변형
2차원 변형
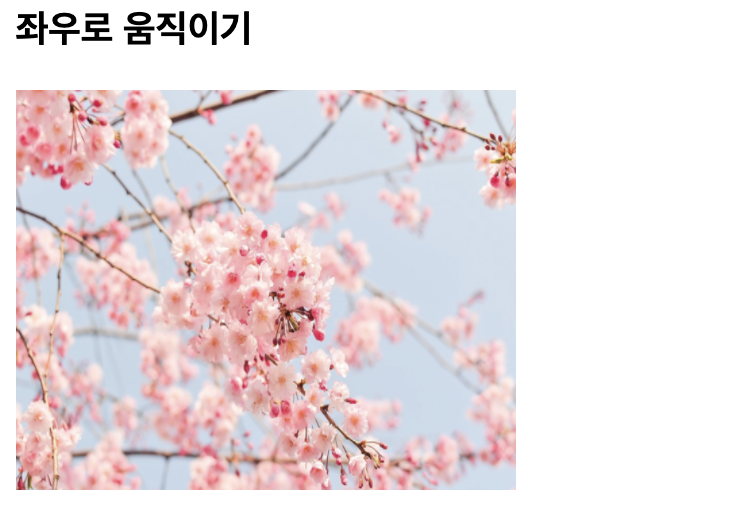
<h3>좌우로 움직이기</h3>
<img class="trans-test" id="trans2-1" src="../resources/image/flower1.PNG">
<h3>위 아래로 움직이기</h3>
<img class="trans-test" id="trans2-2" src="../resources/image/flower2.PNG">
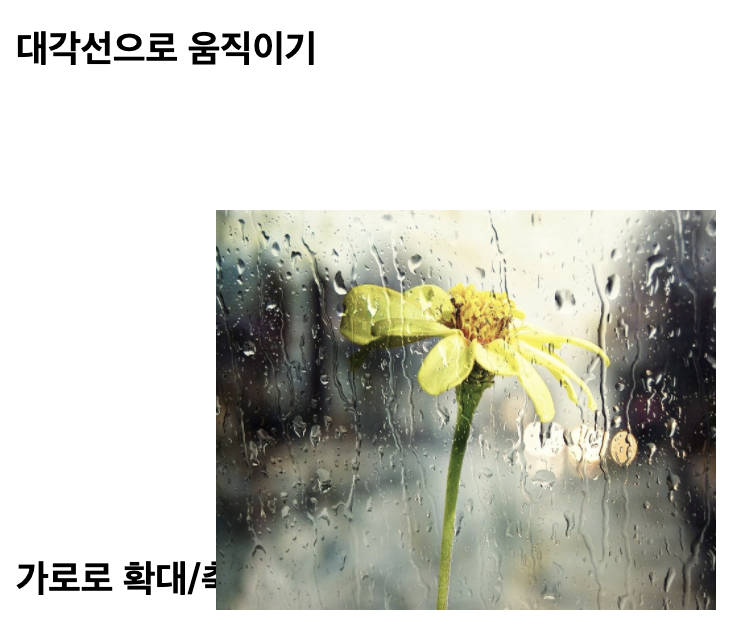
<h3>대각선으로 움직이기</h3>
<img class="trans-test" id="trans2-3" src="../resources/image/flower3.PNG">
css
/* translate */
#trans2-1:hover
{
/* transform: translateX(50px); */
transform: translateX(-50px);
}
#trans2-2:hover
{
/* transform: translateY(50px); */
transform: translateY(-50px);
}
#trans2-3:hover
{
/* transform: translateX(50px) translateY(50px); */
transform: translate(50px, 50px);
}



<h3>가로로 확대/축소</h3>
<img class="trans-test" id="trans2-4" src="../resources/image/flower4.PNG">
<h3>세로로 확대/축소</h3>
<img class="trans-test" id="trans2-5" src="../resources/image/flower5.PNG">
<h3>전체 확대/축소</h3>
<img class="trans-test" id="trans2-6" src="../resources/image/river1.PNG">
