
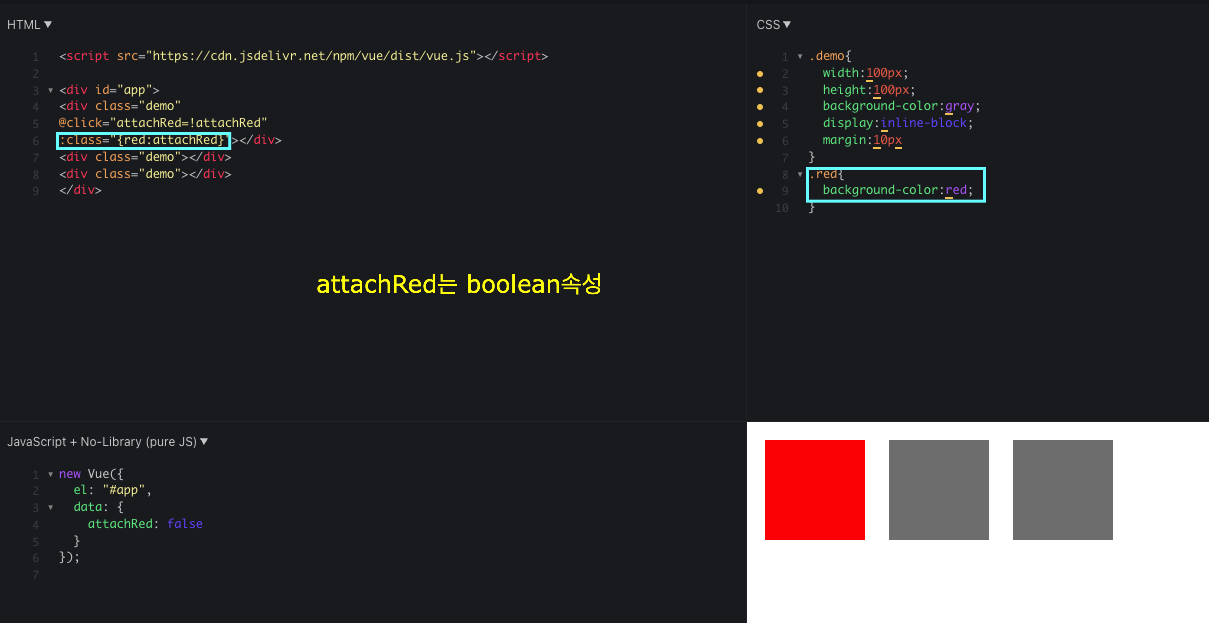
div를 누르면 default색인 gray에서 red로 색이 바뀐다

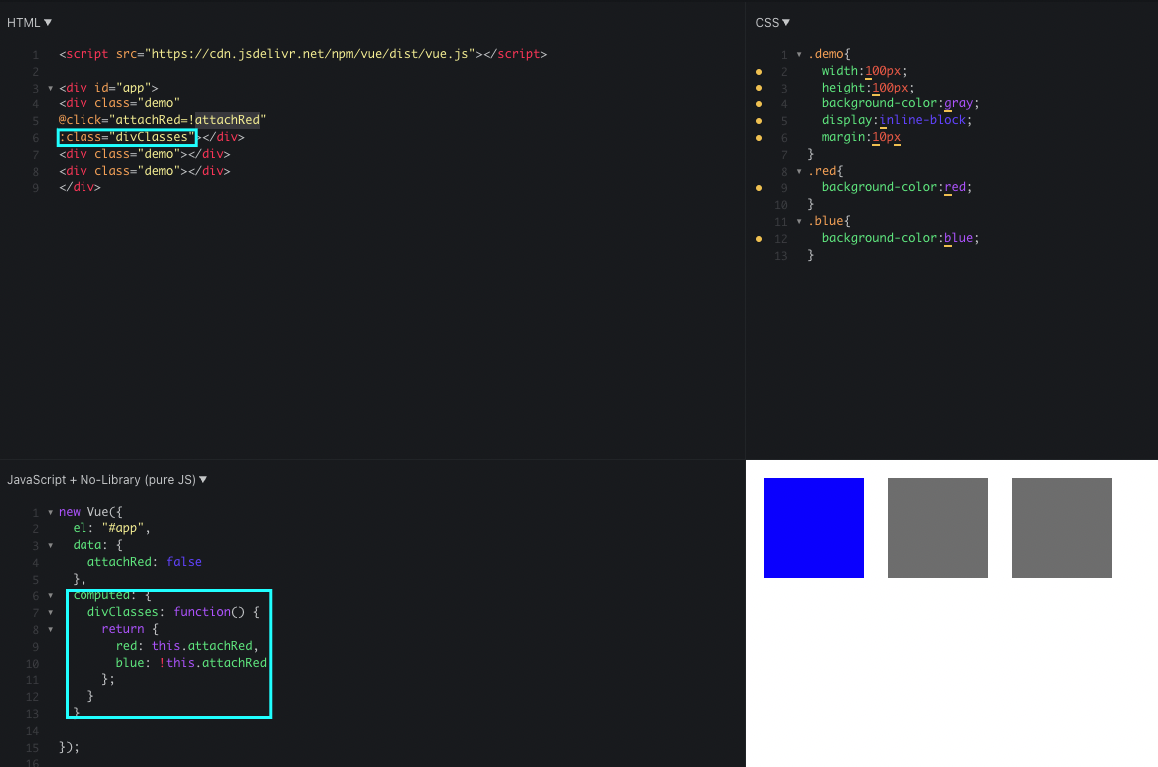
div를 안 누르면 blue 누르면 red로 색이 바뀐다 (좀 더 javascript스럽게 코드를 변형한 것!)

