localStorage => 브라우저를 닫았다 열어도 데이터가 남아있는 저장소, 본인의 웹 브라우저에 저장되어 있어 남이 볼 수 없는 개인적인 저장소
👉 localstorage에서 객체 저장하기
function App() {
useEffect(() => {
localStorage.setItem("key", 10);
});localstorage에 item을 저장해라 key는 문자열로 key, value=10

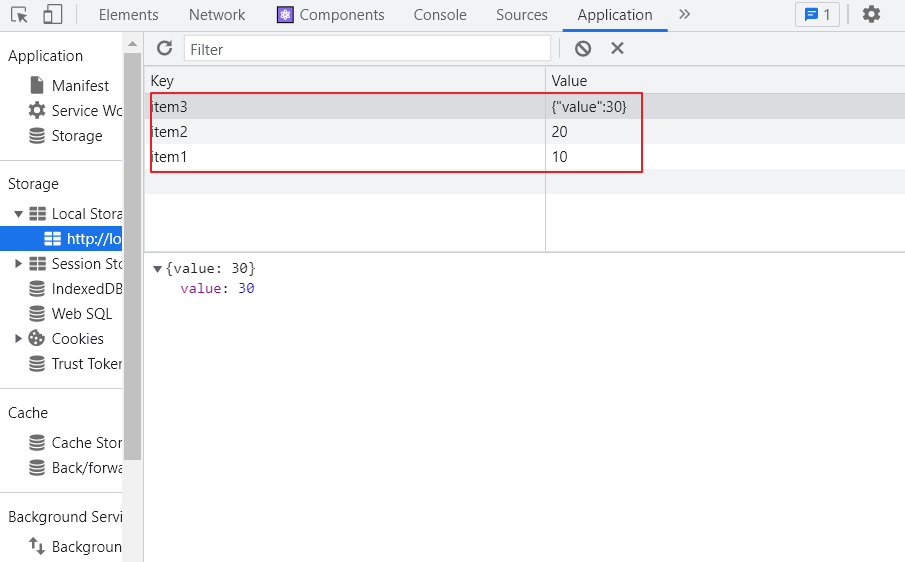
브라우저의 개발자 도구 - application - local storage
localStorage.setItem("item3", JSON.stringify({ value: 30 }));객체는 브라우저의 storage가 받아들일 수 없는 값이기 때문에 직렬화(문자열로 바꿔줌)를 시켜줘야 함
코드를 지워도 localstorage에 한번 들어간 값은 브라우저의 storage를 비우지 않는한 사라지지 않음
👉 localstorage에서 객체 꺼내기
function App() {
useEffect(() => {
// localStorage에서 문자열 key값을 기준으로 값을 꺼내와 item이라는 상수에 담을 수 있음
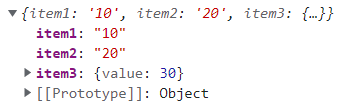
const item1 = localStorage.getItem("item1");
const item2 = localStorage.getItem("item2");
const item3 = JSON.parse(localStorage.getItem("item3"));
console.log({ item1, item2, item3 });
}, []);localstorge에 들어가는 값들은 문자열로 바뀌어서 들어감 나올때도 문자열로 바껴서 나옴