✅ 캐시의 기본동작 - 캐시 미사용

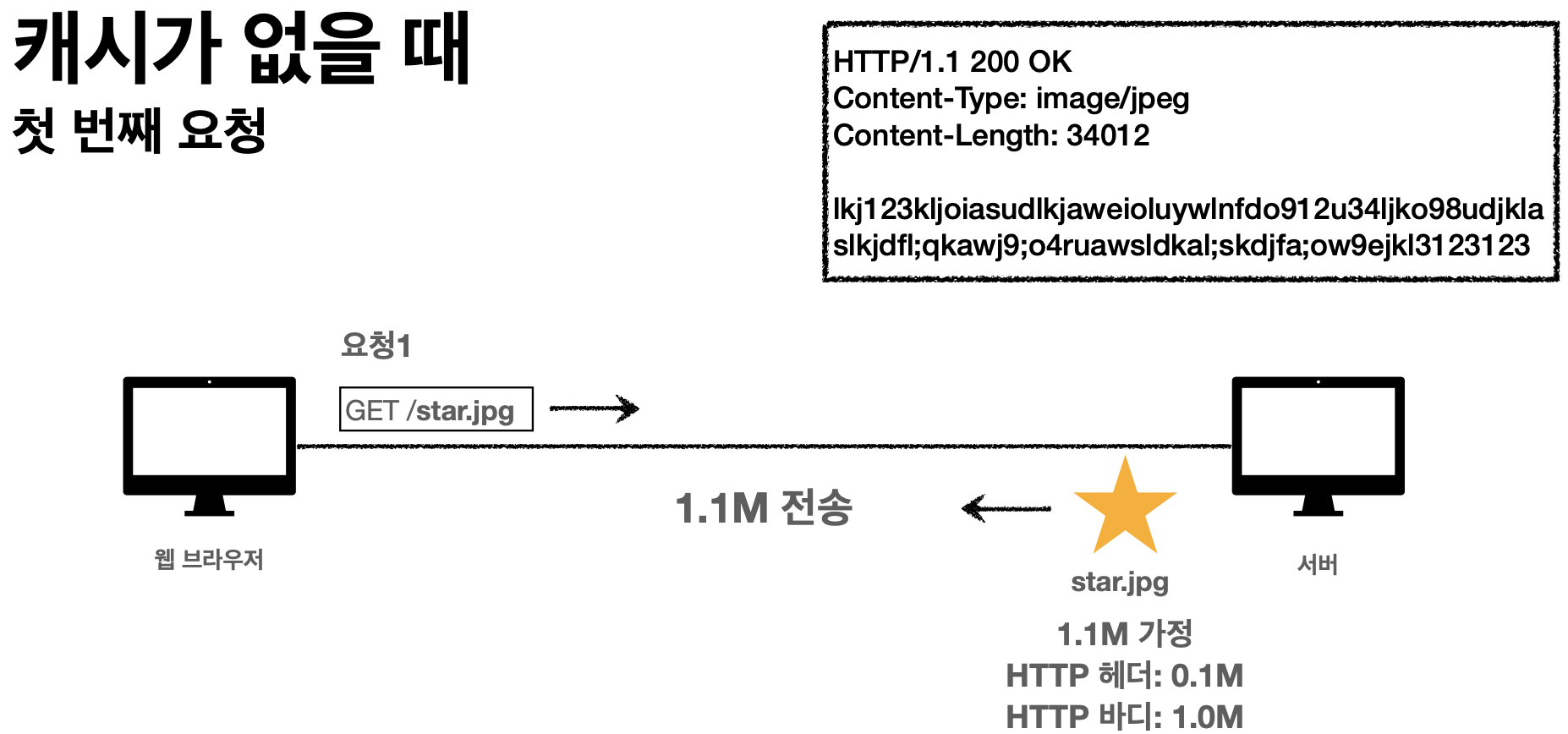
클라이언트가 star.jpg 이미지를 요청한다고 가정해보자.

