Memoization
이미 계산 해 본 연산 결과를 기억 해 두었다 동일한 계산을 시키면 다시 계산을 하지 않고 답만 반환시키는 방법
App.js
import { useEffect, useMemo, useRef, useState } from "react";
import "./App.css";
import DiaryEditor from "./DiaryEditor";
import DiaryList from "./DiaryList";
function App() {
const [data, setData] = useState([]);
const dataId = useRef(0);
const getData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res) => res.json());
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random() * 5) + 1,
created_date: new Date().getTime(),
id: dataId.current++,
};
});
setData(initData);
};
useEffect(() => {
getData();
}, []);
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current,
};
dataId.current += 1;
setData([newItem, ...data]);
};
const onRemove = (targetId) => {
console.log(`${targetId}가 삭제되었습니다`);
const newDiaryList = data.filter((it) => it.id !== targetId);
setData(newDiaryList);
};
const onEdit = (targetId, newContent) => {
setData(
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
};
// useMemo 함수는 첫번째 인자로 callback 함수를 받아서 callback 함수가 리턴하는 = 연산 을 최적화 할 수 있도록 도와주는 기능
// useMemo 함수는 두번째로 배열을 전달해야 하는데 useEffect의 dependenct array랑 똑같은 배열
// []에 data.length 가 변화할때만 useMemo의 첫번째 인자로 전달한 callback 함수가 다시 수행
// useMemo 함수로 최적화를 하면 getDiaryAnalysis는 더이상 함수가 아니고 데이터를 리턴 받는다 => useMemo 함수는 callback 함수가 리턴하는 값을 그냥 리턴하기 때문에
const getDiaryAnalysis = useMemo(() => {
console.log("일기분석시작");
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio };
}, [data.length]);
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<div>전체일기 : {data.length}</div>
<div>기분 좋은 일기 갯수 : {goodCount}</div>
<div>기분 나쁜 일기 갯수 : {badCount}</div>
<div>기분 좋은 일기 비율 : {goodRatio}</div>
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList={data} />
</div>
);
}
export default App;
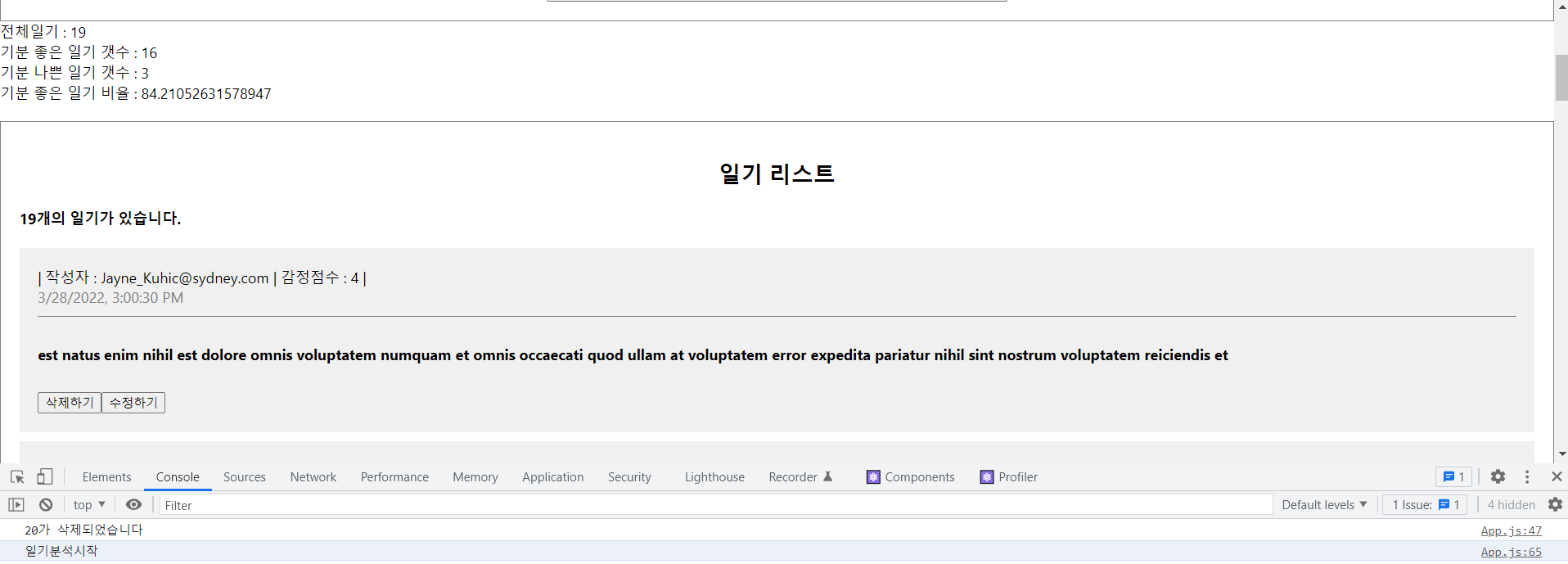
실행 화면

함수가 있고 함수가 어떤 값을 리턴하는데 리턴 까지의 연산을 최적화 하고 싶다면 useMemo를 사용해서 dependency array([])에 어떤 값이 변화할때만 이 연산을 다시 수행할 것인지를 명시해 주게 되면 함수는 값처럼 사용을 해서 연산 최적화를 할 수 있음

