JavaScript
웹 브라우저에서 많이 사용되는 인터프리터 방식의 스크립트 언어(함수, 객체지향)
- 인터프리터 방식 : 컴파일 과정 없이 실행하면서 코드를 하나씩 읽어내는 방식이다.
(코드 문법에 오류가 있으면 실행 시점에 알 수 있다.)1. 자바스크립트 사용법
inline(인라인)
<!--
태그 내에 직접 간단한 코드를 작성해서 실행하는 방법
자바스크립트 소스가 몇 줄 안되는 경우 inline 방식을 사용한다.
-->
<button onclick="alert('버튼 클릭!!!');">알림 창 출력</button>
<button onclick="console.log('버튼 클릭!!!');">console 출력</button>internal(내부 스크립트)
<!--
script 태그 영역에 함수 단위로 소스코드를 작성해놓고
이벤트 발생 시 해당 함수를 호출함으로써 실행하는 방식이다.
-->
<button onclick="btnClick();">알림 창 출력</button>
<button id="btn1">console 출력</button>
<script>
// script 태그 내에서 아이디를 통해 button 요소(객체)를 변수에 대입
var btn1 = document.getElementById('btn1');
console.log(btn1);
// 해당 버튼을 클릭했을 때의 이벤트 핸들러 연결
btn1.onclick = function () {
console.log('버튼 클릭!');
};
function btnClick() {
alert('버튼 클릭');
}
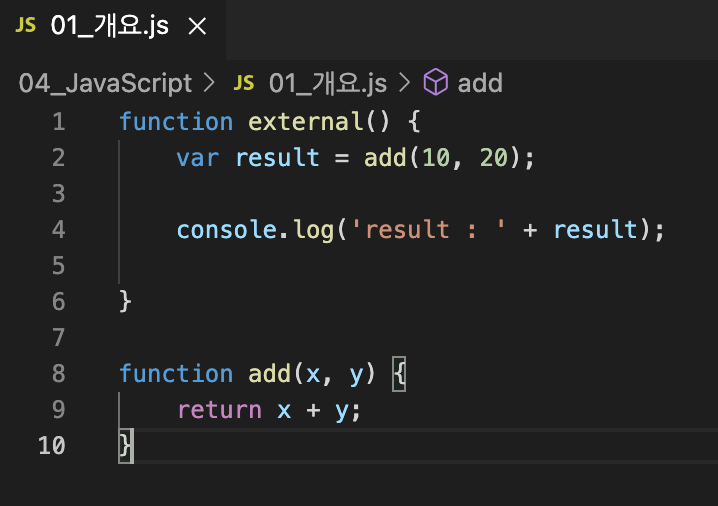
</script>external(외부)
<!--
별도의 .js 파일로 작성해서 html 파일에서 가져다 사용하는 방법
자바스크립트의 양이 많거나 중복되는 코드가 있을 경우 자바스크립트 코드 부분을 별도의 외부 파일로 작성한다.
-->
<button onclick="external();">console 출력</button>2. 데이터 입출력
1) 데이터 입력
<!--
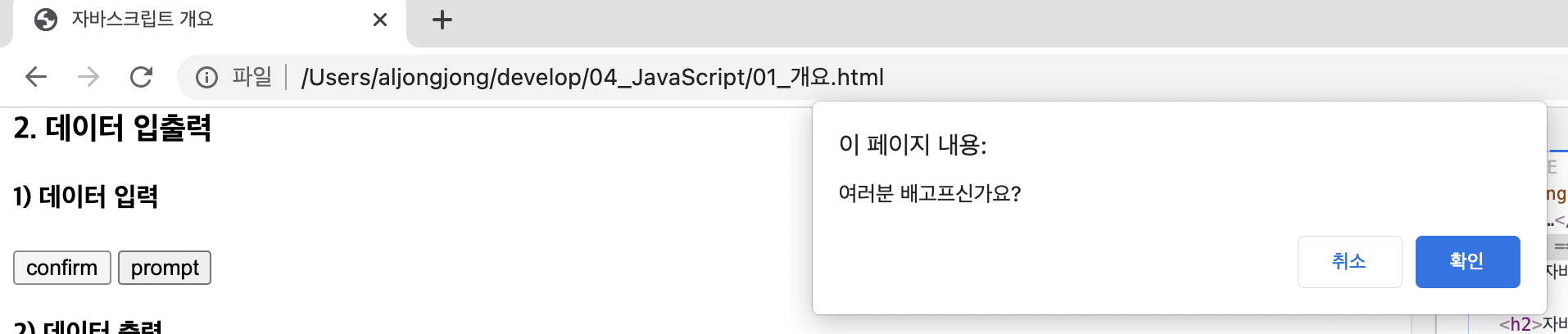
window.confirm()
- 어떤 질문에 대해 "예 / 아니오"의 결과를 얻을 때 사용한다.
