const MyHeader = () => {
return <header>헤더</header>;
};
export default MyHeader;
const MyFooter = () => {
return <footer>myfooter</footer>;
};
export default MyFooter;
📁 APP.js
import React from "react";
// import "./App.css";
import MyHeader from "./MyHeader";
function App() {
let name = "김태주";
const style = {
App: {
backgroundColor: "black",
},
bold_text: {
color: "green",
},
h2: {
color: "red",
},
};
const number = 6;
return (
<div style={style.App}>
<MyHeader />
<h2 style={style.h2}>안녕 리액트 {name}</h2>
<b style={style.bold_text} id="bold_text">
{number}는: {number % 2 === 0 ? "짝수" : "홀수"}
</b>
</div>
);
}
export default App;
📁 index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
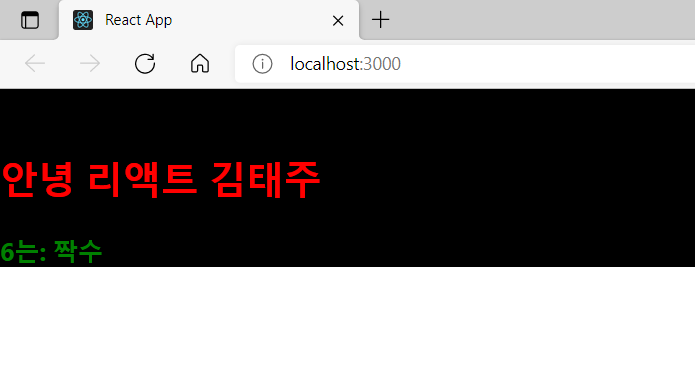
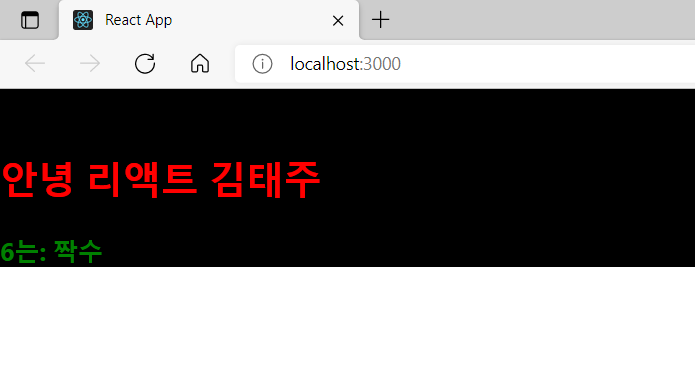
✔ 실행 화면