선택자
CSS 선택자 1
<hr>
1. 모든 선택자 (*)
<pre>
* {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
2. 태그 선택자 (태그명)
<p>HTML 문서 내에 같은 태그를 모두 선택할 때 사용한다.</p>
<pre>
태그명 {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
3. 아이디 선택자 (#아이디명)
<pre>
#아이디명 {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<ol>
<li id="id1">아이디 선택자 테스트 1</li>
<li id="id2">아이디 선택자 테스트 2</li>
<li id="id3">아이디 선택자 테스트 3</li>
<li id="id4">아이디 선택자 테스트 4</li>
</ol>
4. 클래스 선택자 (.클래스명)
<pre>
.클래스명 {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<ul>
<li class="class1">클래스 선택자 테스트 1</li>
<li class="class2 test">클래스 선택자 테스트 2</li>
<li class="class1 test">클래스 선택자 테스트 3</li>
<li class="class2">클래스 선택자 테스트 4</li>
<li class="class1">클래스 선택자 테스트 5</li>
</ul>
CSS 선택자 2
<h2>1. 기본 속성 선택자</h2>
<pre>
선택자[속성=속성값] {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<div class="div-class" name="name1">div 1</div>
<div class="div-class" name="name2">div 2</div>
<div class="div-class" name="name3 name1">div 3</div>
<div class="class-div" name="name4">div 4</div>
/* div 중에 name 속성값이 name1과 일치하는 태그 */
div[name = name1]
{
background-color: orangered;
}
/* div 중에 name 속성안에 name1이 포함되어 있는 태그(단, 속성값이 띄어쓰기로 구분되어 있어야 한다.) */
div[name ~= name1]
{
background-color: yellow;
}
/* div 중에 class 속성에서 class로 시작되는 태그(단, -로 구분되어 있어야 한다.) */
div[class |= class]
{
background-color: springgreen;
}
/* div 중에 name 속성이 name로 시작되는 태그 */
div[name ^= name]
{
background-color: blue;
}
/* div 중에 class 속성이 class로 끝나는 태그 */
div[class $= class]
{
color: white;
}
/* div 중에 class 속성이 i를 포함하는 태그 */
div[class *= i]
{
background-color: greenyellow;
color: red;
}
/* 클래스 div-class인 것 중에 name 속성값에 name3이 포함되어 있는 경우 (단, 속성값이 띄어쓰기로 구분) */
.div-class[name ~= name3]
{
background-color: pink;
}

<h2>2. 자손 선택자와 후손 선택자</h2>
<pre>
1) 자손 선택자
a>b {
스타일 속성: 값;
스타일 속성: 값;
...
}
2) 후손 선택자
a b {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<div id="test1">
<h4>자손입니다.</h4>
<h4>나도 자손입니다.</h4>
<ul>
<h4>나도 자손입니다.</h4>
<li>나는 ul의 자손이면서 div의 후손입니다.</li>
<li>나는 ul의 자손이면서 div의 후손입니다.</li>
</ul>
<li>나는 div의 자손입니다.</li>
</div>
/* 자손 선택자와 후손 선택자 테스트 */
#test1>h4
{
background-color: orange;
}
#test1>ul>h4
{
background-color: purple;
}
#test1 li
{
color: red;
}
#test1>ul>li
{
background-color: salmon;
}

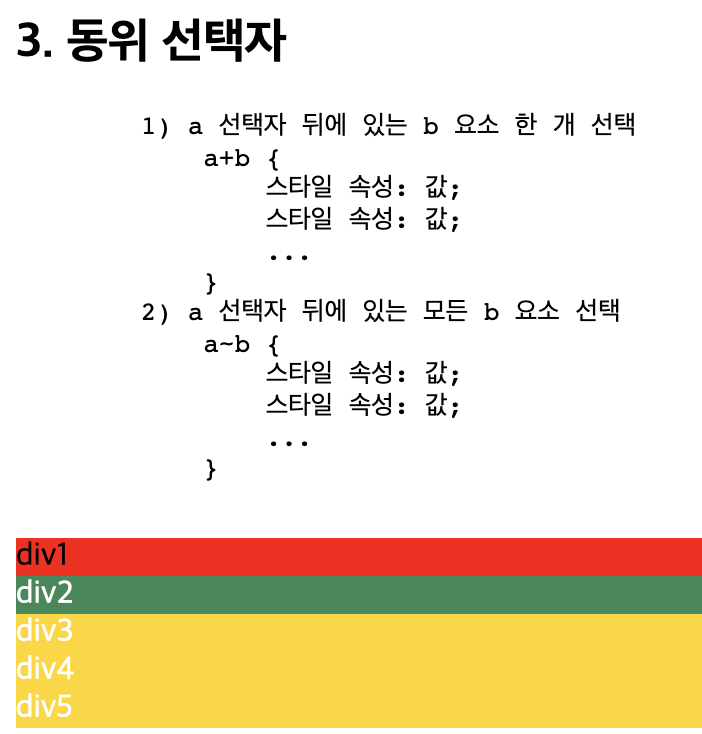
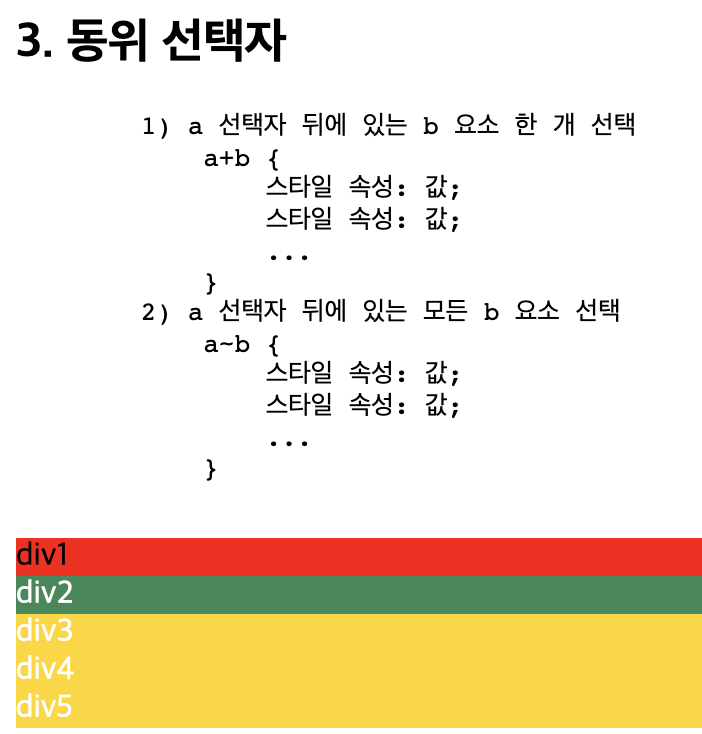
<h2>3. 동위 선택자</h2>
<pre>
1) a 선택자 뒤에 있는 b 요소 한 개 선택
a+b {
스타일 속성: 값;
스타일 속성: 값;
...
