인증(Authorization)
✅ 인증의 종류
☑️ Authorization
☑️ WWW-Authenticate
☑️ Authorization
클라이언트 인증 정보를 서버에 전달
- 인증 방식은 OAuth, OAuth2, SNS 로그인 등 다양한데, 이런 방식별로 들어가는 값이 다르다.
- 인증 메커니즘과는 상관없이 헤더를 제공하는 것으로 인증과 관련된 값을 넣어주면 된다.
예) Authorization: BASIC {Value}
☑️ WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용한다.
- 어떻게 인증을 해야할지 정의해 알려준다.
예) WWW-Authentication: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
쿠키(Cookie)
✅ 쿠키란?
서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각으로 브라우저는 그 데이터 조각들을 저장해 두었다가, 동일한 서버에 재요청 시 저장된 데이터를 함께 전송한다.
쿠키는 두 요청이 동일한 브라우저에서 들어왔는지 아닌지를 판단할 때 주로 사용된다. 이를 이용하면 사용자의 로그인 상태를 유지할 수 있다.
☑️ Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
☑️ Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달한다.
✅ 쿠키 주사용 목적
☑️ 세션 관리 (Session Management)
➡️ 서버에 저장해야 할 로그인, 장바구니, 게임 스코어등의 정보 관리
☑️ 개인화 (Personalization)
➡️ 사용자 선호, 테마 등의 세팅
☑️ 트래킹 (Tracking)
➡️ 사용자 행동을 기록하고 분석하는 용도
✅ 쿠키를 사용하지 않았을 때
HTTP는 무상태 프로토콜이기 때문에 서버가 이전 요청에 대한 정보를 기억하지 못한다. 따라서 모든 요청에 사용자 정보를 포함하여 전송해야 한다.
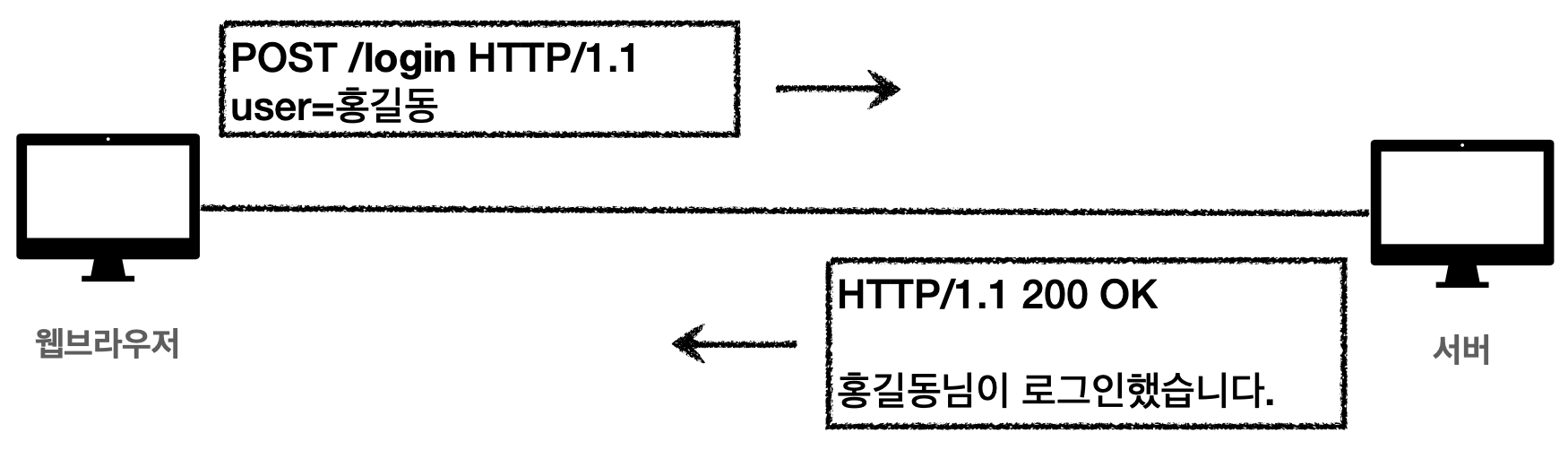
[로그인]

- 클라이언트에서 POST 메서드로 로그인 한다.
