배열
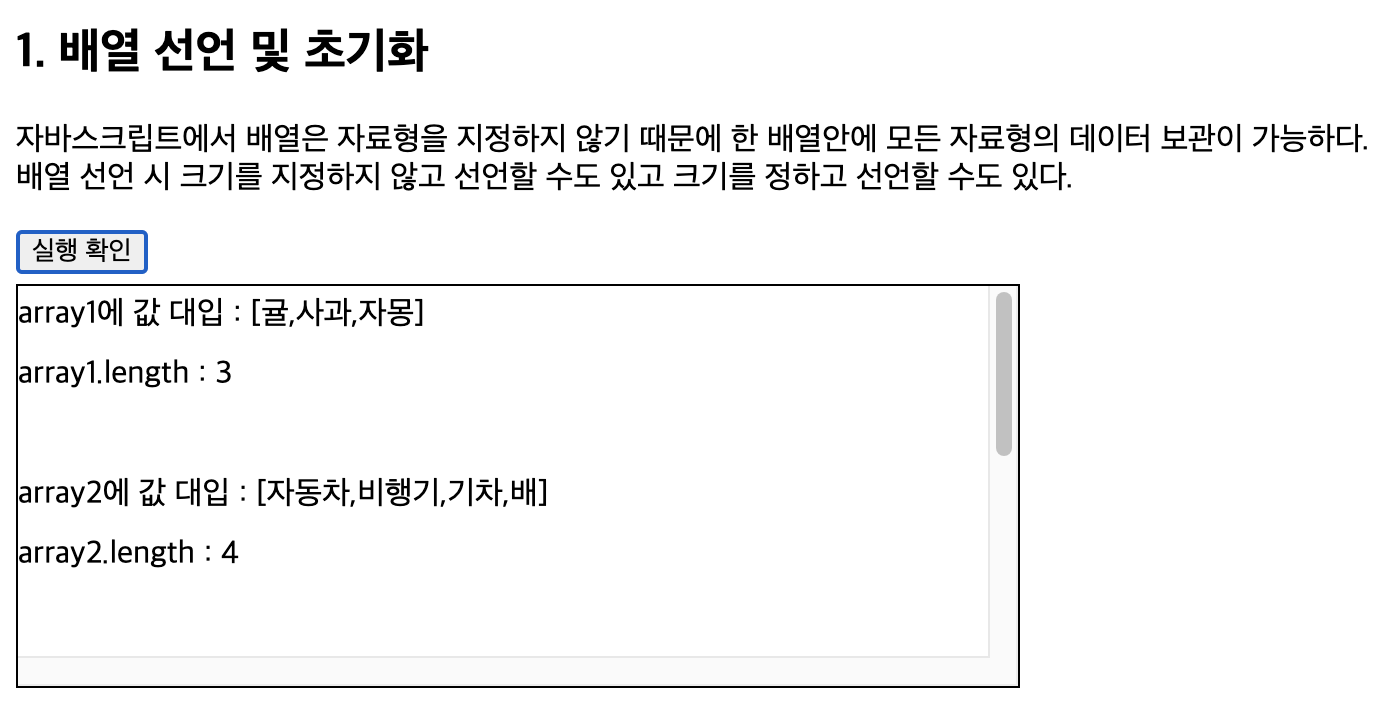
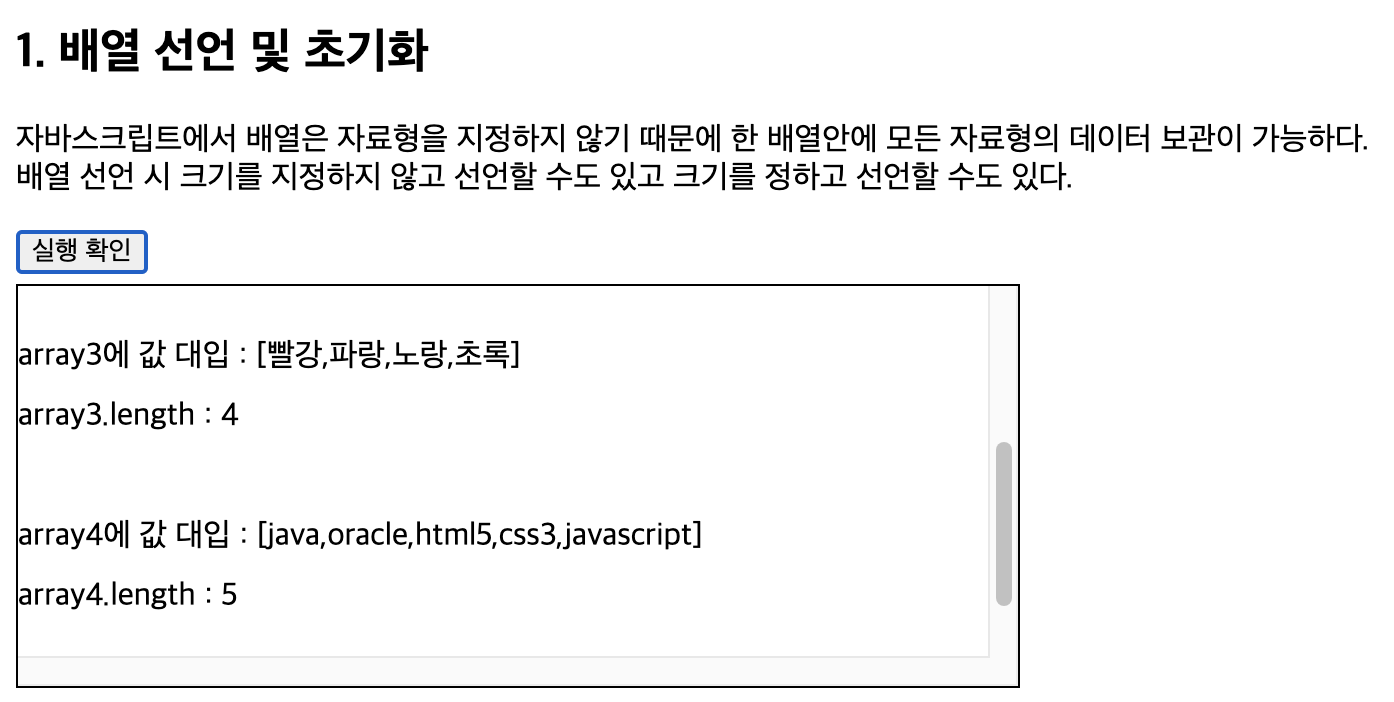
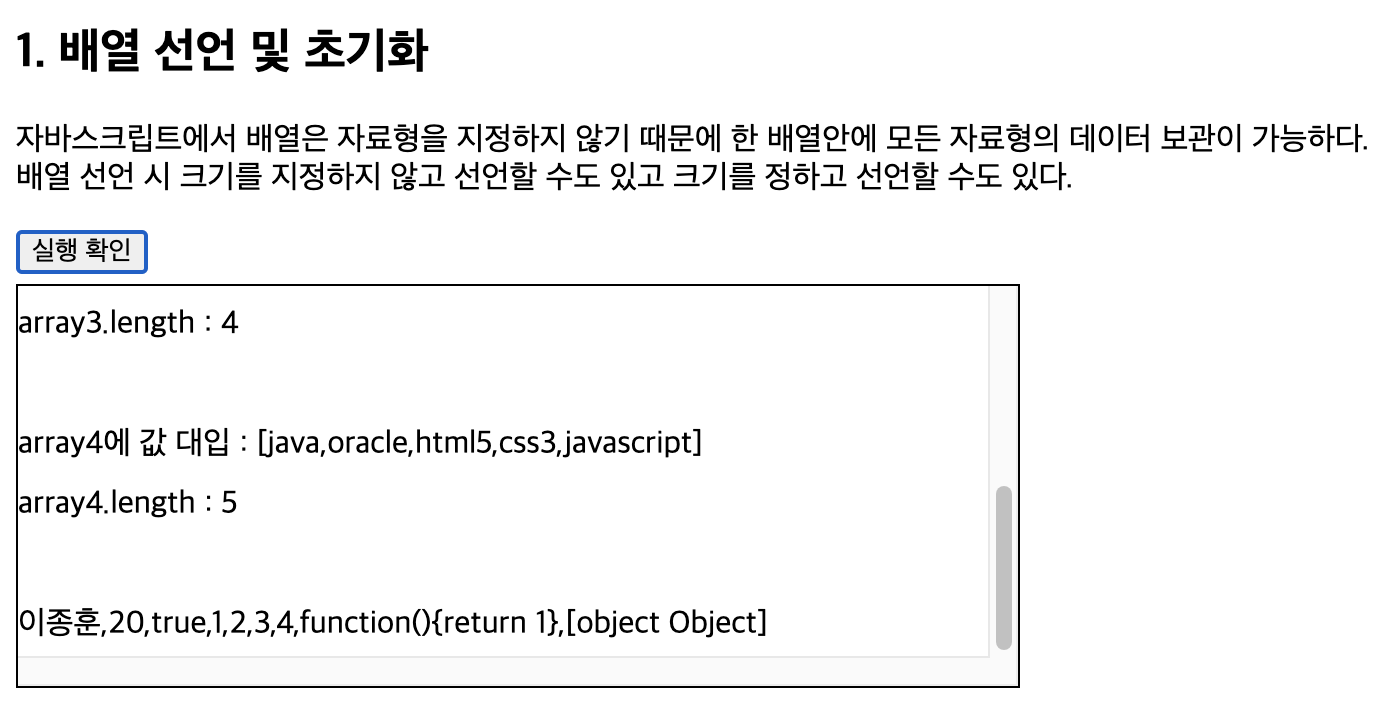
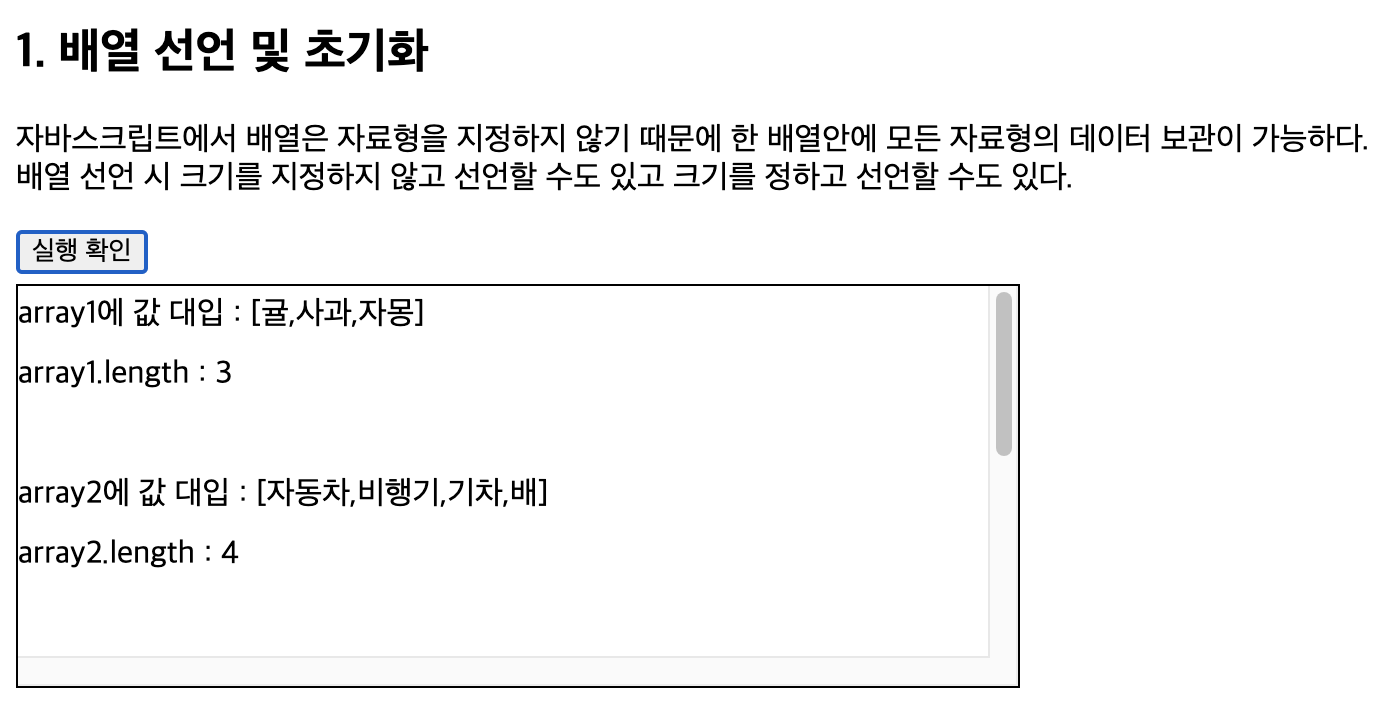
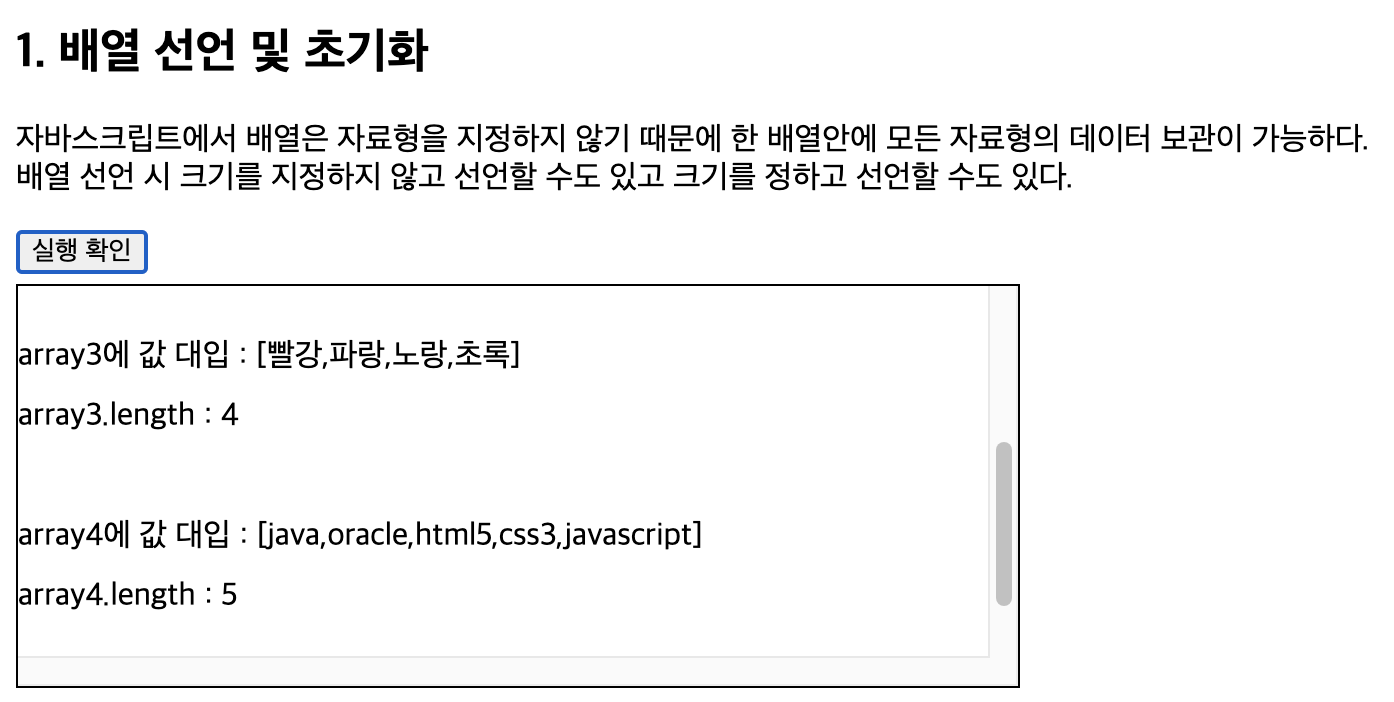
1. 배열 선언 및 초기화
<p>
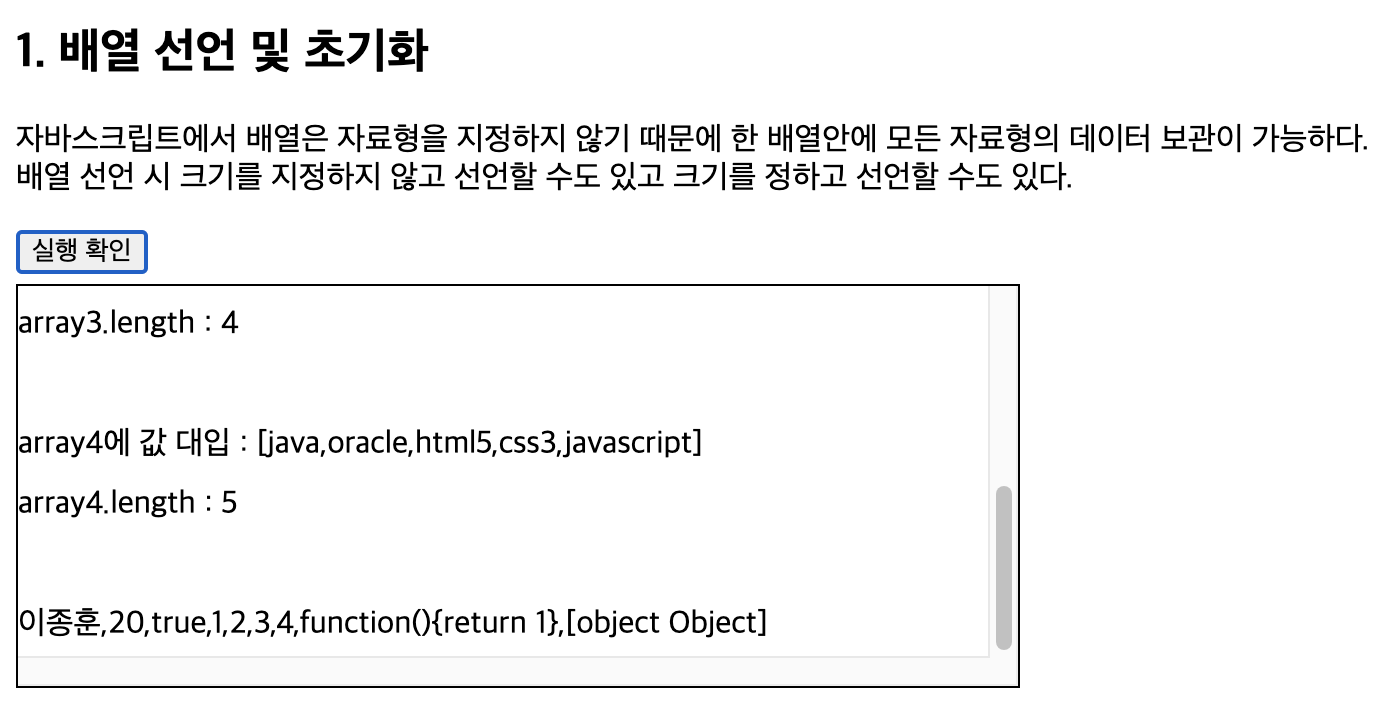
자바스크립트에서 배열은 자료형을 지정하지 않기 때문에 한 배열안에 모든 자료형의 데이터 보관이 가능하다. <br>
배열 선언 시 크기를 지정하지 않고 선언할 수도 있고 크기를 정하고 선언할 수도 있다.
</p>
<button id="btn1">실행 확인</button>
<div id="area1" class="area"></div>
// 1. 배열 선언 및 초기화
let btn1 = document.getElementById('btn1');
btn1.addEventListener('click', function() {
let area = document.getElementById('area1');
let array1 = new Array(); // []
let array2 = new Array(3); // [empty x 3]
let array3 = new Array('빨강', '파랑', '노랑', '초록');
let array4 = ['java', 'oracle', 'html5', 'css3', 'javascript'];
let array5 = [
'이종훈', // 문자
20, // 숫자