}
2) a 선택자 뒤에 있는 모든 b 요소 선택
a~b {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<div id="div-test">div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
/* 동위 선택자 테스트 */
#div-test {
background-color: red;
}
/* a~b : 선택자 뒤에 있는 모든 b 선택자에 스타일 적용 */
#div-test~div
{
background-color: gold;
color: white;
}
/* a+b : a 선택자 바로 뒤에 있는 b 선택자 단 한 개만 스타일 적용 */
#div-test+div
{
background-color: seagreen;
}

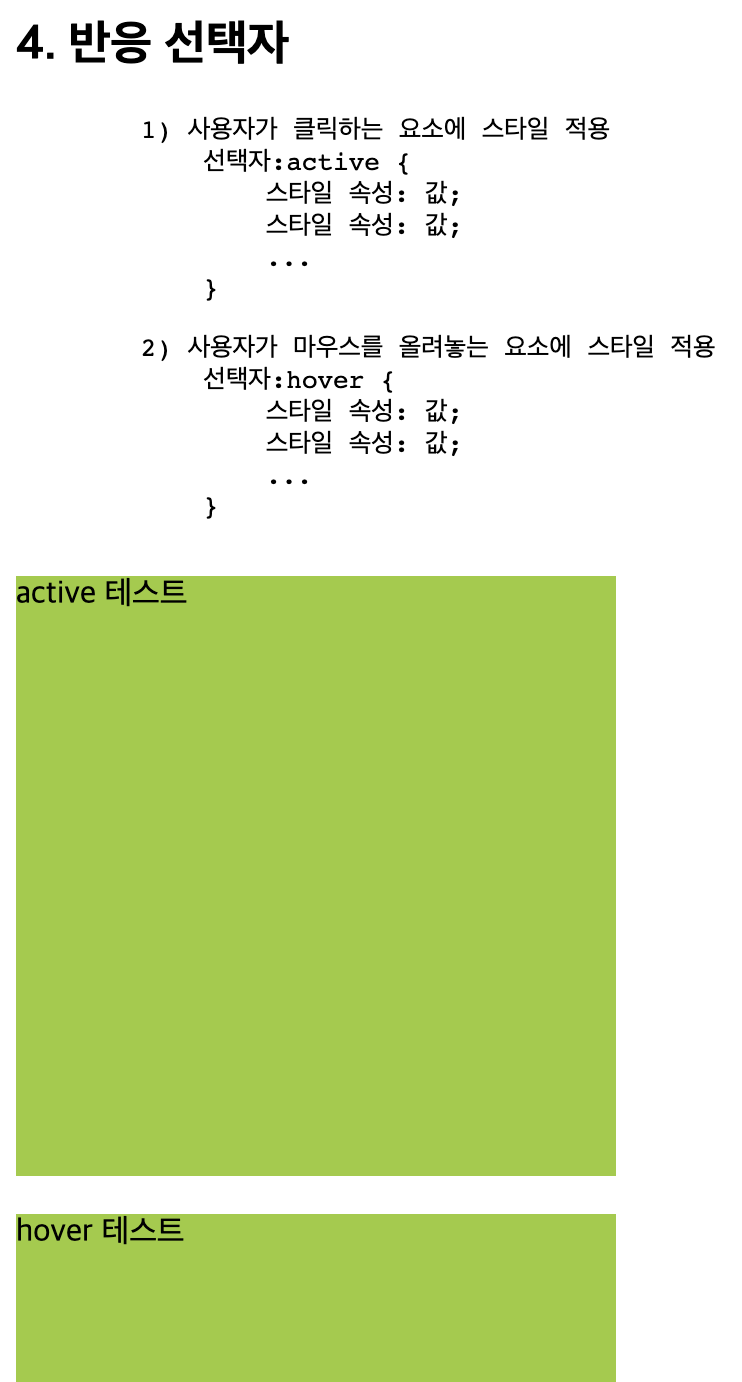
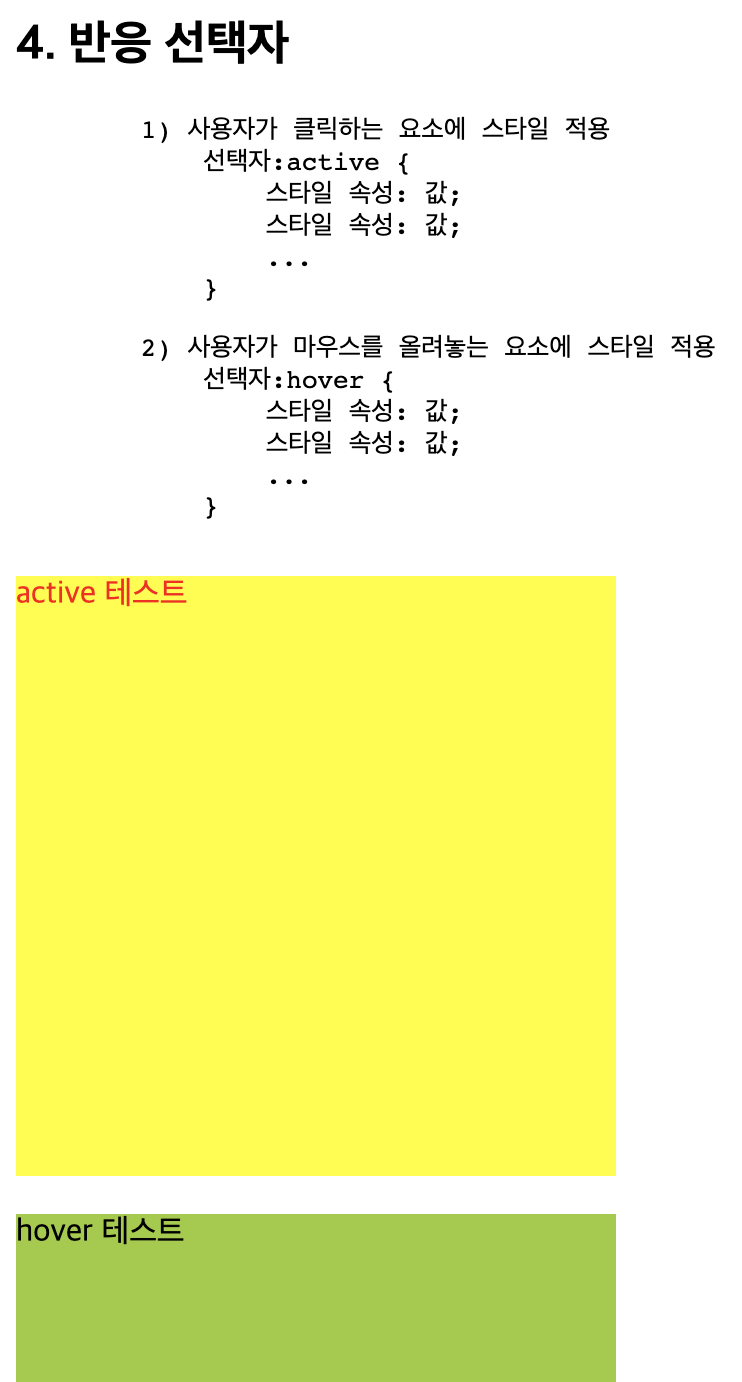