- 확인 버튼과 취소 버튼이 나타나며 확인 버튼 클릭 시 true,
취소 버튼 클릭 시 false를 리턴한다.
-->
<button onclick="checkConfirm();">confirm</button>
<script>
function checkConfirm() {
// console.log(window.confirm('졸리신가요?'));
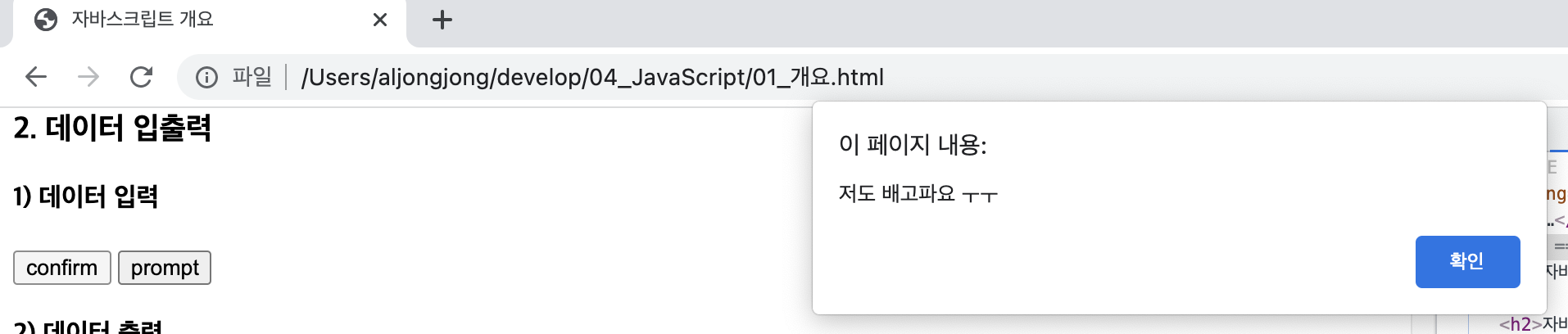
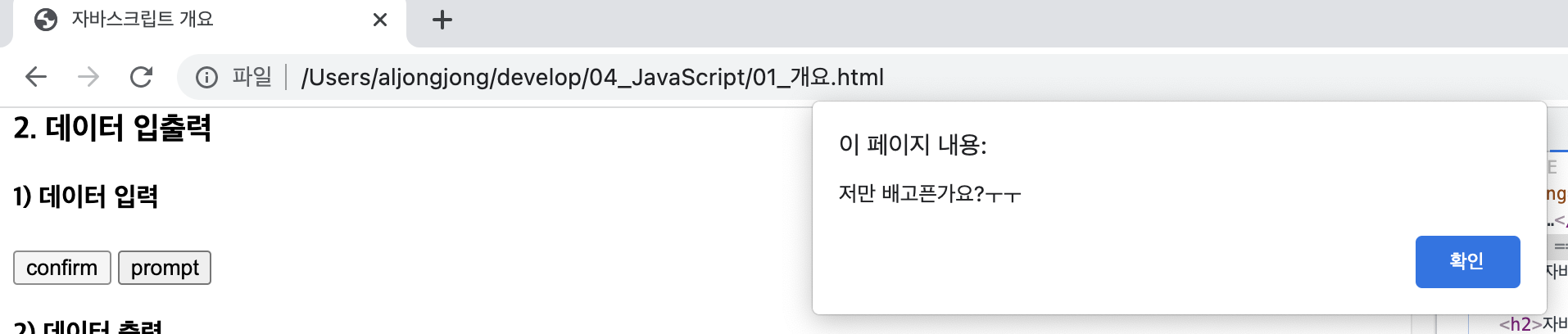
if(confirm('여러분 배고프신가요?')) {
alert('저도 배고파요 ㅜㅜ');
} else {
alert('저만 배고픈가요?ㅜㅜ');
}
}
</script>
<!--
window.prompt()
- 텍스트 필드, 확인, 취소 버튼이 있는 대화 상자를 띄운다.