css
/* scale */
#trans2-4:hover
{
/* 1기준 '-'는 역으로 0~1사이는 축소 */
transform: scaleX(2);
}
#trans2-5:hover
{
transform: scaleY(2);
}
#trans2-6:hover
{
/* transform: scaleX(2) scaleY(3); */
transform: scale(3) translateX(50%);
transition: 2s;
}



<h3>지정한 각도만큼 회전</h3>
<img class="trans-test" id="trans2-7" src="../resources/image/river2.PNG">
<h3>지정한 각도만큼 가로로 뒤틀기</h3>
<img class="trans-test" id="trans2-8" src="../resources/image/city1.PNG">
<h3>지정한 각도만큼 세로로 뒤틀기</h3>
<img class="trans-test" id="trans2-9" src="../resources/image/tower1.PNG">
<h3>지정한 각도만큼 전체 뒤틀기</h3>
<img class="trans-test" id="trans2-10" src="../resources/image/forest1.PNG">
css
/* rotate */
#trans2-7:hover
{
/* transform: rotate(45deg); */
transform: rotate(-45deg);
transition: 2s;
}
#trans2-8:hover
{
transform: skewX(20deg);
transition: 2s;
}
#trans2-9:hover
{
transform: skewY(20deg);
transition: 2s;
}
#trans2-10:hover
{
/* transform: skewX(20deg) skewY(20deg); */
