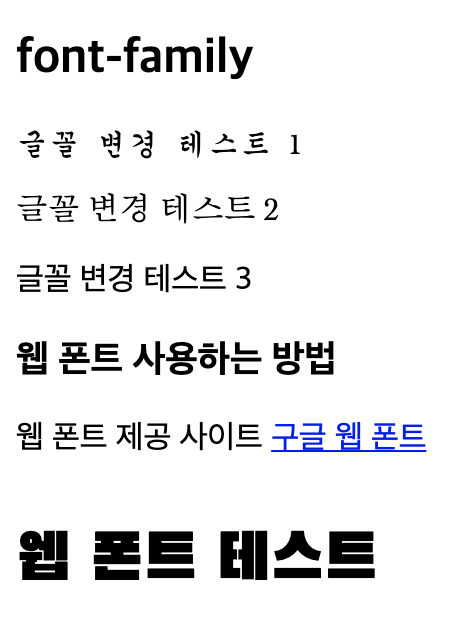
font-family
<p id="ff1">글꼴 변경 테스트 1</p>
<p id="ff2">글꼴 변경 테스트 2</p>
<p id="ff3">글꼴 변경 테스트 3</p>
<h3>웹 폰트 사용하는 방법</h3>
<p>
웹 폰트 제공 사이트
<a href="https://fonts.google.com">구글 웹 폰트</a>
</p>
<p id="web-font">웹 폰트 테스트</p>
css
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
/* font-family 테스트 */
#ff1
{
font-family: "궁서체";
}
#ff2
{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
#ff3
{
font-family: "없는 글꼴";
}
#web-font
{
font-family: 'Black Han Sans', sans-serif;
font-size: 2em;

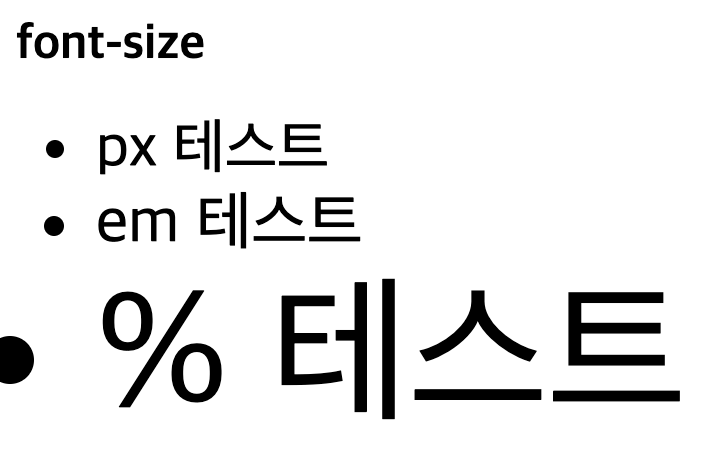
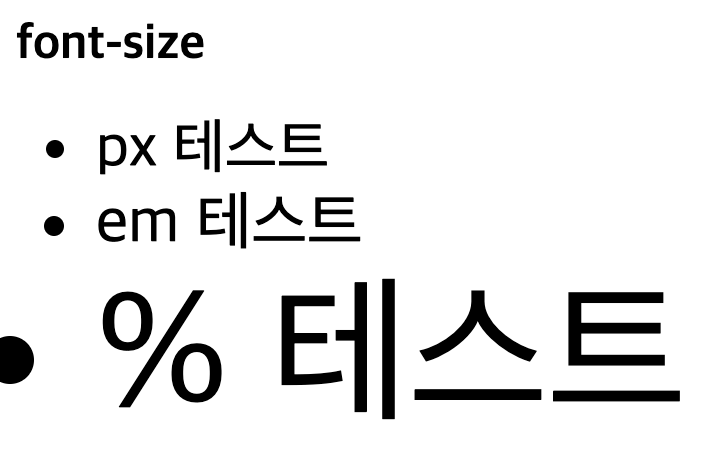
font-size
<ul>
<li id="size1">px 테스트</li>
<li id="size2">em 테스트</li>
<li id="size3">% 테스트</li>
</ul>
css
/* font-size 테스트 */
#size1
{
font-size: 30px;
}
#size2
{
font-size: 2em;
}
#size3
{
font-size: 500%;
}

