HTML 태그에 커스텀 속성 부여
HTML태그는 태그의 선언과 속성으로 이루어진다.
태그의 속성(attribute)은 현재 태그의 추가적인 정보를 제공하는 일종의 메타데이터이다.
이전의 HTML은 input태그의 'type'이나 'placeholder'같은 정해진 규칙의 속성만 부여할 수 있었지만 HTML5에서는 데이터의 확장 가능성을 염두에 두고 'data-' 속성을 이용해서 다른 조작을 하지 않고도 HTML의 특정 요소에 접근할 수 있도록 허용했다.
HTML5 커스텀 데이터 속성(custom data attributes)의 특징
-
속성의 시작은 반드시 data-로 시작
-
하나의 태그에 사용할 수 있는 커스텀 데이터 속성의 개수의 제한은 없다. 즉, 원하는 만큼 커스텀 데이터 속성 추가 가능하다.
-
브라우저들은 커스텀 데이터 속성을 만나면 해석하지 않고 건너뛴다. 따라서 보여지는 화면에 아무런 영향을 주지 않는다. 그러므로 보여야 하고 접근 가능해야하는 내용은 데이터 속성에 저장하지 않는 것이 좋다.
-
자바스크립트와 CSS에서도 커스텀 데이터 속성의 정보를 사용할 수 있다.

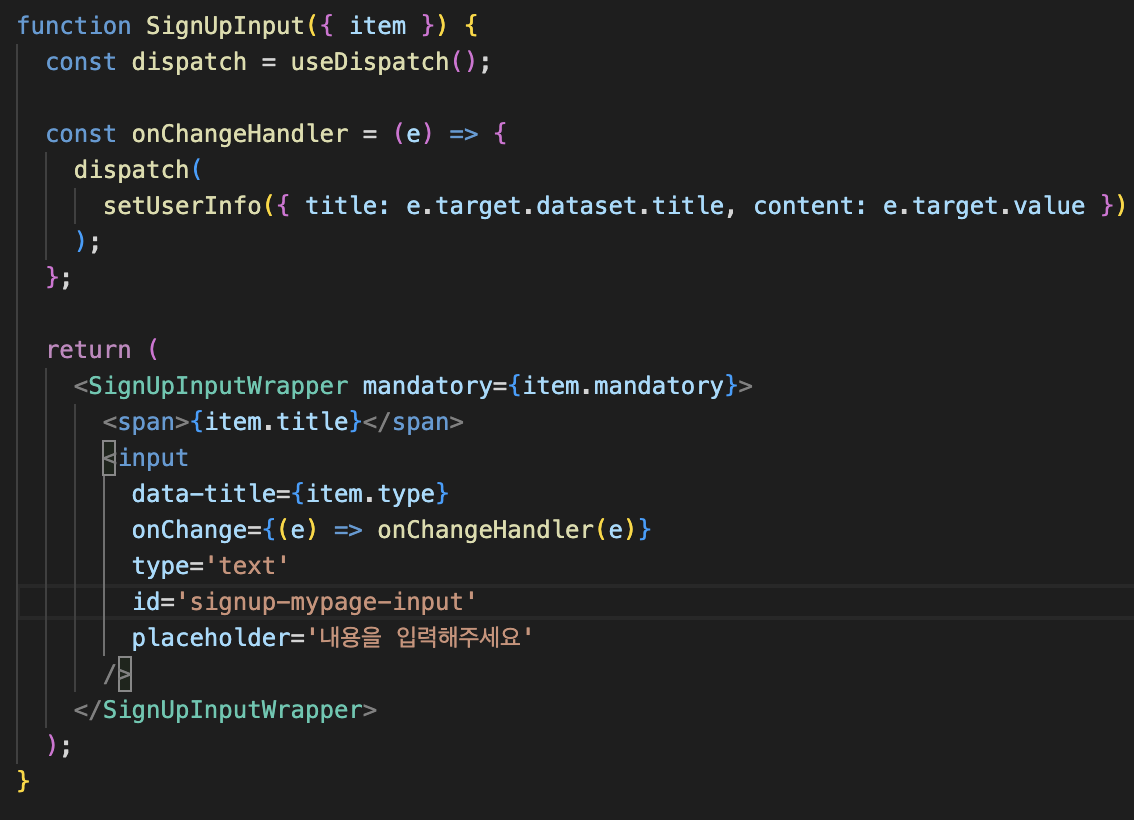
위에서 보다시피 부여할 때
<input data-title={item.type} />이렇게 'data-'의 형태로 부여하고 읽을 때는
setUserInfo({ title : e.target.dataset.title, content : e.target.value})이렇게 dataset.title로 호출한다.