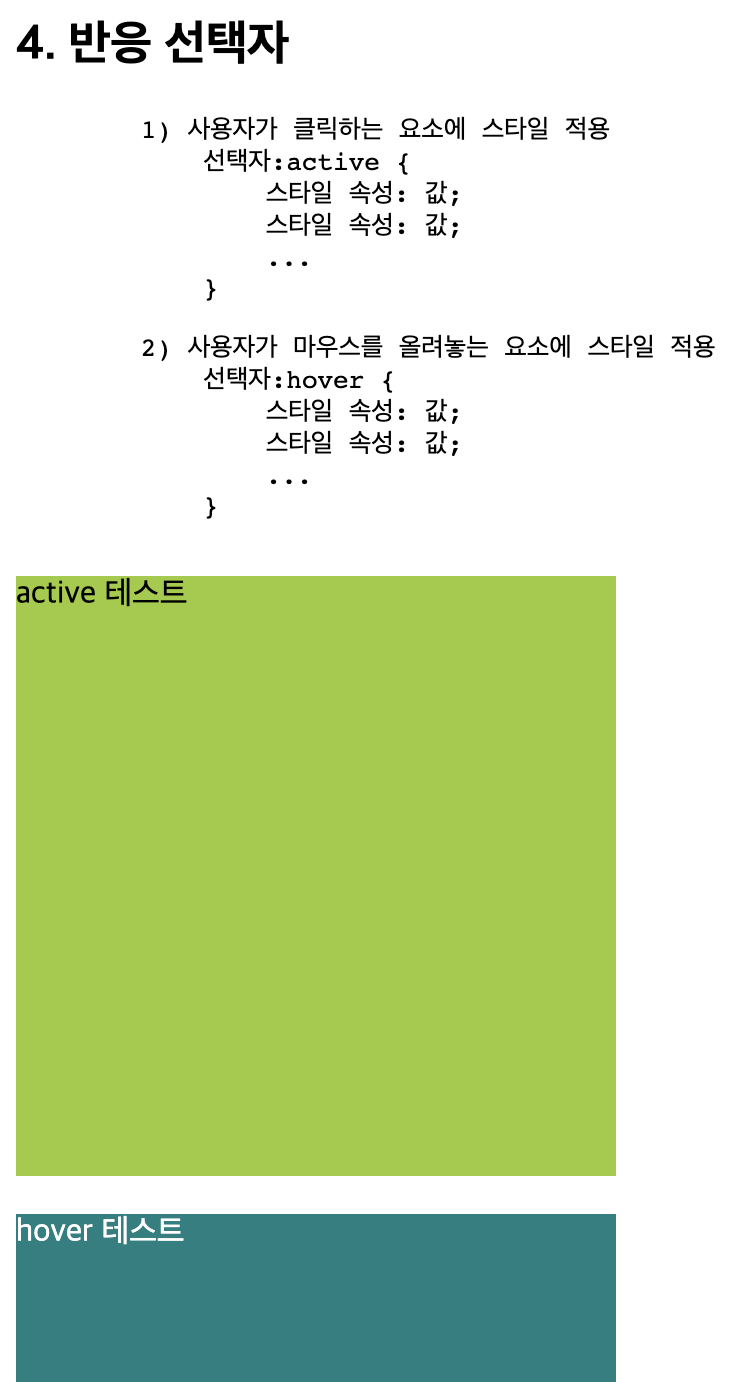
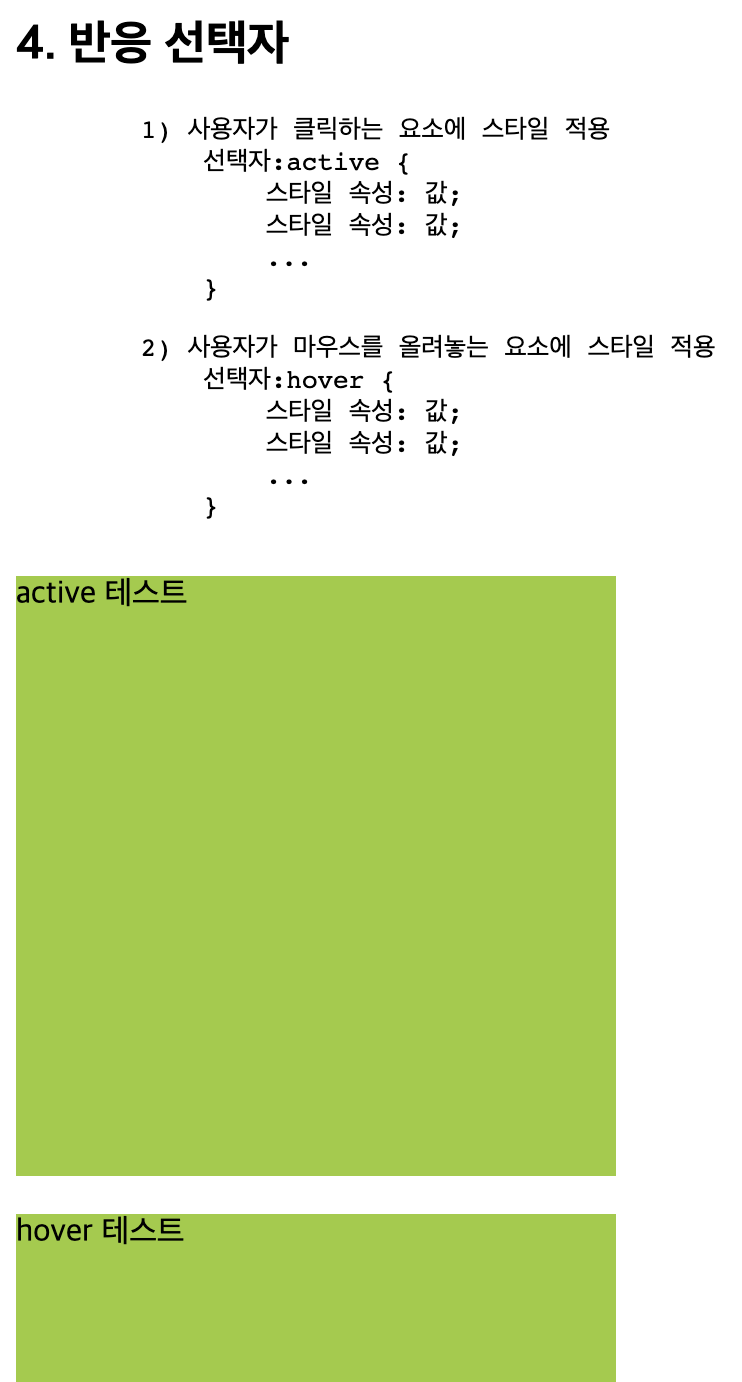
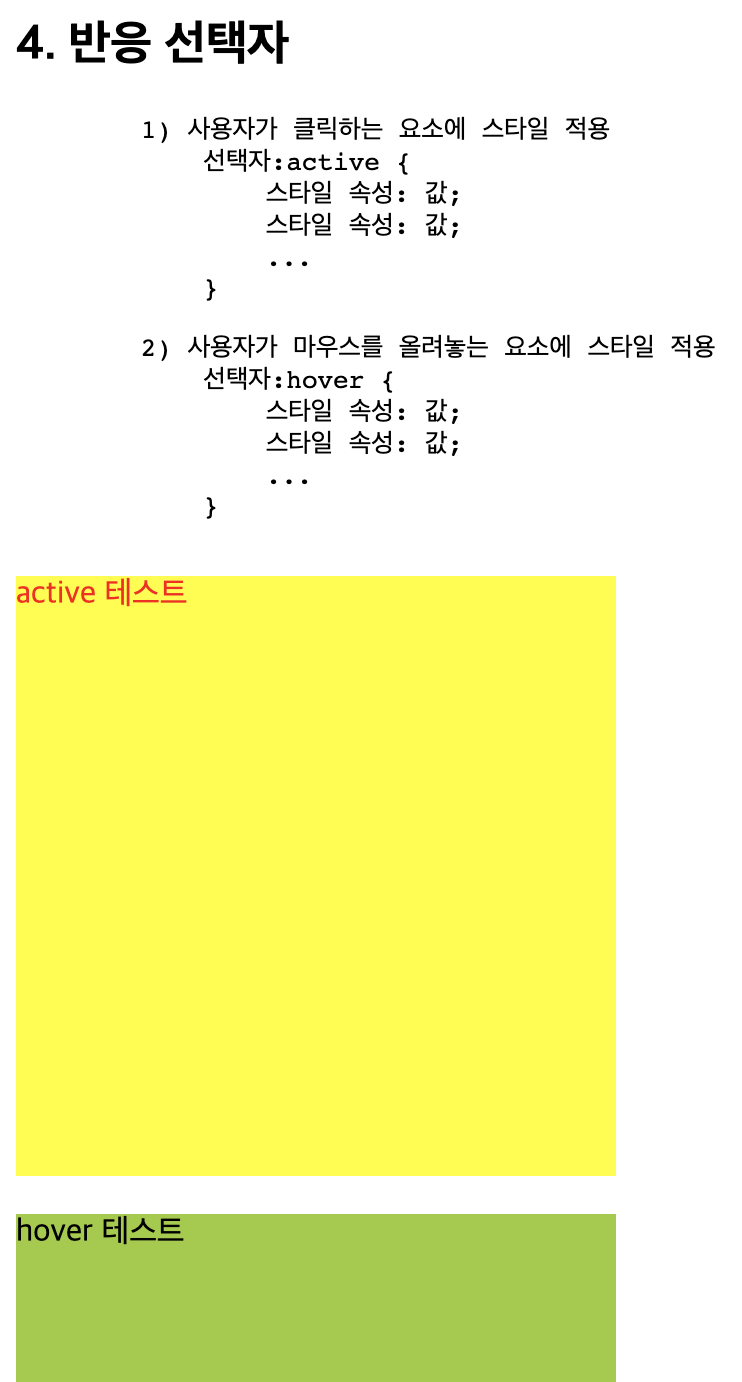
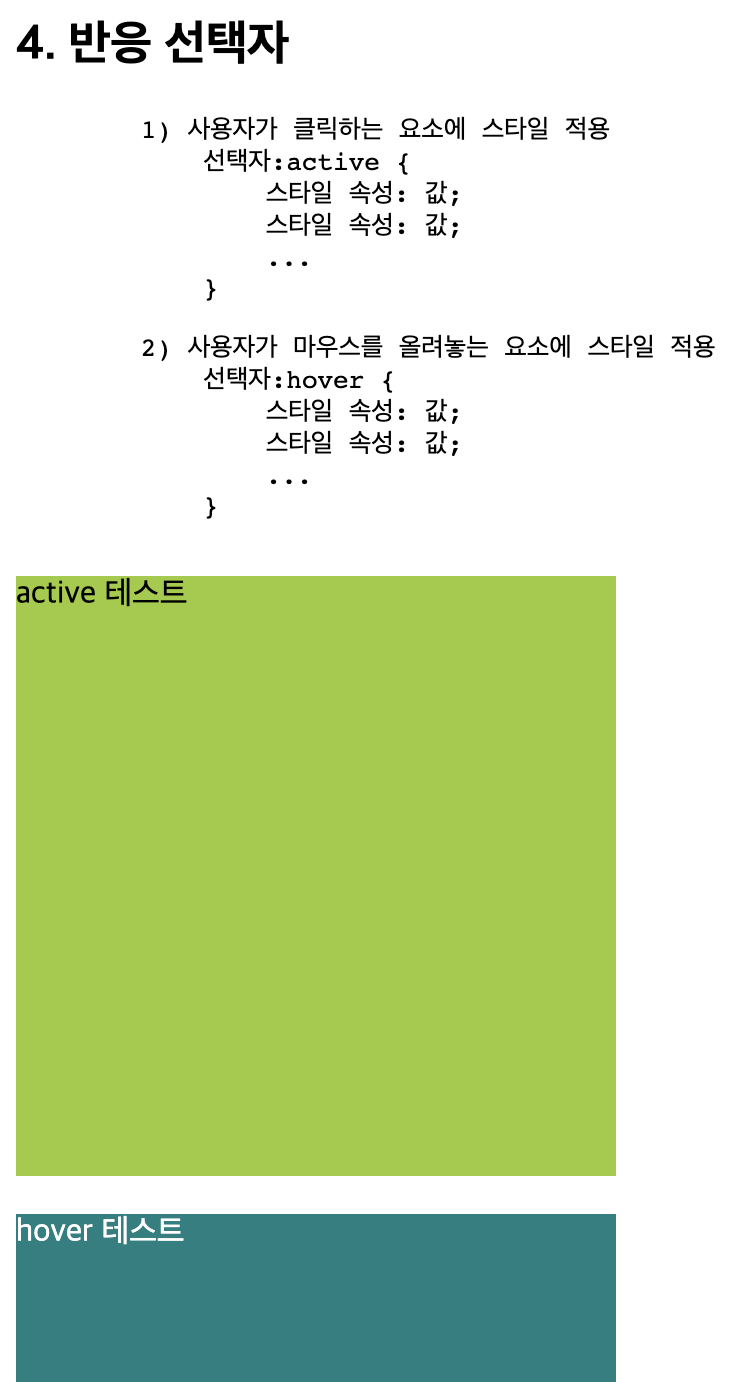
<h2>4. 반응 선택자</h2>
<pre>
1) 사용자가 클릭하는 요소에 스타일 적용
선택자:active {
스타일 속성: 값;
스타일 속성: 값;
...