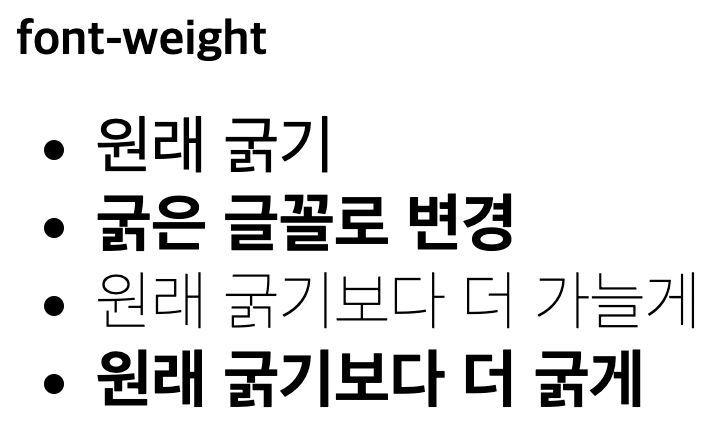
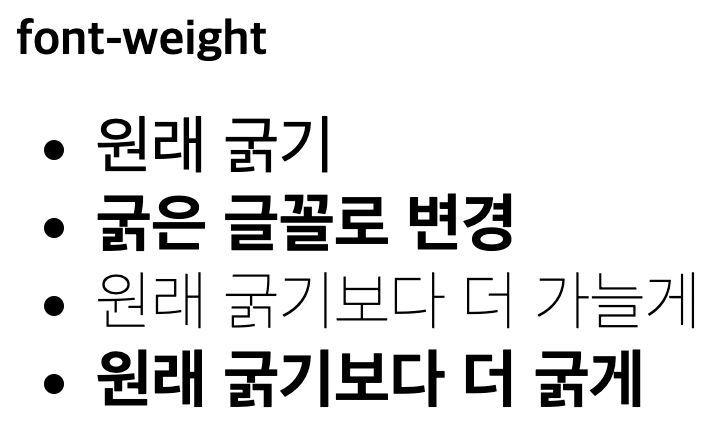
font-weight
<ul>
<li style="font-size: 2em;">원래 굵기</li>
<li id="fw1">굵은 글꼴로 변경</li>
<li id="fw2">원래 굵기보다 더 가늘게</li>
<li id="fw3">원래 굵기보다 더 굵게</li>
</ul>
css
/* font-weigth 테스트 */
#fw1
{
font-weight: bold;
font-size: 2em;
}
#fw2
{
font-weight: lighter;
font-size: 2em;
}
#fw3
{
font-weight: bolder;
font-size: 2em;
}

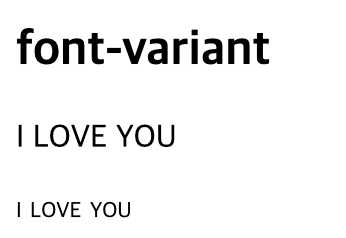
font-variant
<p>I LOVE YOU</p>
<p id="fv">i love you</p>
css
/* font-variant 테스트 */
#fv
{
font-variant: small-caps;
}

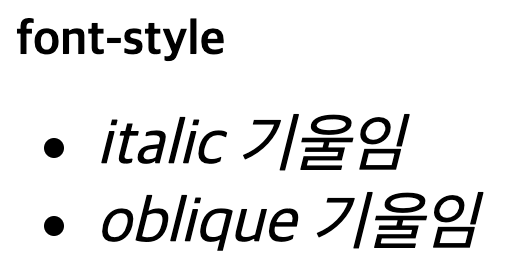
font-style
<ul>
<li id="fs1">italic 기울임</li>
<li id="fs2">oblique 기울임</li>
</ul>
css
/* font-style 테스트 */
#fs1
{
font-style: italic;
font-size: 2em;
}
#fs2
{
font-style: oblique;
font-size: 2em;
}

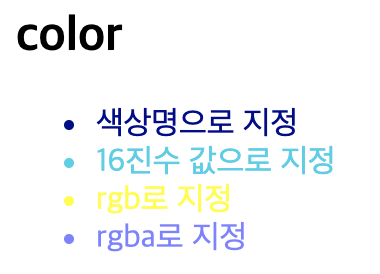
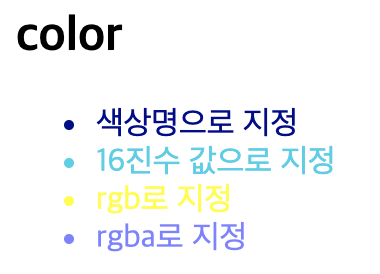
color
<ul>
<li id="c-name">색상명으로 지정</li>
<li id="c-16">16진수 값으로 지정</li>
<li id="c-rgb">rgb로 지정</li>
<li id="c-rgba">rgba로 지정</li>
</ul>
css
/* color 테스트 */
#c-name
{
color: darkblue;
}
#c-16
{
color: #1cd0e7; /* #rrggbb 16진수 두 자리로 표현 00 ~ ff(0 ~ 255)*/
}
#c-rgb
{
color: rgb(255, 255, 0);
}
#c-rgba
{
color: rgba(0, 0, 255, 0.5); /* 0 ~ 1 // 0 투명 1 불투명 */
}