true, // 논리값
[1, 2, 3, 4], // 배열
function(){return 1}, // 함수
{} // 객체
];
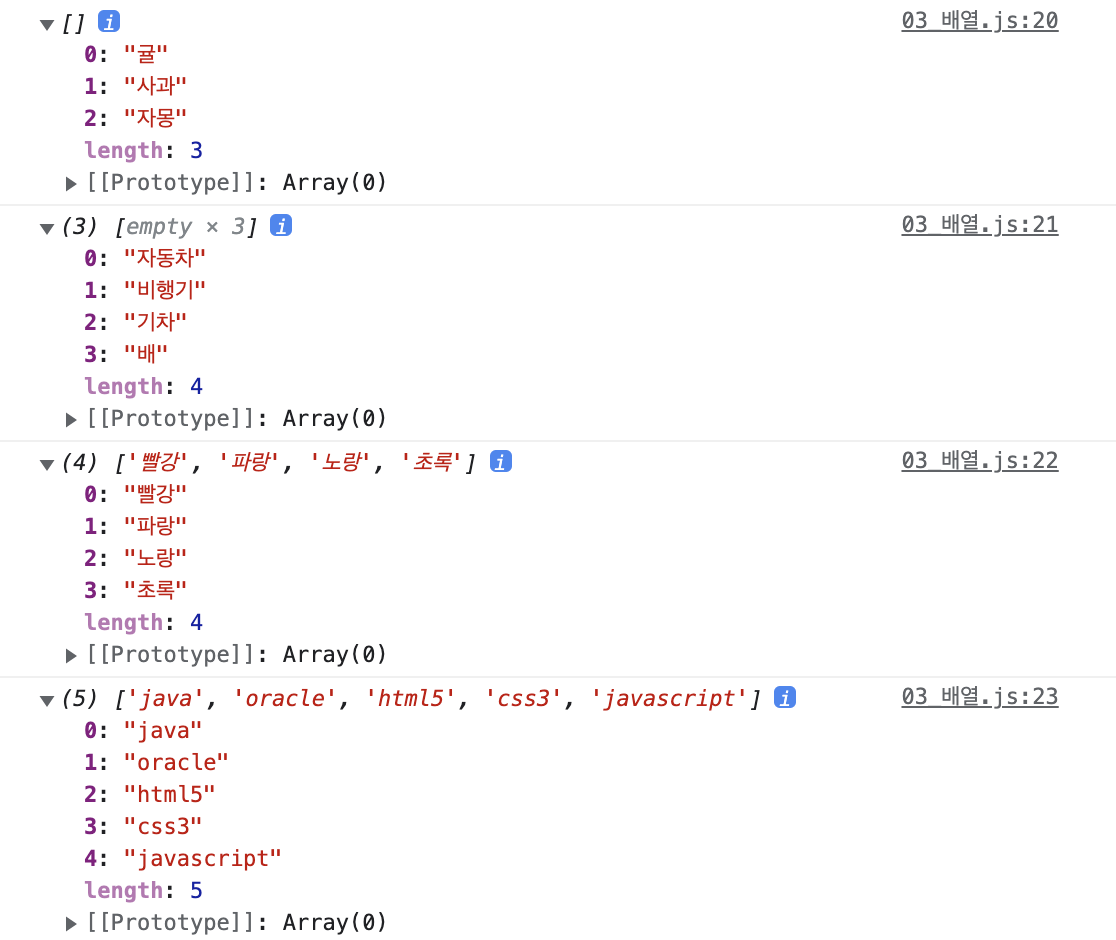
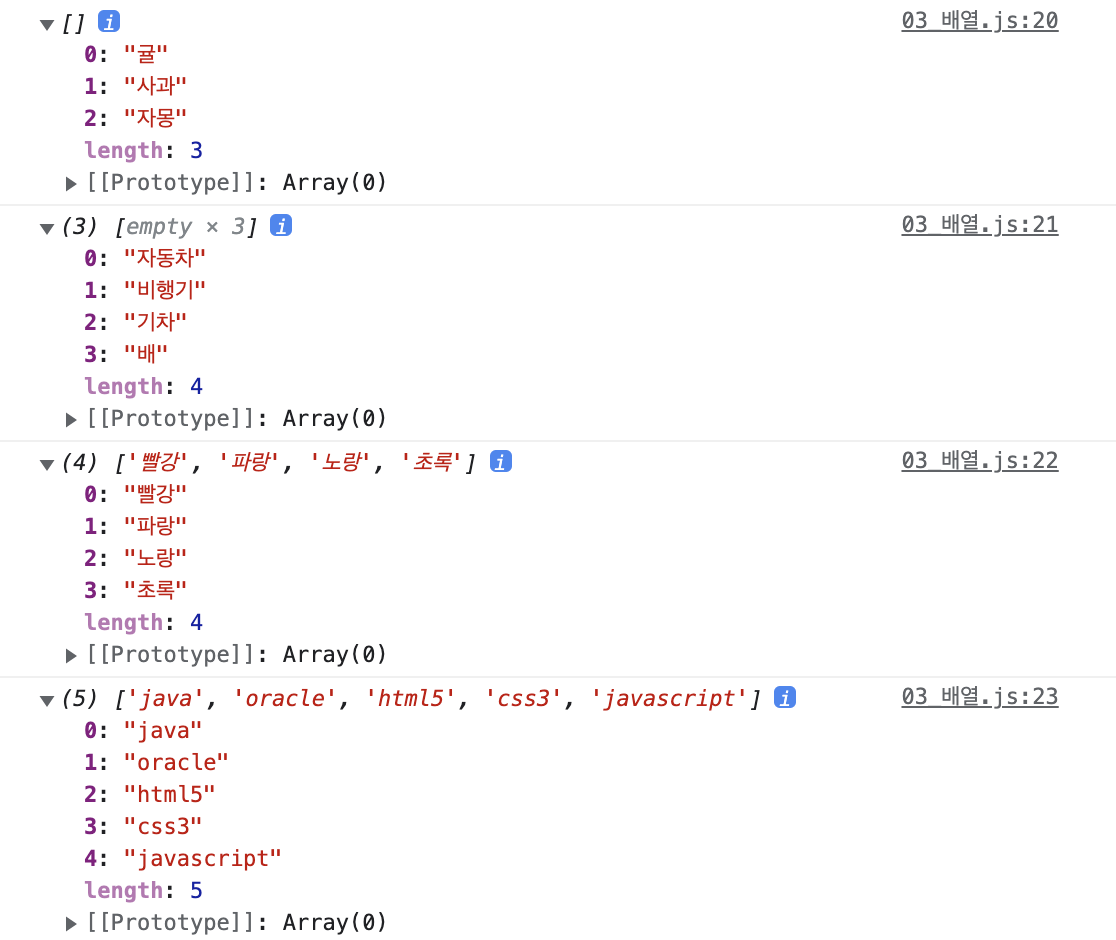
console.log(array1);
console.log(array2);
console.log(array3);
console.log(array4);
array1[0] = '귤';
array1[1] = '사과';
array1[2] = '자몽';
area.innerHTML = `array1에 값 대입 : [${array1}] <br> array1.length : ${array1.length} <br><br>`;
array2[0] = '자동차';
array2[1] = '비행기';
array2[2] = '기차';
array2[3] = '배';
area.innerHTML += `array2에 값 대입 : [${array2}] <br> array2.length : ${array2.length} <br><br>`;
area.innerHTML += `array3에 값 대입 : [${array3}] <br> array3.length : ${array3.length} <br><br>`;
area.innerHTML += `array4에 값 대입 : [${array4}] <br> array4.length : ${array4.length} <br><br>`;
area.innerHTML += array5;
});




2. 배열의 메소드
<p>
배열도 하나의 객체이기 때문에 배열에서 활용할 수 있는 메소드들이 존재한다.