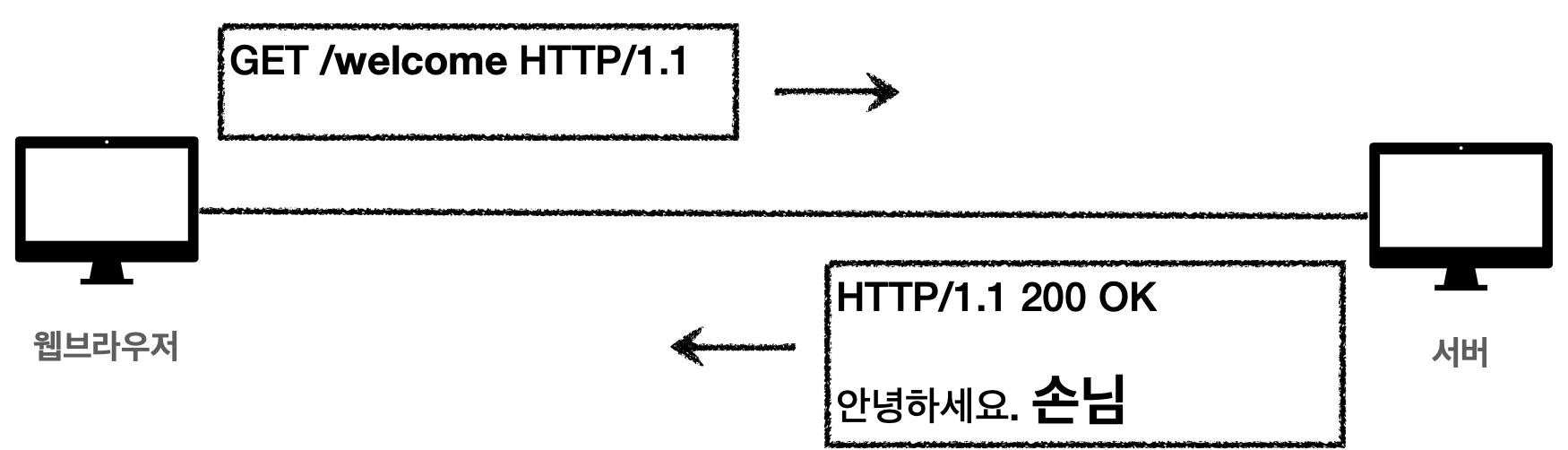
[welcome 페이지 접근]

- 로그인 후 welcome 페이지로 이동한다.
- 서버입장에서는 로그인한 유저가 보낸 정보인지 아닌지 알 수 없어 게스트(비회원)으로 판단하여 응답한다.
- HTTP가 무상태 프로토콜이기 때문에 이런 문제가 발생한다.