서버에서 star.jpg 리소스가 있으면 해당 요청에 대해 응답한다. 이때, HTTP헤더(0.1M)와 HTTP바디(1.0M)를 합쳐서 1.1M의 용량으로 응답한다.
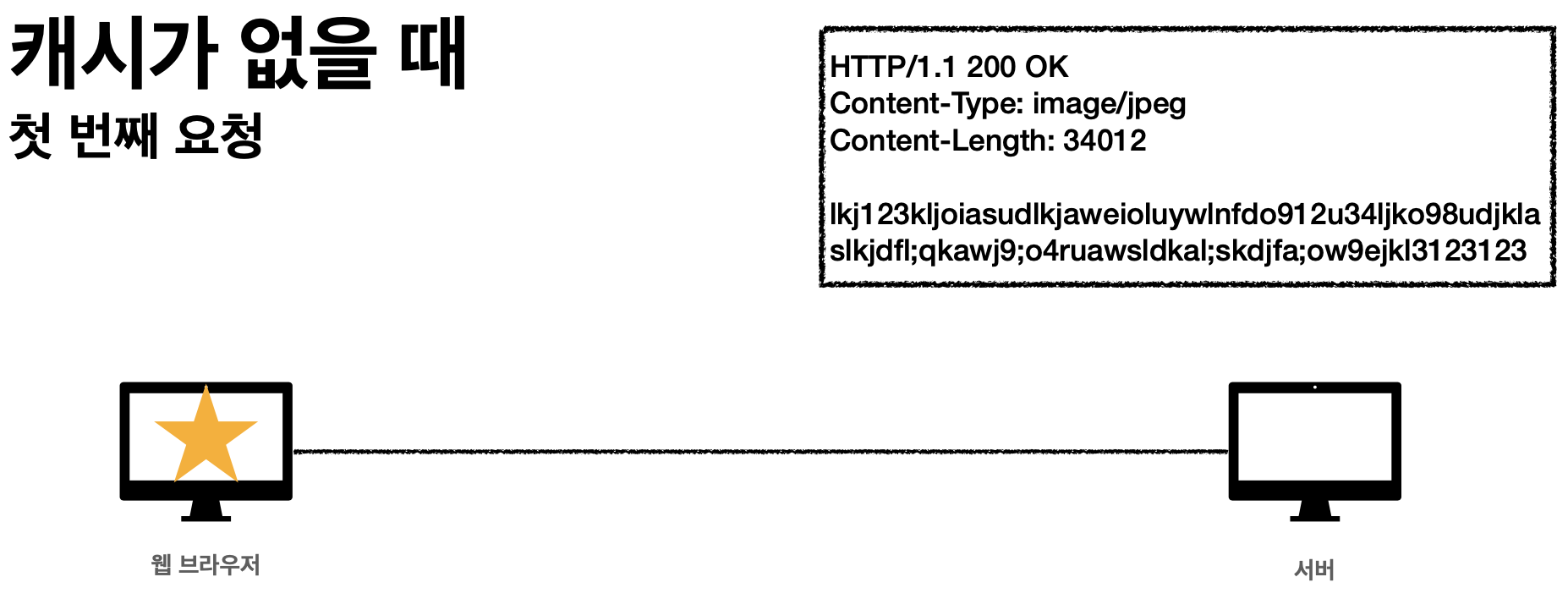
클라이언트는 응답받은 star.jpg 리소스를 받아 사용한다.

