브라우저
1) 브라우저 란?

브라우저란 월드 와이드 웹(WWW)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웨어이다.
예를 들어, 구글 크롬, 인터넷 익스플로러 등과 같이 검색창이 있는 프로그램이라 생각하면 된다.
브라우저는 인터넷에서 특정 정보로 이동할 수 있는 주소 입력창(=인터페이스)이 있고, 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈도 포함하고 있다.
서버에서 받은 문서(HTML, CSS, Javascript)를 해석하고 실행하여 화면에 표현하기 위한 해석기(Parser)들을 가지고 있습니다.
2) 브라우저의 역할

브라우저의 주요 역할은 2가지이다.
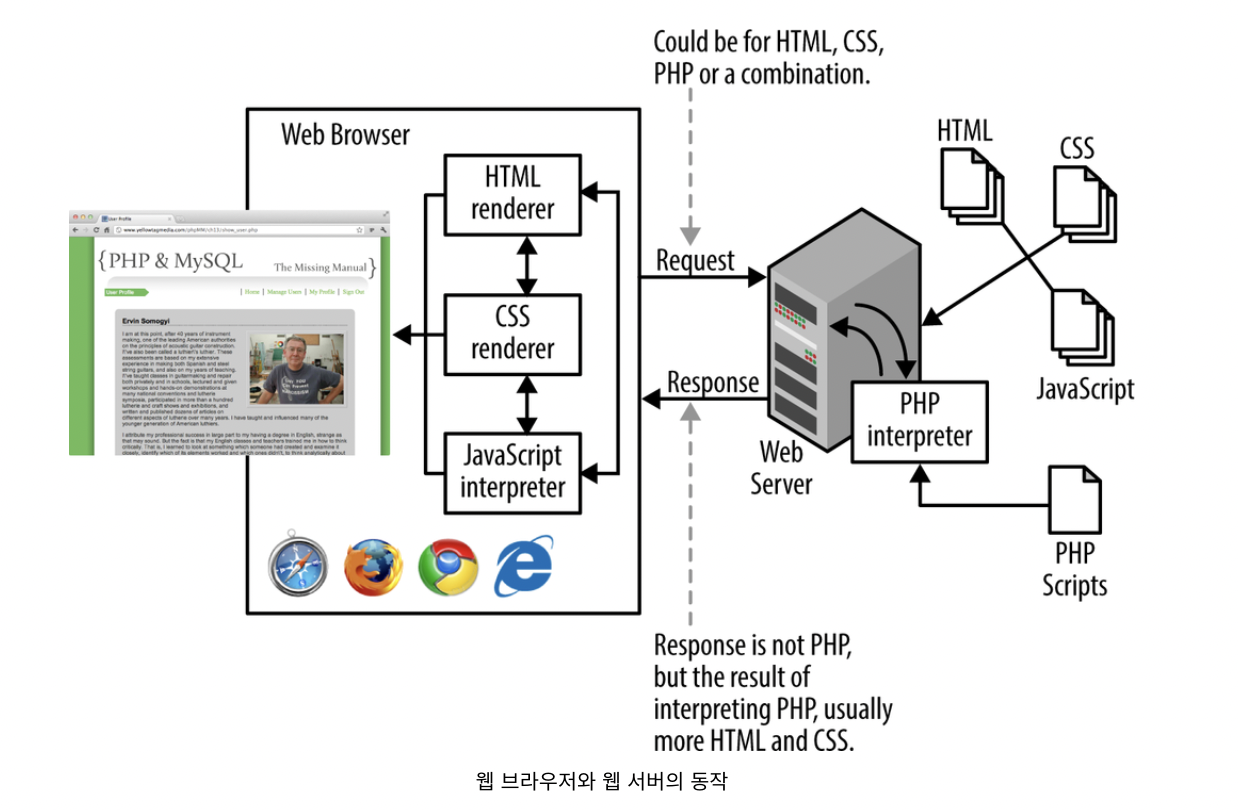
첫째, 사용자가 입력한(원하는) 웹페이지, 이미지, 동영상 등의 자원을 서버에게 요청하는 역할
둘째, 서버로부터 전달(응답)받은 자원을 화면에 출력하는 역할
브라우저의 구성 요소
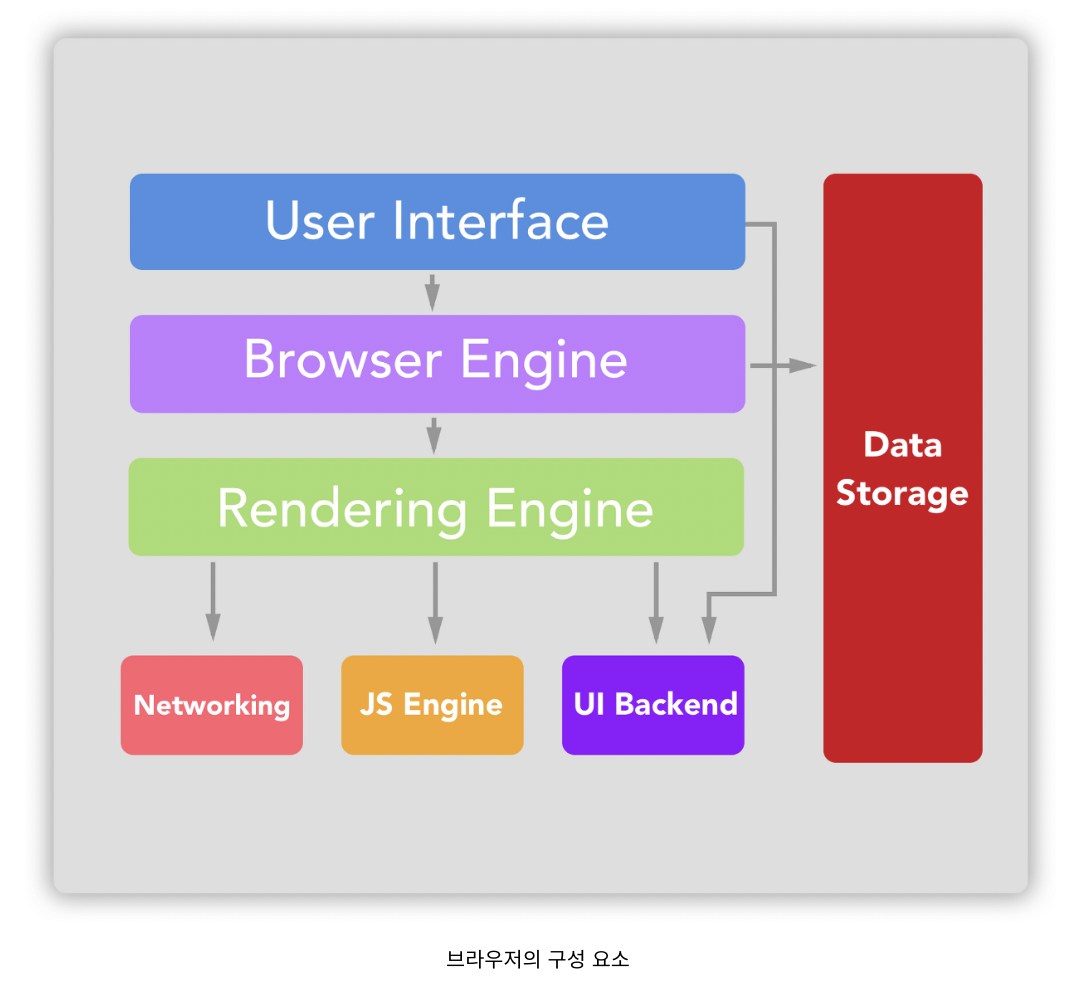
브라우저의 구성 요소

