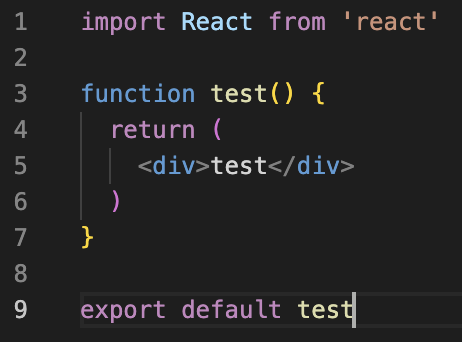
React로 컴포넌트를 만들 때는 js파일로 만들게 되기 때문에 보통 새로운 js파일을 만들어야 하는 일이 잦게 생긴다. 그럴 때 기본적으로 작성이 되어야 하는 부분들이 있다.
 대강 이런 형태이다. 이런 불편함을 없애기 위해 vscode에서 확장 모듈을 제공하는데 "ES7 React"라는 모듈이다.
이것을 설치하고 다음과 같이 코드를 작성하면 Default 코드를 알아서 작성해준다.
대강 이런 형태이다. 이런 불편함을 없애기 위해 vscode에서 확장 모듈을 제공하는데 "ES7 React"라는 모듈이다.
이것을 설치하고 다음과 같이 코드를 작성하면 Default 코드를 알아서 작성해준다.
- rce : class componet 생성
- rafce : allow function component 생성
- rfce : function component 생성