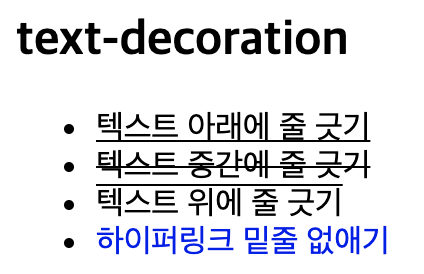
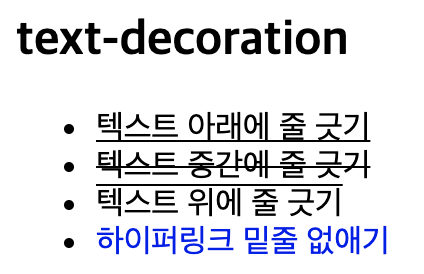
text-decoration
<ul>
<li id="td1">텍스트 아래에 줄 긋기</li>
<li id="td2">텍스트 중간에 줄 긋기</li>
<li id="td3">텍스트 위에 줄 긋기</li>
<li><a href="#" id="td4">하이퍼링크 밑줄 없애기</a></li>
</ul>
css
/* text-decoration 테스트 */
#td1
{
text-decoration: underline;
}
#td2
{
text-decoration: line-through;
}
#td3
{
text-decoration: overline;
}
#td4
{
text-decoration: none;
}

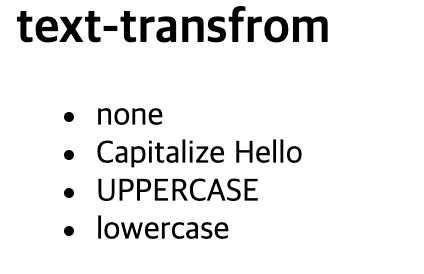
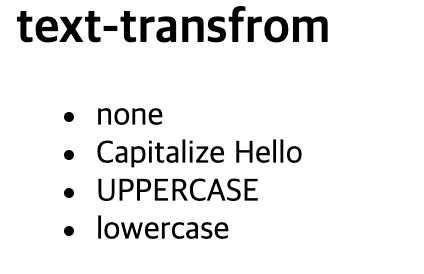
text-transfrom
<ul>
<li id="tt1">none</li>
<li id="tt2">capitalize hello</li>
<li id="tt3">uppercase</li>
<li id="tt4">LOWERCASE</li>
</ul>
css
/* text-transform 테스트 */
#tt1
{
text-transform: none;
}
#tt2
{
text-transform: capitalize;
}
#tt3
{
text-transform: uppercase;
}
#tt4
{
text-transform: lowercase;
}