transform: skew(20deg, 20deg);
transition: 2s;
}




3차원 변형
<h3>지정한 크기만큼 z축 방향으로 이동</h3>
<img class="trans-test" id="trans3-1" src="../resources/image/flower1.PNG">
<h3>지정한 크기만큼 x, y, z축 방향으로 이동</h3>
<img class="trans-test" id="trans3-2" src="../resources/image/flower2.PNG">
<h3>지정한 크기만큼 x축 방향으로 회전</h3>
<img class="trans-test" id="trans3-3" src="../resources/image/flower3.PNG">
<h3>지정한 크기만큼 y축 방향으로 회전</h3>
<img class="trans-test" id="trans3-4" src="../resources/image/flower4.PNG">
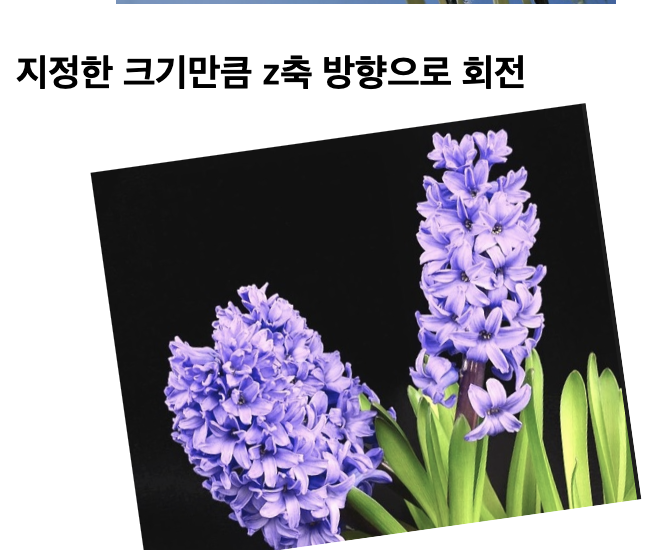
<h3>지정한 크기만큼 z축 방향으로 회전</h3>
<img class="trans-test" id="trans3-5" src="../resources/image/flower5.PNG">
<h3>지정한 크기만큼 x, y, z축 방향으로 회전</h3>
<img class="trans-test" id="trans3-6" src="../resources/image/river1.PNG">
css
/* 3차원 변형 */
/* translate */
#trans3-1:hover
{
/* perspective 속성이 원근감을 더 해주고 그 기준으로 z축의 변화를 줘서 원근법이 적용된다. */
transform: perspective(300px) translateZ(100px);
transition: 2s;
}
#trans3-2:hover
{