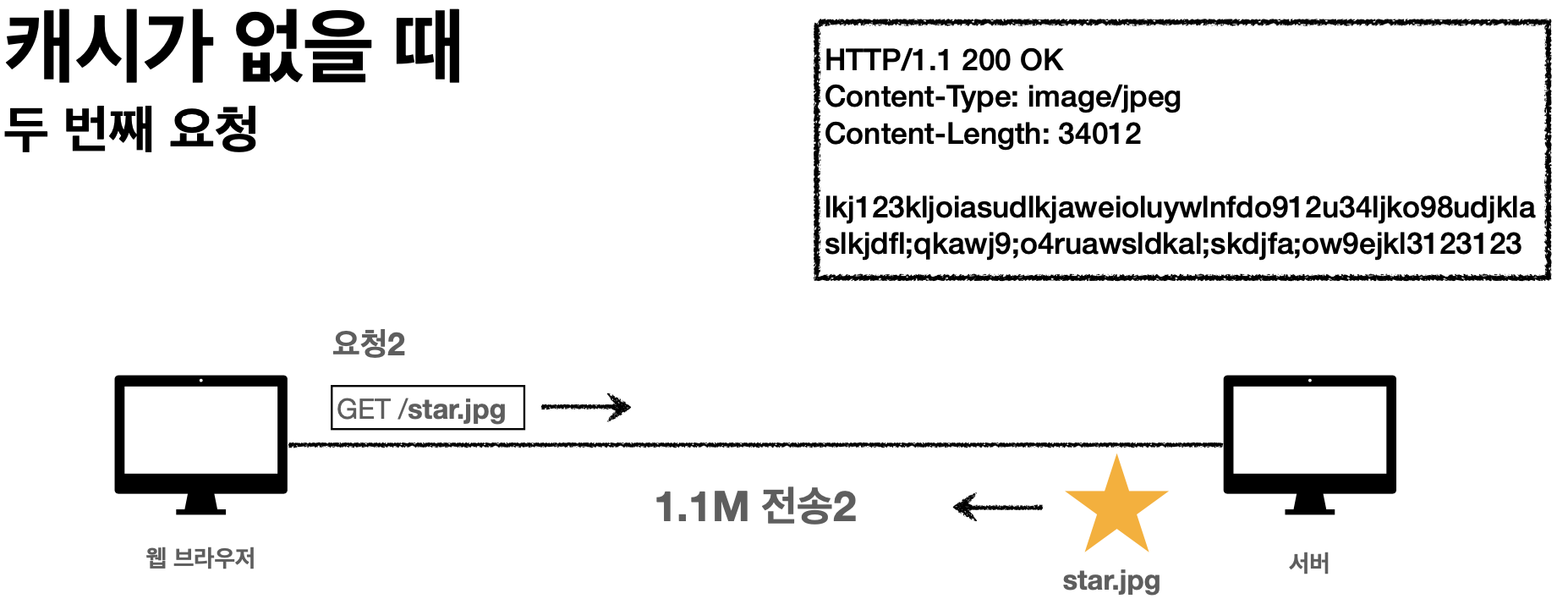
클라이언트는 star.jpg 리소스를 다시한번 서버에 요청한다.

서버에서는 동일한 리소스를 응답하는데 이때 응답의 크기는 똑같이 1.1M의 용량을 갖는다.