</p>
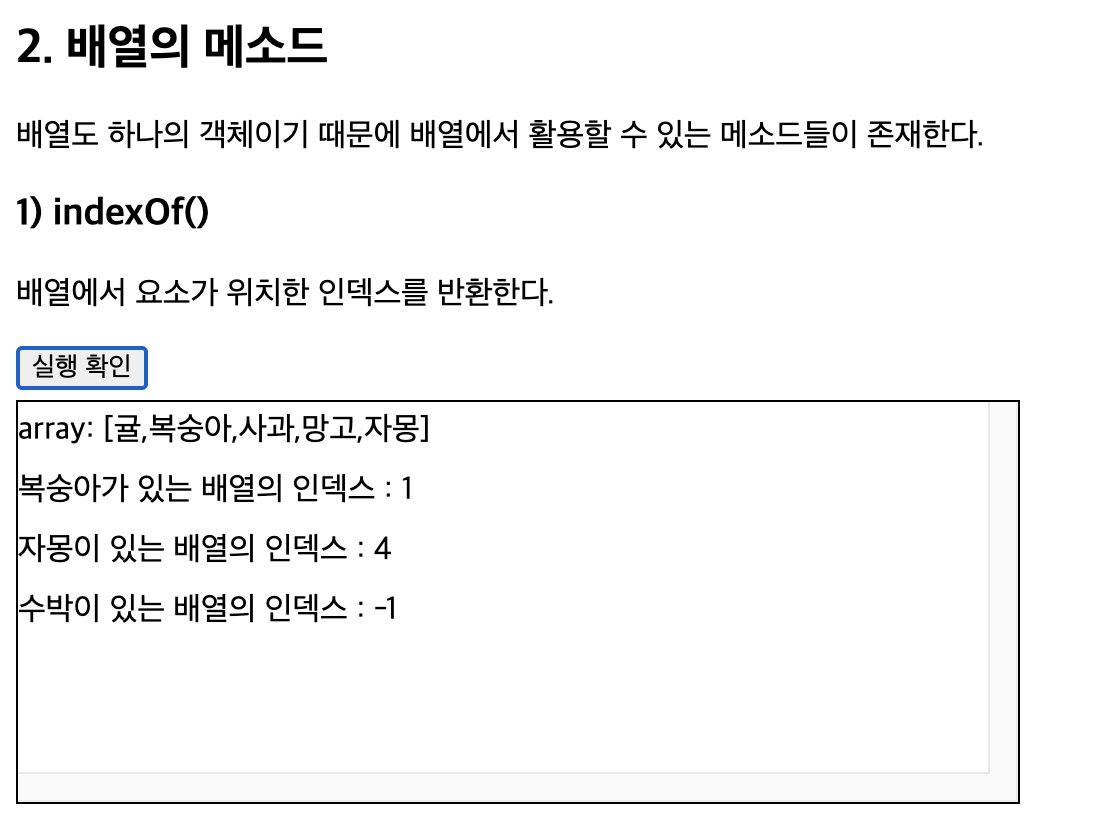
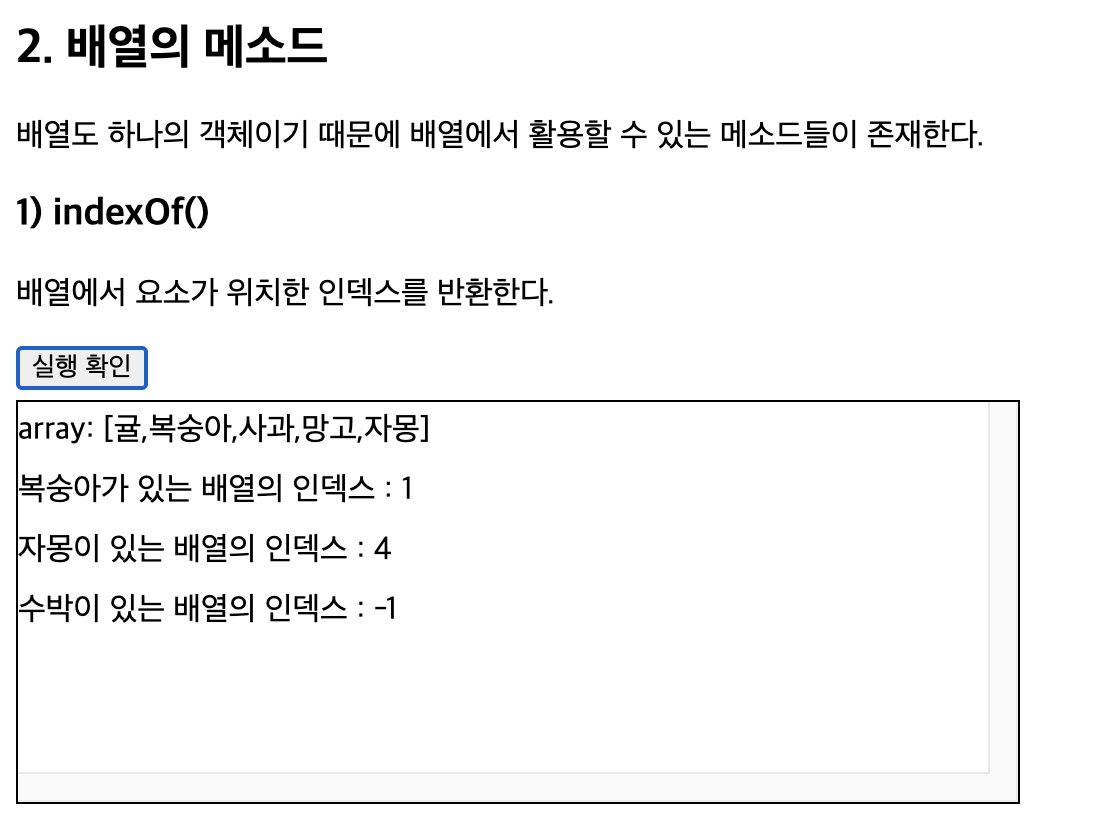
1) indexOf()
<p>
배열에서 요소가 위치한 인덱스를 반환한다.
</p>
<button id="btn2">실행 확인</button>
<div id="area2" class="area"></div>
// 2. 배열의 메소드
// 1) indexOf()
let btn2 = document.getElementById('btn2');
btn2.addEventListener('click', function() {
let array = ['귤', '복숭아', '사과', '망고', '자몽'];
let area = document.getElementById('area2');
area.innerHTML = `array: [${array}] <br>`;
area.innerHTML += `복숭아가 있는 배열의 인덱스 : ${array.indexOf('복숭아')} <br>`;
area.innerHTML += `자몽이 있는 배열의 인덱스 : ${array.indexOf('자몽')} <br>`;
// 배열에 없는 수박의 인덱스를 확인했을떄 -1 리턴
area.innerHTML += `수박이 있는 배열의 인덱스 : ${array.indexOf('수박')} <br>`;
});

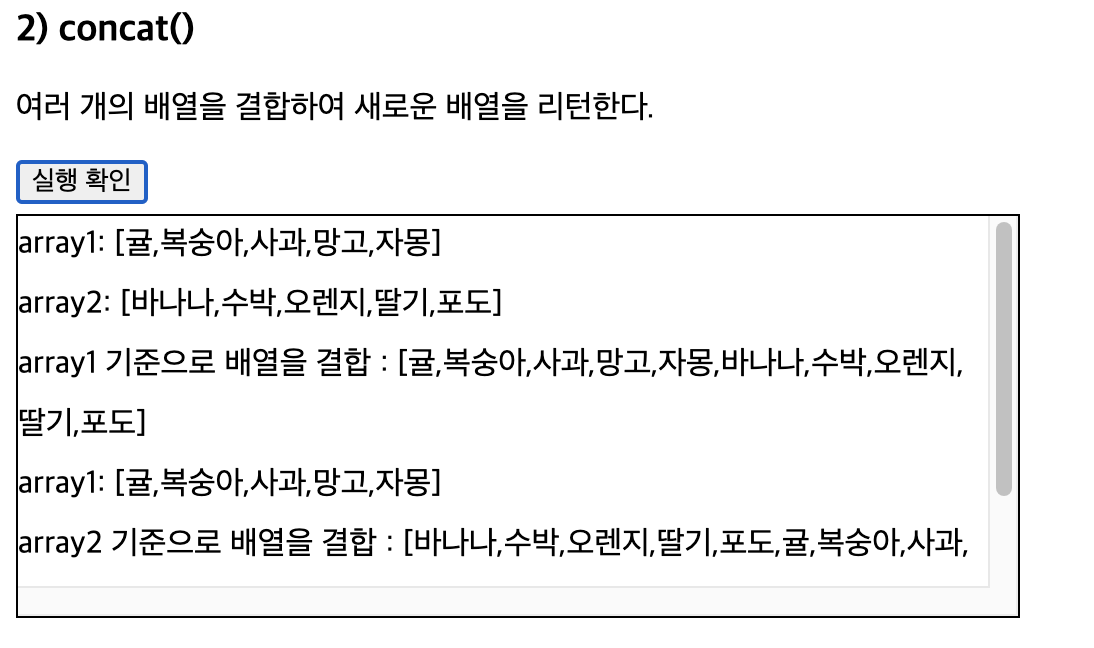
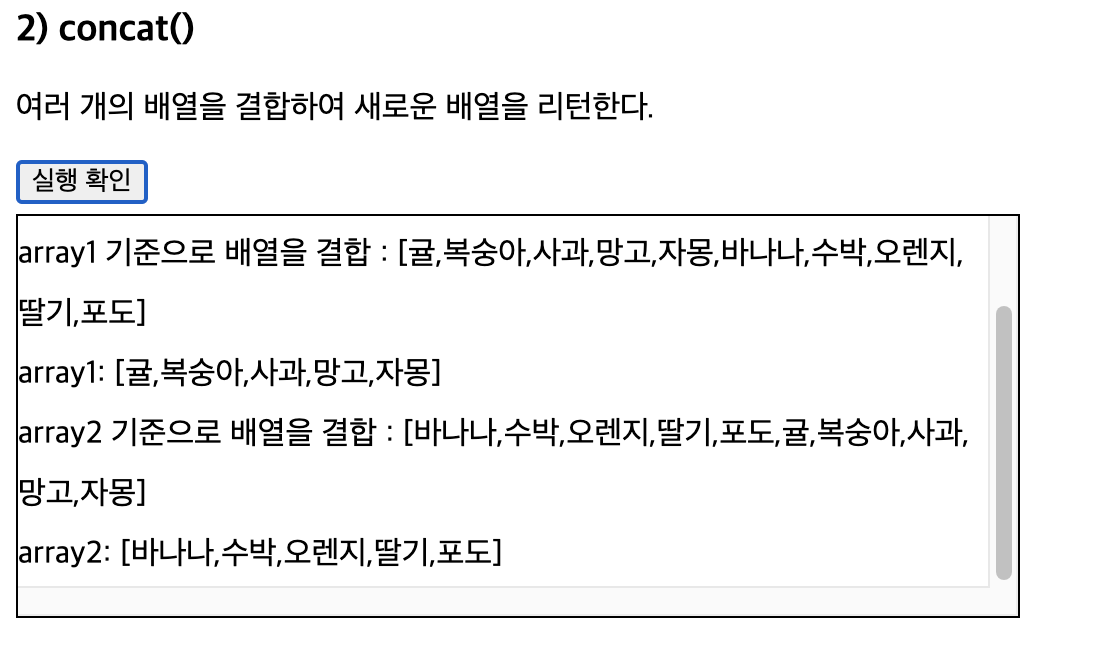
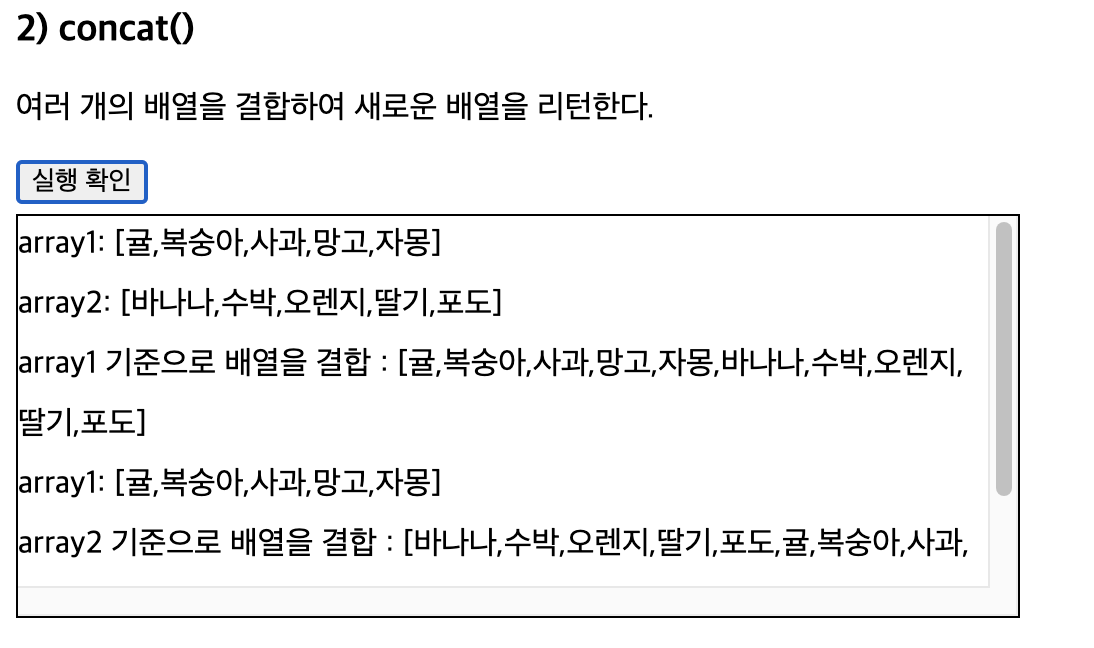
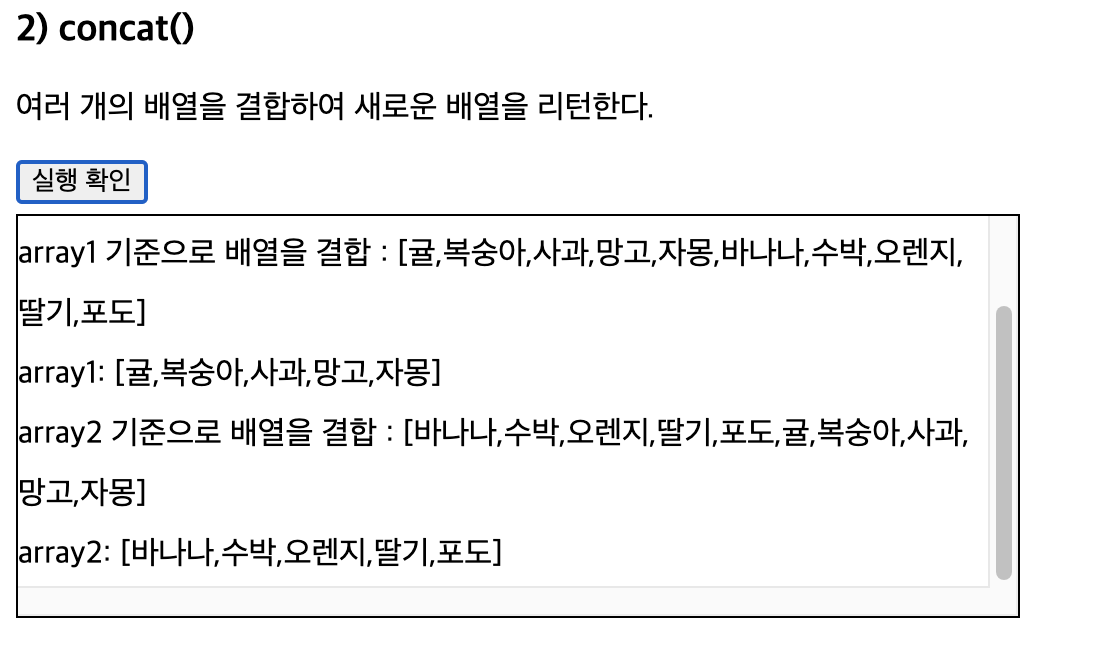
2) concat()
<p>
