
🔥 학습목표
- 클라이언트-서버 아키텍처에 대해 이해한다.
- HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
- API의 개념을 이해할 수 있다.
- 브라우저의 작동 원리를 이해할 수 있다.
- URL, URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
- 자바스크립트DeepDive 43장을 학습한다.
🟩 웹 애플리케이션 아키텍처
🟣 클라이언트 - 서버 아키텍처
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것
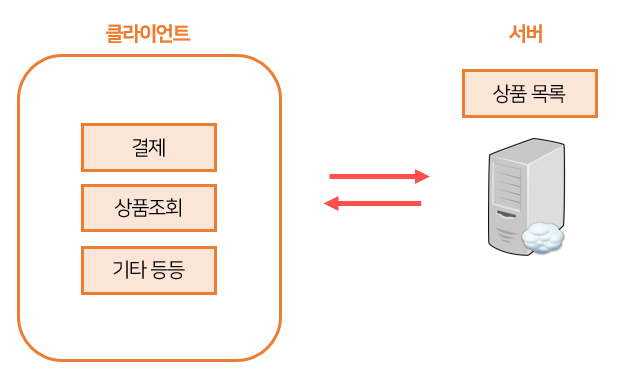
⬜ 2-Tier 아키텍처
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부른다.

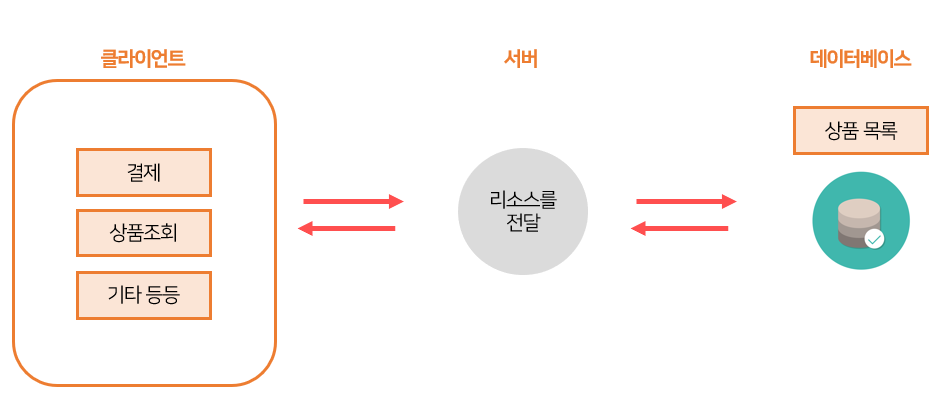
⬜ 3-Tier 아키텍처
일반적으로 서버는 리소스를 전달해 주는 역할만 담당한다.
기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라 부른다.

⬜ 클라이언트와 서버 종류
클라이언트 종류
- 웹 사이트(웹 앱)
- 스마트폰/태블릿용 앱
- 데스크탑 앱
서버 종류
- 웹 서버
- 파일 서버
- 메일 서버
- 데이터베이스 서버
🟣 클라이언트 - 서버 통신과 API
클라이언트와 서버 간의 통신을 알아보기 위해서는, 먼저 프로토콜의 개념을 이해해야 한다.
⬜ 프로토콜
통신 규약, 즉 클라이언트와 서버 간 통신을 하는 데 지켜야 하는 약속이다.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP 프로토콜을 이용해서 대화를 나눈다.
이때 주고받는 메세지를 "HTTP 메세지"라고 부른다.
간단한 형식은 아래와 같다.
요청: GET /americano HTTP/1.1 + Host
응답: HTTP/1.1 200 OK + 응답 data
⬜ 주요 프로토콜
<응용 계층>
- HTTP : 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜
- HTTPS : HTTP에서 보안이 강화된 프로토콜
- FTP : 파일 전송 프로토콜
- SMTP : 메일 전송 프로토콜
- SSH : CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜
- RDP : Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜
- WebSocket : 실시간 통신, Push 등을 지원하는 프로토콜
<전송계층>
- TCP: 양방향. HTTP, FTP 통신 등 근간이 되는 인터넷 프로토콜
- UDP: 단방향. 단순하고 빠르나 신뢰성이 낮은 인터넷 프로토콜
🟩 브라우저 작동 원리(보이지 않는 곳)
🟣 URL과 URI
⬜ URL(Uniform Resource Locator)
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보
scheme:http://부분. 통신 방식(프로토콜)을 결정한다.host:alldone.com부분. 웹 서버의 이름이나 도메인, IP를 사용하여 주소를 나타낸다.url-path:/username/Desktop/부분. 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
⬜ URI(Uniform Resource Identifier)
URL의 기본 요소에 query, fragment를 더한 것
/search?q=개발자 되는 방법 과 같이 ? 뒤에 들어가는 게 쿼리문이다.
fragment는 일종의 북마크 기능을 수행하며, URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
🟣 IP와 포트
⬜ IP(Internet Protocol address)
네트워크 상에서 특정 PC를 나타내는 주소
IP란 인터넷상에서 사용하는 주소체계를 의미한다.