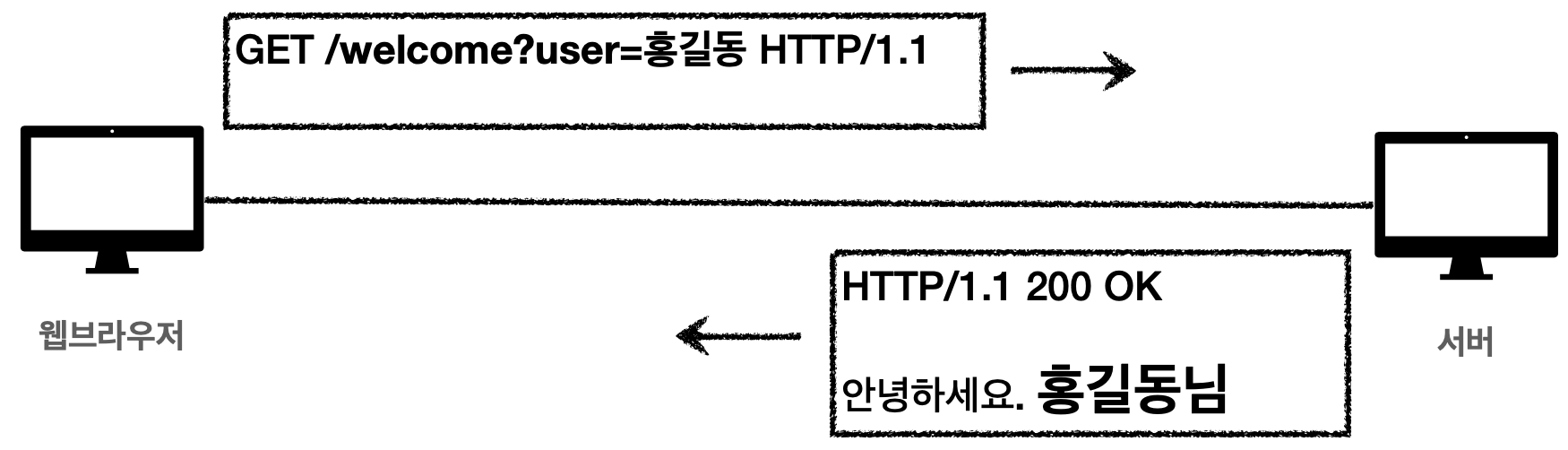
[대안 - 매번 요청에 사용자 정보 포함]

- 매번 또는 모든 요청에 사용자 정보를 담아 보내면 서버에서 해당 정보를 분석해 로그인 상태를 확인할 수 있다.
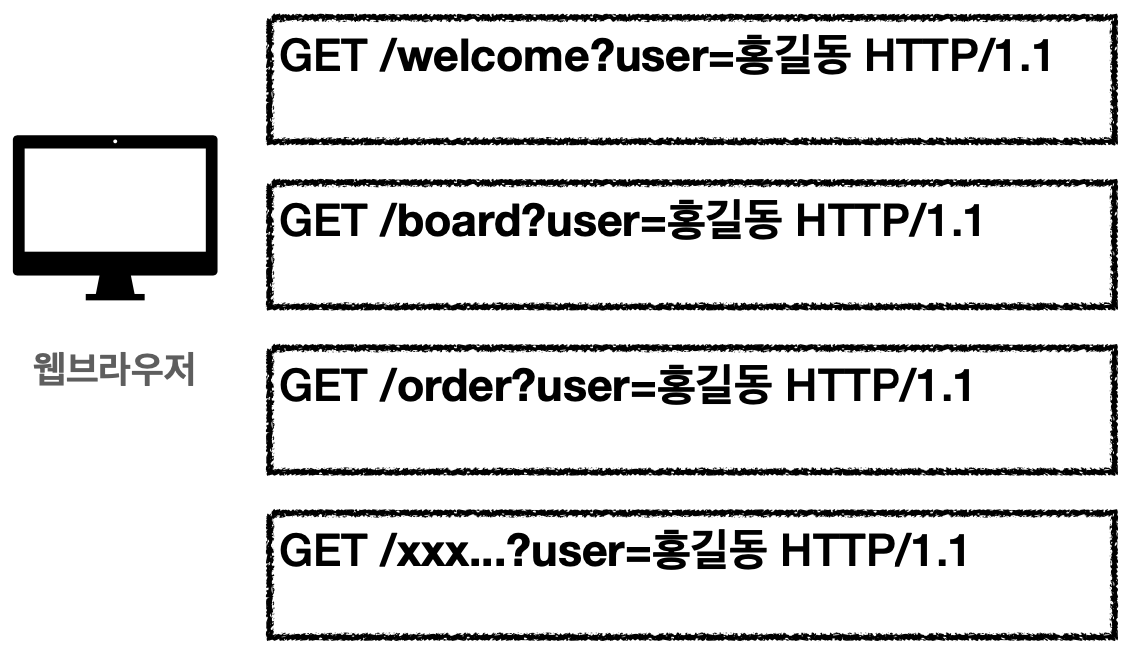
[대안 - 모든 요청에 사용자 정보 포함]

- 매번 또는 모든 요청에 사용자 정보를 담아 보내게되면 보안문제 등으로 인해 개발이 복잡해진다.