여러 개의 배열을 결합하여 새로운 배열을 리턴한다.
</p>
<button id="btn3">실행 확인</button>
<div id="area3" class="area"></div>
// 2) concat()
let btn3 = document.getElementById('btn3');
btn3.addEventListener('click', function() {
let array1 = ['귤', '복숭아', '사과', '망고', '자몽'];
let array2 = ['바나나', '수박', '오렌지', '딸기', '포도'];
let area = document.getElementById('area3');
area.innerHTML = `array1: [${array1}] <br>`;
area.innerHTML += `array2: [${array2}] <br>`;
area.innerHTML += `array1 기준으로 배열을 결합 : [${array1.concat(array2)}] <br>`
area.innerHTML += `array1: [${array1}] <br>`; // 원본 배열에 영향을 미치지 않는다.
area.innerHTML += `array2 기준으로 배열을 결합 : [${array2.concat(array1)}] <br>`
area.innerHTML += `array2: [${array2}] <br>`; // 원본 배열에 영향을 미치지 않는다.
});


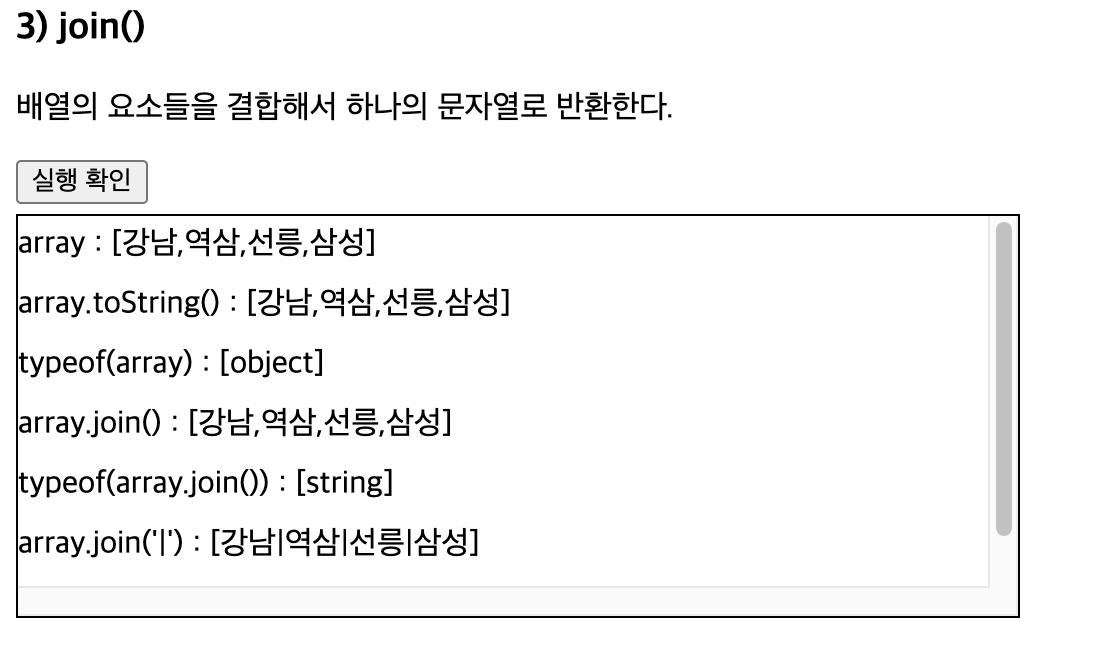
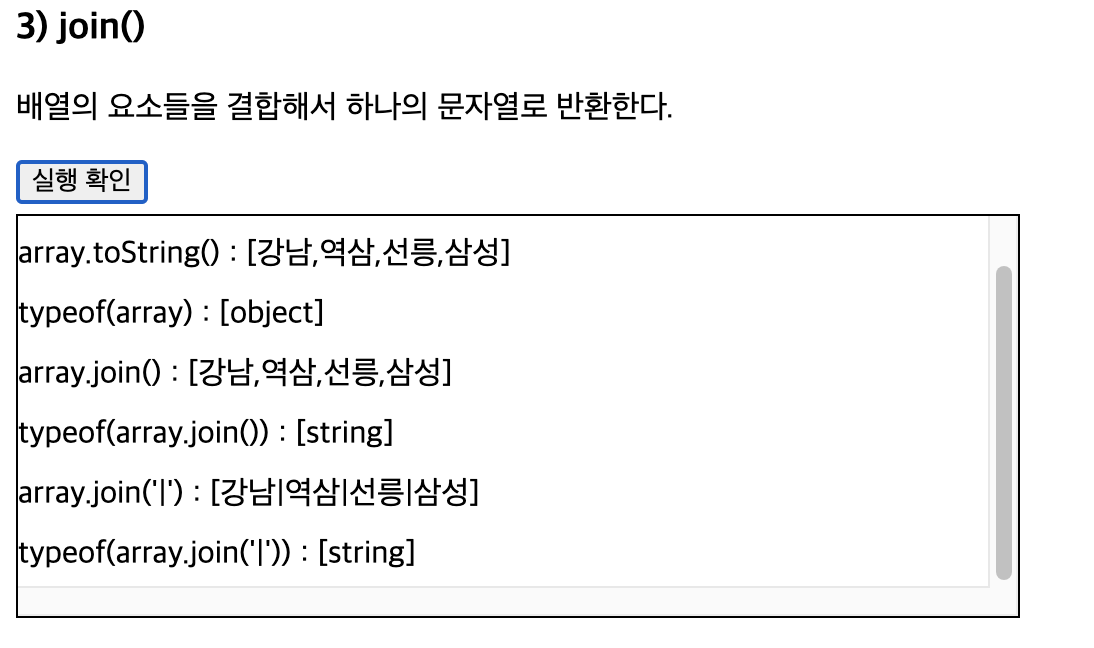
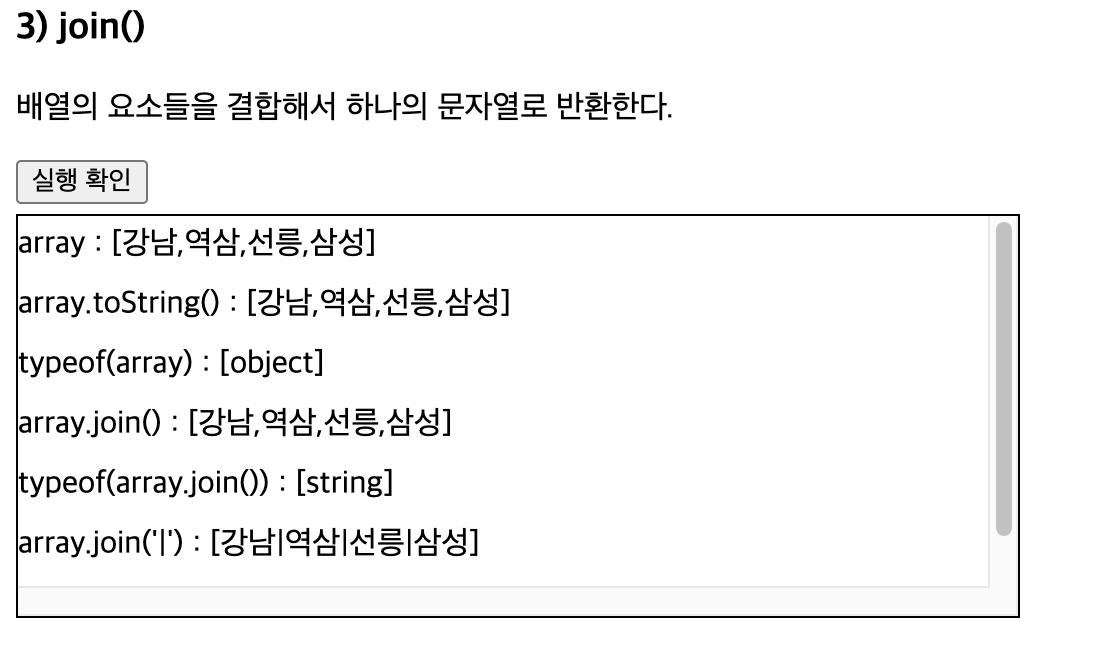
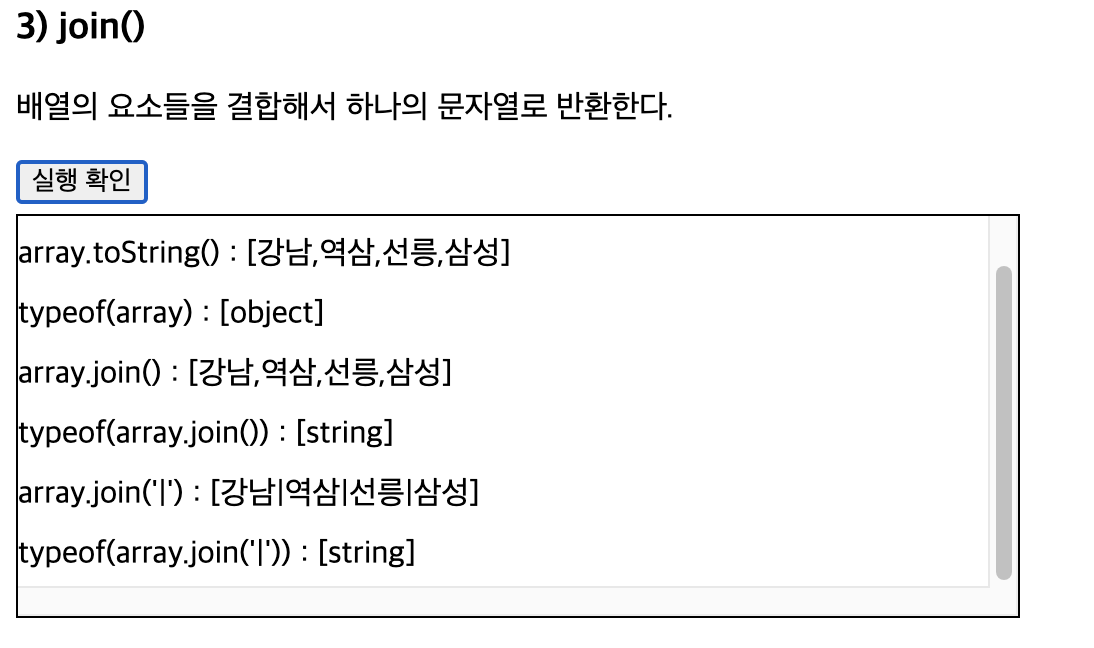