}
2) 사용자가 마우스를 올려놓는 요소에 스타일 적용
선택자:hover {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<div id="active-test">active 테스트</div>
<br>
<div id="hover-test">hover 테스트</div>
/* 반응 선택자 테스트 */
#active-test, #hover-test
{
background-color: yellowgreen;
width: 300px;
height: 300px;
transition: 2s;
}
#active-test:active
{
background-color: yellow;
color: red;
}
#hover-test:hover
{
background-color: teal;
color:white;
cursor: pointer;
}



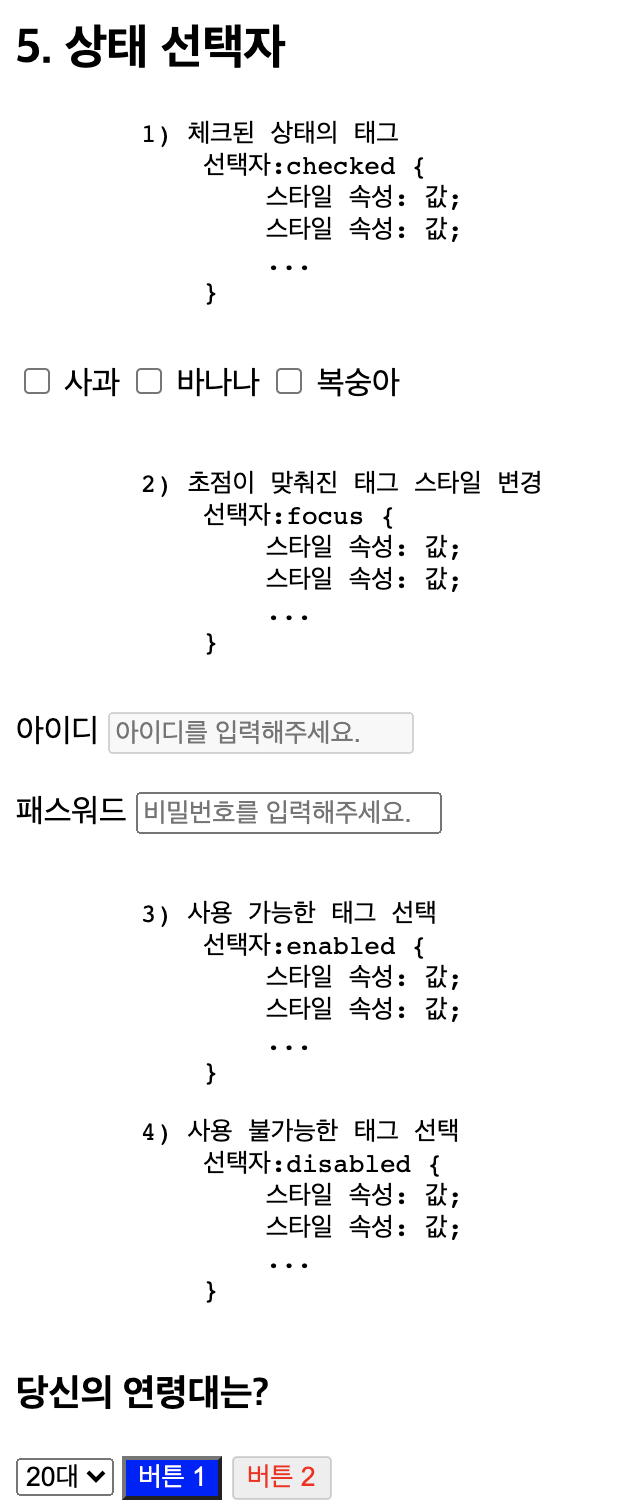
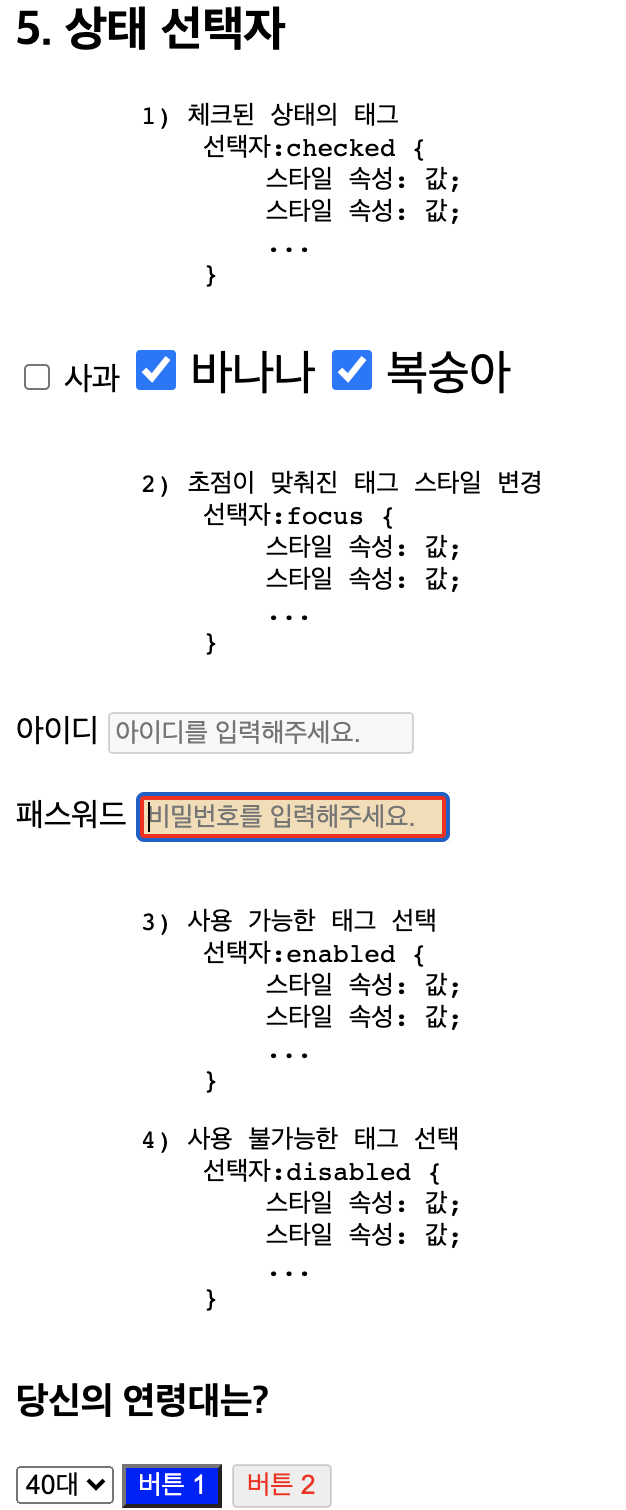
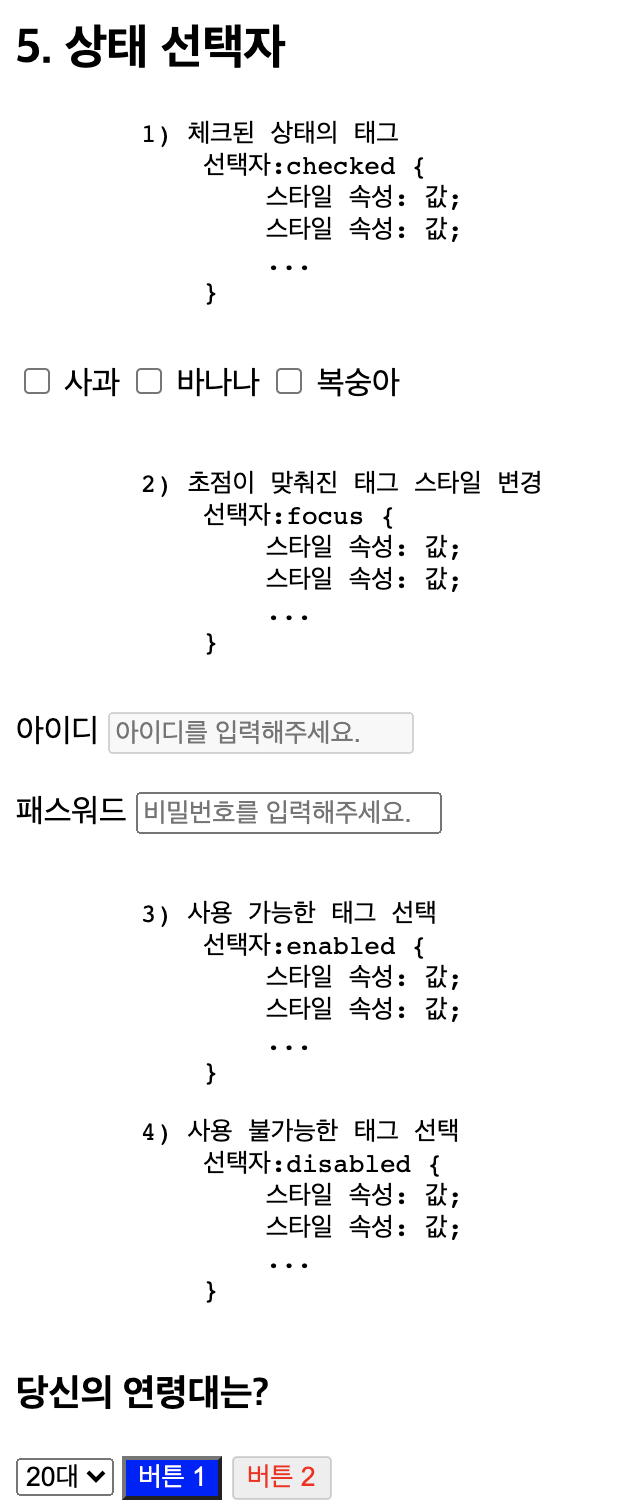
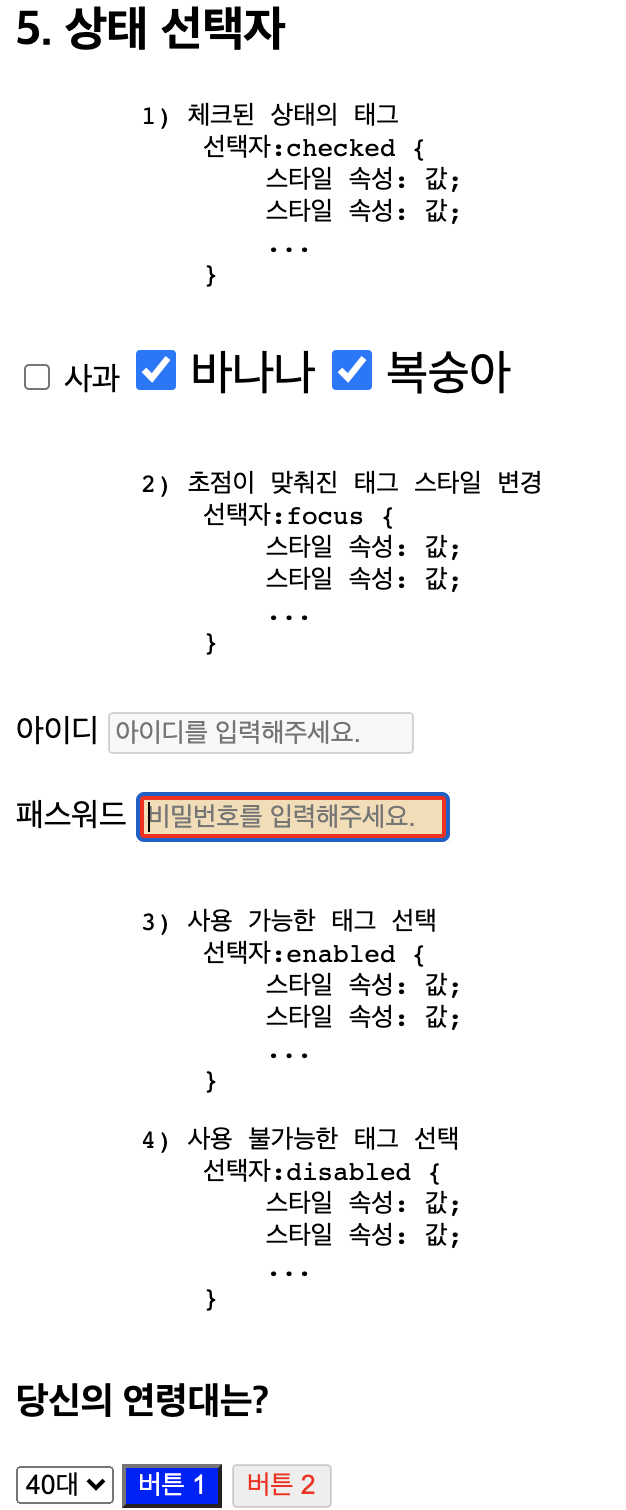
<h2>5. 상태 선택자</h2>
<pre>
1) 체크된 상태의 태그
선택자:checked {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<input type="checkbox" name="fruits" id="apple">
<label for="apple">사과</label>
<input type="checkbox" name="fruits" id="banana">
<label for="banana">바나나</label>
<input type="checkbox" name="fruits" id="peach">
<label for="peach">복숭아</label>
<br><br>
<pre>
2) 초점이 맞춰진 태그 스타일 변경
선택자:focus {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<label>아이디 <input type="text" id="userId" placeholder="아이디를 입력해주세요." disabled></label>
<br><br>
<label>패스워드 <input type="password" id="userPwd" placeholder="비밀번호를 입력해주세요."></label>
<br><br>
<pre>
3) 사용 가능한 태그 선택
선택자:enabled {
스타일 속성: 값;
스타일 속성: 값;
