함수
1. 함수 선언
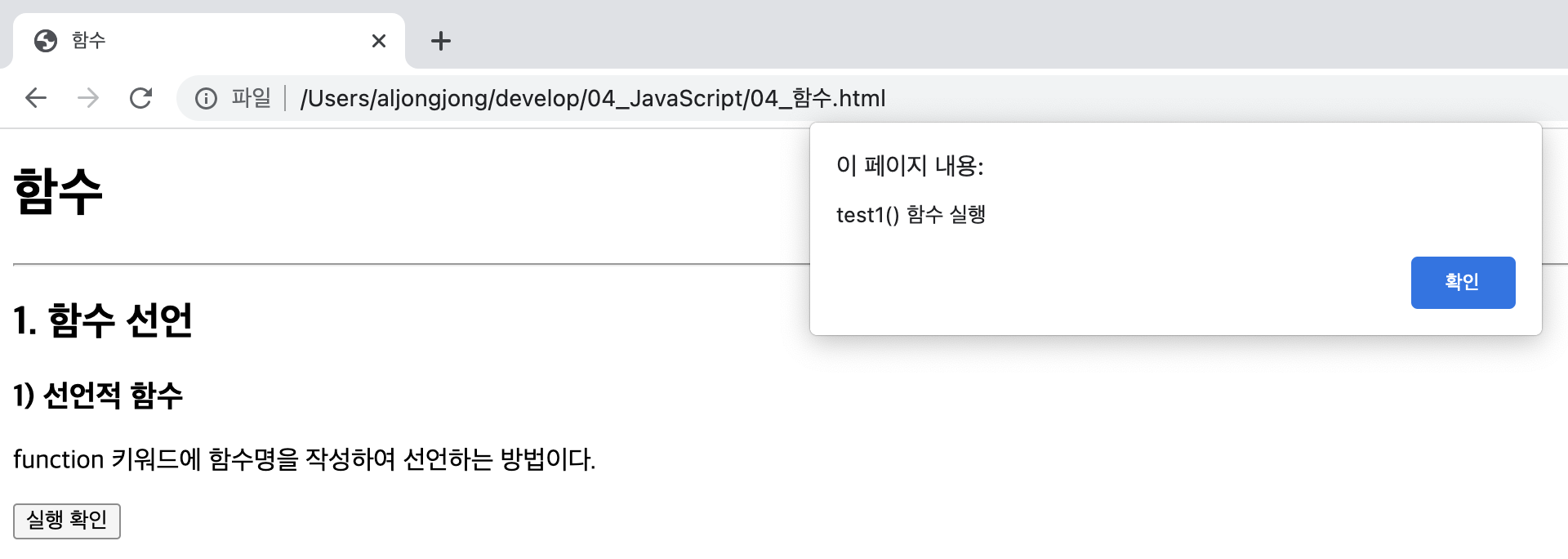
1) 선언적 함수
<p>
function 키워드에 함수명을 작성하여 선언하는 방법이다.
</p>
<button onclick="test1();">실행 확인</button>
// 1. 함수 선언
// 1) 선언적 함수
function test1() {
alert('test1() 함수 실행');
}

2) 익명 함수
<p>
함수명을 작성하지 않고 변수에 대입하는 방법이다.
</p>
<button id="btn1">실행 확인</button>
// 2) 익명 함수
let btn1 = document.getElementById('btn1');
btn1.addEventListener('click', function() {
alert('익명 함수 실행(이벤트 핸들러를 통해 실행)');
});

3) 스스로 실행하는 함수
<p>
함수 정의와 동시에 즉시 실행되는 함수로 한 번만 호출되며 다시 호출할 수 없다.
</p>
<p id="p1"></p>
// 3) 스스로 실행하는 함수
// (
// function(a, b) {
// document.getElementById('p1').innerHTML = `a : {${a}}, b : {${b}} (자동으로 혼자 실행)`;
// }
// )(30, 70);
(
function(a, b) {
document.getElementById('p1').innerHTML = `a : {${a}}, b : {${b}} (자동으로 혼자 실행)`;
}(10, 20)
);