3) join()
<p>
배열의 요소들을 결합해서 하나의 문자열로 반환한다.
</p>
<button id="btn4">실행 확인</button>
<div id="area4" class="area"></div>
// 3) join()
let btn4 = document.getElementById('btn4');
btn4.addEventListener('click', function() {
let array = ['강남', '역삼', '선릉', '삼성'];
let area = document.getElementById('area4');
area.innerHTML = `array : [${array}] <br>`;
area.innerHTML += `array.toString() : [${array.toString()}] <br>`;
area.innerHTML += `typeof(array) : [${typeof(array)}] <br>`;
area.innerHTML += `array.join() : [${array.join()}] <br>`;
area.innerHTML += `typeof(array.join()) : [${typeof(array.join())}] <br>`;
area.innerHTML += `array.join('|') : [${array.join('|')}] <br>`;
area.innerHTML += `typeof(array.join('|')) : [${typeof(array.join('|'))}] <br>`;
});


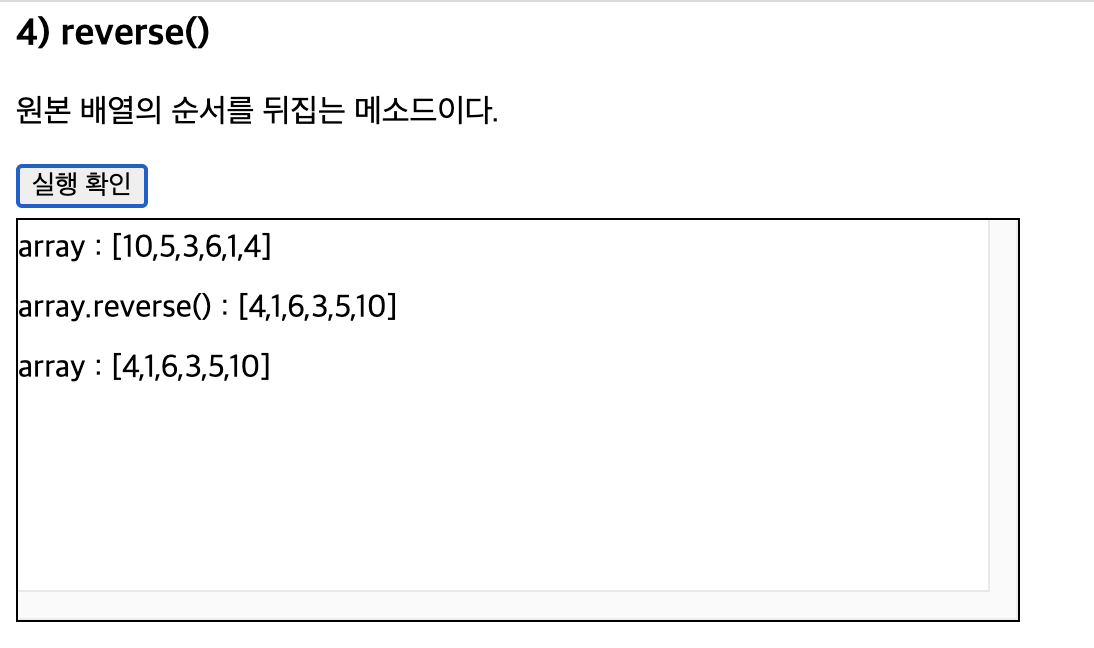
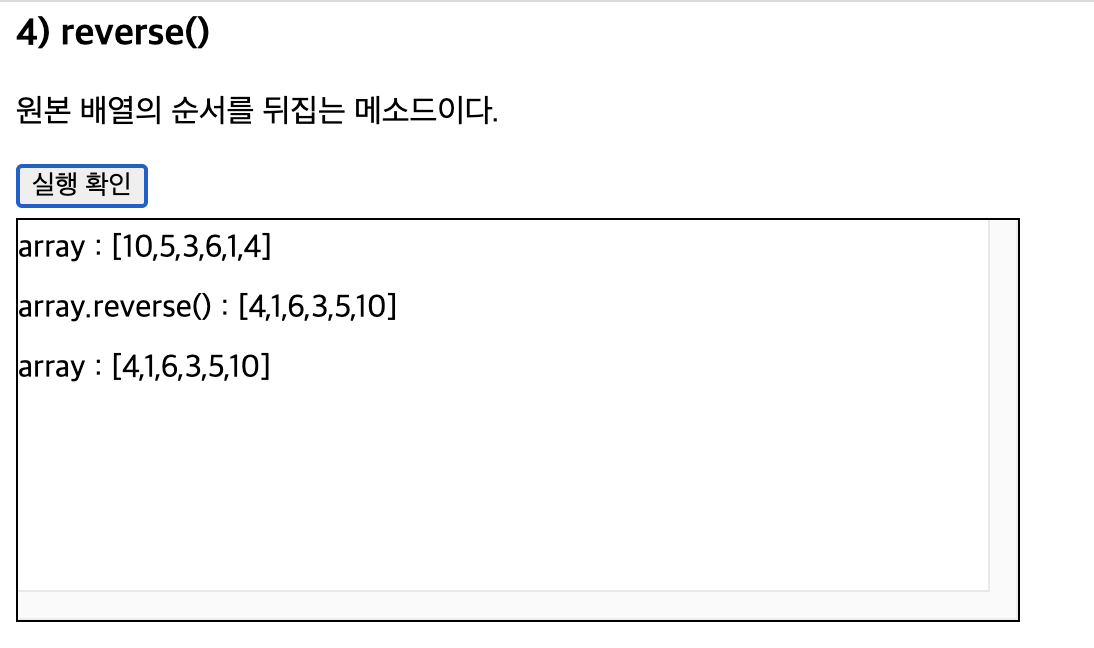
4) reverse()
<p>
원본 배열의 순서를 뒤집는 메소드이다.