...
}
4) 사용 불가능한 태그 선택
선택자:disabled {
스타일 속성: 값;
스타일 속성: 값;
...
}
</pre>
<h3>당신의 연령대는?</h3>
<select>
<option disabled>10대</option>
<option>20대</option>
<option>30대</option>
<option>40대</option>
<option>50대</option>
</select>
<button>버튼 1</button>
<button disabled>버튼 2</button>
/* 상태 선택자 테스트 */
input[type=checkbox]:checked
{
width: 20px;
height: 20px;
}
input[type=checkbox]:checked+label
{
font-size: 1.5em;
}
#userId:focus, #userPwd:focus
{
background-color: wheat;
border: 4px solid red;
}
option:enabled
{
background-color: hotpink;
color: white;
}
option:disabled
{
background-color: goldenrod;
}
button:enabled
{
background-color: blue;
color: white;
}
button:disabled
{
color: red;
}


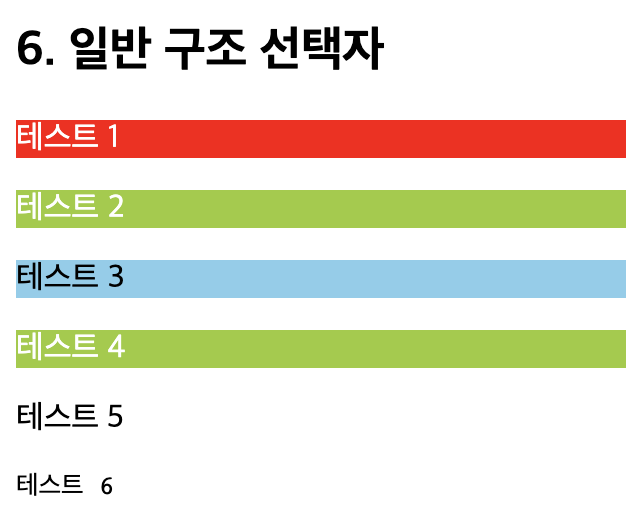
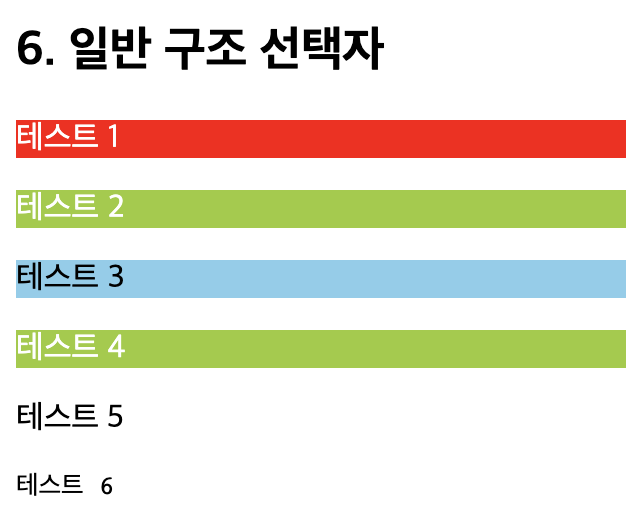
<h2>6. 일반 구조 선택자</h2>
<div id="test2">
<p>테스트 1</p>
<p>테스트 2</p>
<p>테스트 3</p>
<p>테스트 4</p>
<p>테스트 5</p>
<pre>테스트 6</pre>
</div>
/* 일반 구조 선택자 테스트 */
/* 형제 관계 태그 중 첫 번째 태그 선택 */
#test2 p:first-child
{
background-color: red;
color: white;
}
/* 형제 관계 태그 중 마지막 태그 선택 */
/* 마지막 자식이 p 태그가 아니여서 스타일이 적용되지 않는다. */
#test2 p:last-child
{
background-color: orange;
color: white;
}
/* 형제 관계 태그 중 앞에서 수열번 째 태그 선택 */
/* 수식을 사용하거나 수식 대신 odd(홀수), even(짝수)를 대입해 줄 수 있다. */
/* #test2 p:nth-child(2n) */
#test2 p:nth-child(even)
{