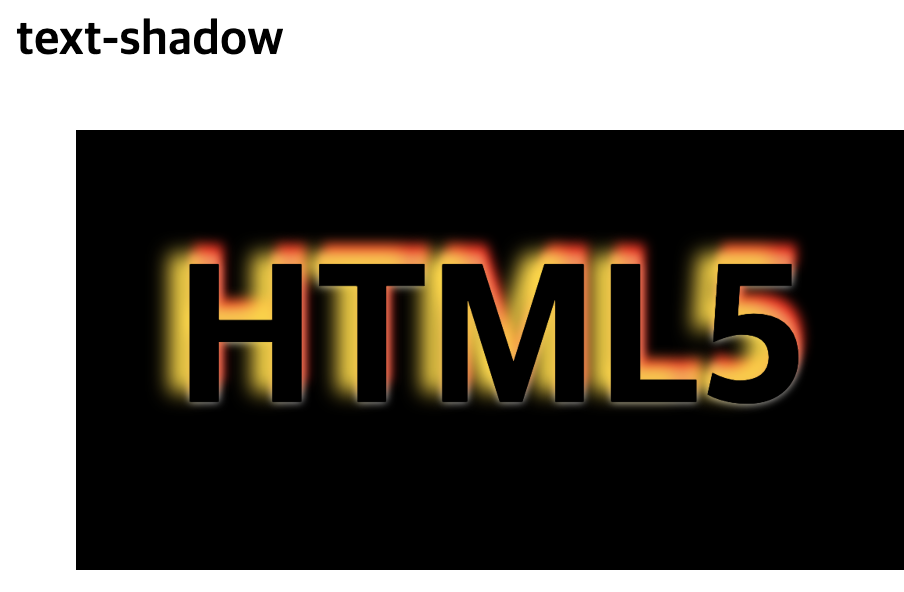
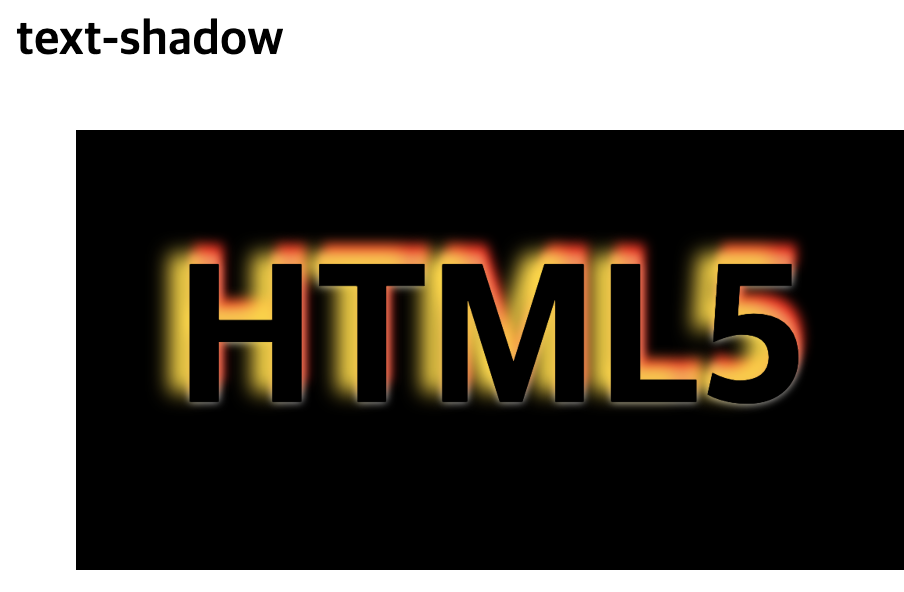
text-shadow
<div id="bg">
<span id="ts">HTML5</span>
</div>
css
/* text-shadow 테스트 */
#bg
{
background-color: black;
margin: 30px;
padding: 50px;
}
#ts
{
font-size: 100px;
font-weight: 900;
text-shadow: -10px -5px 10px gold,
0px -5px 4px coral,
2px -10px 6px #ff0000,
0px 0px 4px #ccc; /* 가로 세로 번짐정도 그림자 색상 */
}

