PWA란?
PWA(Progressiv Web Application).
PWA는 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 많은 특정 기술과 표준 패턴을 사용해 개발된 웹 앱이다. 기존에 서비스되는 웹 페이지를 모바일 환경에서도 별도의 포팅이나 플랫폼별로 별도로 개발하지 않아도 이용이 가능하게끔 만든 어플리케이션 형태라고 할 수 있다.
유저의 입장에서는 어플리케이션이 IOS, 안드로이드앱으로 발행된게 아니기 때문에 앱스토어나 플레이스토어에서가 아닌 웹사이트 자체를 스마트폰 홈화면에 설치하는 것으로 사용할 수 있게 된다.
PWA로 식별되기 위한 핵심 원칙
- 발견가능 : 컨텐츠를 검색 엔진을 통해 찾을 수 있어야 함.
- 설치가능 : 기기의 홈 화면에서 사용할 수 있어야 함.
- 연결가능 : 간단하게 URL을 전송해 공유할 수 있어야 함.
- 네트워크 독립적 : 오프라인이나 불안한 네트워크 연결에서 동작 가능.
- 점진적 : 최신 브라우저의 모든 기능은 사용할 수 없지만 이전 브라우저의 기본 기능은 여전히 사용할 수 있음.
- 재참여가능 : 새 컨텐츠가 사용 가능할 때마다 알림을 보내어 유저의 재참여를 도모함.
- 반응형 : 모든 기기의 화면이나 브라우저에서 사용할 수 있음.(모바일 폰, 태블릿, 노트북, TV 등등)
- 안전 : 민감한 데이터에 접근하려는 모든 제 3자로부터 안전.
PWA의 장점
-
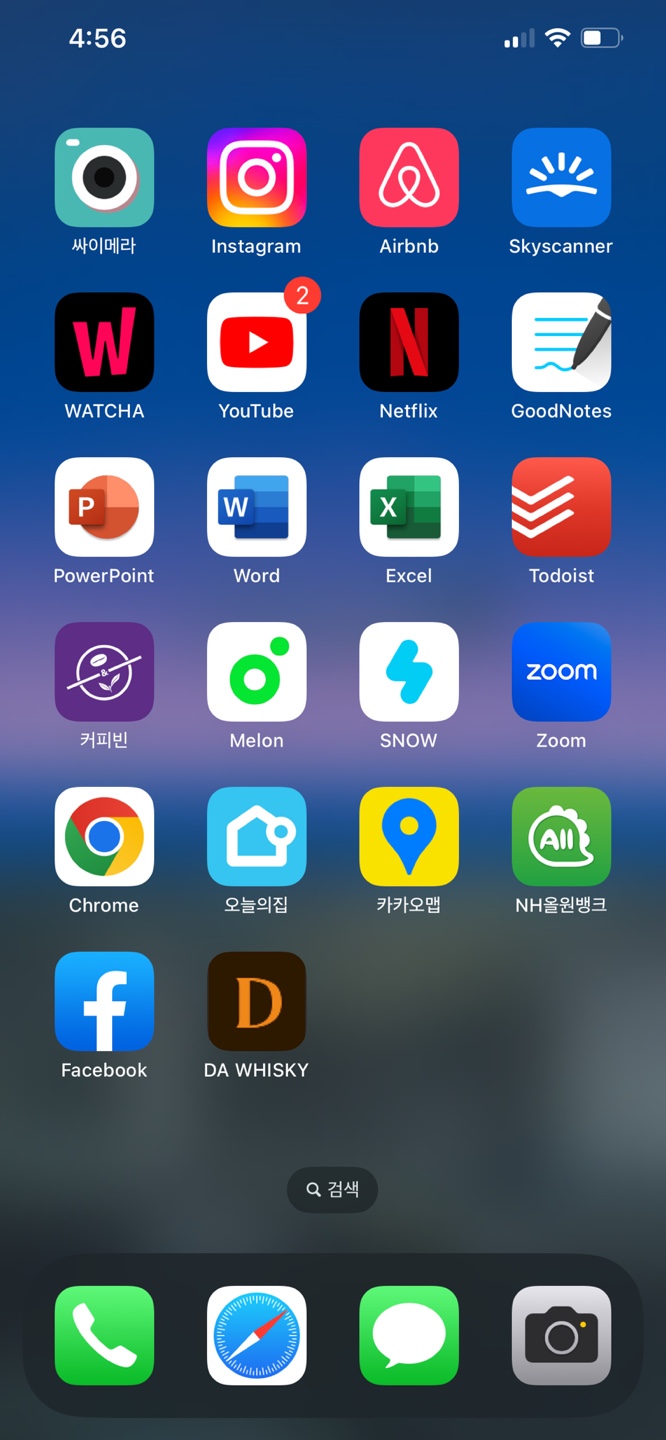
모바일기기의 바탕화면에 직접 만든 웹사이트가 설치 가능. 따라서 접속할 때마다 매번 URL을 입력해서 들어가거나 검색엔진에 검색을 해서 접속할 필요가 없다.