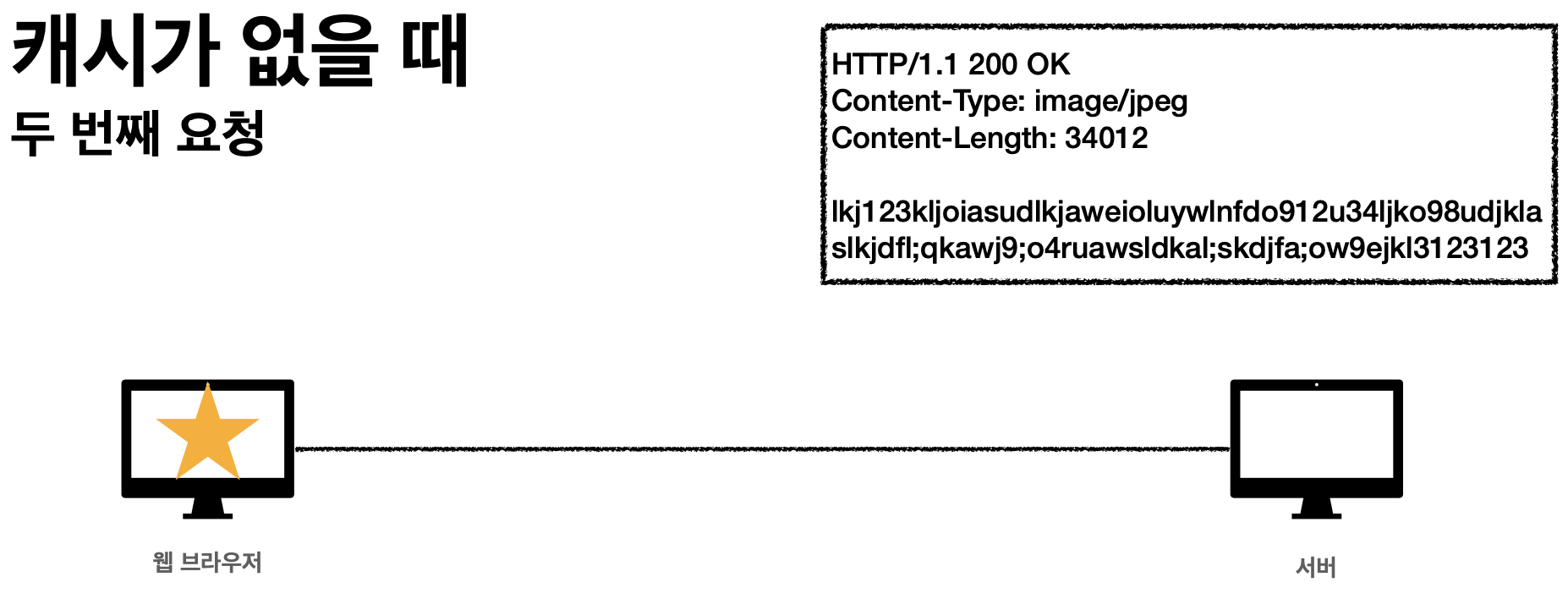
클라이언트는 이 응답을 받아 리소스를 사용한다.
이렇게 동일한 이미지를 클라이언트에서 요청하면 매번 네트워크를 통해 같은 데이터를 계속해서 다운받아야한다. 인터넷 네트워크는 매우 느리고 비싸기 때문에 용량이 클수록 다운받는 비용이 커지고 브라우저의 로딩 속도는 느려진다.