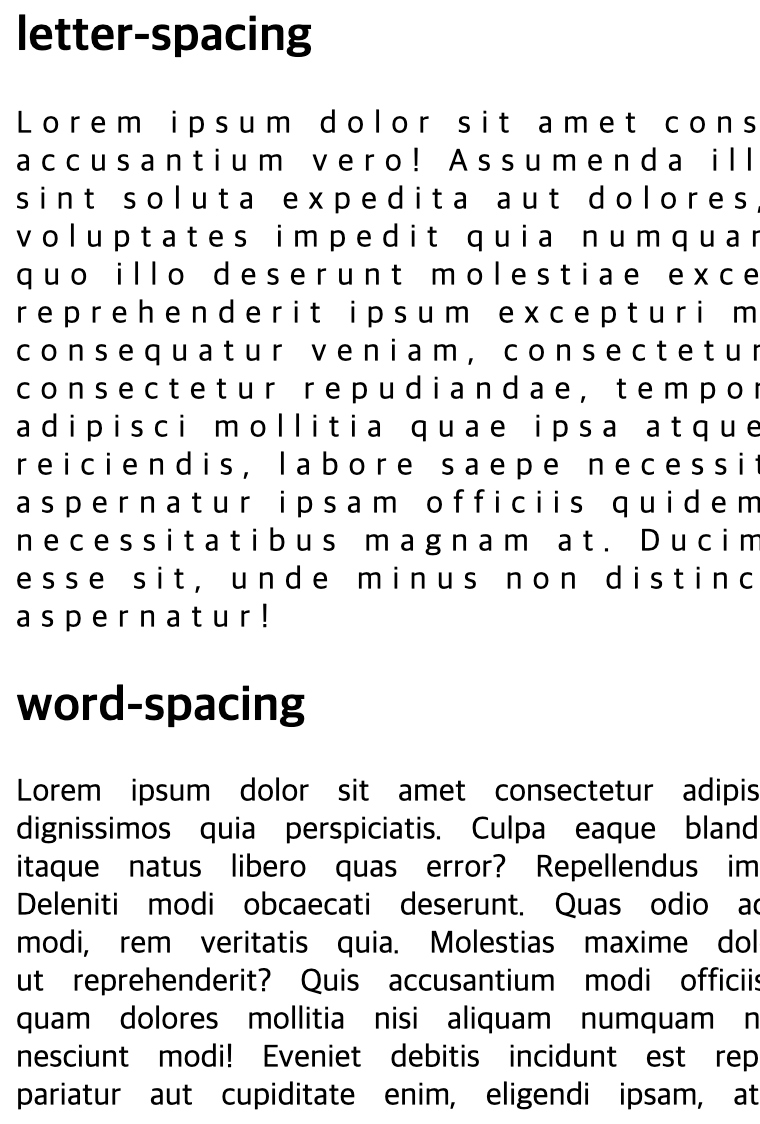
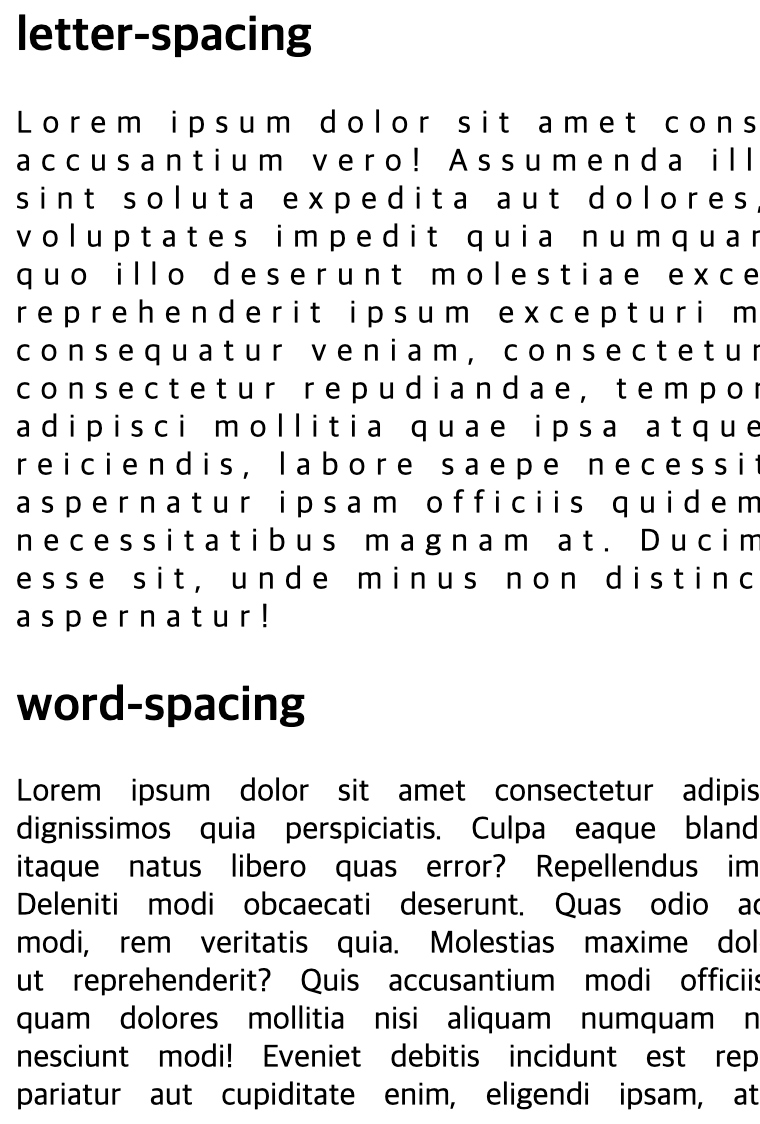
letter-spacing
<p id="ls">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Dignissimos fuga minus delectus aspernatur!
</p>
<h2>word-spacing</h2>
<p id="ws">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략..Iure natus repudiandae reprehenderit facilis hic, laborum illo!
</p>
css
/* letter-spacing 테스트 */
#ls
{
letter-spacing: 5px;
}
/* word-spacing 테스트 */
#ws
{
word-spacing: 10px;
}