4) 화살표 함수(Arrow Function)
<pre>
ES6에 도입된 함수 선언 방법으로 function 키워드 대신 => 를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다.
[표현법]
- 매개 변수가 없을 때 : () => { ... }
- 매개 변수가 하나 일 때 : x => { ... }
- 매개 변수가 두 개 이상일 때 : (x, y) => { ... }
- 리턴 처리
- 처리할 라인이 여러 개라면 {}로 감싸서 처리해야 한다.
(x, y) => {
실행 구문 ...
return x * y;
}
- 처리할 라인이 하나면 {}와 return 문을 생략할 수 있다.
(x, y) => x * y;
* 기존 function과 this가 가리키는 대상이 조금 다르기 때문에 주의해야 한다. (javascript arrow function this)
</pre>
2. 함수의 매개 변수
1) 매개변수
<p>
함수 실행에 필요한 값을 외부에서 함수로 전달할 때 매개 변수를 통해서 매개값을 전달한다. <br>
함수를 호출할 때 매개 변수의 개수만큼 전달하는 것이 일반적이지만 그렇지 않은 경우에도 에러가 발생하지 않는다.
</p>
<button id="btn2">실행 확인</button>
// 2. 함수의 매개 변수
// 1) 매개 변수
let btn2 = document.getElementById('btn2');
btn2.addEventListener('click', () => {
argTest('안녕하세요.');
// argTest('안녕하세요.', '반갑습니다.');
// argTest();
});
// 매개변수에 기본값을 지정하면 전달되는 매개값이 없을 경우 기본 값으로 사용한다. (ES6 부터 도입)
function argTest(value = '매개값 없음') {
alert(value);
};

2) arguments
<p>
초과된 매개값이나 가변적으로 매개값을 함수 내부로 전달할 때는 arguments 객체를 사용한다. <br>
(모든 매개값이 arguments 객체의 프로퍼티로 보관한다.)
</p>
<button id="btn3">실행 확인</button>
// 2) arguments
let btn3 = document.getElementById('btn3');
btn3.addEventListener('click', () => {
let result = 0;
// result = sum(125, 600);
result = sum(11, 22, 33, 44);
// result = sum(11, 22, 33);
alert(`sum : ${result}`);
});
function sum() {
let result = 0;
for (let i = 0; i < arguments.length; i++) {
result += arguments[i];
}
return result;
}

3. 함수의 리턴
1) 일반적인 값 리턴
<button id="btn4">실행 확인</button>
// 3. 함수의 리턴
// 1) 일반적인 값 리턴
let btn4 = document.getElementById('btn4');
btn4.addEventListener('click', () => {
let random = ran();
alert(`random : ${random}`);
});
function ran() {
let random = parseInt(Math.random() * 100 + 1);
return random;
};


2) 익명 함수를 리턴하는 함수
<button id="btn5">실행 확인</button>
// 2) 익명 함수를 리턴하는 함수
let btn5 = document.getElementById('btn5');
btn5.addEventListener('click', () => {
// let func = funcTest();
// func();
funcTest()();
});
function funcTest() {
// 클로저
// - 내부함수가 사용하는 외부함수의 지역변수는 내부함수가 소멸할 때까지 소멸되지 않는 특성을 클로저라고 한다.
let name = '이종훈';
return function() {
alert(`${name}님 환영합니다.`);
};
};