이를 개선할 수 있는 방법이 바로 캐시이다.
✅ 캐시의 기본동작 - 캐시 사용

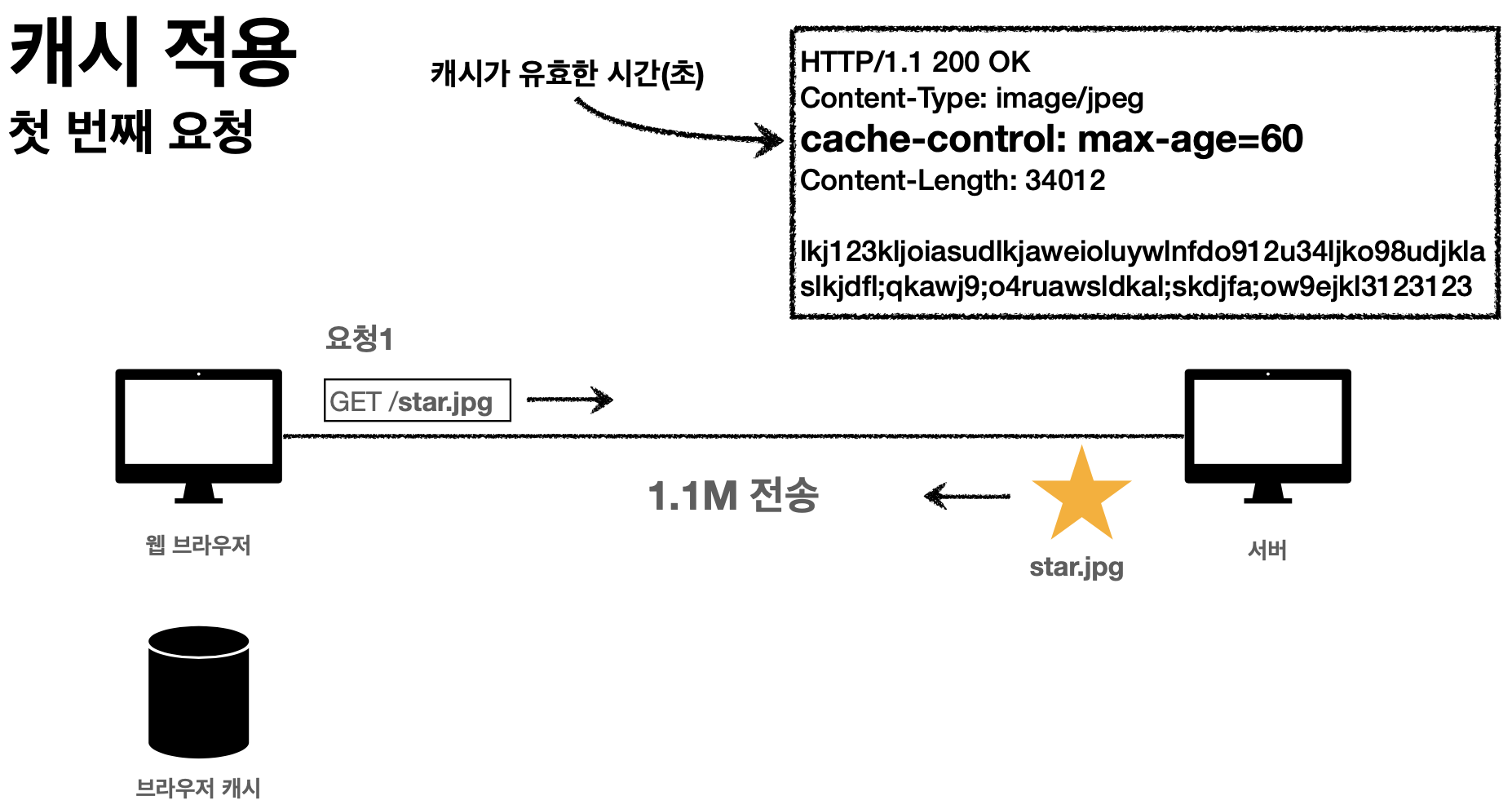
만약, 캐시를 사용한다면 클라이언트의 star.jpg리소스 요청에 서버가 응답할 때 헤더에 캐시유효시간을 cache-control에 설정해서 반환한다.