- 입력한 메시지 내용을 리턴값으로 돌려 받는다.
-->
<button onclick="checkPrompt();">prompt</button>
<script>
function checkPrompt() {
// var name = window.prompt('당신의 이름은 무엇인가요?');
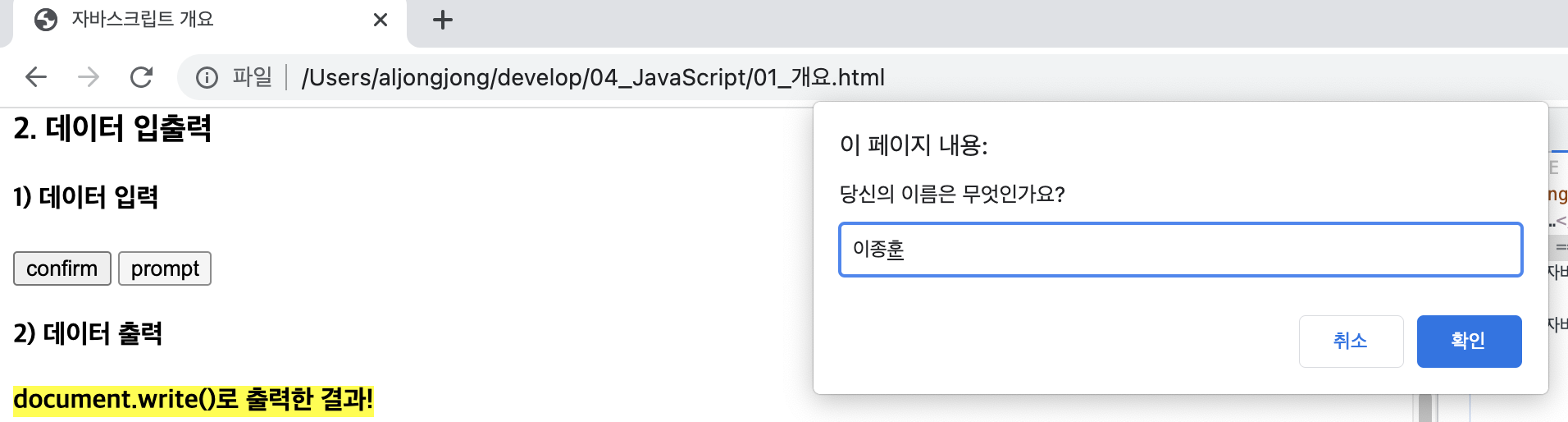
var name = prompt('당신의 이름은 무엇인가요?');
console.log(name);
if(name != null && name.trim() != '') {
// alert(name + '님 환영합니다.');
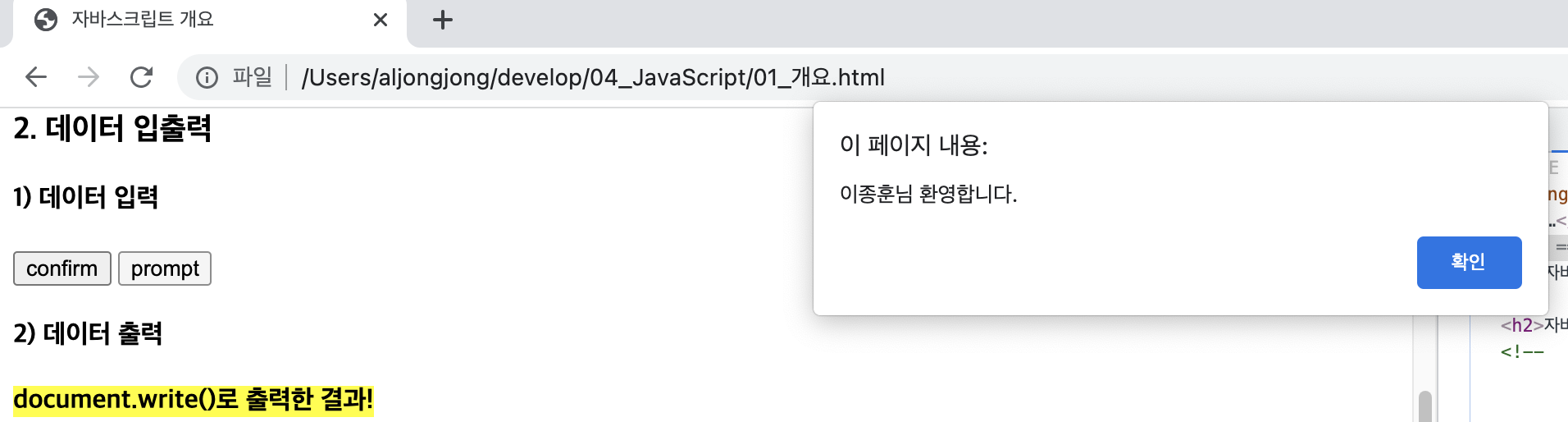
alert(`${name}님 환영합니다.`);
// 'a'
// "a"
// `a`
}
}
</script> 2) 데이터 출력
<!--
document.write()
- 브라우저 화면상의 페이지에 직접 값을 출력한다.
