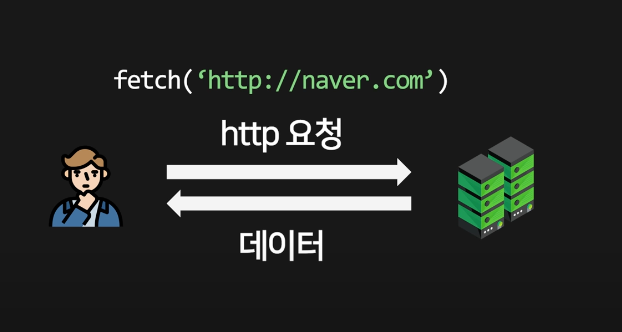
웹소켓(WebSocket) 이전의 통신 방식


 (출처 : 유튜브채널 코딩애플 https://youtube.com/@codingapple)
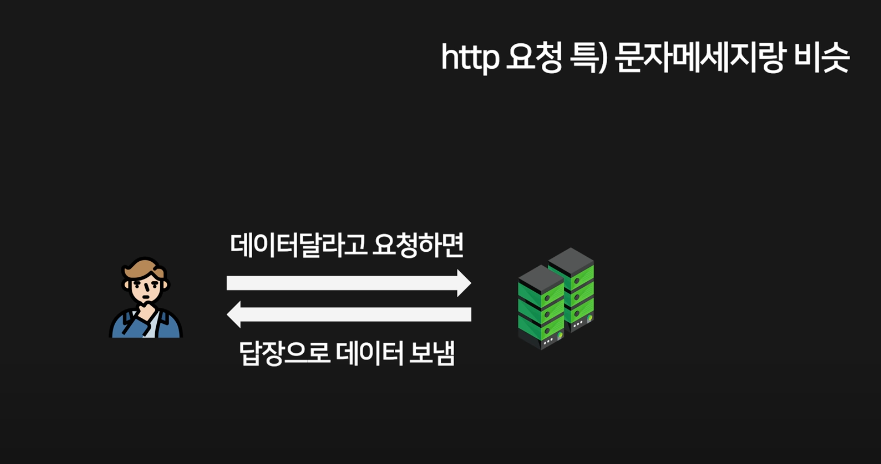
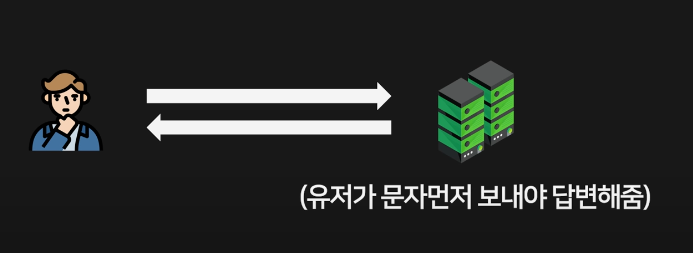
(출처 : 유튜브채널 코딩애플 https://youtube.com/@codingapple)
웹소켓(WebSocket)의 개념
웹소켓은 기본적으로 HTTP와 같이 하나의 규약이다.
Transport Protocol의 일종으로 서버와 클라이언트 간의 효율적인 양방향 통신을 실현하기 위한 구조이다. 웹소켓은 단순한 API로 구성되어 있으며, 웹소켓을 이요하면 하나의 HTTP 접속으로 양방향 메시지를 자유롭게 주고받을 수 있다.
웹소켓 이전의 배경에서는 모두 클라이언트의 요청이 없다면, 서버로부터 응답을 받을 수 없는 구조였다. 웹소켓은 이러한 문제를 해결하는 새로운 약속이었다. 웹소켓은 서버와 브라우저 사이에 양방향 소통이 가능하다. 브라우저는 서버가 직접 보내는 데이터를 받아들일 수 있고, 사용자가 다른 웹사이트로 이동하거나, 새로고침하지 않아도 최신 데이터가 적용된 웹을 볼 수 있게 해준다.
작동원리


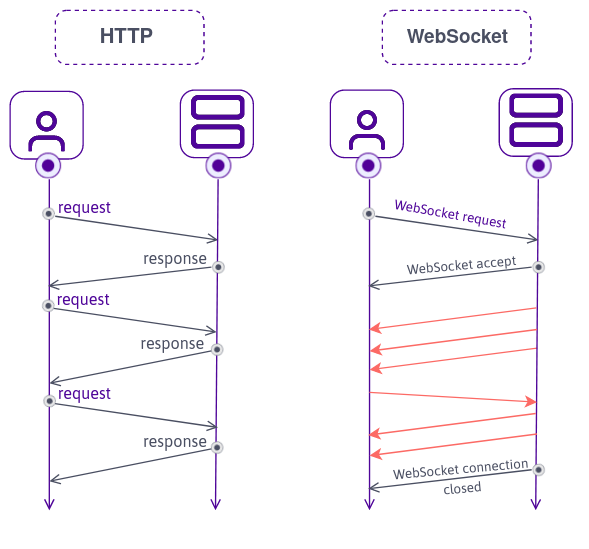
 (출처 : 유튜브채널 코딩애플 https://youtube.com/@codingapple)
(출처 : 유튜브채널 코딩애플 https://youtube.com/@codingapple)
서버와 클라이언트 간의 웹소켓 연결은 HTTP 프로토콜을 통해 이루어진다. 연결이 정상적으로 이루어진다면 서버와 클라이언트 간에 웹소켓 연결(TCP/IP기반)이 이루어지고 일정 시간이 지나면 HTTP연결은 자동으로 끊어진다.