문단 스타일
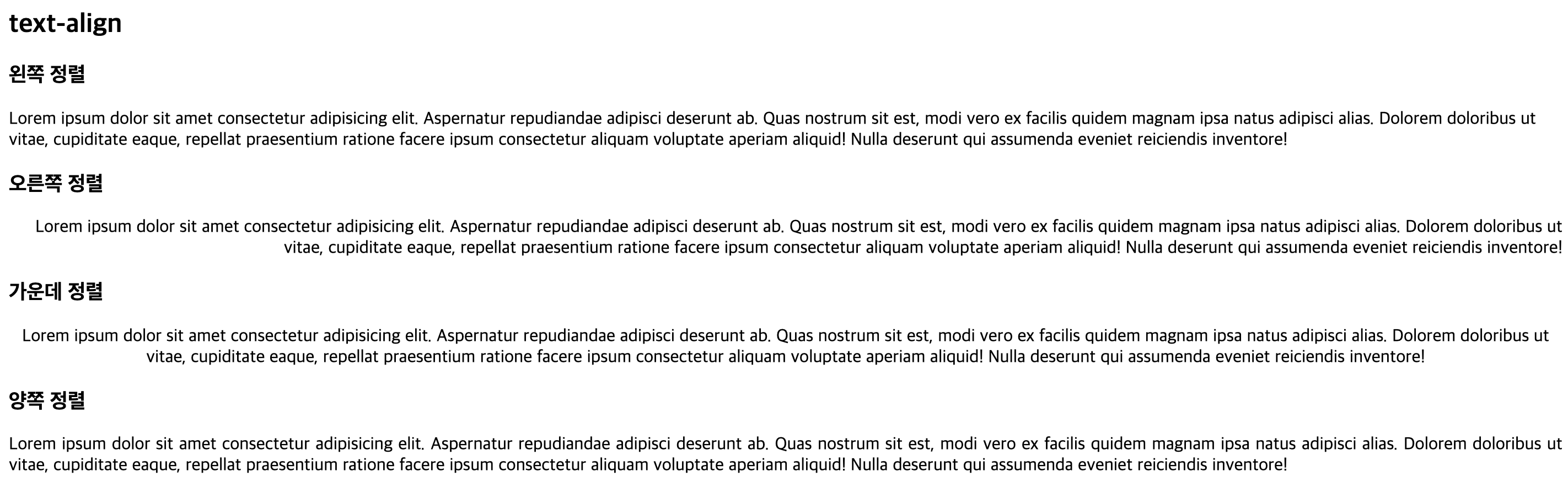
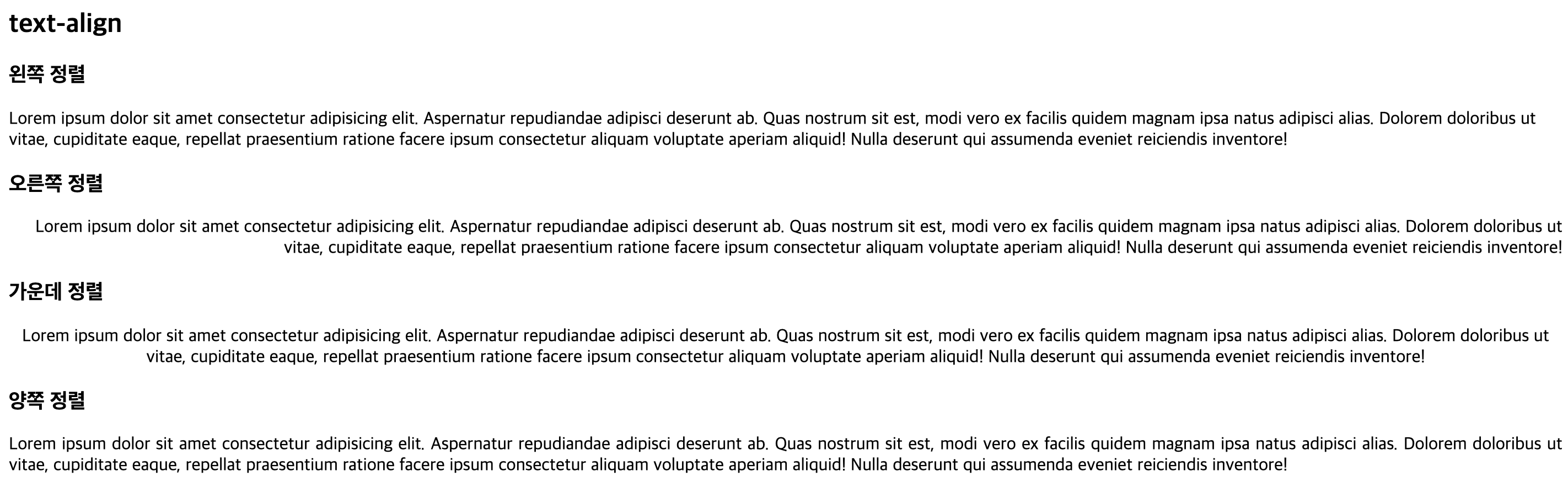
<h2>text-align</h2>
<h3>왼쪽 정렬</h3>
<p id="ta1">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Nulla deserunt qui assumenda eveniet reiciendis inventore!
</p>
<h3>오른쪽 정렬</h3>
<p id="ta2">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Nulla deserunt qui assumenda eveniet reiciendis inventore!
</p>
<h3>가운데 정렬</h3>
<p id="ta3">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Nulla deserunt qui assumenda eveniet reiciendis inventore!
</p>
<h3>양쪽 정렬</h3>
<p id="ta4">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Nulla deserunt qui assumenda eveniet reiciendis inventore!
</p>
css
/* text-align 테스트 */
#ta1
{
text-align: left;
}
#ta2
{
text-align: right;
}
#ta3
{
text-align: center;
}
#ta4
{
text-align: justify;
}