- 브라우저를 완전히 종료하고 다시 열 경우 정보를 포함할 수 없게 된다. 이 경우 로컬에 web storage를 사용하면 되지만 이 역시 개발을 어렵게 만든다.
Stateless
☑️ HTTP는 무상태(Stateless) 프로토콜이다.
☑️ 클라이언트와 서버가 응답을 주고받으면 연결이 끊어진다.
☑️ 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
☑️ 클라이언트와 서버는 서로 상태를 유지하지 않는다.
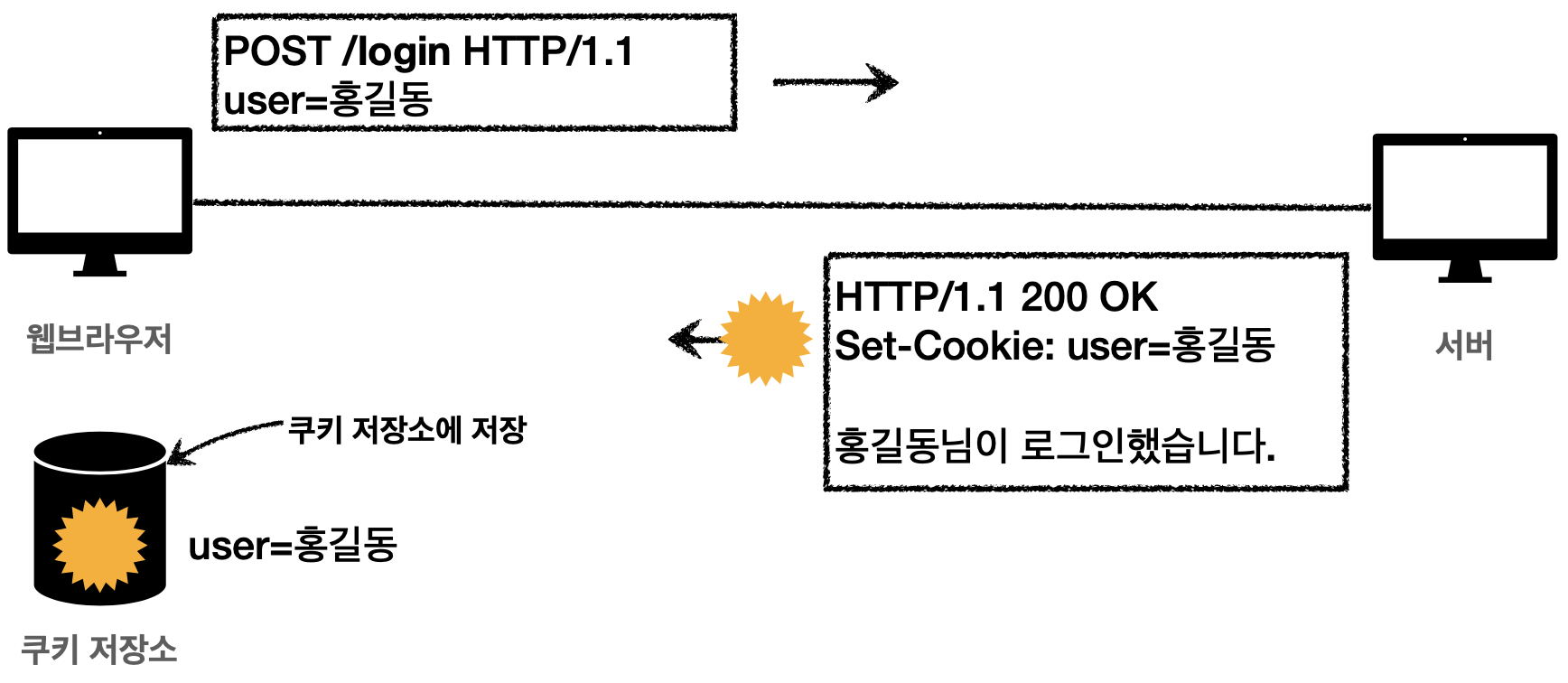
✅ 쿠키를 사용한 경우
[로그인]

- 브라우저에서 로그인을 하면 서버가
Set-Cookie헤더에 사용자 정보를 넣어 반환한다. - 서버에서 응답한 쿠키 정보를 클라이언트는 웹 브라우저내의 쿠키 저장소에 저장한다.
