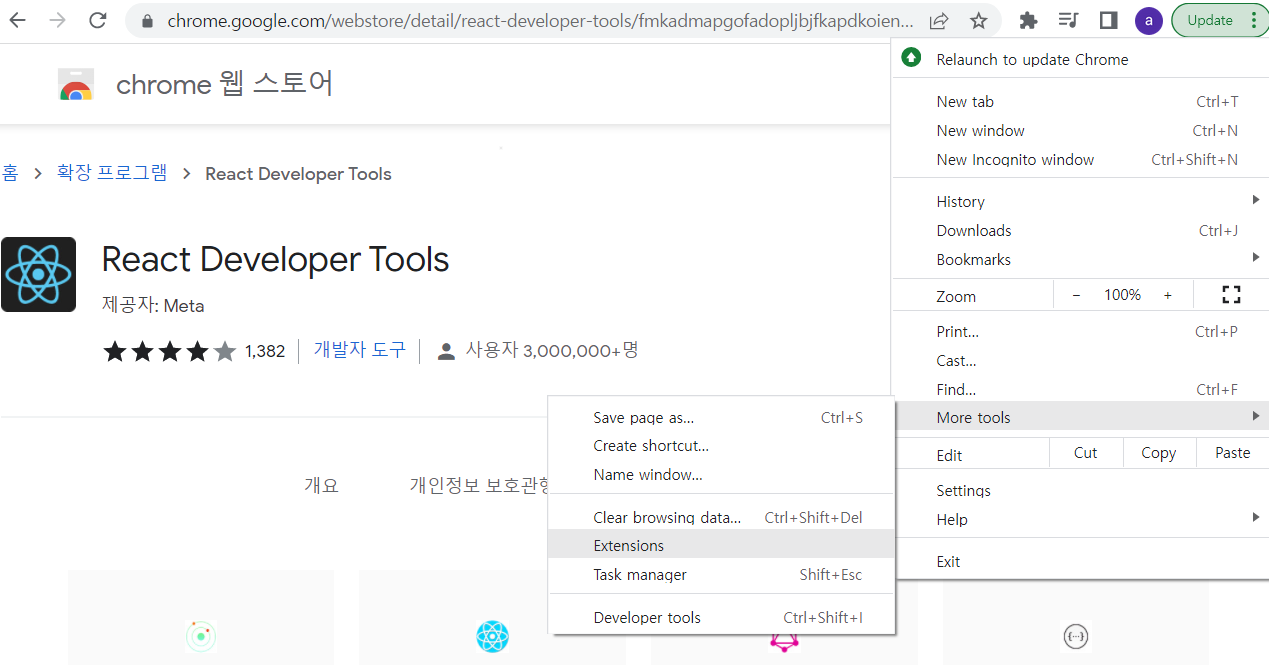
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=ko
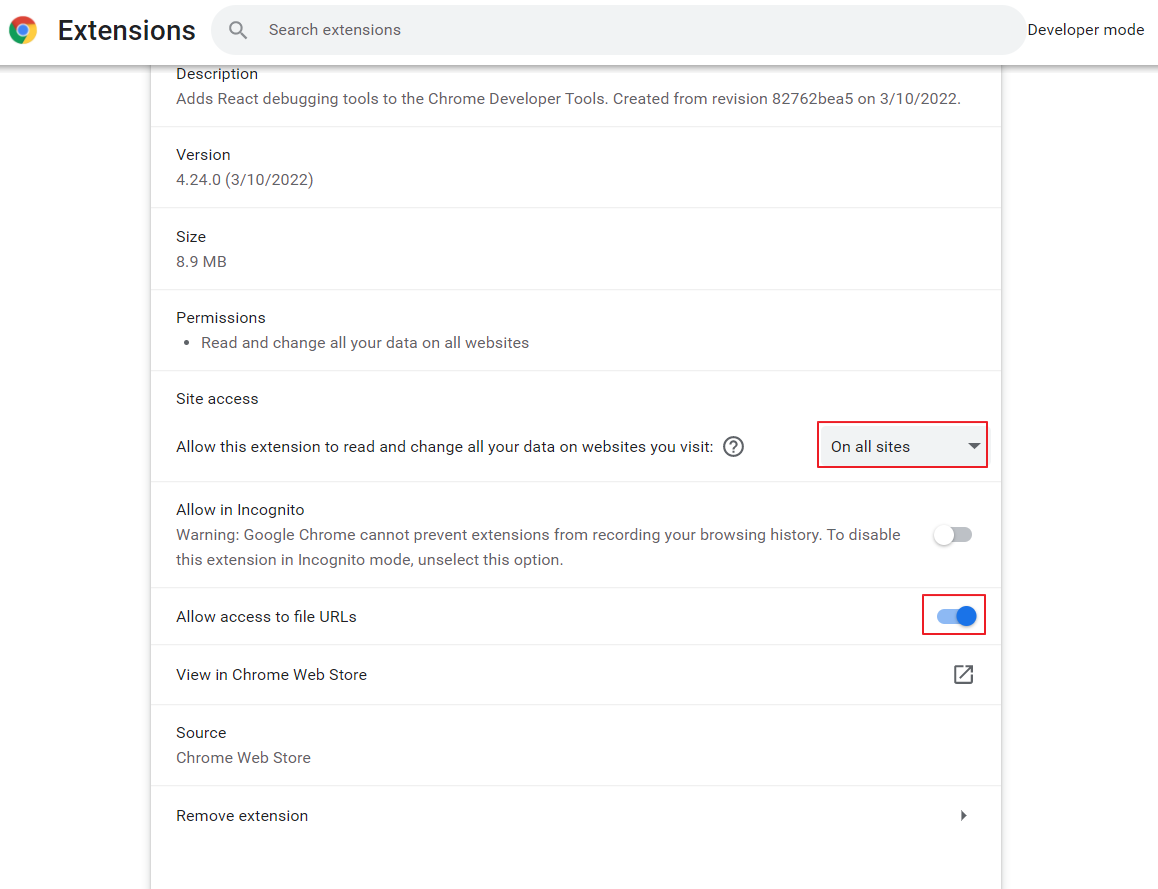