-->
<script>
document.write('<mark><b>document.write()로 출력한 결과!</b></mark>');
</script><div id="div1">
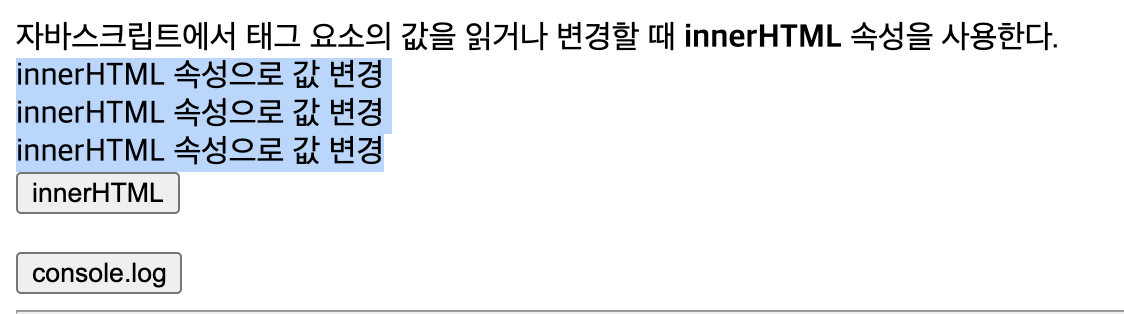
자바스크립트에서 태그 요소의 값을 읽거나 변경할 때 <b>innerHTML</b> 속성을 사용한다.
</div>
<button onclick="checkInnerHTML();">innerHTML</button>
<script>
function checkInnerHTML() {
var div1 = document.getElementById('div1');
document.getElemet
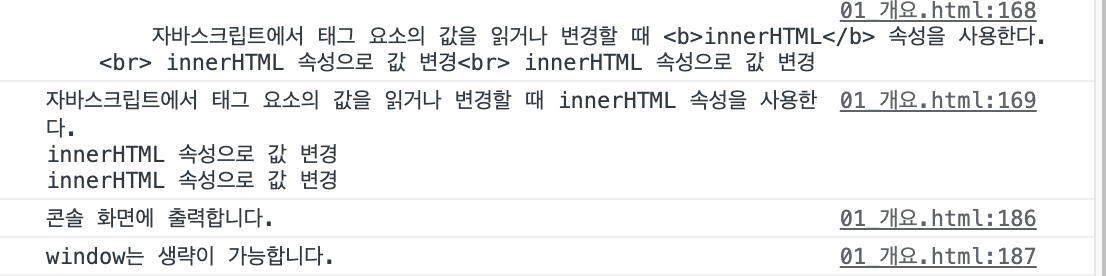
console.log(div1);
console.log(div1.innerHTML);
console.log(div1.innerText);
// div1.innerHTML = div1.innerHTML + '<br> innerHTML 속성으로 값 변경';
div1.innerHTML += '<br> innerHTML 속성으로 값 변경';
}
</script>
<!--
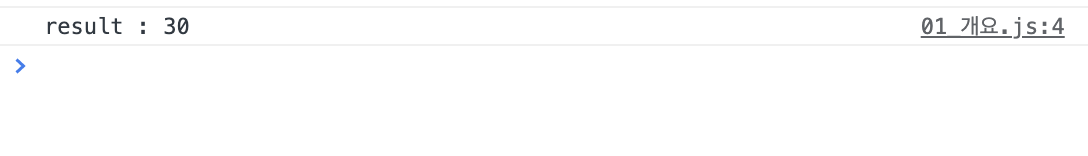
console.log()
- 개발자 도구의 콘솔 화면에 출력하고자 할 때 사용한다.