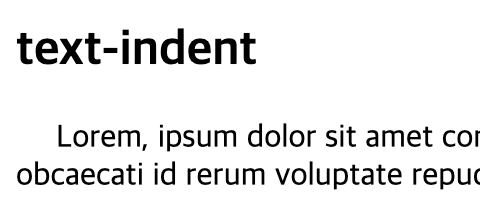
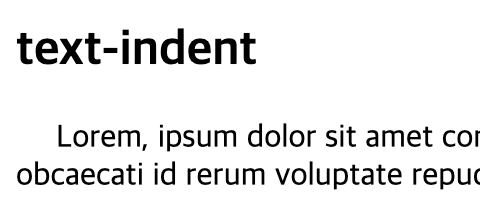
text-indent
<p id="ti">
Lorem, ipsum dolor sit amet consectetur adipisicing elit ..중략.. temporibus placeat ex blanditiis quis minus nemo.
</p>
css
/* text-indent 테스트 */
#ti
{
text-indent: 20px;
}

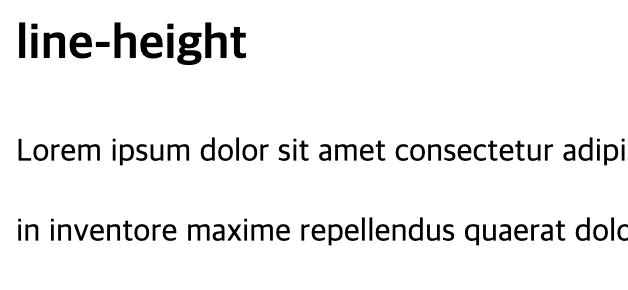
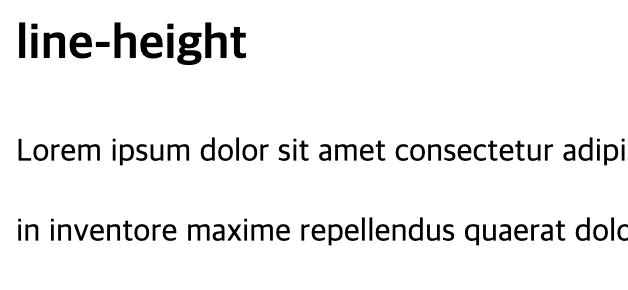
line-height
<p id="lh">
Lorem ipsum dolor sit amet consectetur adipisicing elit ..중략.. Asperiores nostrum rem impedit!
</p>
css
/* line-height 테스트 */
#lh
{
line-height: 40px;
}