4. 내장 함수
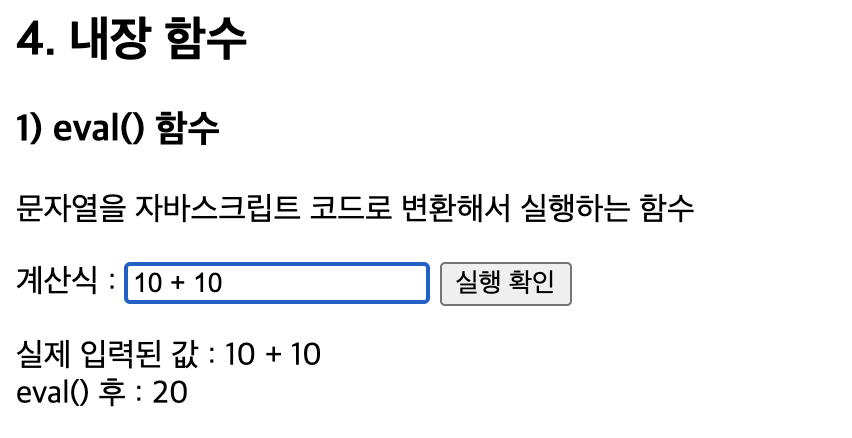
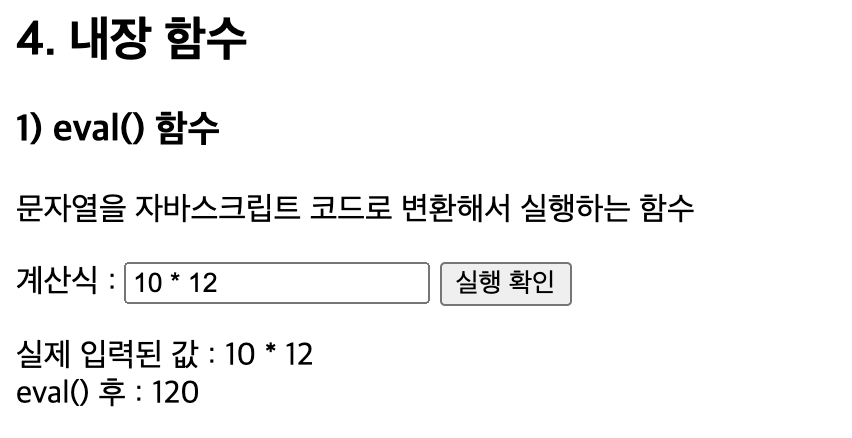
1) eval() 함수
<p>
문자열을 자바스크립트 코드로 변환해서 실행하는 함수
</p>
<label>계산식 : <input type="text" id="calc"></label>
<button id="btn6">실행 확인</button>
<p id="p2"></p>
// 4. 내장 함수
// 1) eval() 함수
let btn6 = document.getElementById('btn6');
btn6.addEventListener('click', () => {
let p = document.getElementById('p2');
let calc = document.getElementById('calc');
p.innerHTML = `실제 입력된 값 : ${calc.value} <br>`;
p.innerHTML += `eval() 후 : ${eval(calc.value)} <br>`;
});