브라우저의 구성 요소에는 User Interface, Browser Engine, Rendering Engine, Networking, JS Engine, UI Backend, Data Storage가 있다.
User Interface
- 사용자가 접근할 수 있는 영역이다.
- 예를 들어, 검색창, 뒤로가기/앞으로가기 버튼, 새로 고침 버튼 등 브라우저 프로그램 자체의 GUI를 구성하는 부분이다.
Browser Engine
- User Interface와 Rendering Engine 사이의 동작을 제어해주는 엔진이다.
- 브라우저라는 프로그램의 비즈니스 로직, 핵심 중추 부분이다.
- Data Storage를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 한다.
Rendering Engine
- 요청한 콘텐츠를 화면에 출력하는 역할이다.
- HTML, CSS 등을 파싱하여 최종적으로 화면에 그린다.
Networking
- http 요청을 할 수 있으며 네티워크를 호출할 수 있다.
JS Engine
- javascript 코드를 해석하고 실행한다.
UI Backend
- 기본적인 위젯을 그리는 인터페이스이다.
Data Storage
- Local Storage, Indexed DB, 쿠키 등 브라우저 메모리를 활용하여 저장하는 영역이다.
렌더링 엔진의 동작 원리
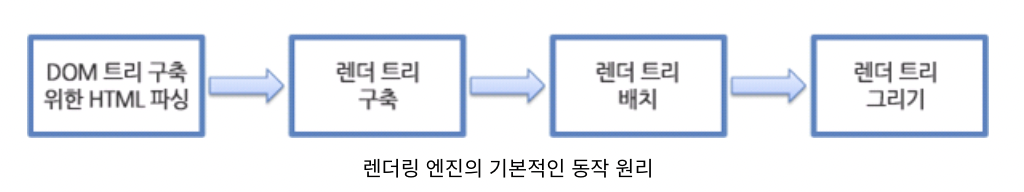
1) 렌더링 엔진의 기본적인 동작 원리

① 브라우저는 서버로부터 HTML 문서를 모두 전달 받는다.
② 렌더링 엔진은 전달받은 HTML 문서 파싱하여 DOM 트리를 구축한다.
③ 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다.
④ DOM 트리와 ③의 결과물을 합쳐 렌더 트리를 구축한다.
⑤ 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 결정한다.
⑥ UI백엔드에서 렌더 트리를 그리게 되고, 화면에 우리가 볼 수 있도록 출력된다.
2) 렌더링 엔진의 동작 과정 예시