background-color: yellowgreen;
color: white;
}
/* 형제 관계 태그 중 뒤에서 수열번 째 태그 선택 */
#test2 p:nth-last-child(4)
{
background-color: skyblue;
}

<h2>7. 형태 구조 선택자</h2>
<div id="test3">
<pre>테스트 0</pre>
<p>테스트 1</p>
<p>테스트 2</p>
<p>테스트 3</p>
<p>테스트 4</p>
<p>테스트 5</p>
<pre>테스트 6</pre>
</div>
/* 형태 구조 선택자 테스트 */
/* 형제 관계 태그 중 첫 번째 태그 선택 */
#test3 p:first-of-type
{
background-color: red;
color: white;
}
/* 형제 관계 태그 중 마지막 태그 선택 */
#test3 p:last-of-type
{
background-color: orange;
color: white;
}
/* 형제 관계 태그 중 앞에서 수열번 째 태그 선택 */
#test3 p:nth-of-type(2n)
{
background: green;
color: white;
}
/* 형제 관계 태그 중 뒤에서 수열번 째 태그 선택 */
#test3 p:nth-last-of-type(4)
{
background-color: skyblue;
}

<h2>8. 문자 선택자</h2>
<div id="test4">
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit.... Suscipit illum ipsam consequatur delectus culpa!
</p>
</div>
/* 문자 선택자 */
/* 첫 번째 글자를 선택해서 스타일을 적용 */
#test4 p::first-letter
{
font-size: 2em;
}
/* 첫 번째 라인을 선택해서 스타일 적용 */
#test4 p::first-line
{
background-color: wheat;
}
/* 태그 앞에 위치하는 공간을 선택 */
#test4 p::before
{
content: '1.';
}
/* 태그 뒤에 위치하는 공간을 선택 */
#test4 p::after
{
content: '@@@@@@@@@WARMEST REGARDS DAVID C. MICHELE@@@@@@@@@';
background-color: #262626;
color: #fff;
}
#test4 p::selection
{
background-color: hotpink;
color: white;
}

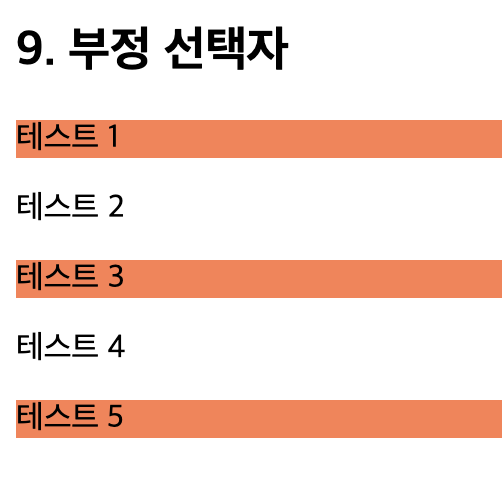