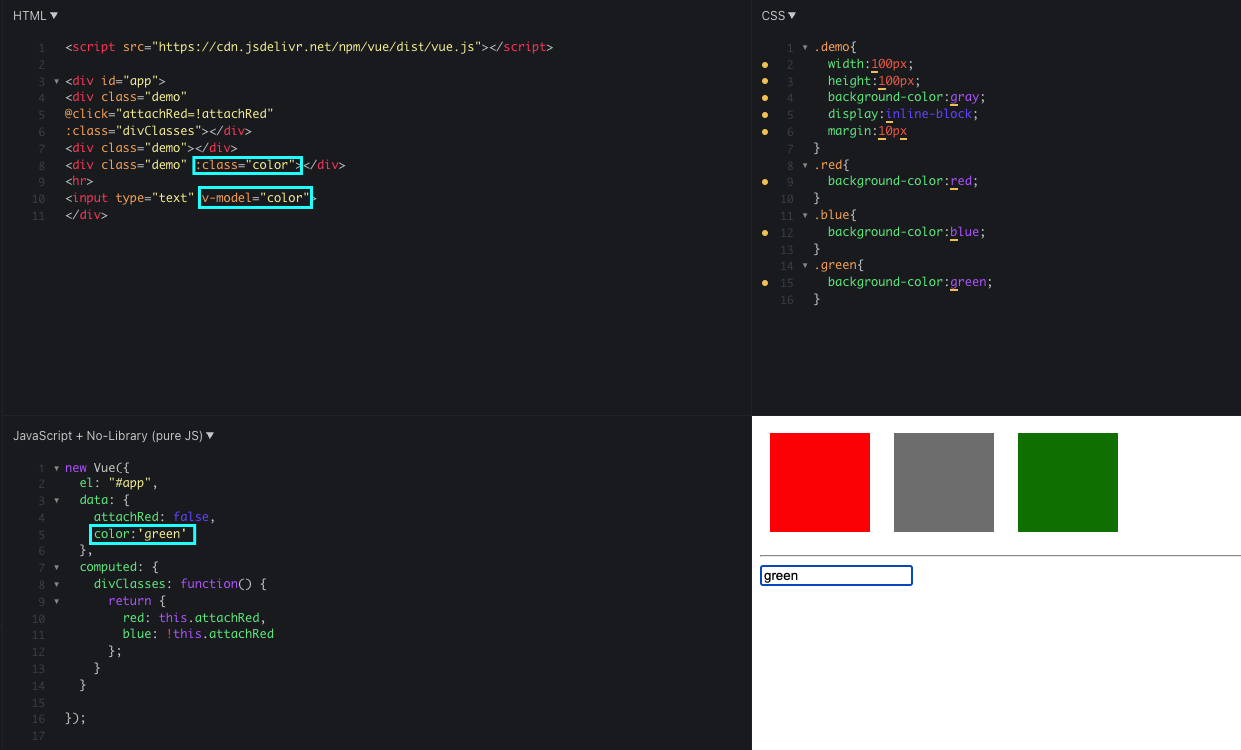
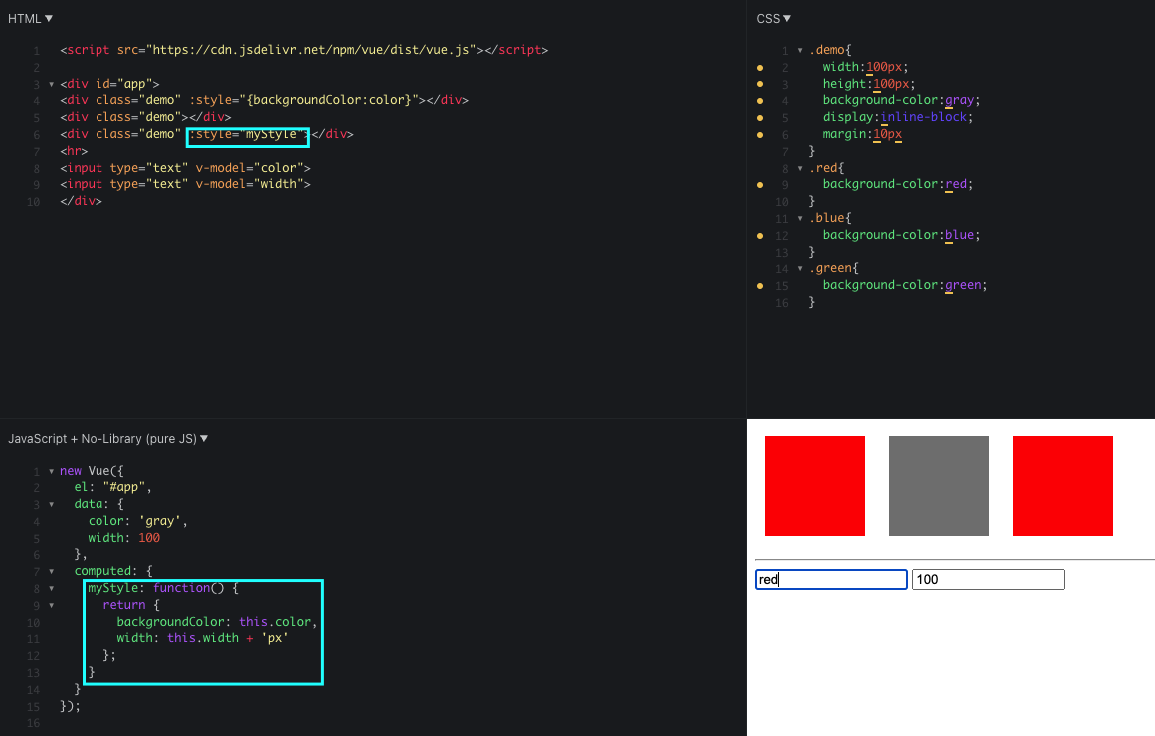
v-model에 의해서 양반향 바인딩이 이루어지기 때문에 input에 입력한 색에 따라서 div의 색이 변경 된다