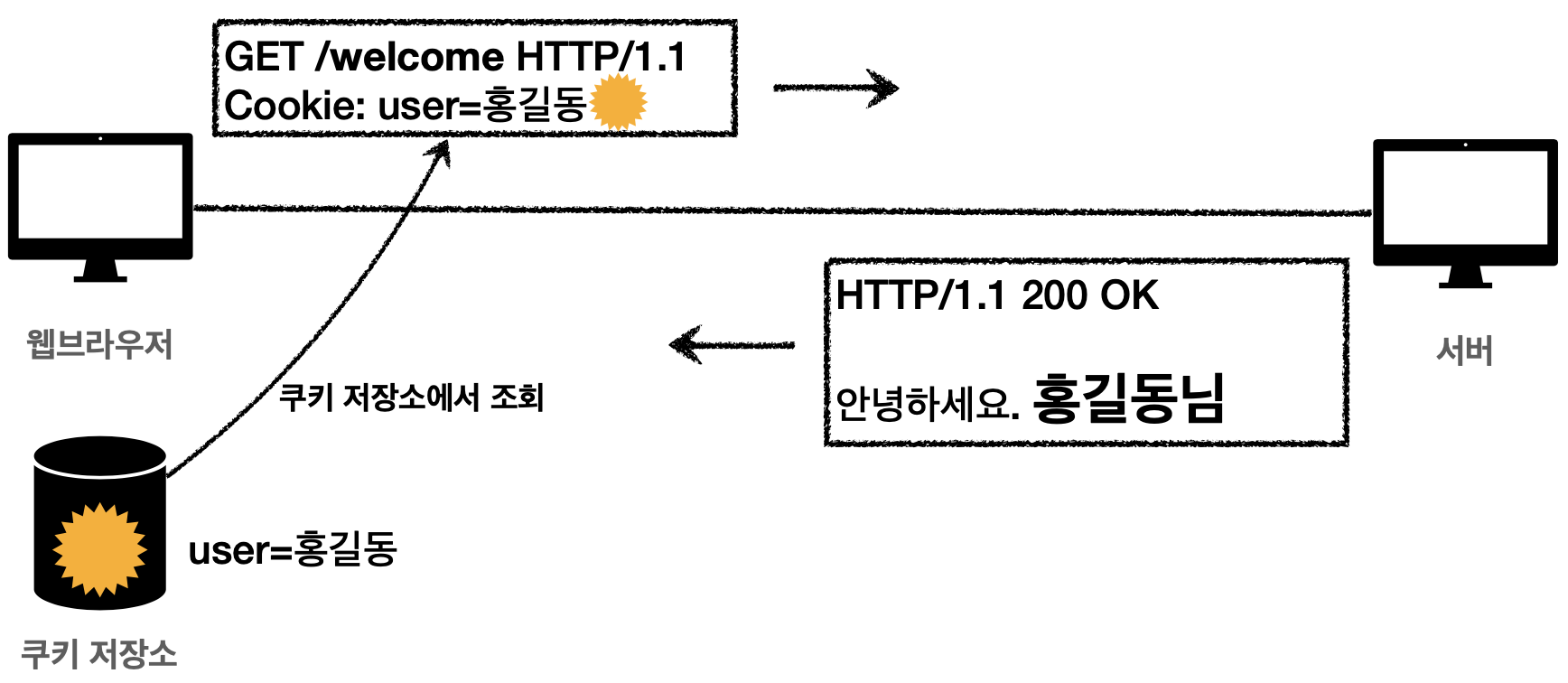
[로그인 이후 welcome 페이지 접근]

- 로그인 후 다시
welcome페이지에 접근하면 쿠키 저장소를 자동으로 조회하여Cookie에 사용자 정보를 넣어 보낸다. - 지저분하게 URL에 유저정보를 매번 넣어보낼 필요가 없어진다.