(최하단의 DA WHISKY가 이번 프로젝트 PWA) -
백그라운드나 오프라인 상황에서도 동작 가능. 이는 service-worker.js라는 파일과 브라우저의 Cache storage 덕분에 가능한 것이다.
- 백그라운드 : 앱이나 웹 어플리케이션이 활성화되지 않은 상태. 즉, 사용자가 해당 웹페이지를 보고 있지 않거나, 다른 앱을 사용하고 있는 상태.
- 오프라인 : 네트워크 연결 자체가 없는 상태. 오프라인에서도 일부 앱은 로컬 데이터베이스를 사용하거나 이전에 캐시된 데이터를 활용하여 일부 작업을 수행할 수 있다.

-
네이티브 앱을 모방하기 때문에 네이티브의 기능을 사용할 수는 없지만 읽기 속도, 표시 속도 등에서 이점이 있다.
-
설치유도 비용감소. 실제 앱은 앱스토어나 플레이스토어에 직접 방문해서 앱을 설치하고 다운받게 유도해야 하는데 그 마케팅 비용이 매우 많이 소요됨. 하지만 PWA는 웹사이트 방문자들에게 간단한 팝업을 띄워 설치를 유도할 수 있다.
PWA구축 요건
- HTTPS 사이트여야 함.
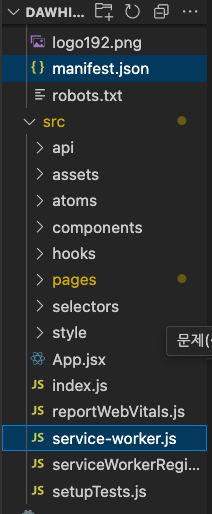
- 파일 두개가 사이트 로컬 경로에 있어야 함. manifest.json과 service-worker.js
기본 프로젝트를 npm build / yarn build 했을 경우 manifest.json파일만 생성됨. service-worker.js는 만들어 주지 않는다는 것.
따라서
yarn create-react-app 프로젝트명 --template cra-template-pwa으로 프로젝트를 생성하여 service-worker.js까지 생성시키고
index.js 파일 하단에 serviceWorkerRegistration.unregister();을 serviceWorkerRegistration.register();로 변경하고
yarn build
// or
npm run build하면 manifest.json과 service-worder.js파일이 자동으로 생성됨.

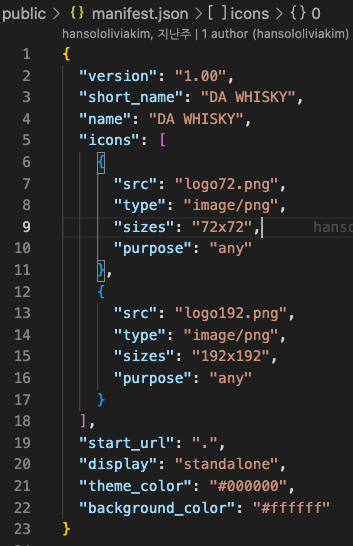
manifest.json
manifest.json파일은 해당 웹앱 서비스의 아이콘, 이름, 테마색 등 어플리케이션처럼 동작하기 위한 각종 속성이 표기된 파일이다. 보통은 최상위 디렉토리에 존재하여 index페이지에 삽입되어 동작한다.
{
"version" : "앱의 버전
"short_name" : "설치후 앱런처나 바탕화면에 표시할 짧은 12자 이름",
"name" : "기본이름",
"icons" : { 여러가지 사이즈별 아이콘 이미지 경로 },
"start_url" : "앱아이콘 눌렀을 시 보여줄 메인페이지 경로",
"display" : "standalone 아니면 fullscreen",
"background_color" : "앱 처음 실행시 잠깐 뜨는 splashscreen의 배경색",
"theme_color" : "상단 탭색상 등 원하는 테마색상",
}이렇게 간단한 설정을 하고
<link rel="manifest" href="/manifest.webmanifest">이렇게 html파일 안에 넣어줘야 하는데 보통 리액트로 설치를 하면 기본적으로 들어가있다.