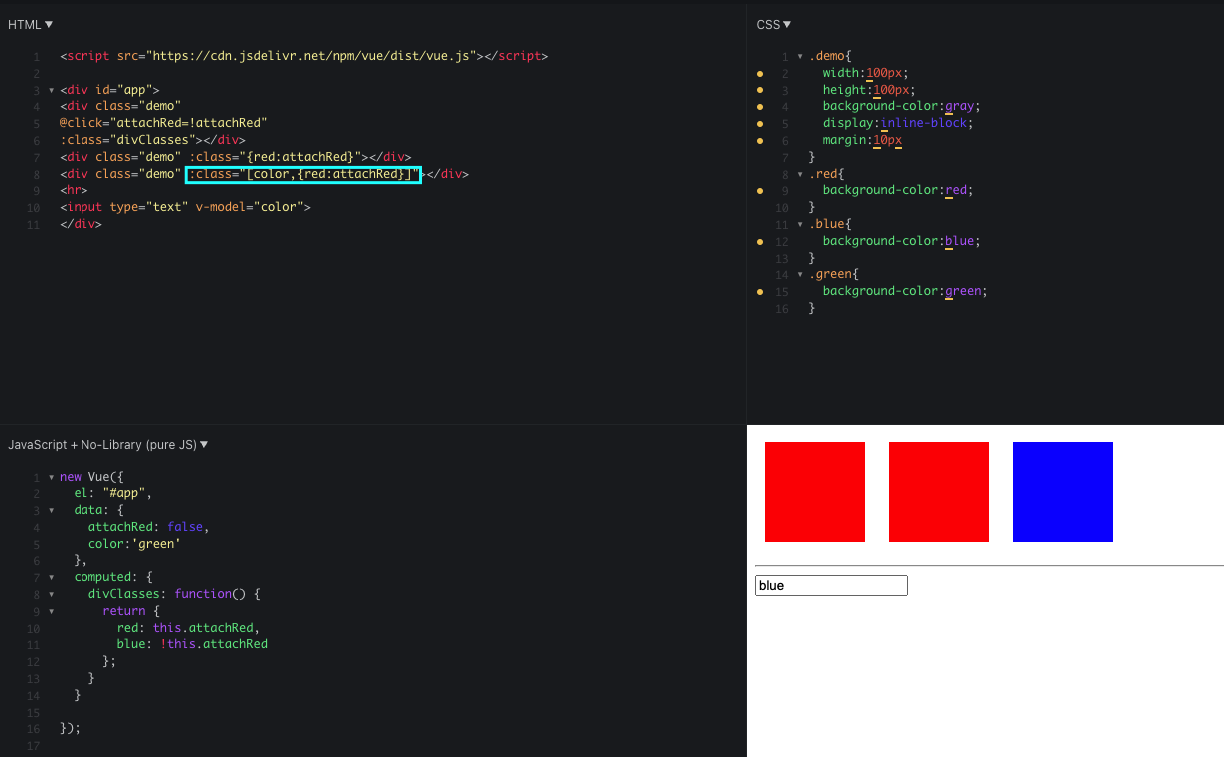
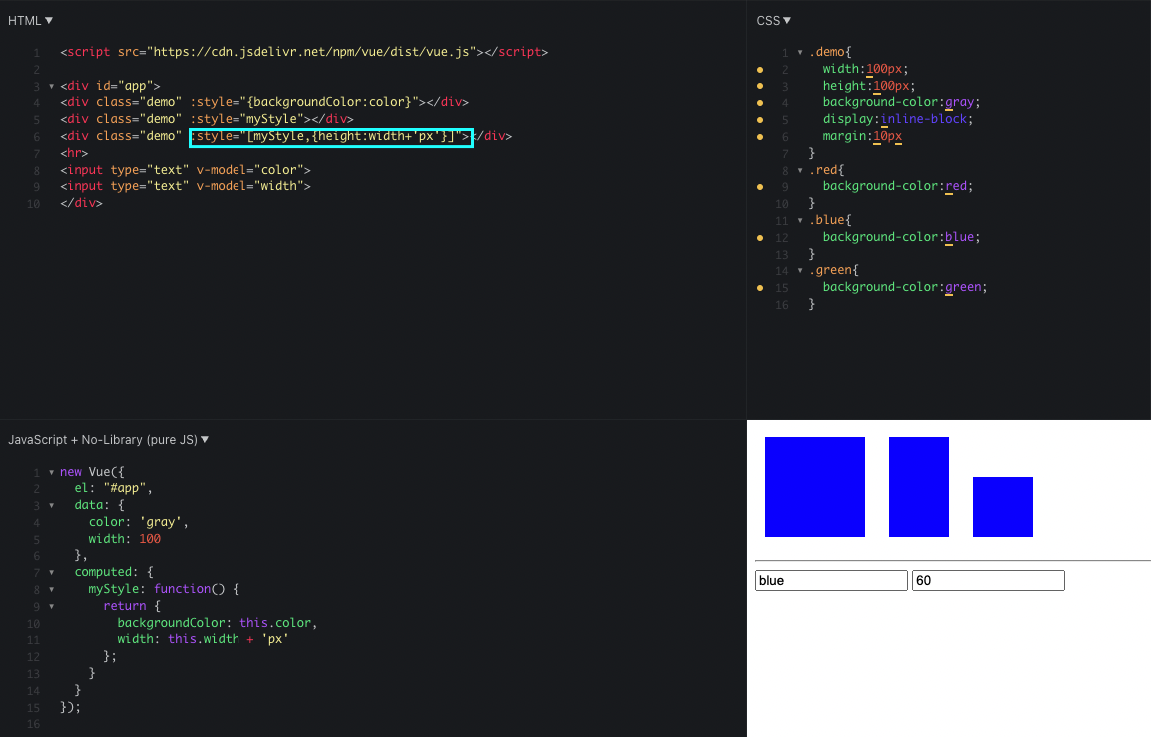
여러개 class를 활용하고 싶으면 배열에 담아서 활용하면 된다. 마지막 div는 양방향 바인딩도 되고, 첫번째 div를 누르면 따라서 red로 background-color 색이 변경 된다

input입력값에 따라서 color, width를 변경할 수 있다

input 값에 따라서 두번째 div는 width값만 반영되지만, 세번째 div는 width, height값이 둘 다 반영이 되므로 항상 height,width가 같은 정사각형이 나타나게된다