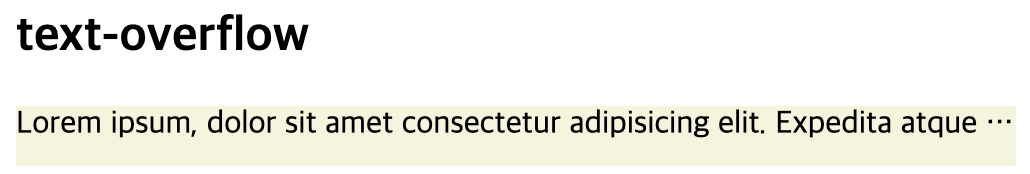
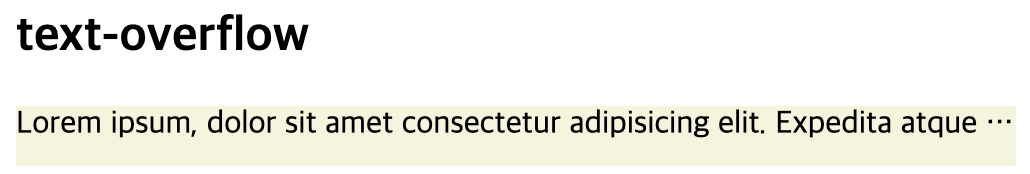
text-overflow
<div class="over-class">
<p id="to">
Lorem ipsum, dolor sit amet consectetur adipisicing elit ..중략.. Quae, maxime nemo?
</p>
</div>
css
/* text-overflow 테스트 */
.over-class
{
background-color: beige;
width: 500px;
height: 30px;
}
#to
{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

목록 스타일
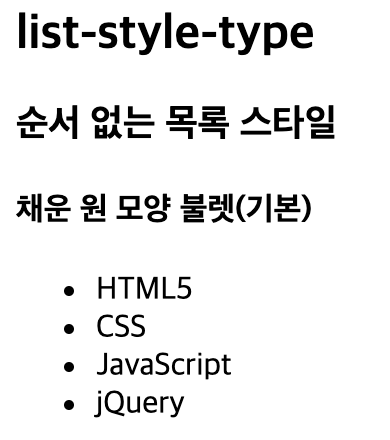
list-style-type
<h3>순서 없는 목록 스타일</h3>
<h4>채운 원 모양 불렛(기본)</h4>
<ul style="list-style-type: disc;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>

<h4>빈 원 모양 불렛</h4>
<ul style="list-style-type: circle; list-style-position: inside;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>

<h4>채운 사각형 모양 불렛</h4>
<ul style="list-style-type: square;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>

<h4>불렛 없애기</h4>
<ul style="list-style-type: none;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>

<h3>순서 있는 목록 스타일</h3>
<h4>1로 시작하는 10진수(기본)</h4>
<ol style="list-style-type: decimal;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>

<h4>앞에 0이 붙는 10진수</h4>
<ol style="list-style-type: decimal-leading-zero;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>

<h4>소문자 로마 숫자</h4>
<ol style="list-style-type: lower-roman;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>

<h4>대문자 로마 숫자</h4>
<ol style="list-style-type: upper-roman;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>

<h4>알파벳 소문자</h4>
<ol style="list-style-type: lower-alpha;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>

<h4>알파벳 대문자</h4>
<ol style="list-style-type: upper-latin;">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>

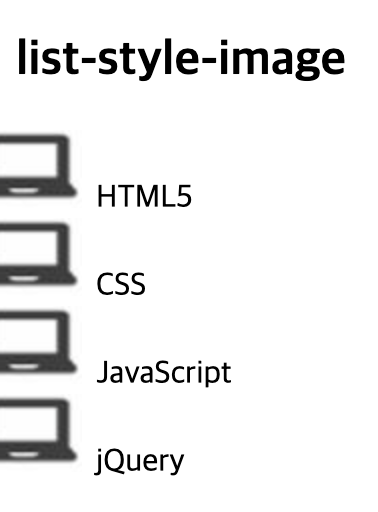
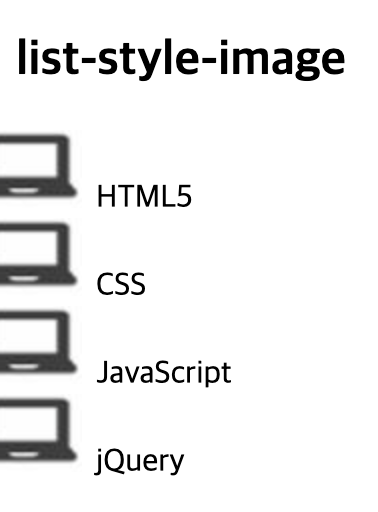
<h2>list-style-image</h2>
<ul style="list-style-image: url(../resources/image/iconsample.PNG);">
<li>HTML5</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>