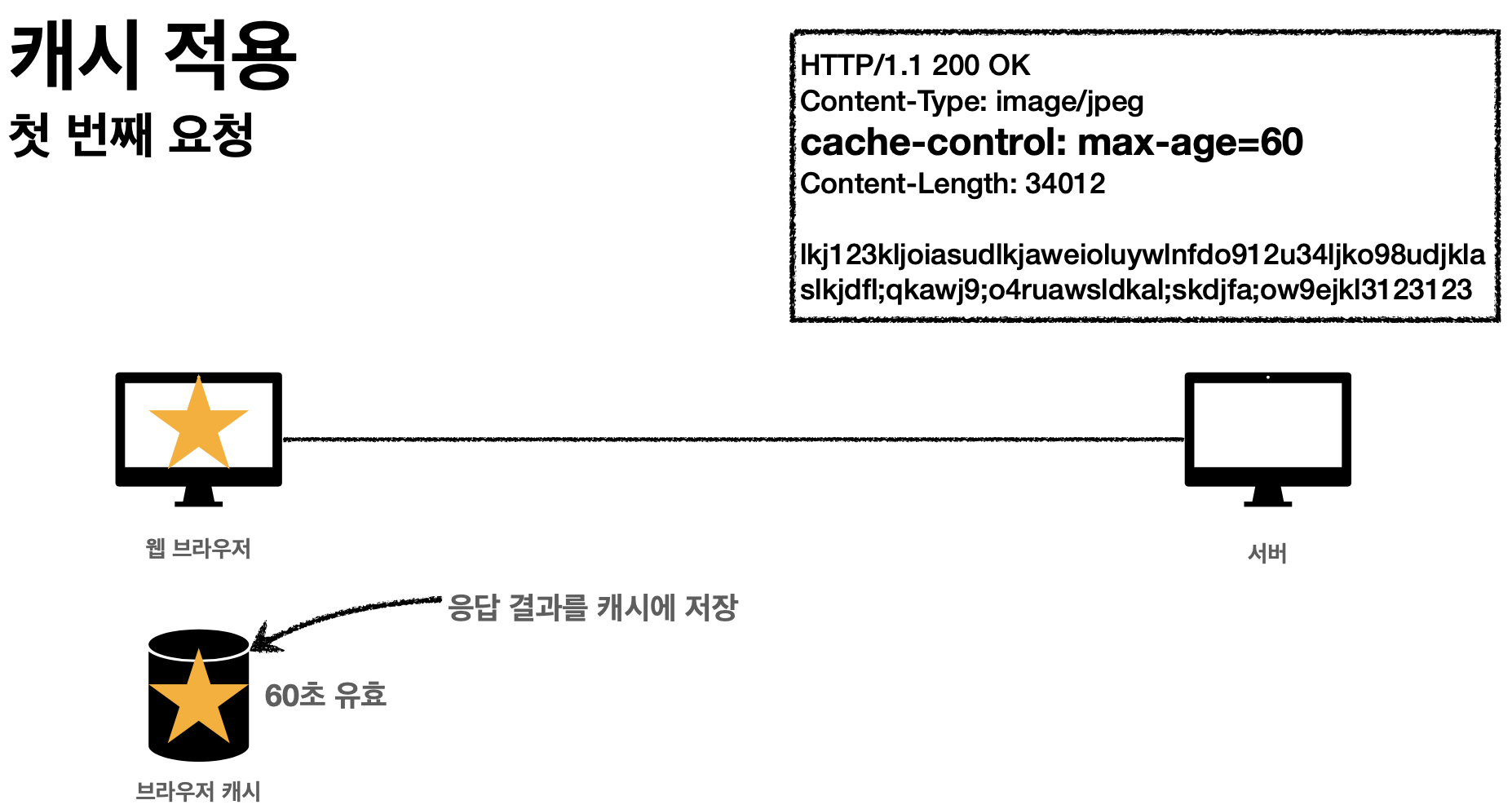
웹 브라우저에는 캐시를 저장하는 공간인 브라우저 캐시가 있다. 이곳에 응답결과를 저장한다.
브라우저 캐시에 저장된 응답 결과는 cache-control에 설정한 값인 60초 동안 유효하다.