</p>
<button id="btn5">실행 확인</button>
<div id="area5" class="area"></div>
// 4) reverse()
let btn5 = document.getElementById('btn5');
btn5.addEventListener('click', function() {
// ES6에서 추가된 배열 생성 메소드
let array = Array.of(10, 5, 3, 6, 1, 4);
let area = document.getElementById('area5');
area.innerHTML = `array : [${array}] <br>`;
// 원본 배열에 영향을 미치는 메소드
area.innerHTML += `array.reverse() : [${array.reverse()}] <br>`;
area.innerHTML += `array : [${array}] <br>`;
});

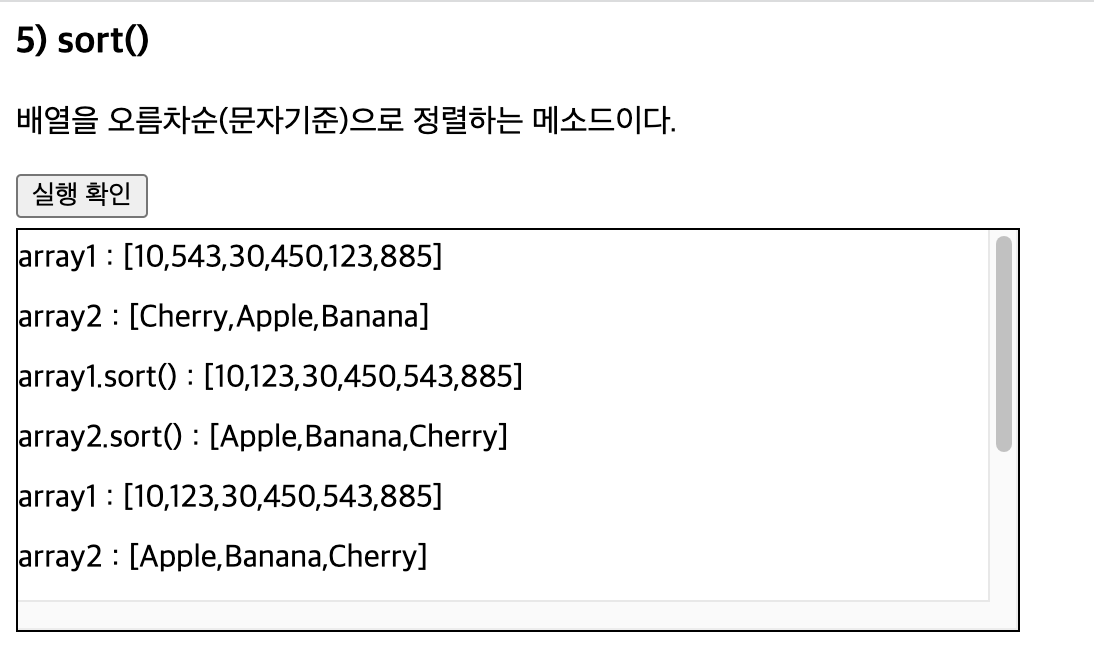
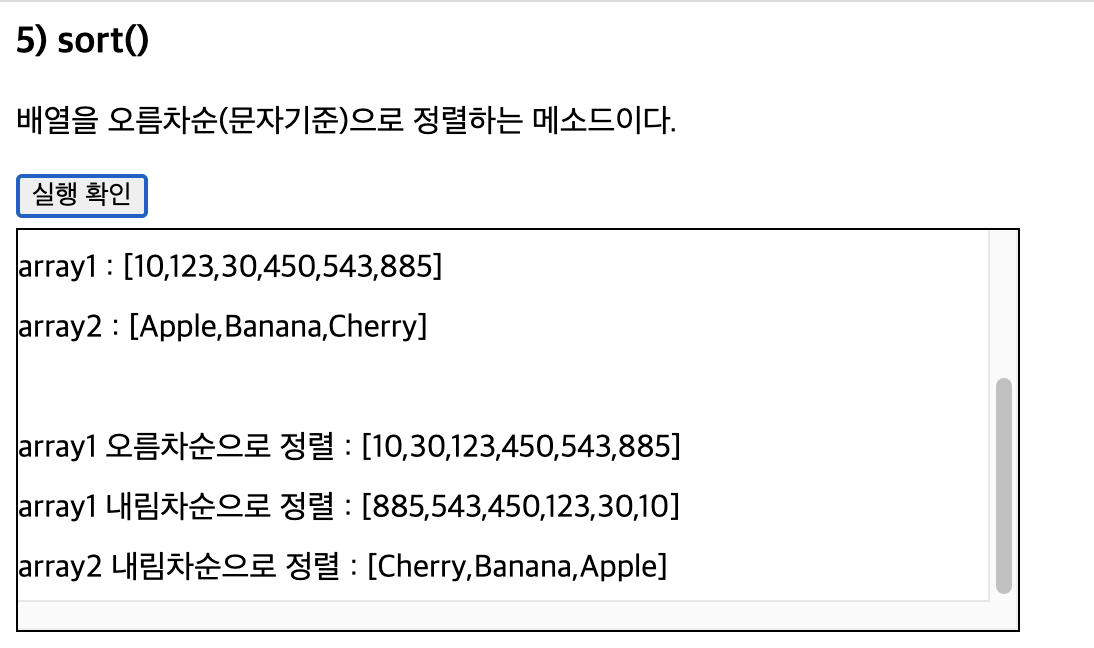
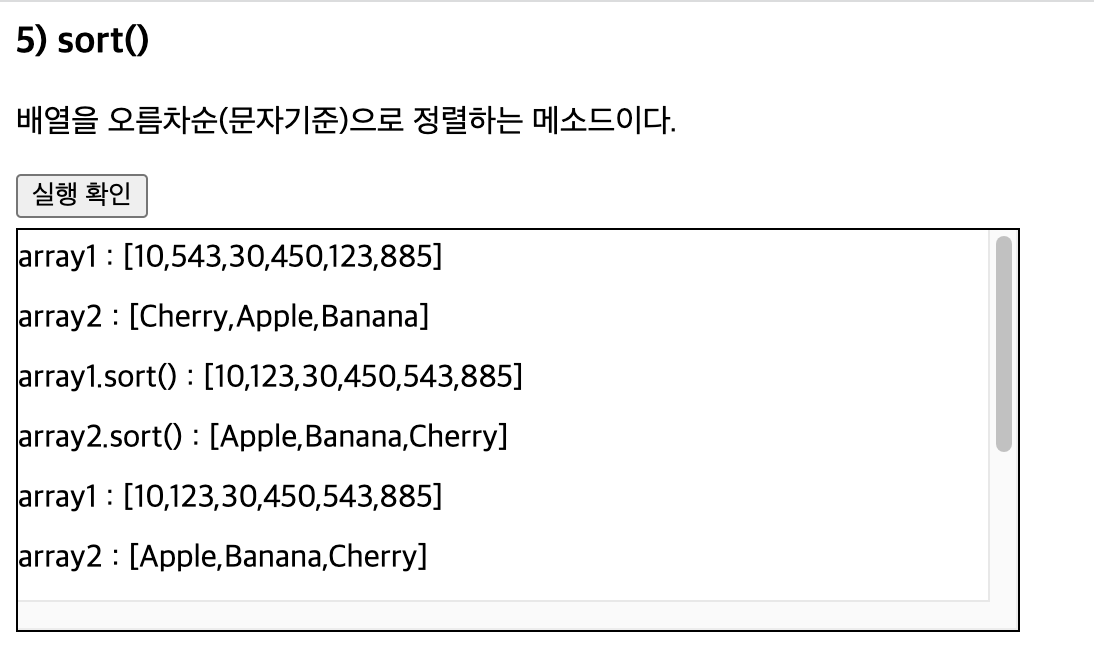
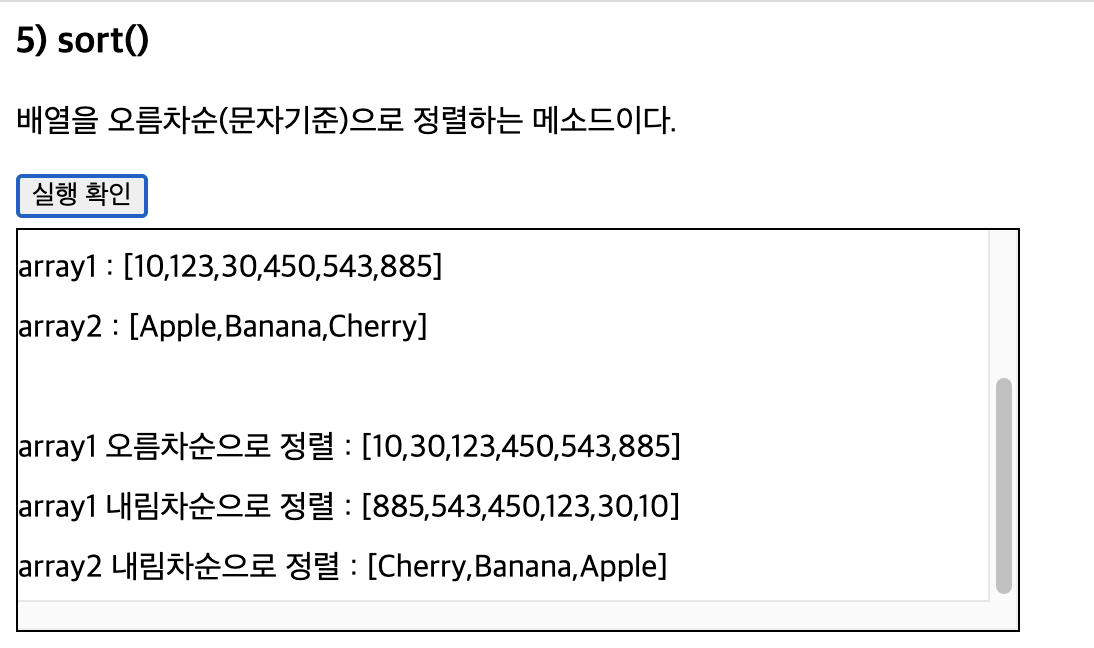
5) sort()
<p>
배열을 오름차순(문자기준)으로 정렬하는 메소드이다.
</p>
<button id="btn6">실행 확인</button>
<div id="area6" class="area"></div>
// 5) sort()
let btn6 = document.getElementById('btn6');
btn6.addEventListener('click', function() {
let array1 = [10, 543, 30, 450, 123, 885];
let array2 = ['Cherry', 'Apple', 'Banana'];
let area = document.getElementById('area6');
area.innerHTML = `array1 : [${array1}] <br>`;
area.innerHTML += `array2 : [${array2}] <br>`;
// 원본 배열에 영향을 미치는 메소드, 숫자를 문자 코드표 기준으로 정렬한다
area.innerHTML += `array1.sort() : [${array1.sort()}] <br>`;
area.innerHTML += `array2.sort() : [${array2.sort()}] <br>`;
area.innerHTML += `array1 : [${array1}] <br>`;
area.innerHTML += `array2 : [${array2}] <br><br>`;
// sort() 메소드에 함수를 매개값으로 전달해서 정렬 기준을 변경할 수 있다.
array1.sort(function(left, right) {
return left - right;
});
area.innerHTML += `array1 오름차순으로 정렬 : [${array1}] <br>`;
array1.sort(function(left, right) {
return right - left;
});