-->
<button onclick="checkConsole();">console.log</button>
<script>
function checkConsole() {
console.log('콘솔 화면에 출력합니다.');
window.console.log('window는 생략이 가능합니다.');
}
</script>3. HTML 요소에 접근하기
1) 아이디로 접근
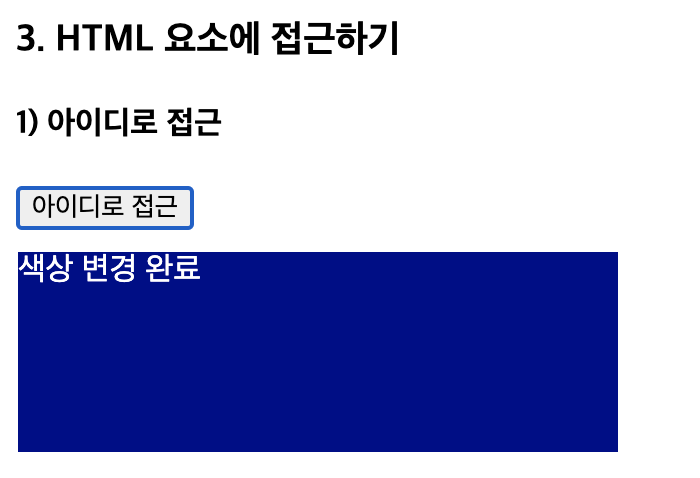
<button onclick="accessId();">아이디로 접근</button>
<div id="area1" class="area"></div>
<script>
function accessId() {
var area1 = document.getElementById('area1');
console.log(area1);
area1.style.backgroundColor = 'darkblue';
area1.innerHTML = '색상 변경 완료';
area1.style.color ='#fff';
}
</script>2) 태그 명으로 접근
<ul>
<li>목록 1</li>
<li>목록 2</li>
<li>목록 3</li>
<li>목록 4</li>
<li>목록 5</li>
</ul>
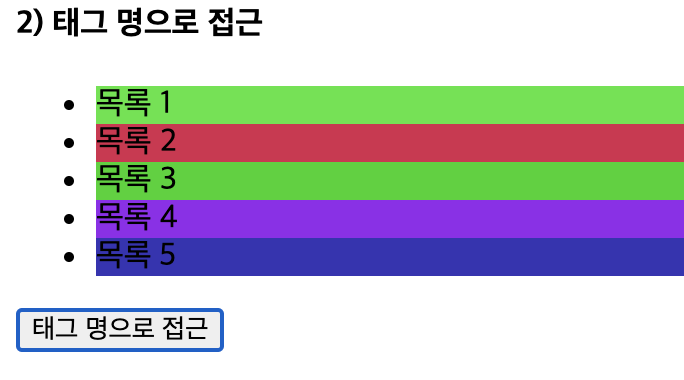
<button onclick="accessTagName();">태그 명으로 접근</button>
<script>
function accessTagName() {
var red;
var green;
var blue;
var list = document.getElementsByTagName('li');
// 배열 형식으로 리턴
console.log(list);
for(var i = 0; i < list.length; i++) {