transform: perspective(300px) translate3d(50px, 50px, 100px);
transition: 2s;
}
/* rotate */
#trans3-3:hover
{
transform: perspective(300px) rotateX(360deg);
transition: 2s;
}
#trans3-4:hover
{
transform: perspective(300px) rotateY(360deg);
transition: 2s;
}
#trans3-5:hover
{
transform: perspective(300px) rotateZ(360deg);
transition: 2s;
}
#trans3-6:hover
{
/* 주어진 각도만큼 x축, y축, z축을 기준으로 회전시킨다. */
transform: perspective(300px) rotate3d(1, 1, 1, 100turn);
transition: 2s;
}






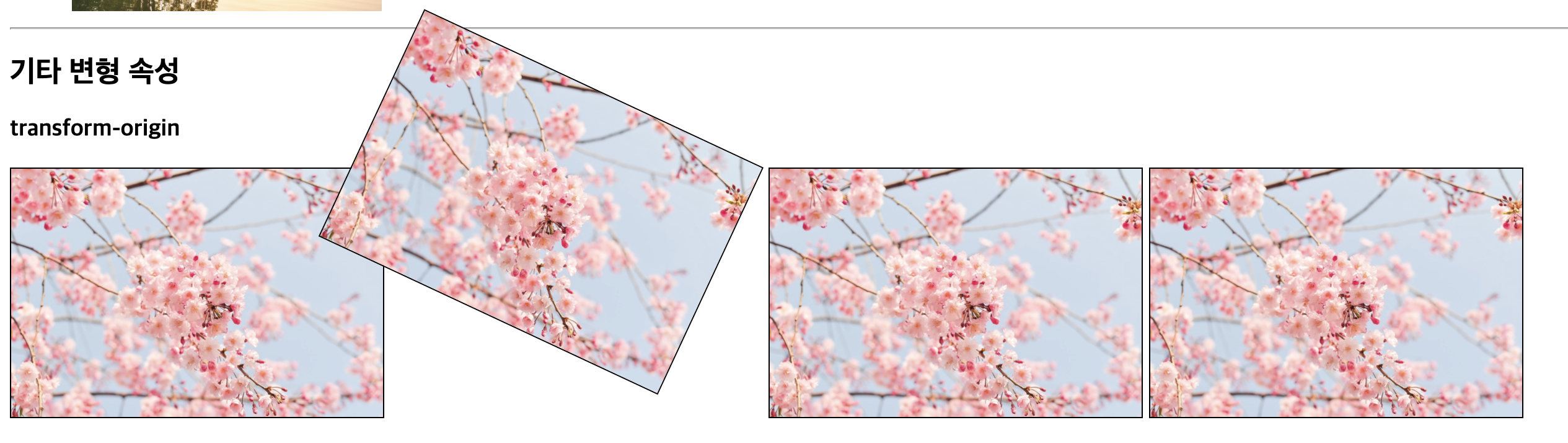
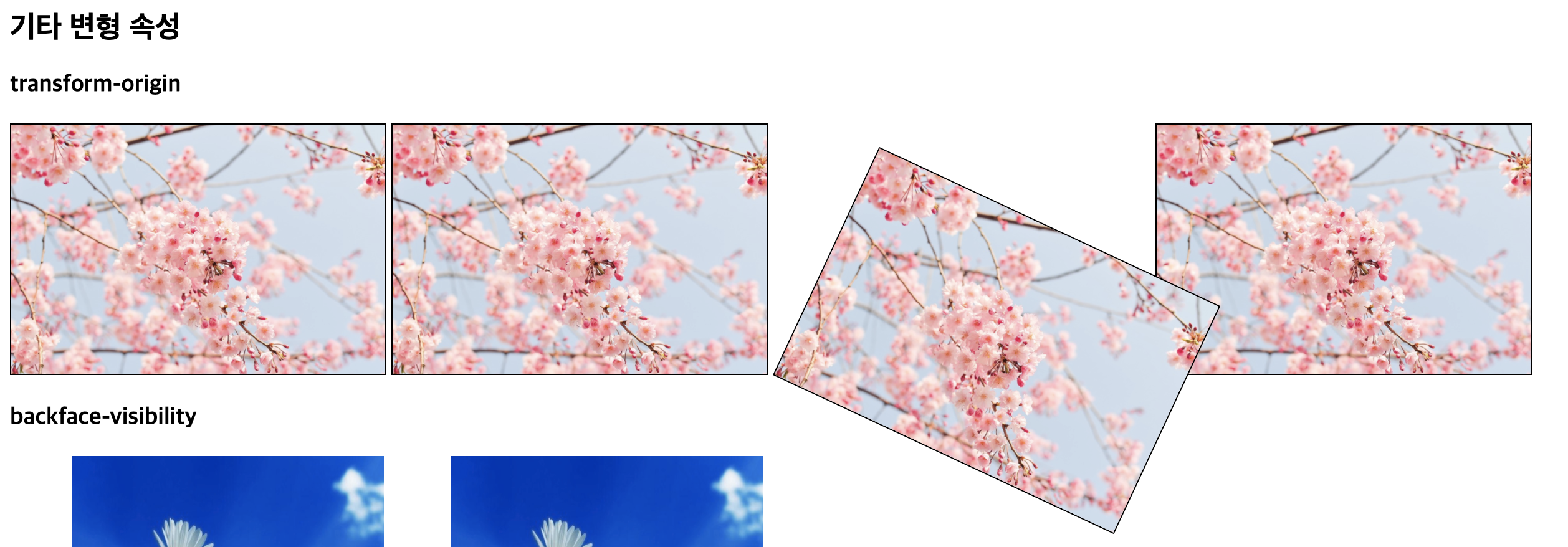
기타 변형 속성
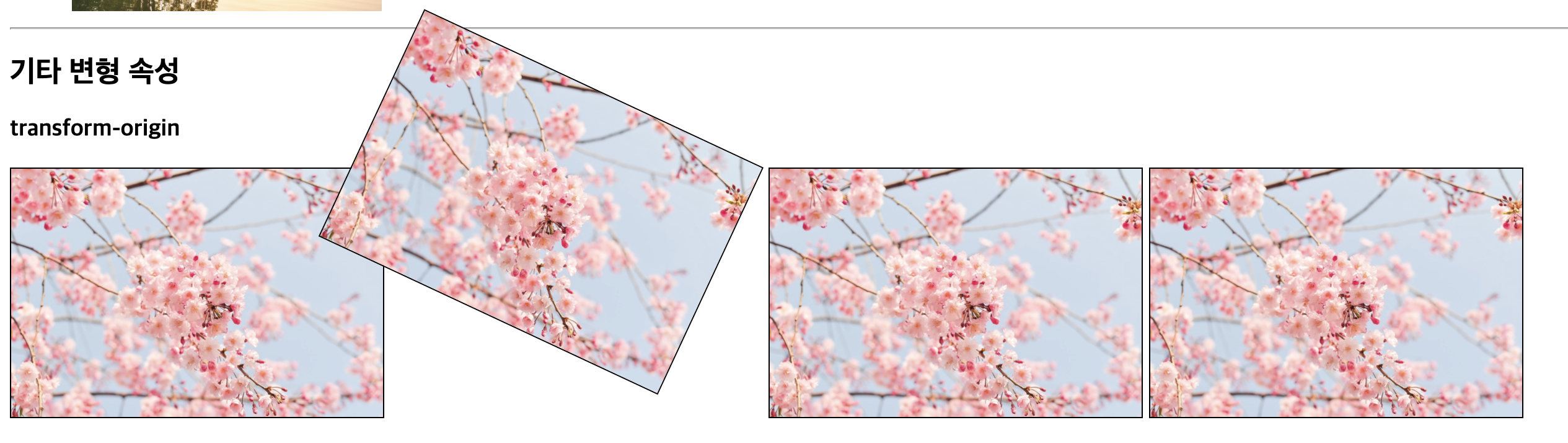
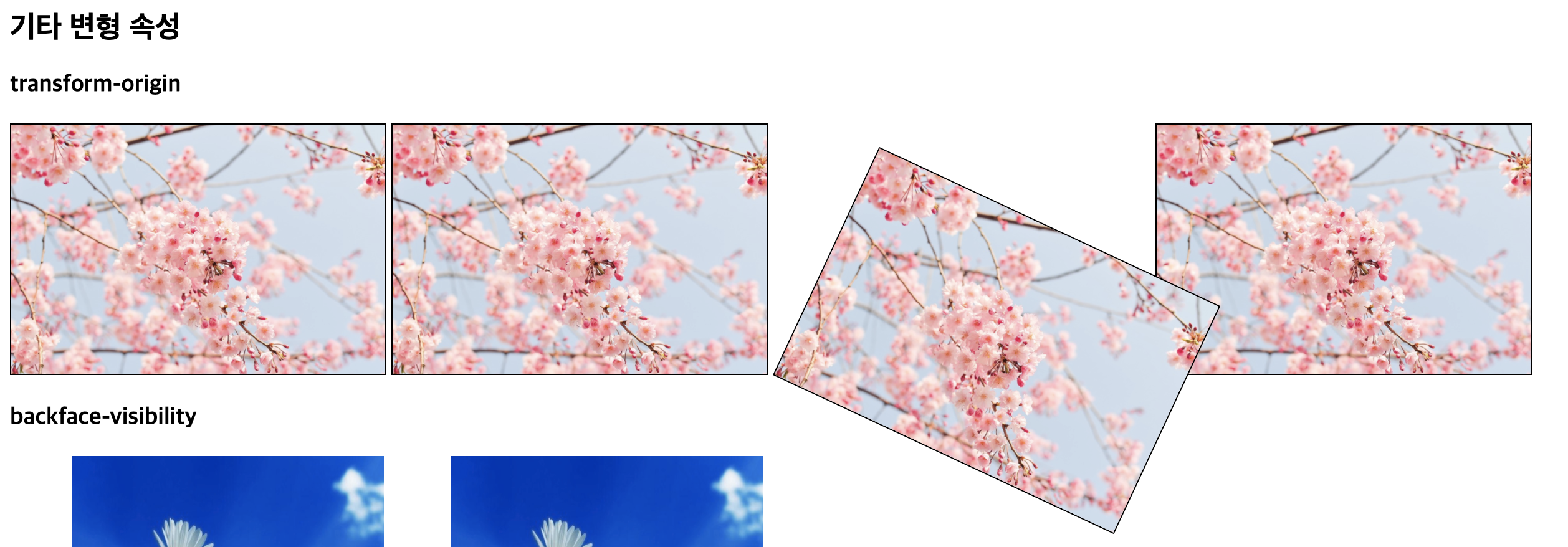
<h3>transform-origin</h3>
<div class="to-wrap">
<img id="left-top" class="flower" src="../resources/image/flower1.PNG">
</div>
<div class="to-wrap">
<img id="right-top" class="flower" src="../resources/image/flower1.PNG">
</div>
<div class="to-wrap">
<img id="left-bottom" class="flower" src="../resources/image/flower1.PNG">
</div>
<div class="to-wrap">
<img id="right-bottom" class="flower" src="../resources/image/flower1.PNG">
</div>
<h3>backface-visibility</h3>
<img class="trans-test" id="back1" src="../resources/image/flower2.PNG">
<img class="trans-test" id="back2" src="../resources/image/flower2.PNG">
css
/* 기타 변형 속성 */
/* transform-origin */
.flower
{
border: 1px solid;
width: 300px;
height: 200px;
}
.to-wrap
{
display: inline-block;
}
#left-top:hover
{
transform-origin: left top;
transform: rotate(25deg);
}
#right-top:hover
{
transform-origin: right top;
transform: rotate(25deg);
}
#left-bottom:hover
{
transform-origin: left bottom;
transform: rotate(25deg);
}
#right-bottom:hover
{
transform-origin: right bottom;
transform: rotate(25deg);
}
/* backface-visibility */
#back1:hover
{
transform: rotateY(180deg);
/* 기본값 */
/* backface-visibility: visible; */
}
#back2:hover
{
transform: rotateY(180deg);
backface-visibility: hidden;
}