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분 된다. 이런 주소체계를 IPv4 라고 한다. Internet Protocol version 4의 줄임말이다.
터미널을 열어 간편하게 IP 주소를 알아낼 수 있다.
nslookup 도메인 주소: 해당 도메인 주소의 IP주소를 확인할 수 있다.ipconfig: 내 컴퓨터 IP주소를 확인할 수 있다.
IP주소 중 몇가지는 이미 고정된 용도가 정해져있는데, 다음과 같은 IP주소는 반드시 기억해두어야 한다.
localhost,127.0.0.1: 현재 사용 중인 로컬 PC를 지칭0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소. 서버에서 접근 가능 IP 주소를 broadcast address로 지정하면, 모든 기기에서 서버에 접근할 수 있다.
⬜ PORT
IP 주소가 가리키는 PC에 접속할 수 있는 통로
리액트를 실행하면 로컬 PC의 IP 주소로 접근하여 3000버느이 통로를 실행하는 걸 자주 볼 수 있다.
이때 이미 사용 중인 포트는 중복해서 사용할 수 없다.
다른 프로그램에서 3000번 포트를 사용 중이라면 다른 포트 번호(3001)로 리액트가 실행 된다.
- 포트 번호는 0~65535 까지 사용할 수 있다.
- 그 중 0~1024번 까지는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
반드시 알아야 할 포트 번호는 다음과 같다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더 많은 포트 번호 확인하기
80, 443과 같이 잘 알려진 포트의 겨우 URI에서 생략할 수 있지만 그 외의 포트는 반드시 포트 번호를 포함해야 한다.
🟩 브라우저 작동 원리(보이는 곳)
🟣 AJAX
웹 페이지에서 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려내는 기법
AJAX(Asynchronous JavaScript XML HttpRequest)에 대해서는 작년에 공부한 글이 존재한다.
https://all-done.tistory.com/12
이젠 프로젝트 정리해두는 블로그로 컨셉을 바꿔버렸지만... 그때 작성한 글은 지우기 아까워서 링크를 첨부한다.
⬜ AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내줘야 화면에 렌더링할 수 있었다. 그러나 AJAX를 사용하면 필요한 데이터만 비동기적으로 가져와 화면의 일부만 업데이트&렌더링 할 수 있다.
- 표준화 된 방법이다.
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화 되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
- 유저 중심 애플리케이션 개발
필요한 부분만 렌더링 하기 때문에 빠르고 더 많은 상호작용이 가능하다.
- 더 작은 대역폭(네트워크 통신 한 번에 보낼 수 있는 데이터의 크기)
이전에는 서버로부터 완성 된 HTML 파일을 받아와야 해씩 때문에 데이터의 크기가 컸다. AJAX는 필요한 데이터를 텍스트 형태(JSON, XML 등)으로 보내기 때문에 비교적 데이터 크기가 작다.
⬜ AJAX의 단점
- Search Engine Optimization(SEO)에 불리하다.
AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
- 뒤로가기 버튼 문제
AJAX는 이전 상태를 기억하지 않기 때문에 뒤로가기 버튼을 눌러도 이전 상태로 돌아가지 않는다. 따라서 뒤로가기 기능을 따로 구현하기 위해 별도로 History API를 사용해야 한다.
🟣 SSR과 CSR
⬜ SSR(Server Side Rendering)
웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링하는 것
-
브라우저가 서버의 URI로 GET 요청을 보낸다.
-
서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
-
웹 페이지가 브라우저에 도착하면 완전히 렌더린 된다.
-
웹 페이지의 내용에 DB 데이터가 필요한 경우, 서버는 DB에서 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환 후에 브라우저에 응답으로 보낸다.
-
사용자가 브라우저의 다른 경로로 이동할 경우 서버는 같은 작업을 다시 수행한다.
⬜ CSR(Client Side Rendering)
SSR의 반대로, 클라이언트에서 페이지를 렌더링하는 것
-
브라우저의 요청을 서버로 보낸다.
-
서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다.
-
이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
-
클라이언트가 웹 페이지를 받으면, 함께 전달된 JS파일이 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
-
웹 페이지에 필요한 내용이 DB에 저장된 경우, 브라우저는 DB에 저장된 데이터를 가져와서 렌더링을 해야 한다.
-
이를 위해 Fetch와 같은 API가 사용 된다.
-
브라우저가 다른 경로로 이동할 경우 페이지를 다시 렌더링한다.
⬜ SSR, CSR 차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링 되는 위치다.
└▶ SSR은 서버에서 페이지를 렌더링,
└▷ CSR은 브라우저에서 페이지를 렌더링한다.
└▷ CSR은 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR이 필요한 경우
- SEO가 우선순위인 경우 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합하다.
- 웹 페이지가 사용자와 상호작용이 작은 경우 활용한다.
CSR이 필요한 경우
- SEO가 우선순위가 아닌 경우
- 사이트에서 풍부한 상호 작용이 있는 경우. 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, 더 나은 UX를 제공.