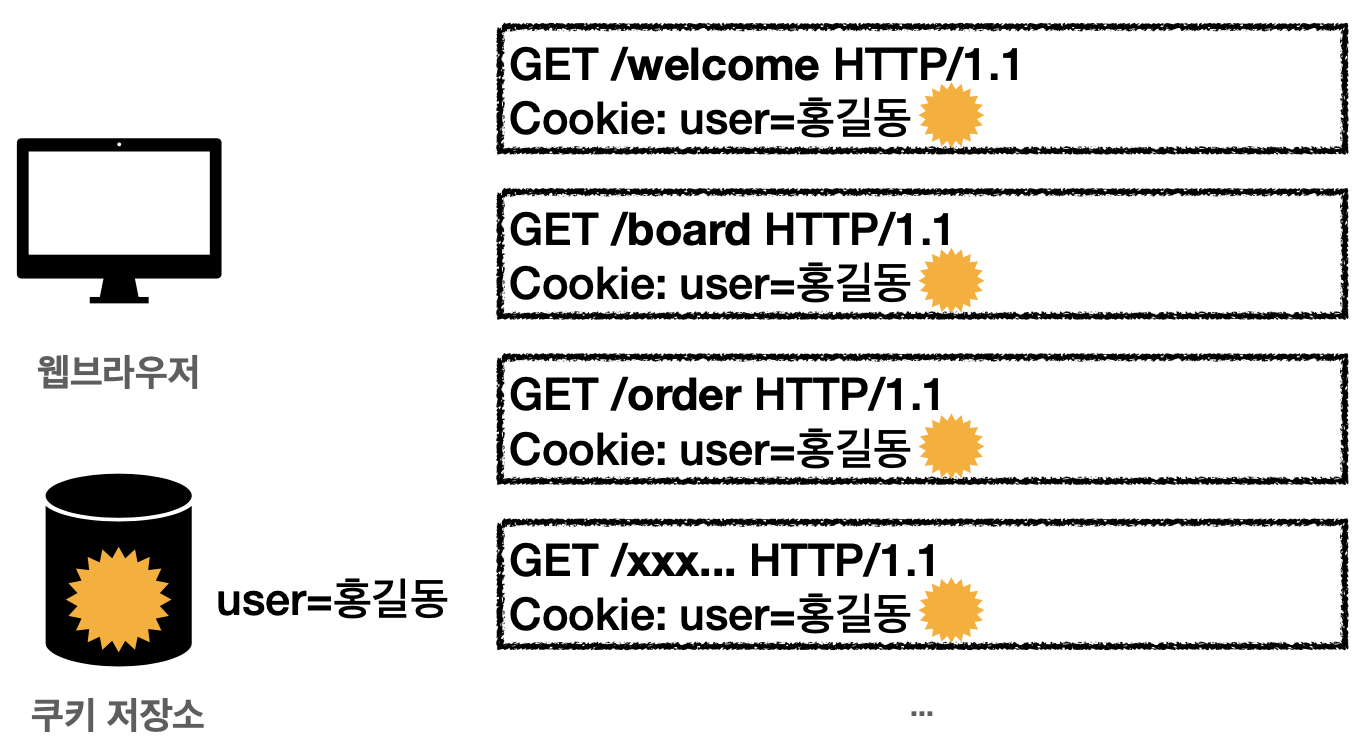
[모든 요청에 쿠키 정보 자동 포함]

- 쿠키는 모든 요청에 쿠키 정보를 자동으로 포함시킨다.