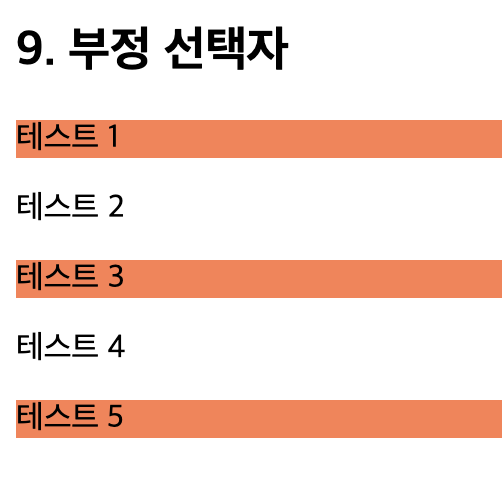
<h2>9. 부정 선택자</h2>
<div id="test5">
<p class="p">테스트 1</p>
<p>테스트 2</p>
<p>테스트 3</p>
<p>테스트 4</p>
<p class="p">테스트 5</p>
</div>
/* 부정 선택자 테스트 */
/* #test5 p:not(.p)
{
background: chocolate;
} */
/* 짝수가 '아닌' 선택자 */
#test5 p:not(:nth-child(even))
{
background-color: coral;
}

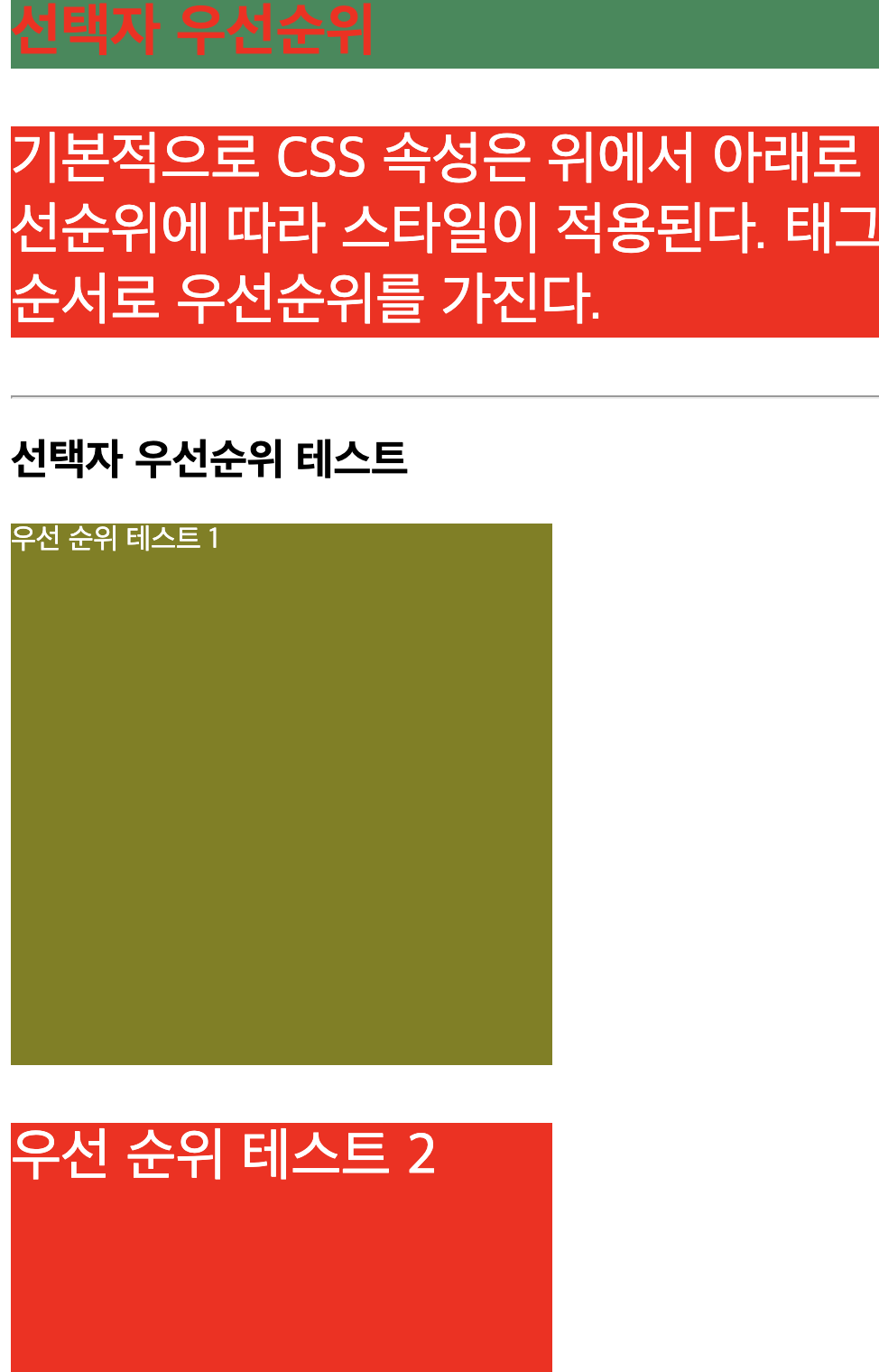
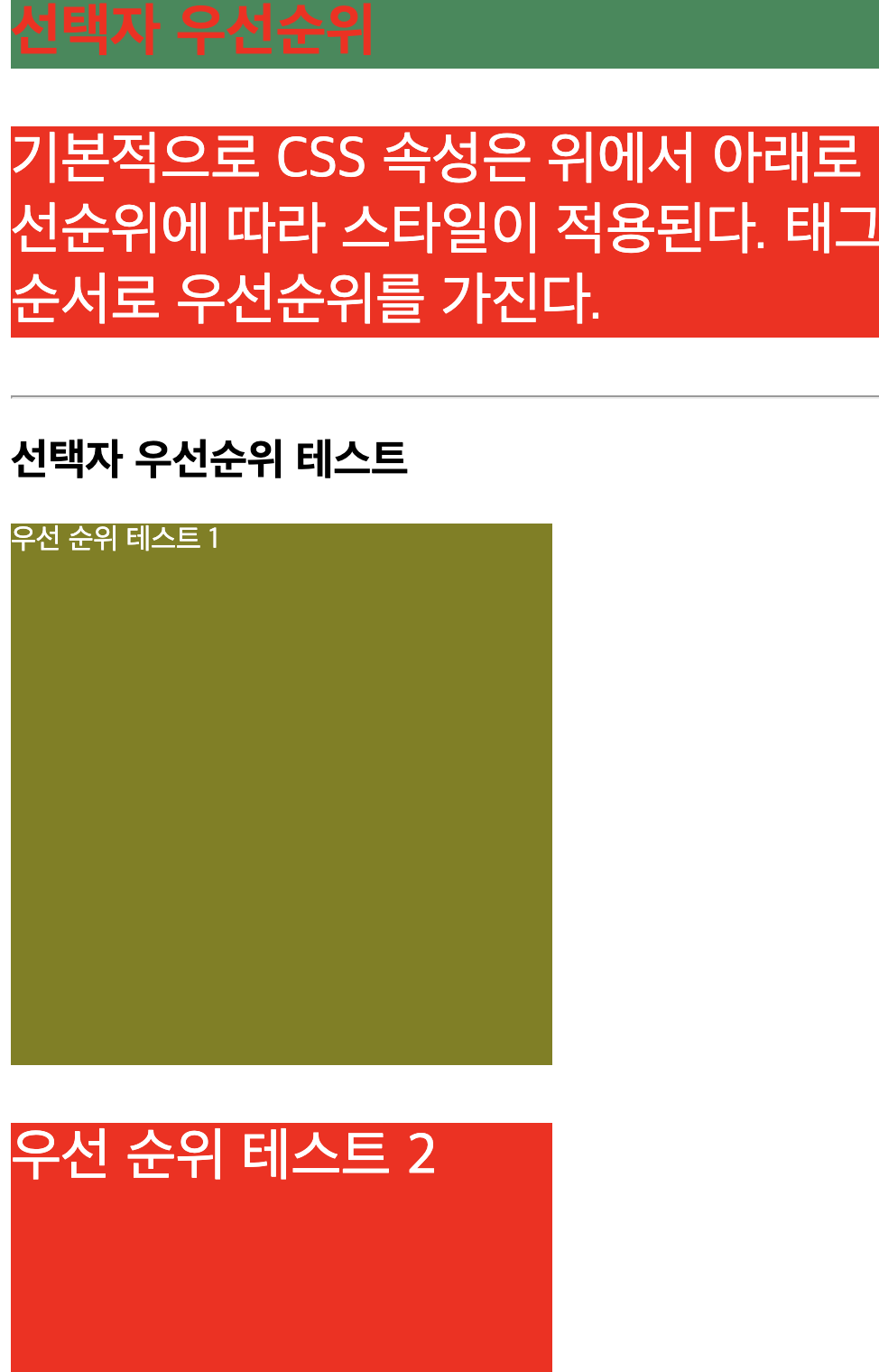
선택자 우선순위
선택자 우선순위
<p>
기본적으로 CSS 속성은 위에서 아래로 적용되지만,
같은 요소에 다양한 선택자로 CSS 속성이 설정된 경우에는 우선순위에 따라 스타일이 적용된다.
태그 선택자 < 클래스 선택자 < 아이디 선택자 < 인라인 스타일 < !important 순서로 우선순위를 가진다.
</p>
<hr>
<h2>선택자 우선순위 테스트</h2>
<div id="test1" class="test1" style="background-color: olive;">우선 순위 테스트 1</div>
<p id="test2" class="test2">우선 순위 테스트 2</p>
h1
{
color: yellow;
}
h1
{
background-color: seagreen;
color: red;
}
/* ------------------------------------------------------- */
#test1
{
background-color: pink;
}
.test1
{
background-color: yellow;
color: white;
}
div
{
width: 300px;
height: 300px;
background-color: orangered;
}
/* ------------------------------------------------------- */
#test2
{
width: 300px;
height: 300px;
background-color: yellow;
color: black;
}
.test2
{
background-color: black;
color: white;
}
p
{
background-color: red !important;
color: white !important;
font-size: 2em;
}