area.innerHTML += `array1 내림차순으로 정렬 : [${array1}] <br>`;
area.innerHTML += `array2 내림차순으로 정렬 : [${array2.sort().reverse()}] <br>`;
});


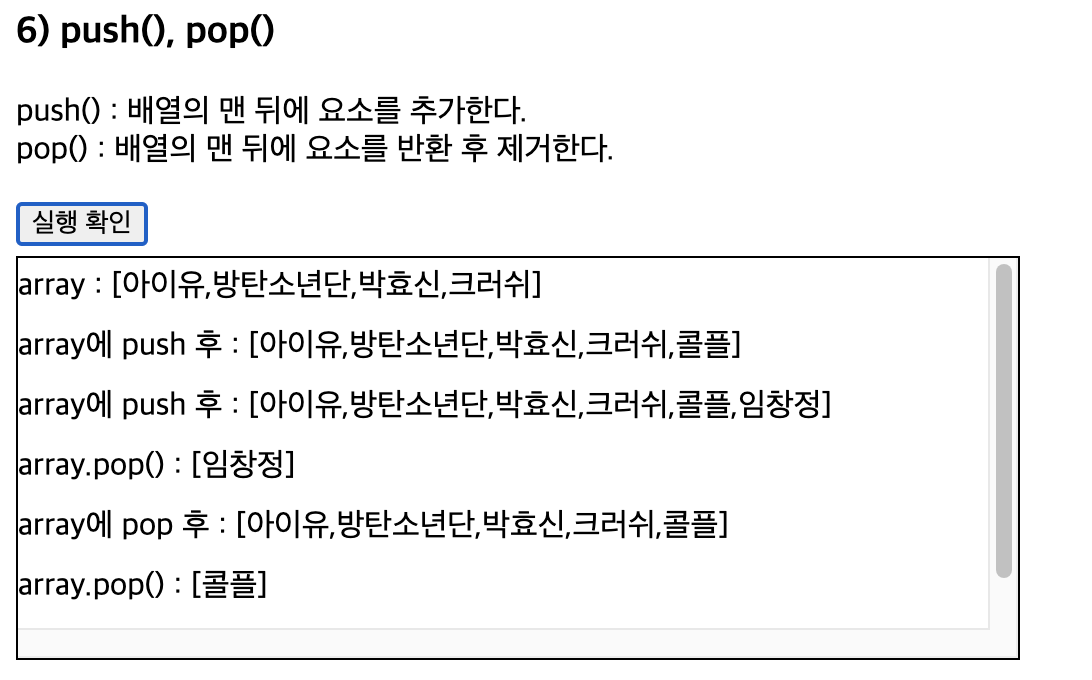
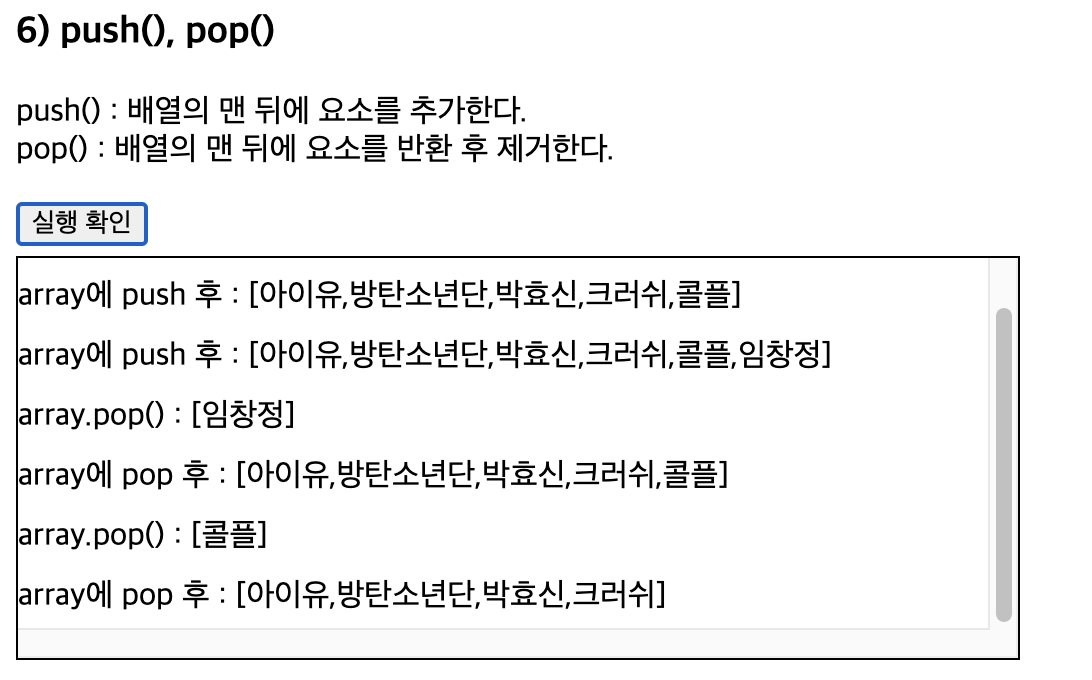
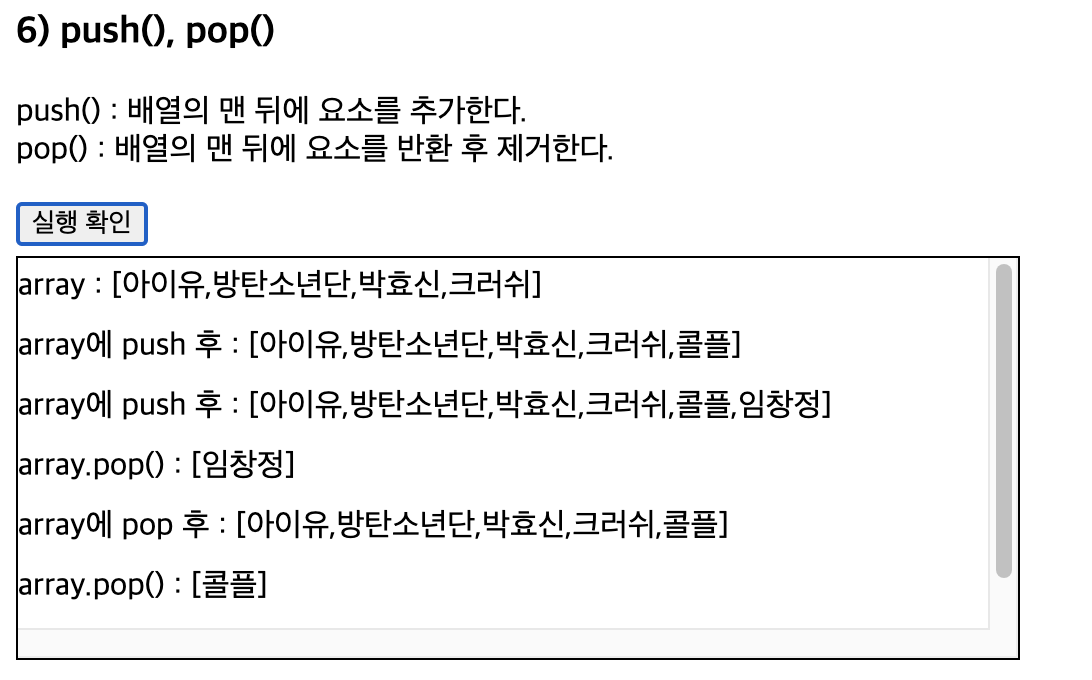
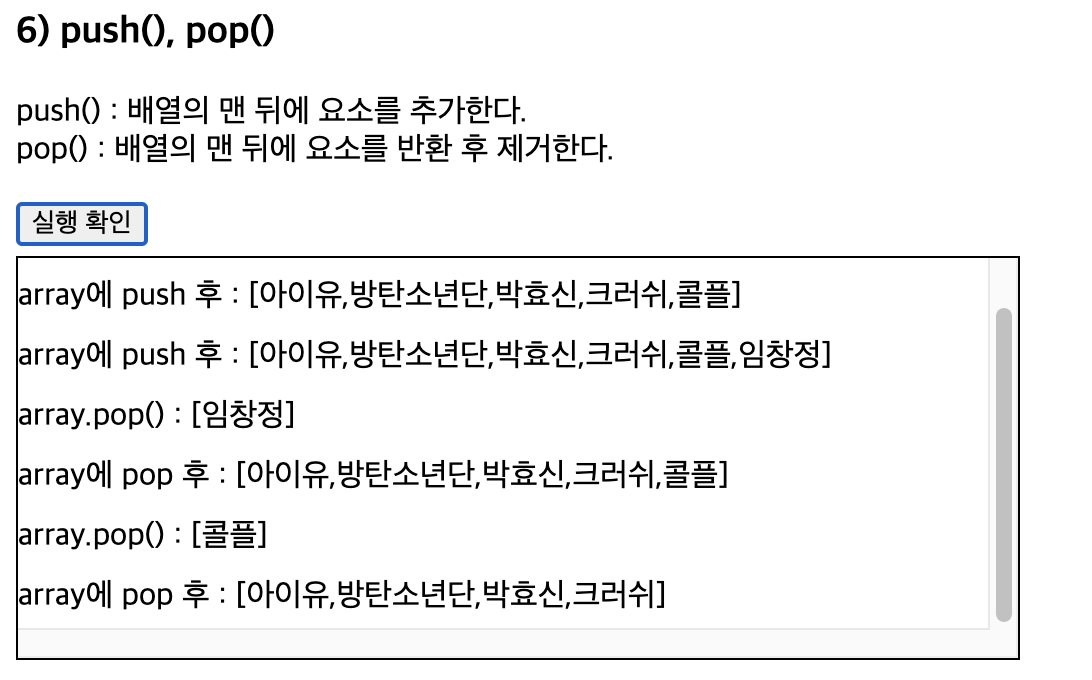
6) push(), pop()
<p>
push() : 배열의 맨 뒤에 요소를 추가한다. <br>
pop() : 배열의 맨 뒤에 요소를 반한 후 제거한다.
</p>
<button id="btn7">실행 확인</button>
<div id="area7" class="area"></div>
// 6) push(), pop()
let btn7 = document.getElementById('btn7');
btn7.addEventListener('click', function() {
let array = ['아이유', '방탄소년단', '박효신', '크러쉬'];
let area = document.getElementById('area7');
area.innerHTML += `array : [${array}] <br>`;
console.log(array.push('콜플')); // push 후 요소의 개수를 리턴한다.
area.innerHTML += `array에 push 후 : [${array}] <br>`;
array.push('임창정');
area.innerHTML += `array에 push 후 : [${array}] <br>`;
area.innerHTML += `array.pop() : [${array.pop()}] <br>`;
area.innerHTML += `array에 pop 후 : [${array}] <br>`;
area.innerHTML += `array.pop() : [${array.pop()}] <br>`;
area.innerHTML += `array에 pop 후 : [${array}] <br>`;
});


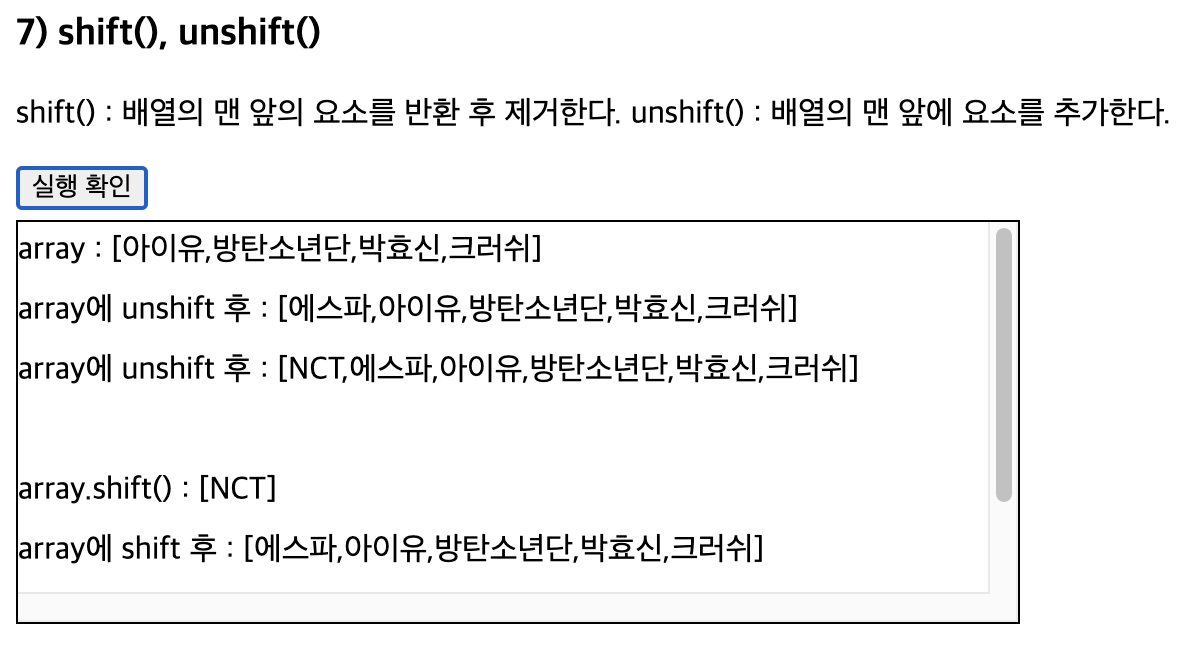
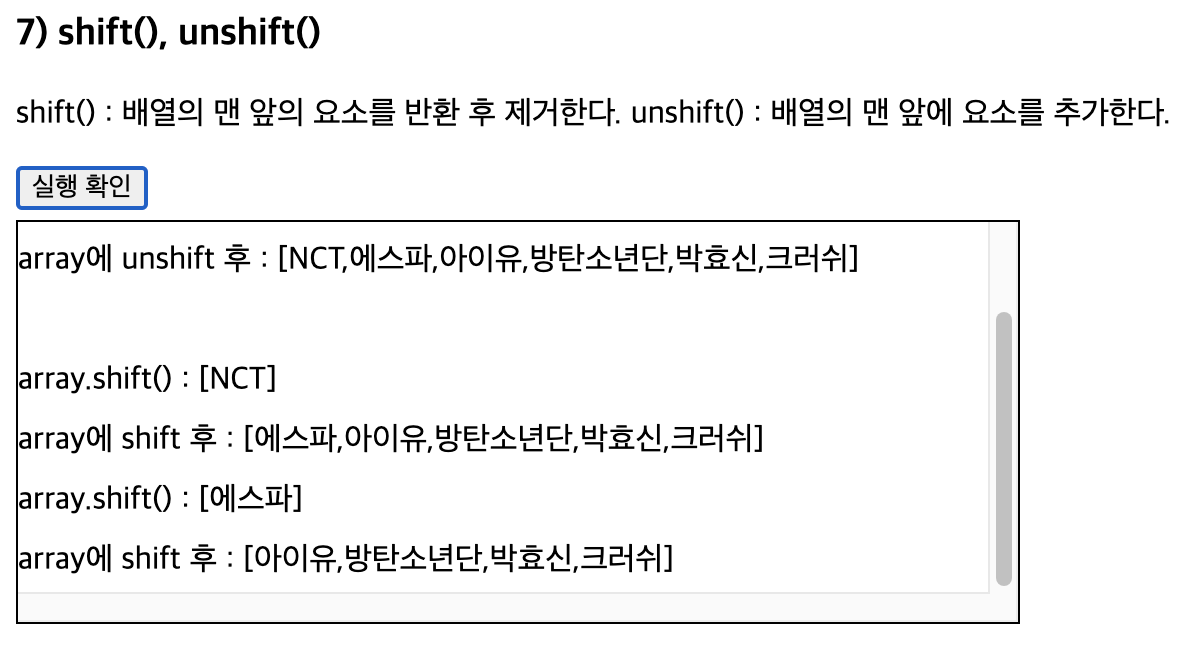
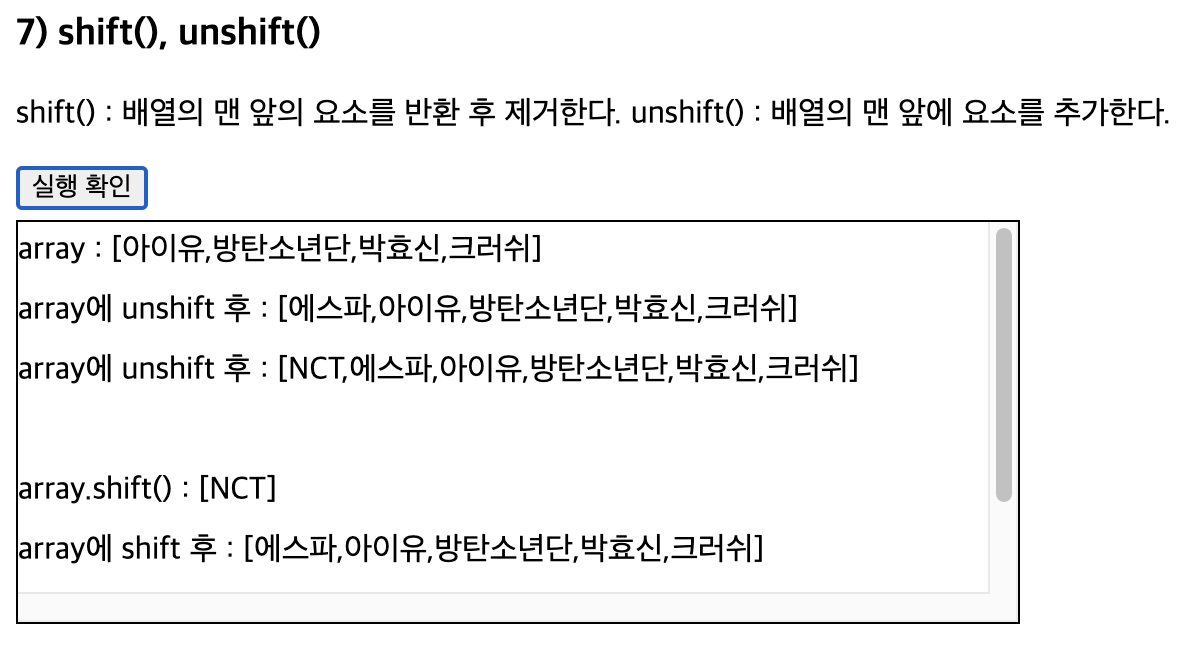
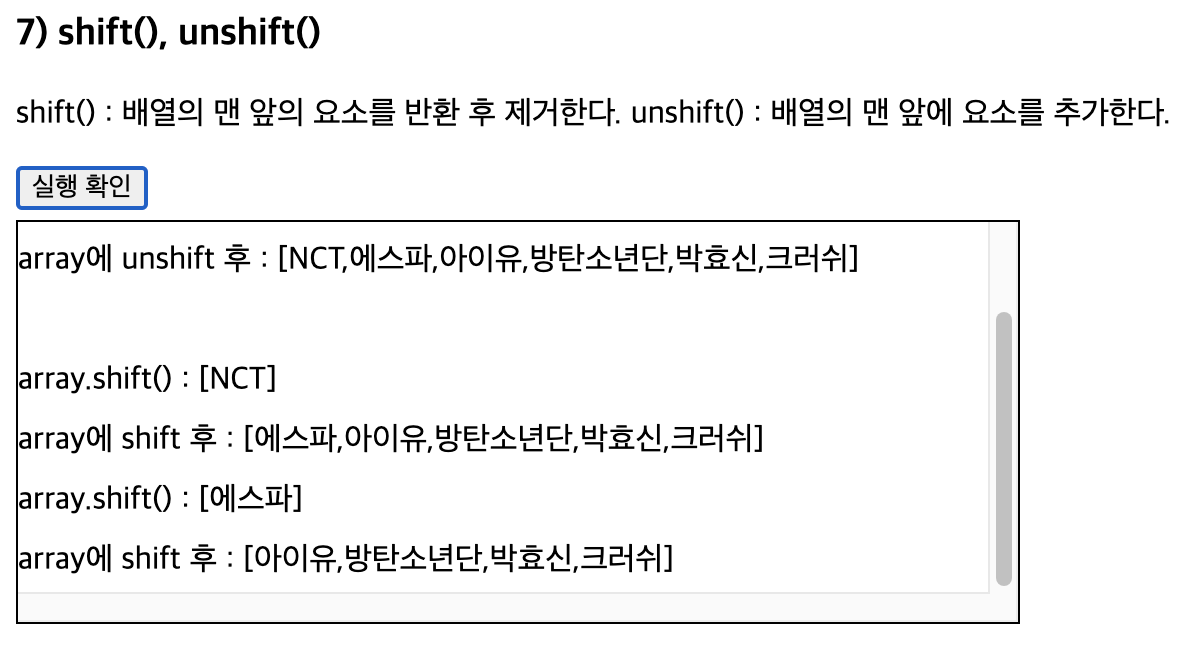
7) shift(), unshift()
<p>
shift() : 배열의 맨 앞의 요소를 반환 후 제거한다.
unshift() : 배열의 맨 앞에 요소를 추가한다.
</p>
<button id="btn8">실행 확인</button>
<div id="area8" class="area"></div>
// 7) shift(), unshift()
let btn8 = document.getElementById('btn8');
btn8.addEventListener('click', function() {