위 사이트로 들어가서 react developer tools 다운로드



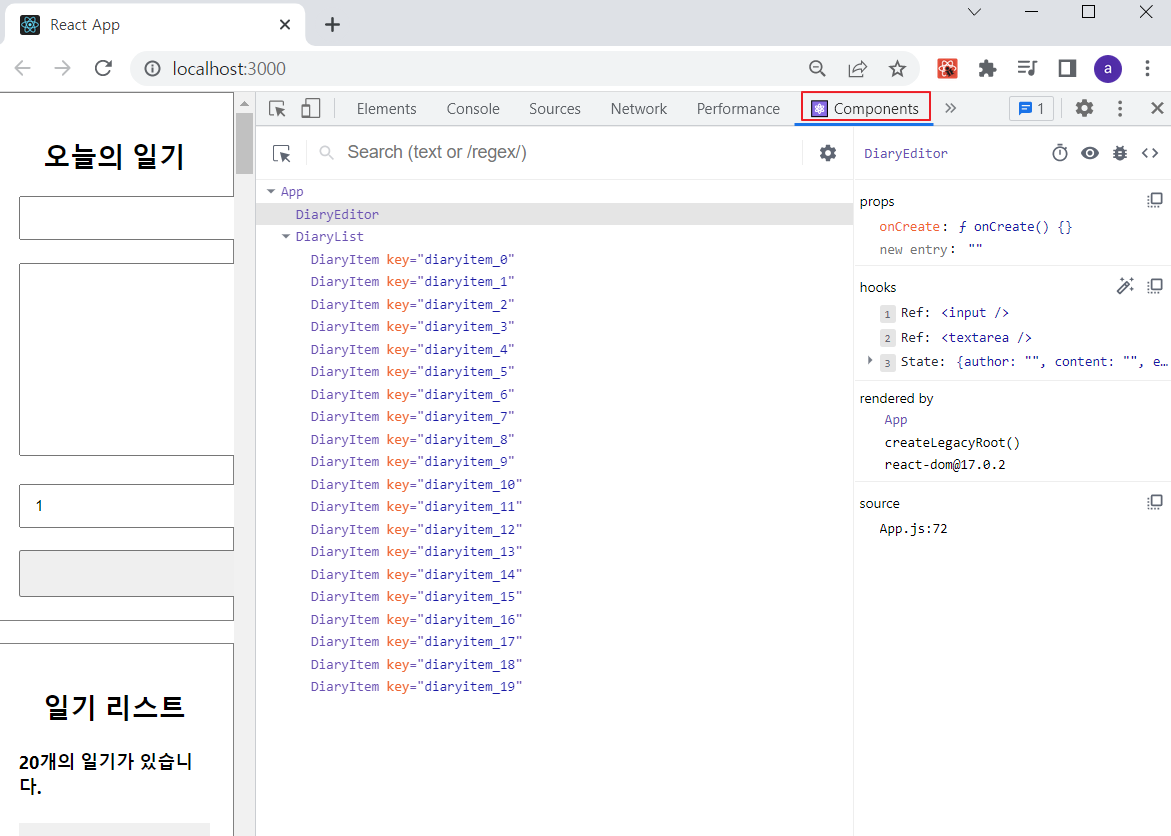
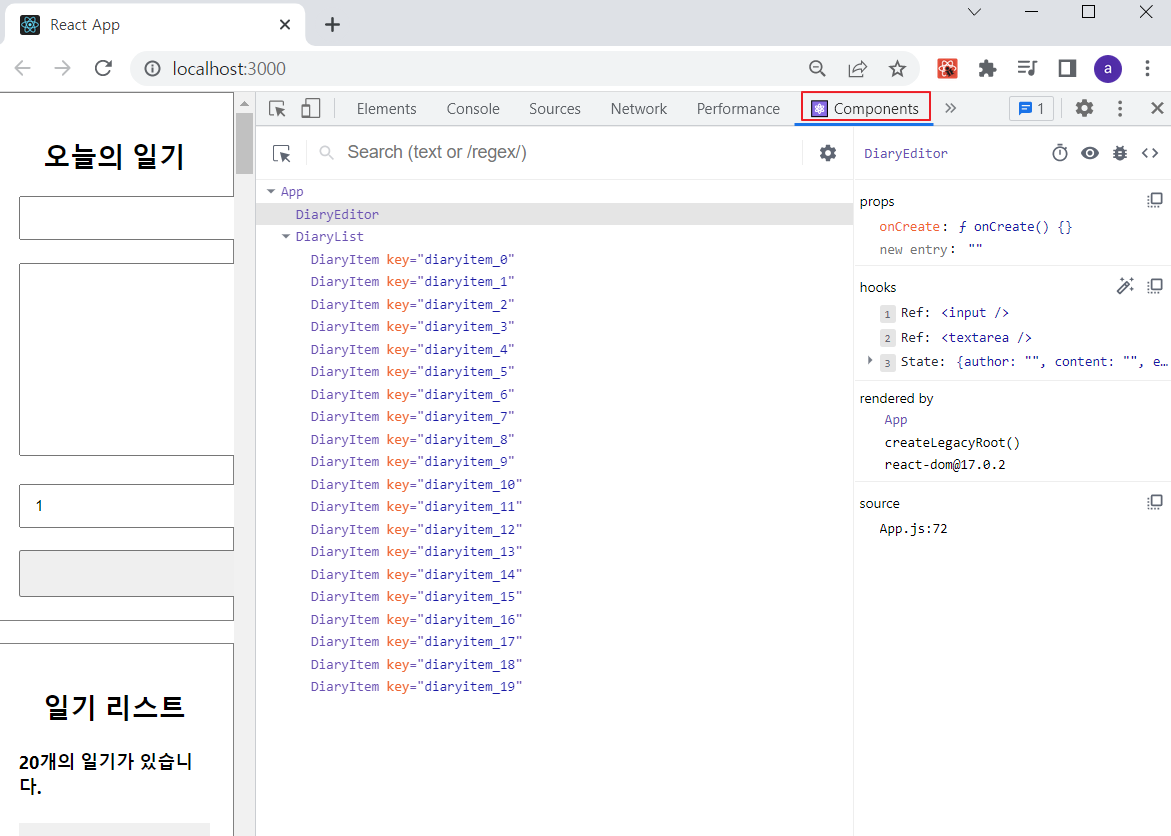