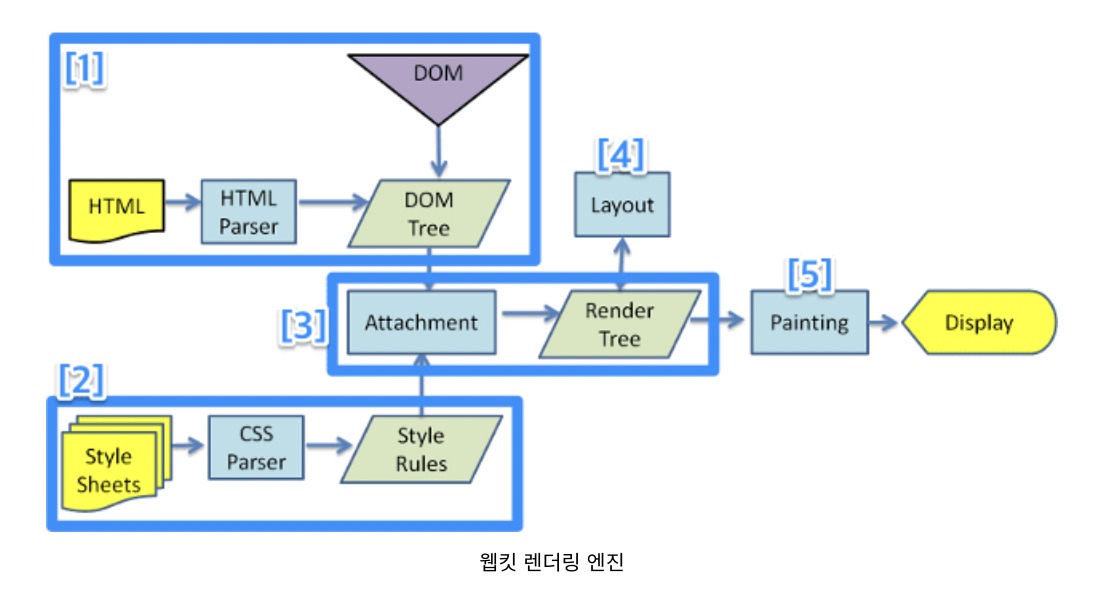
렌더링 엔진의 기본 동작 과정을 더 자세하게 나타낸 그림이다.
다양한 종류의 렌더링 엔진이 존재하지만, 이번 포스팅에서는 웹킷 엔더링 엔진만 다룰 것이다.
렌더링 엔진의 자세한 과정을 설명해보면, 다음과 같다.
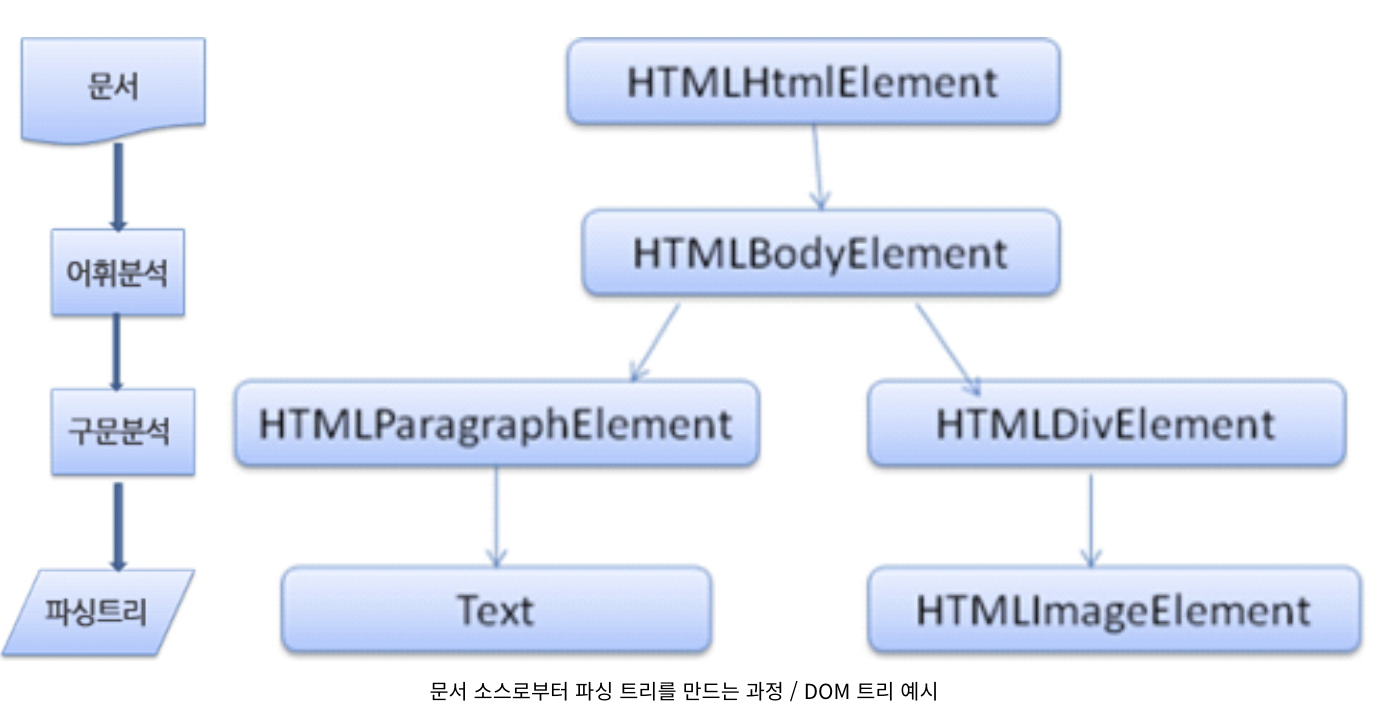
① DOM 트리 구축

