https://ko.reactjs.org/docs/hooks-reference.html#usecallback
-useCallback 참고 문헌
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);값을 반환 하는게 아닌 Callback 함수를 다시 반환 한다
두번째 인자로 전달한 dependency array([])안에 들어있는 값이 바뀌지 않으면 첫번째 인자로 전달한 callback함수를 계속 재사용이 가능
App.js
import { useCallback, useEffect, useMemo, useRef, useState } from "react";
import "./App.css";
import DiaryEditor from "./DiaryEditor";
import DiaryList from "./DiaryList";
function App() {
const [data, setData] = useState([]);
const dataId = useRef(0);
const getData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res) => res.json());
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random() * 5) + 1,
created_date: new Date().getTime(),
id: dataId.current++,
};
});
setData(initData);
};
useEffect(() => {
getData();
}, []);
// 첫번째 인자로 전달한 callback 함수가 작성완료가 되었을때 추가하는 함수가 되고
// 두번째 인자로 전달한 []는 빈배열로 전달하는데 mount되는 시점에 한번만 만들고 다음부터는 첫번째 만들었던 함수를 재사용 할 수 있도록 작성
const onCreate = useCallback((author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current,
};
dataId.current += 1;
// 상태변화 함수인 setState 함수에 함수를 전달하는 것 => 함수형 업데이트
// []를 비워도 항상 최신의 state를 인자를 참고 할 수 있게 되면서 []을 비울수 있도록 도움을 줌
setData((data) => [newItem, ...data]);
}, []);
const onRemove = (targetId) => {
const newDiaryList = data.filter((it) => it.id !== targetId);
setData(newDiaryList);
};
const onEdit = (targetId, newContent) => {
setData(
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
};
const getDiaryAnalysis = useMemo(() => {
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio };
}, [data.length]);
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<div>전체일기 : {data.length}</div>
<div>기분 좋은 일기 갯수 : {goodCount}</div>
<div>기분 나쁜 일기 갯수 : {badCount}</div>
<div>기분 좋은 일기 비율 : {goodRatio}</div>
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList={data} />
</div>
);
}
export default App;DiaryEditor.js
import React, { useEffect, useRef, useState } from "react";
// oncreate 함수가 재생성 되지 않아야만 DiaryEditor 컴포넌트를 React.memo와 함께 최적화 할 수 있다
const DiaryEditor = ({ onCreate }) => {
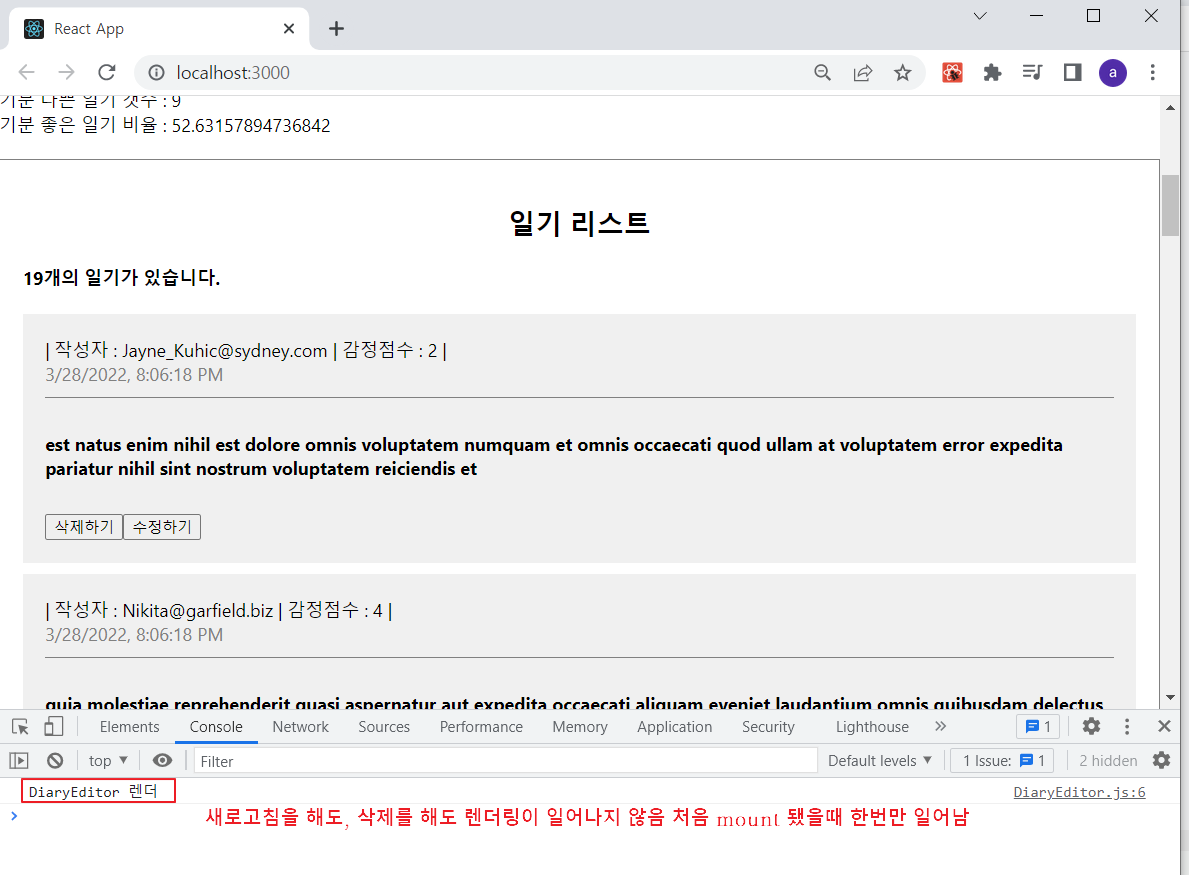
useEffect(() => {
console.log("DiaryEditor 렌더");
});
const authorInput = useRef();
const contentInput = useRef();
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
const handleChangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
});
};
const handleSubmit = () => {
if (state.author.length < 1) {
authorInput.current.focus();
return;
}
if (state.content.length < 5) {
contentInput.current.focus();
return;
}
onCreate(state.author, state.content, state.emotion);
alert("저장 성공");
setState({
author: "",
content: "",
emotion: 1,
});
};
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
ref={authorInput}
name="author"
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
ref={contentInput}
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
</div>
);
};
// react.memo로 묶인 editor을 밖으로 내보내겠다
export default React.memo(DiaryEditor);
실행 화면