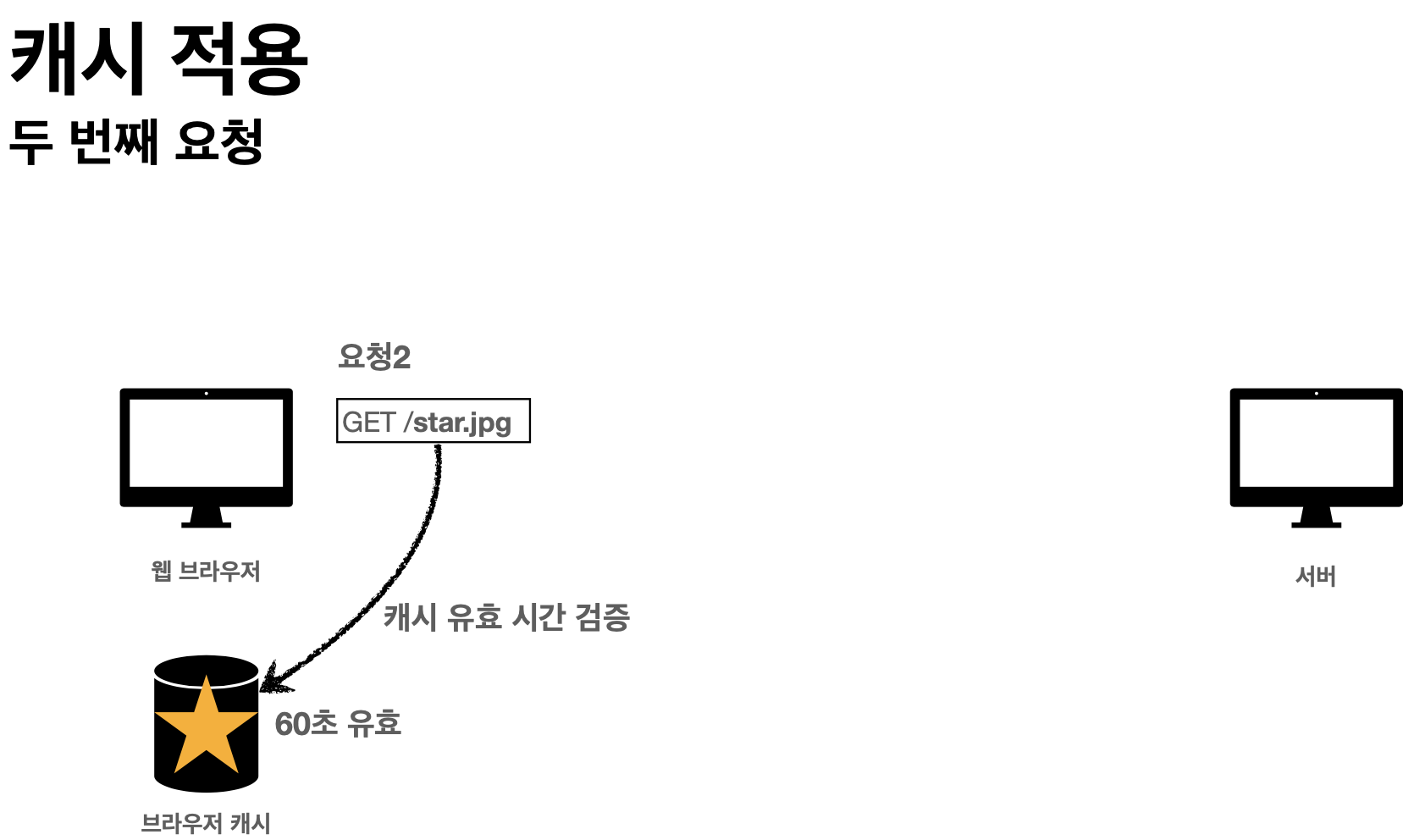
클라이언트가 star.jpg를 다시 요청하면 서버에 요청을 보내기전에 브라우저에 저장된 캐시를 조회한다.