- 하지만 이렇게 모든 요청에 쿠키 정보를 포함시키면 보안 문제가 발생할 수 있다.
따라서, 서버는 세션 키를 만들어DB에 저장해두고sessionId값을 클라이언트에 반환한다.
클라이언트는 이sessionId를 요청시 다시 서버로 보내게 된다.
✅ 쿠키의 사용처 및 사용시 주의사항
☑️ 사용처
- 사용자 로그인 세션 관리
(세션키 활용) - 광고 정보 트래킹
(해당 웹브라우저를 사용하는 사람들이 어떤 광고를 보는지 수집)
☑️ 쿠키 정보는 항상 서버에 전달
- 쿠키 정보는 항상 서버에 전달되므로 네트워크 트래픽 추가로 유발한다. 따라서 최소한의 정보만 사용(세션id, 인증 토큰)하여야 한다.
- 만약, 서버에 전송하지 않고, 웹 브라우저 내부에 정보를 저장하고 싶으면 웹 스토리지를 사용하면 된다.
☑️ 주의점
- 주민번호, 신용카드 번호 등 보안에 민감한 데이터는 저장하면 안된다.
✅ 쿠키의 생명주기 종류
☑️ 세션쿠키
☑️ 영속쿠키
☑️ 세션쿠키
만료일이 되면 쿠키를 삭제한다. 만료 날짜를 생략하면 브라우저 종료시까지 유지
- 만료일이 되면 쿠키 삭제
Set-Cookie: expires = Sat, 26-Dec-2020 04:39:21 GMT
☑️ 영속쿠키
만료 날짜를 입력하면 해당 날짜까지 쿠키가 유지된다.
- 만료 날짜까지 유지 (
0이나음수를 지정하면 쿠키 삭제)
Set-Cooke: max-age=3600(3600초)
✅ 쿠키 도메인
쿠키가 사용되는 도메인을 명시할 수 있다.
☑️ 명시 : 명시한 문서기준 도메인 + 서브 도메인 포함
domain = example.org를 지정해서 쿠키 생성
example.org접근가능
dev.example.org도 접근가능
☑️ 생략 : 현재 문서 기준 도메인만 적용
exmaple.org에서 쿠키를 생성하고domain지정을 생략
example.org에서만 쿠키 접근 가능
dev.example.org에서 쿠키 접근 불가능
✅ 쿠키 경로
작성한 경로를 포함한 하위 경로에서만 쿠키 접근이 가능하다.
- 일반적으로
path=/루트로 지정
예)path=/home지정
/home➡️ 접근 가능
/home/level1➡️ 접근 가능
/home/level1/level2➡️ 접근 가능
/hello➡️ 접근 불가능
✅ 쿠키 보안
☑️ Secure
- 쿠키는
http,https를 구분하지 않고 전송 Secure를 적용하면https인 경우에만 전송
☑️ HttpOnly
XSS공격 방지- 자바 스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용가능
☑️ SameSite
XSRF공격 방지- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
[Reference]
gparkkii.log
Catsbi's Dlog
김영한 - HTTP 웹 기본지식 강의
Mozilla
kyun2da.dev
개발왕 도던