console.log(list[i]);
red = parseInt(Math.random() * 255) + 1;
green = parseInt(Math.random() * 255) + 1;
blue = parseInt(Math.random() * 255) + 1;
list[i].style.backgroundColor = `rgb(${red}, ${green}, ${blue})`;
}
}
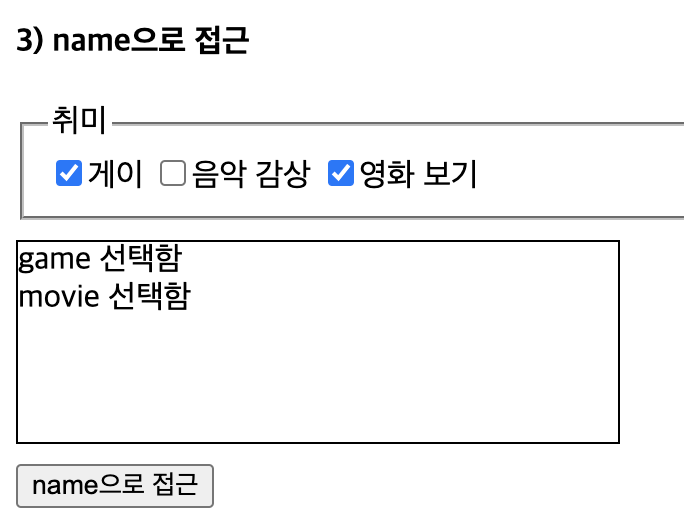
</script>3) name으로 접근
<form>
<fieldset>
<legend>취미</legend>
<label><input type="checkbox" name="hobby" value="game">게이</label>
<label><input type="checkbox" name="hobby" value="music">음악 감상</label>
<label><input type="checkbox" name="hobby" value="movie">영화 보기</label>
</fieldset>
</form>
<div id="area2" class="area"></div>
<button onclick="accessName();">name으로 접근</button>
<script>
function accessName() {
var checkItem = '';
var area2 = document.getElementById('area2');
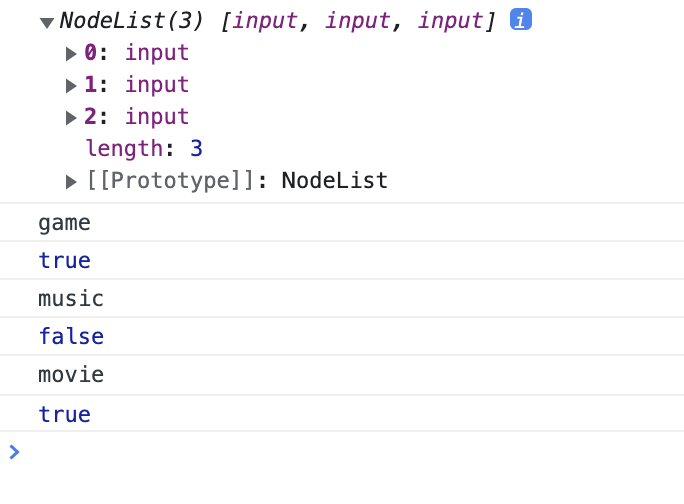
var hobbies = document.getElementsByName('hobby');
console.log(hobbies);
for(var i = 0; i < hobbies.length; i++) {
