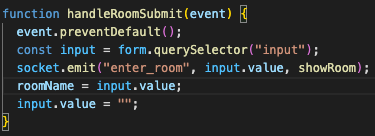
프론트엔드) 방 입장

- submit제출하면서 새로고침하지 말고,
- form객체에 input태그를 input이라고 부르자
- socket으로 "enter_room" 이벤트인거 백엔드에 알리고, input.value랑 showRoom함수 인자로 보내줄게
- 화면에 표시할 방이름을 input.value로 하자
- input칸 비워
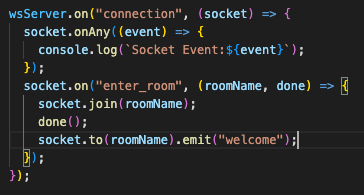
백엔드) 방 입장

- 프론트엔드에서 이벤트 "enter_room"이라면서 인자를 두개 더 줬네
- 첫번째 인자가 들어가고 싶은 방 이름이라니까 그걸로 입장시켜주고
- 뭔지는 모르지만 두번째 인자를 실행시키게 해달라네
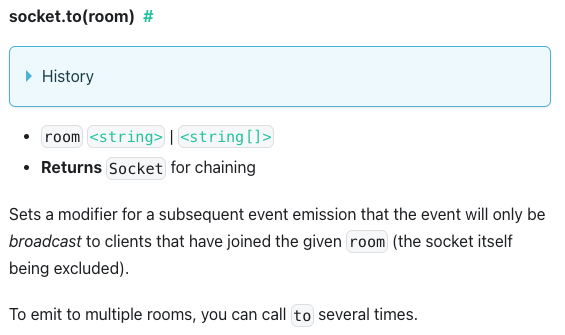
- 첫번째 인자로 준 이름을 가진 방에 참여하고 있는 모두에게 "welcome"이라는 이벤트를 전달하라네(나 자신 제외하고)
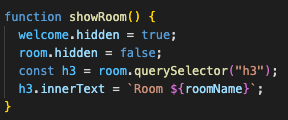
프론트엔트) 방 입장 후

- 백엔드에서 두번째로 보내준 인자 실행시키라는데, 확인해보니 showRoom이라는 함수야
- 브라우저에 그려진 welcome이라는 오브젝트 안 보이게 하고
- room이라는 오브젝트도 안 보이게 하고
- room객체의 h3태그를 h3라고 부르자네
- h3에 아까 input태그에 대한 입력값으로 들어온거 넣으라네

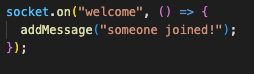
- "welcome"이라는 이벤트에만 귀 기울이기로 했는데 마침 "welcome"이벤트가 백엔드로부터 왔네
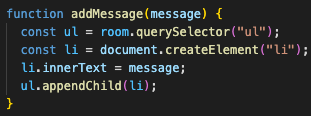
- addMessage("someone joined")라는 함수 실행해라네

- 인자를 받아와서 아래처럼 활용할거라네
- ul태그를 ul이라고 부르고
- li태그를 만들어서 li라고 부르고
- li태그 안에 인자로 받아온 message를 담고
- ul에 붙이라네

나 자신은 제외