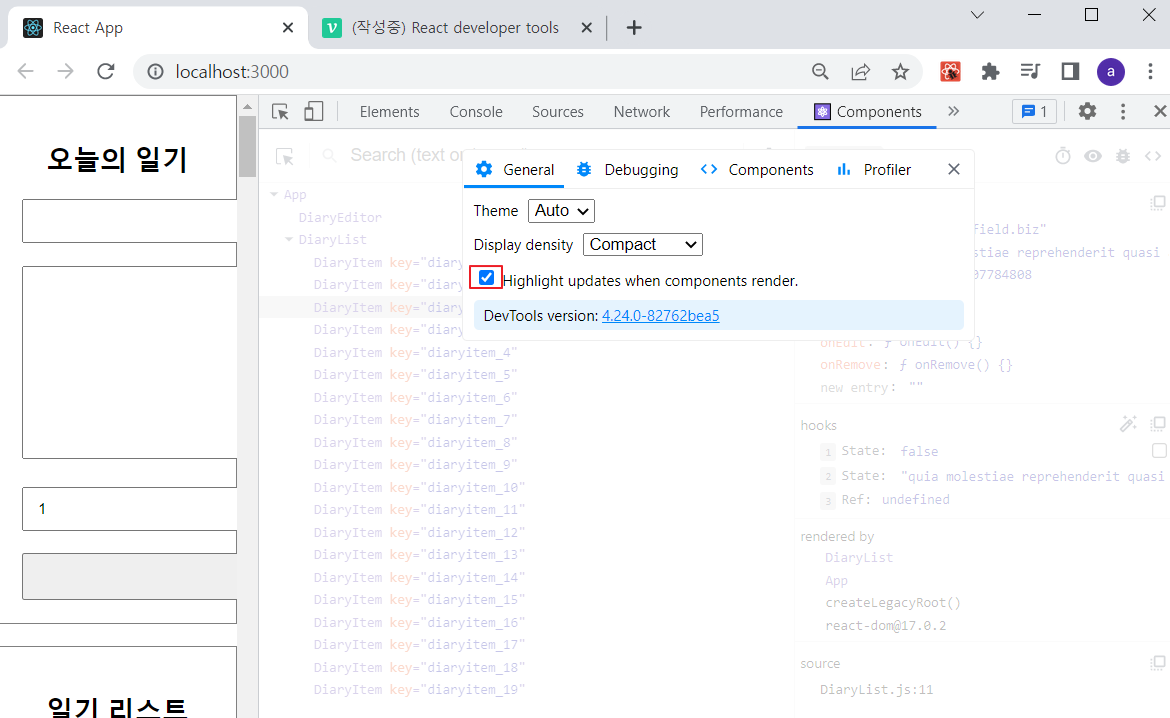
만들었던 컴포넌트의 계층 구조를 해석 해서 보여주게 된다


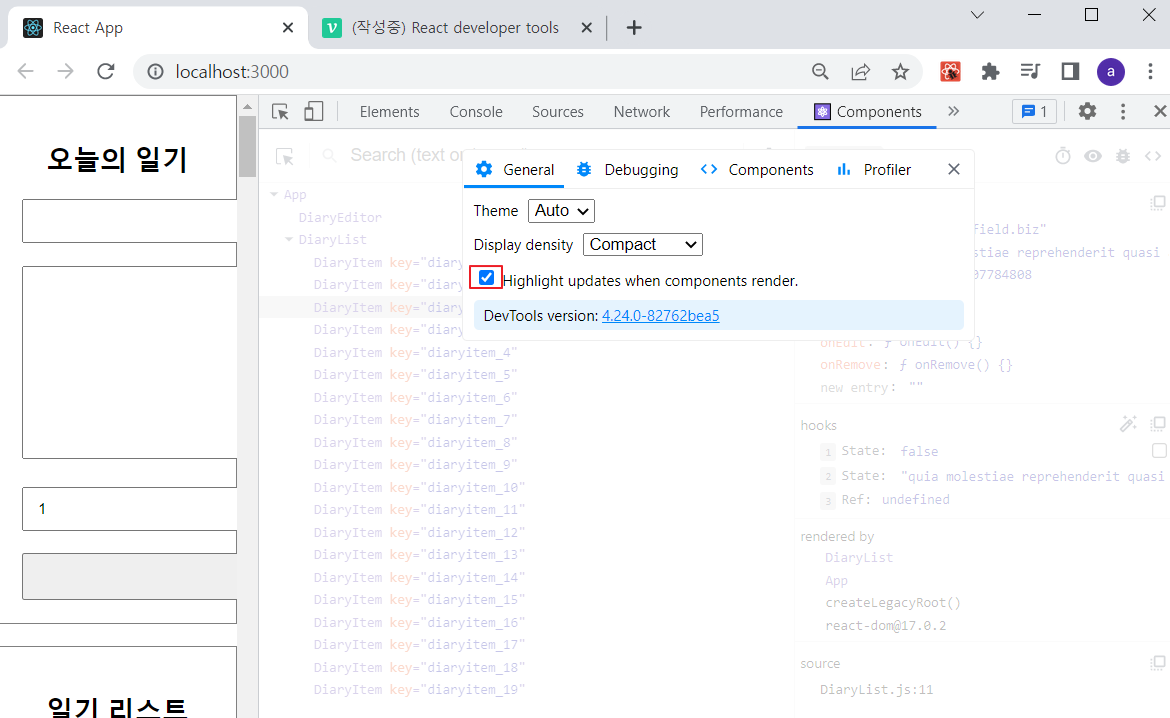