-
브라우저는 서버로부터 HTML 문서를 모두 전달 받는다.
-
어휘와 구문을 분석하여 HTML 문서를 파싱하고, 파싱 트리를 생성한다. 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
-
파싱 트리를 기반으로 DOM 요소와 속성 노드를 가지는 DOM 트리를 생성한다.
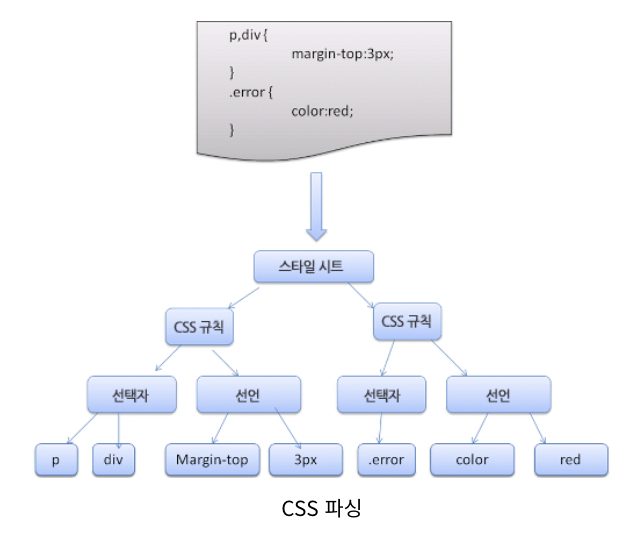
② CSSOM(CSS Object Model) 생성

-
①의 DOM을 생성할 때 거쳤던 과정을 그대로 CSS에 반복한다.
-
그 결과로 브라우저가 이해하고 처리할 수 있는 형식(Style Rules)으로 변환된다.
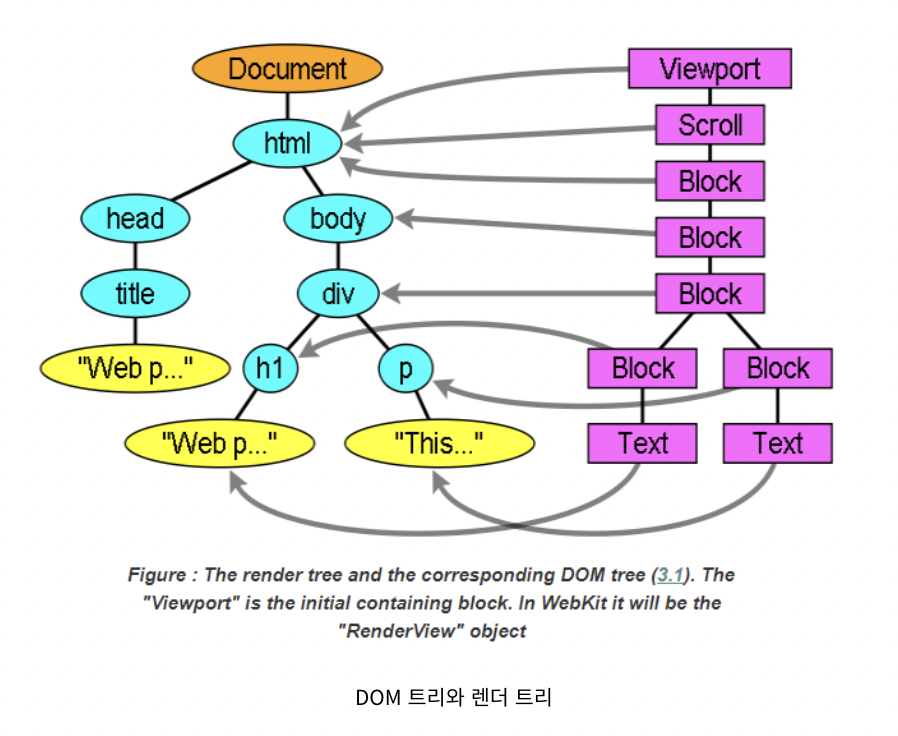
③ 렌더 트리(DOM + CSSOM) 생성

- DOM Tree가 구축이 되어가는 동안 브라우저는 DOM Tree를 기반으로 렌더 트리를 생성한다. 문서를 시각적인 구성 요소로 만들어주는 역할을 한다.
④ 렌더 트리 배치
- 렌더링 트리는 위치와 크기를 가지고 있지 않기 때문에, 객체들에게 위치와 크기를 결정해준다.
⑤ 렌더 트리 그리기
-
렌더 트리의 각 노드를 화면의 픽셀로 나타낸다.
-
렌더 트리 그리기가 완료되면, 화면에 콘텐츠가 표현된다.

감사합니다. 이런 정보를 나눠주셔서 좋아요.