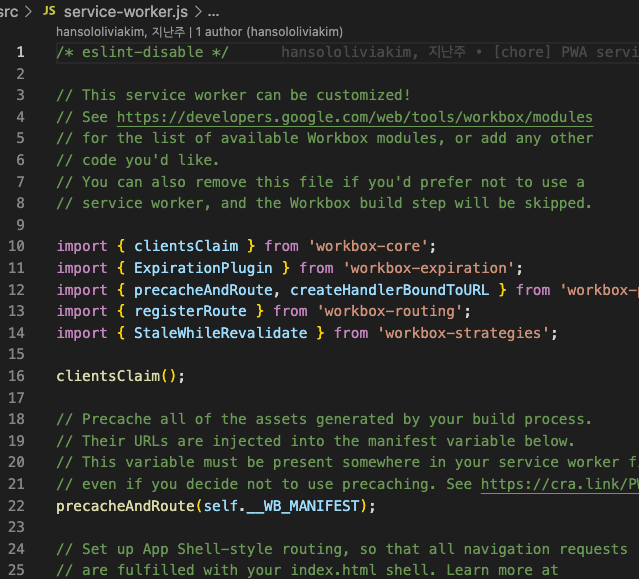
service-worker.js
서비스 워커의 모든 역할은 event에 대해 반응하는 것이다. 아래와 같은 기능을 제공한다.
1. Offline Access
2. Push Notification
3. Background Synchronization
서비스워커의 수신이벤트에 대한 추가 정보
https://my-repo.tistory.com/35
또한 앱이 홈 화면에 설치될 때 앱 구동에 필요한 이미지, 데이터들을 디바이스의 로컬 저장소에 설치하도록 돕는 파일이기도 하다. 이 파일을 잘 설정해주면 웹앱을 설치했을 때 어떤 CSS, JS, HTML, 이미지 파일이 디바이스 저장소에 설치될지를 결정할 수 있다. 이로써 오프라인에서 사용이 가능하게 된다는 것이다.

Lighthouse

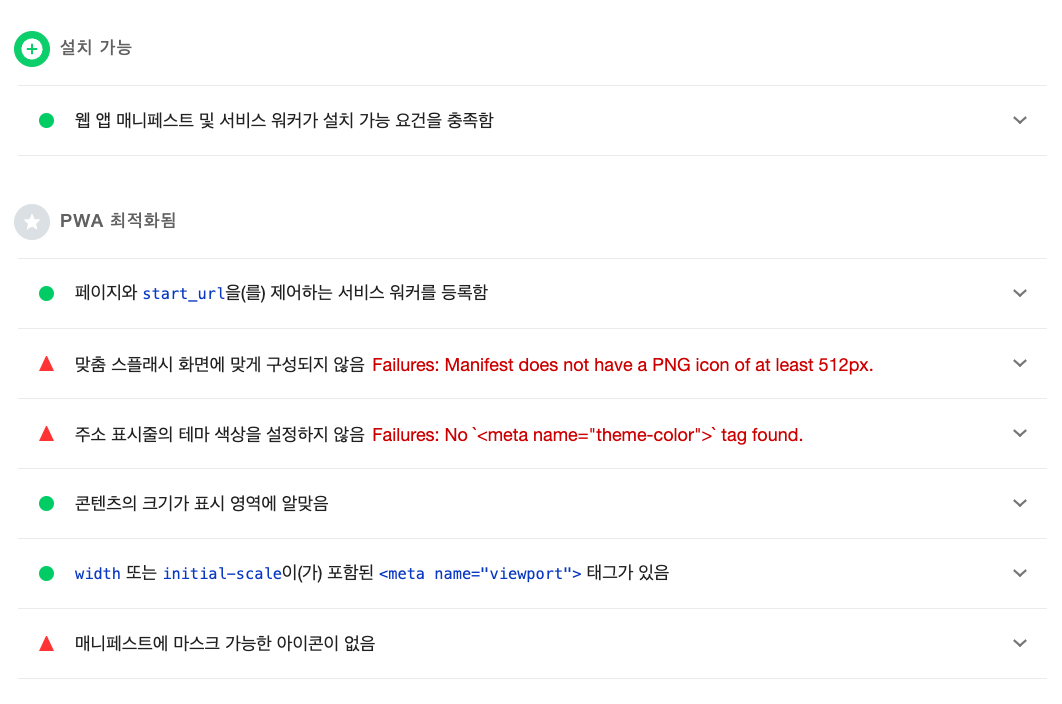
개발자 도구의 Lighthouse탭에서 상단의 페이지 로드 분석 버튼을 누르면

이렇게 PWA 설치 가능 여부와 최적화 여부를 알려준다.