let array = ['아이유', '방탄소년단', '박효신', '크러쉬'];
let area = document.getElementById('area8');
area.innerHTML += `array : [${array}] <br>`;
console.log(array.unshift('에스파')); // unshift 후 요소의 개수를 리턴한다.
area.innerHTML += `array에 unshift 후 : [${array}] <br>`;
array.unshift('NCT');
area.innerHTML += `array에 unshift 후 : [${array}] <br><br>`;
area.innerHTML += `array.shift() : [${array.shift()}] <br>`;
area.innerHTML += `array에 shift 후 : [${array}] <br>`;
area.innerHTML += `array.shift() : [${array.shift()}] <br>`;
area.innerHTML += `array에 shift 후 : [${array}] <br>`;
});


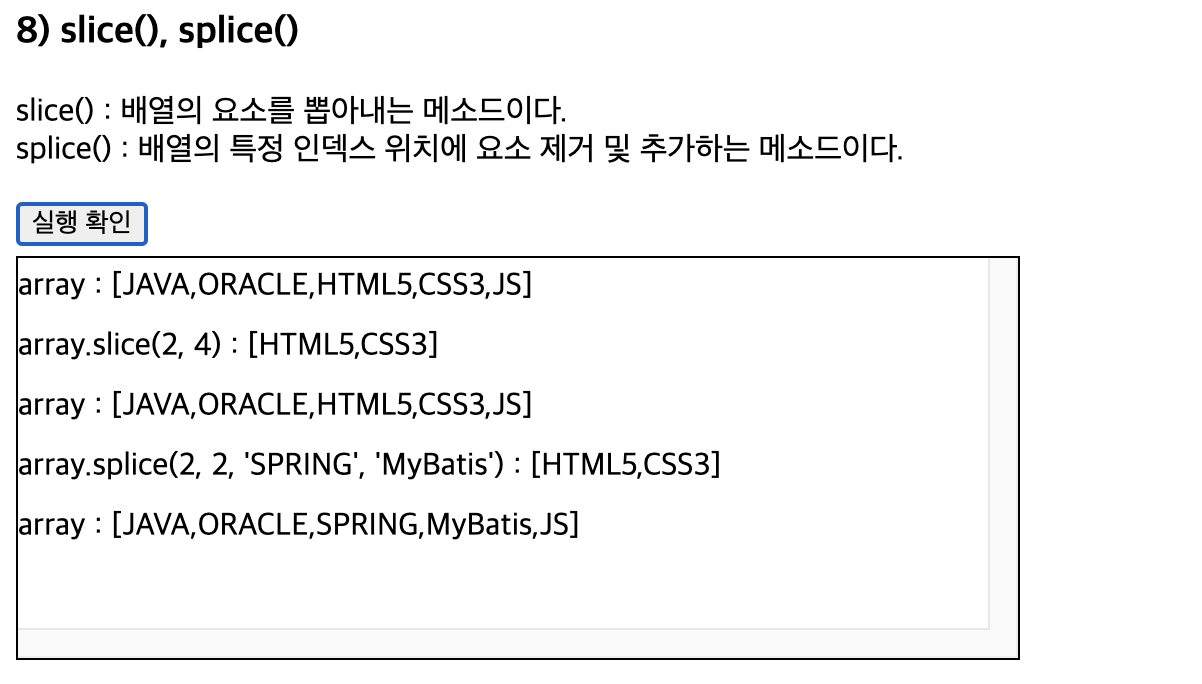
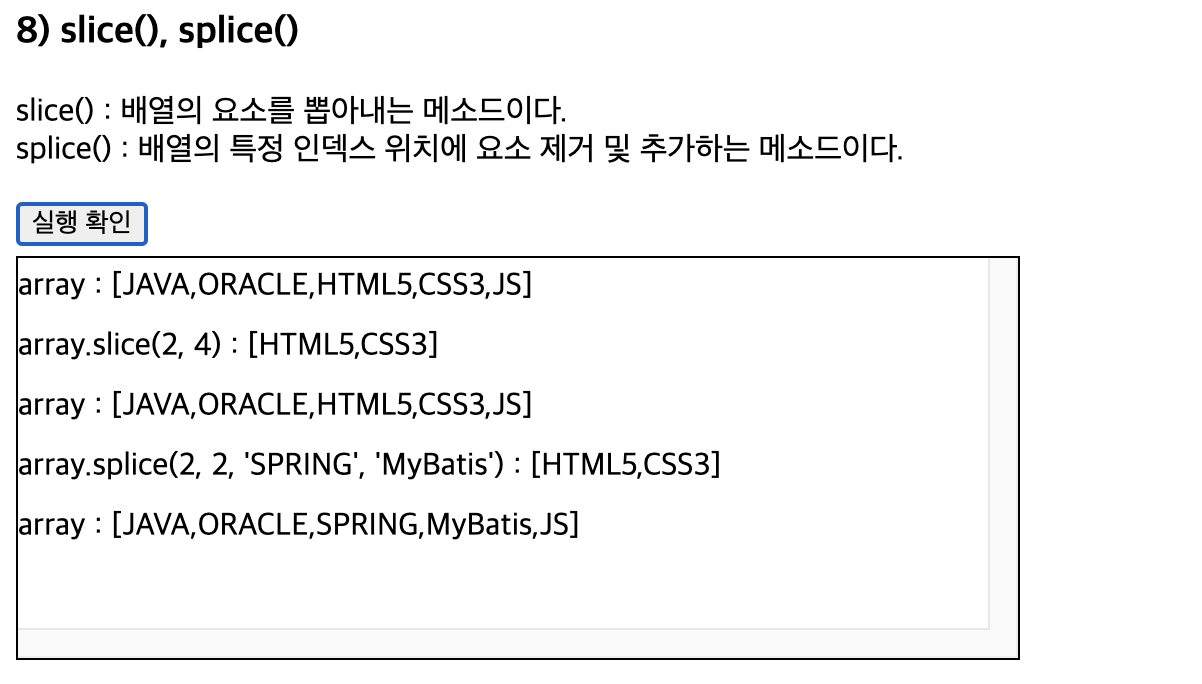
8) slice(), splice()
<p>
slice() : 배열의 요소를 뽑아내는 메소드이다. <br>
splice() : 배열의 특정 인덱스 위치에 요소 제거 및 추가하는 메소드이다.
</p>
<button id="btn9">실행 확인</button>
<div id="area9" class="area"></div>
// 8) slice(), splice()
let btn9 = document.getElementById('btn9');
btn9.addEventListener('click', function() {
let array = ['JAVA', 'ORACLE', 'HTML5', 'CSS3', 'JS'];
let area = document.getElementById('area9');
area.innerHTML += `array : [${array}] <br>`;
area.innerHTML += `array.slice(2, 4) : [${array.slice(2, 4)}] <br>`
area.innerHTML += `array : [${array}] <br>`; // 원본 배열에는 영향을 미치지 않는다.
// area.innerHTML += `array.splice(2, 2) : [${array.splice(2, 2)}] <br>`;
// area.innerHTML += `array.splice(2, 2, 'SPRING') : [${array.splice(2, 2, 'SPRING')}] <br>`;
area.innerHTML += `array.splice(2, 2, 'SPRING', 'MyBatis') : [${array.splice(2, 2, 'SPRING', 'MyBatis')}] <br>`;
area.innerHTML += `array : [${array}] <br>`; // 원본 배열에 영향을 미치는 메소드이다.
});