기본적으로 웹소켓 API는 아주 간단한 기능들만을 제공하기 때문에 대부분의 경우 SockJS나 Socket.IO 같은 오픈 소스 라이브러리를 많이 사용하고 있으며 메시지 포맷 또한 STOMP같은 프로토콜을 함께 이용한다.
- TCP(Transmission Control Protocol) : 전송제어 프로토콜(전송조종규약)은 인터넷 프로토콜 스위트(IP)의 핵심 프로토콜 중 하나로 IP와 함께 TCP/IP라는 명칭으로도 널리 불린다.
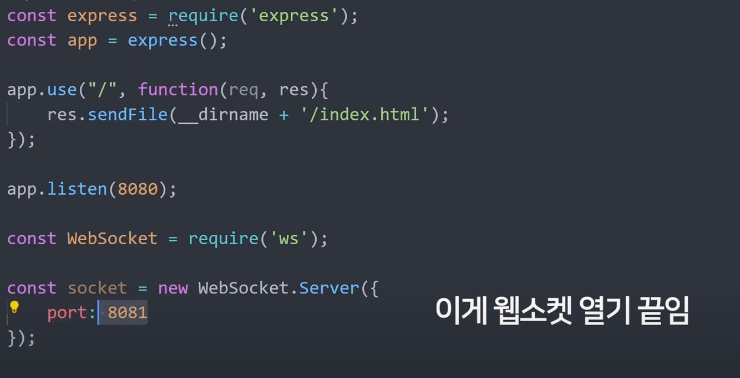
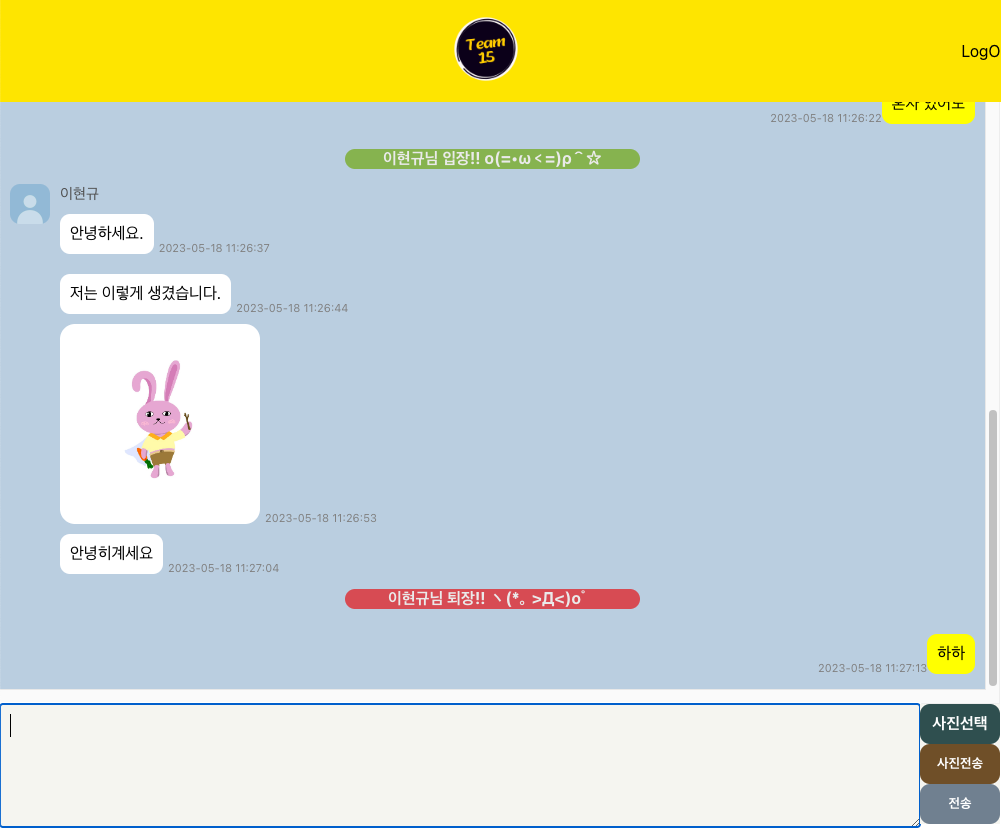
 이번 프로젝트에서 웹소켓으로 구현한 실시간 채팅 애플리케이션이다.
이번 프로젝트에서 웹소켓으로 구현한 실시간 채팅 애플리케이션이다.
기존 HTTP방식의 통신에서 클라이언트에서 요청(request)을 보내면 서버에서 응답(response)가 돌아오고, 연결이 끊어지는 방식에 너무나 익숙해진 나머지 실시간 채팅 애플리케이션을 구현하자고 마음을 먹고 팀원들과 합의를 했을 때 어떻게 기능을 구현할 수 있는지 잘 가늠이 되지 않았다. 어떻게 하면 서버의 변동사항을 서버가 감지하여 능동적으로 클라이언트에게 응답을 보내게 할 수 있을지가 잘 와닿지 않기 때문이었다.
하지만 여러모로 조사를 해본 결과 웹소켓이라는 또다른 통신규약이 있고, 기본적인 컨셉은 클라이언트의 요청이 가면 응답이 오고 연결이 끊어지는 것이 아니라, 요청에 대한 응답을 하고 다음 요청을 기다리고 있는 형태로 계속해서 진행된다는 것을 알고 굉장히 신선하다고 느꼈다. 서버는 클라이언트의 요청에 응답하고, 다음 요청을 기다리게 되며, 클라이언트 또한 서버의 선발적인 응답을 기다리는 상태가 되는 것이다.
그리고 이러한 기술이 실시간 채팅, 주식거래, 경매처럼 실시간성이 보장되어야 하는 서비스에 활용될 수 있다는 사실이 흥미로웠다.