console.log(hobbies[i].value);
console.log(hobbies[i].checked);
if(hobbies[i].checked) {
// area2.innerHTML += `${hobbies[i].value} 선택함 <br>`;
checkItem += `${hobbies[i].value} 선택함 <br>`;
}
}
area2.innerHTML = checkItem;
}
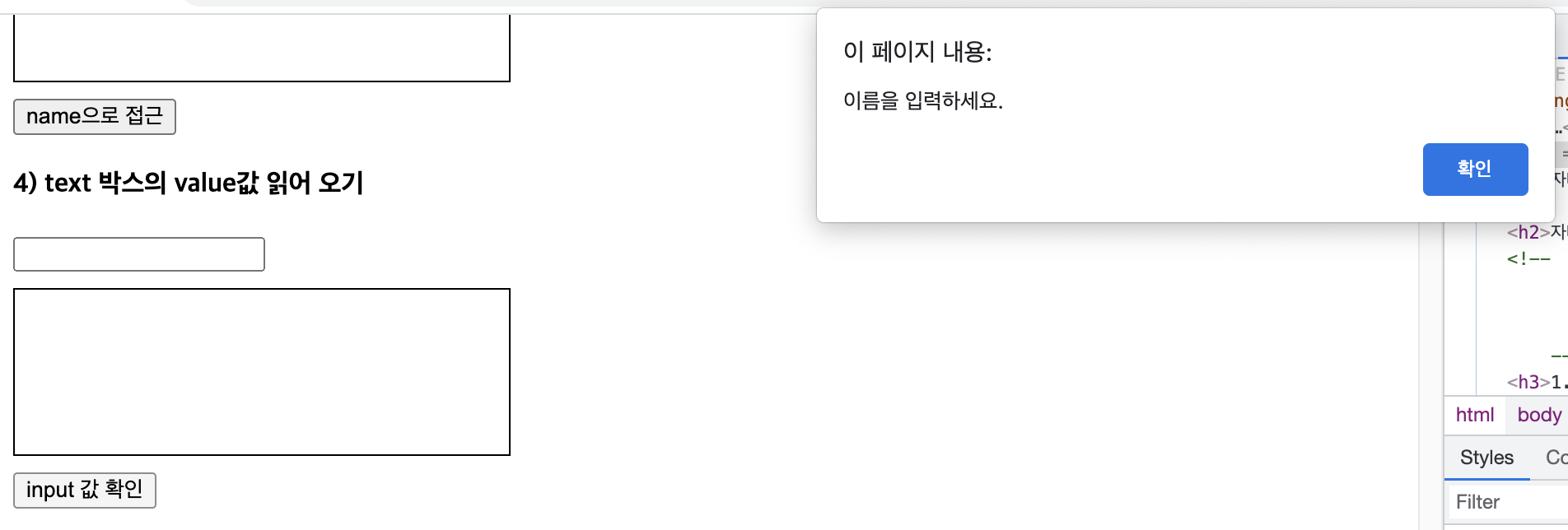
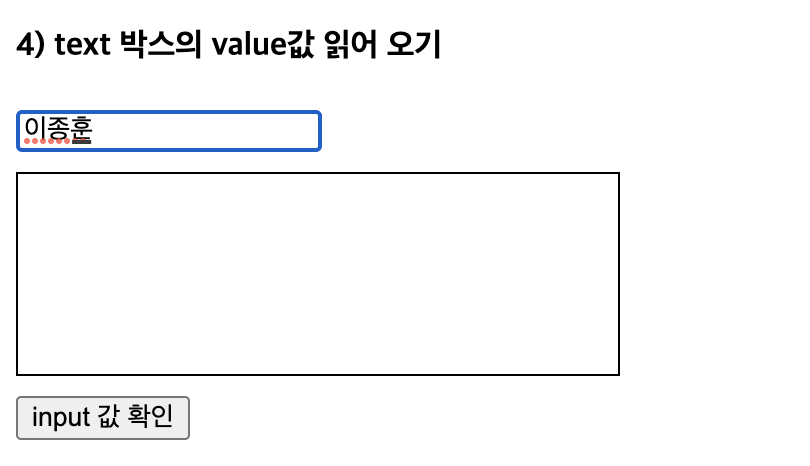
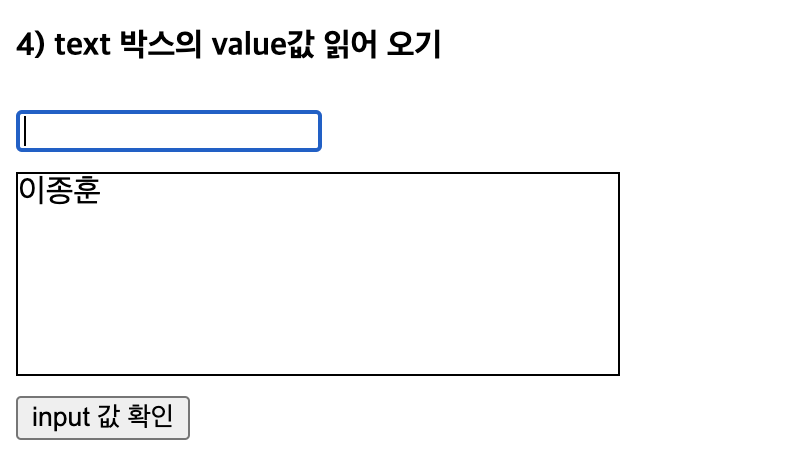
</script>4) text 박스의 value값 읽어 오기
<form>
<label><input type="text" name="userName" id="userName"></label>
</form>
<div id="area3" class="area"></div>
<button onclick="readValue();">input 값 확인</button>
<script>
function readValue() {
var area = document.getElementById('area3');
var input = document.getElementById('userName');
var value = input.value;
if (value.trim() == '' || value.length == 0) {
alert('이름을 입력하세요.');
area.innerHTML = '';
input.focus();
} else {
area.innerHTML = value;
input.value = '';
input.focus();
}
}
</script>