어떤 컴포넌트가 행동에 의해서 rernedering이 일어나고 있는지를 색깔로 표시해 준다
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=ko
위 사이트로 들어가서 react developer tools 다운로드



만들었던 컴포넌트의 계층 구조를 해석 해서 보여주게 된다


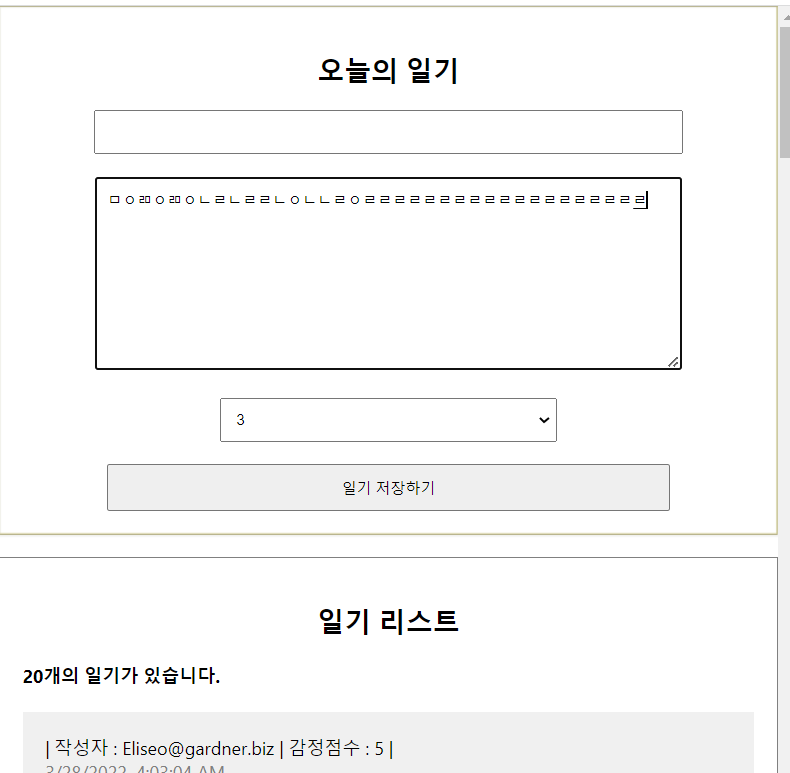
어떤 컴포넌트가 행동에 의해서 rernedering이 일어나고 있는지를 색깔로 표시해 준다