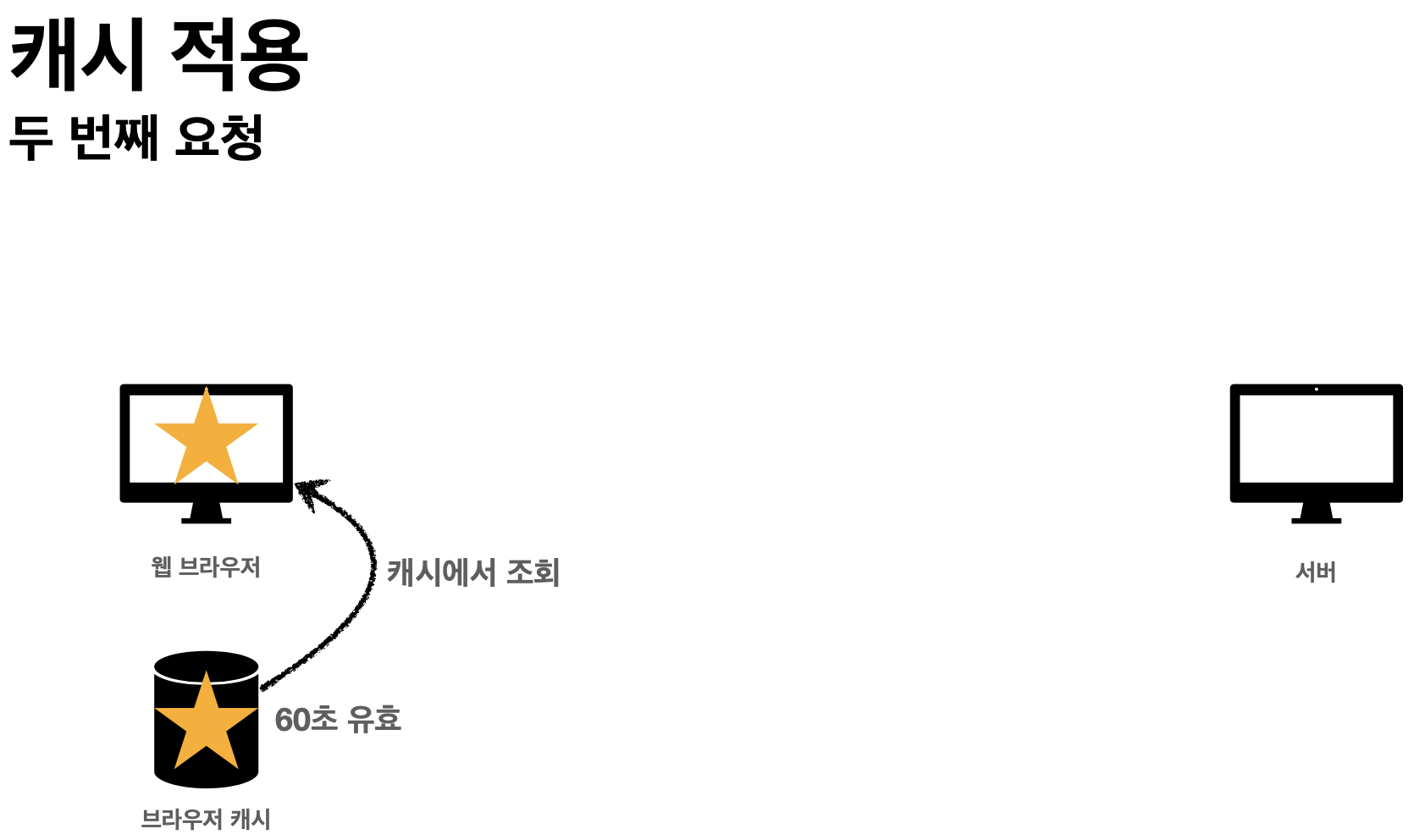
캐시가 존재하고 유효시간이 지나지 않은 캐시가 있다면 해당 캐시에서 요청한 리소스를 가져온다.
만약, 캐시에 있는 리소스가 유효시간이 초과되었다면 서버를 통해 다시 데이터를 조회하고 캐시를 갱신한다.
이때는 다시 네트워크 다운로드가 발생하게 된다.
이렇게 캐시를 사용하면 캐시사용 기간동안 네트워크를 사용하지 않아도 되기 때문에 비싼 네트워크 사용량을 줄일 수 있다.
따라서 브라우저 로딩 속도가 빨라진다.
[Reference]
gparkkii.log
Catsbi's Dlog
김영한 - HTTP 웹 기본지식 강의
Mozilla
kyun2da.dev
개발왕 도던