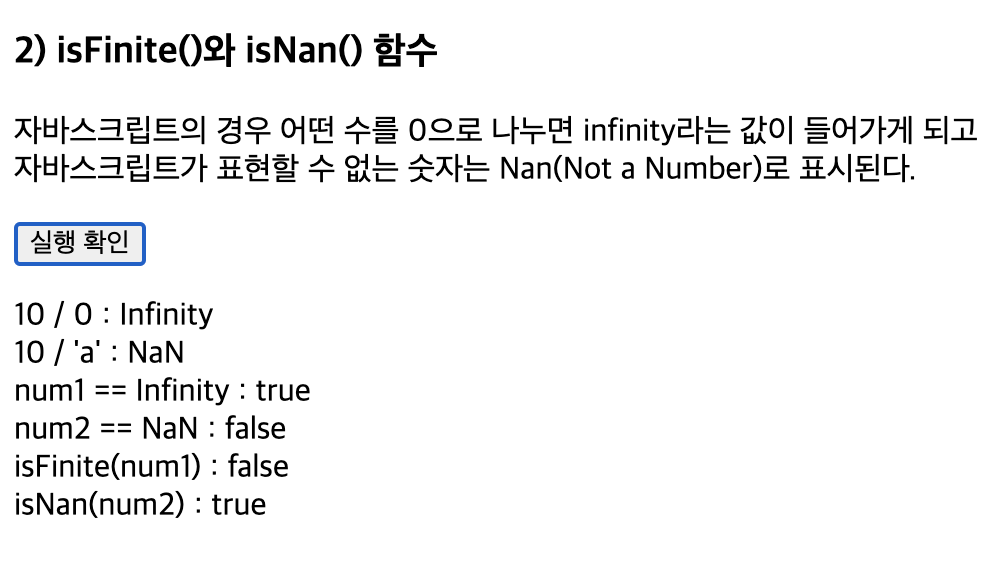
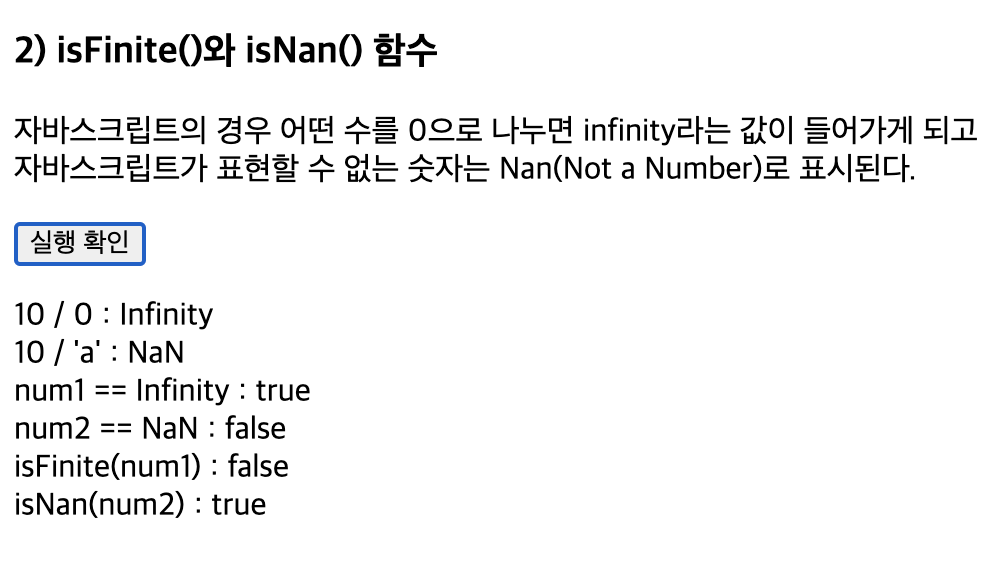
2) isFinite()와 isNan() 함수
<p>
자바스크립트의 경우 어떤 수를 0으로 나누면 infinity라는 값이 들어가게 되고 <br>
자바스크립트가 표현할 수 없는 숫자는 Nan(Not a Number)로 표시된다.
</p>
<button id="btn7">실행 확인</button>
<p id="p3"></p>
// 2) isFinite()와 isNan() 함수
let btn7 = document.getElementById('btn7');
btn7.addEventListener('click', () => {
let num1 = 10 / 0;
let num2 = 10 / 'a';
let p = document.getElementById('p3');
p.innerHTML = `10 / 0 : ${num1} <br>`;
p.innerHTML += `10 / 'a' : ${num2} <br>`;
p.innerHTML += `num1 == Infinity : ${num1 == Infinity} <br>`;
p.innerHTML += `num2 == NaN : ${num2 == NaN} <br>`;
p.innerHTML += `isFinite(num1) : ${isFinite(num1)} <br>`;
p.innerHTML += `isNan(num2) : ${isNaN(num2)} <br>`;
});