구글 폰트 활용하기
ex)
<style>
@import url("https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Lobster&family=Nanum+Pen+Script&display=swap");
* {
font-family: "East Sea Dokdo", cursive;
font-family: "Lobster", cursive;
font-family: "Nanum Pen Script", cursive;
}
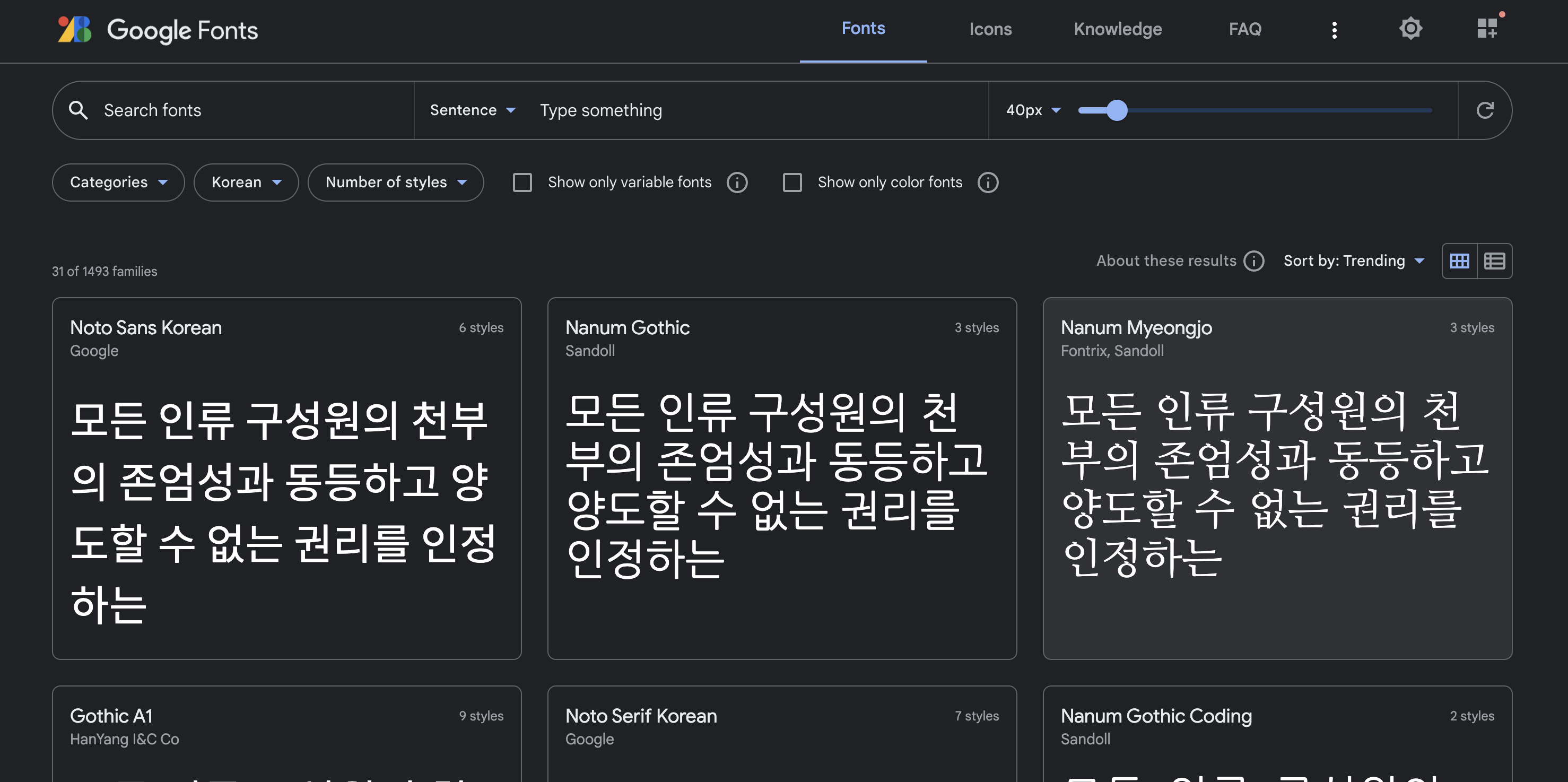
</style>구글 폰트는 웹사이트(https://fonts.google.com/?subset=korean¬o.script=Kore)에서 자유롭게 활용할 수 있다.

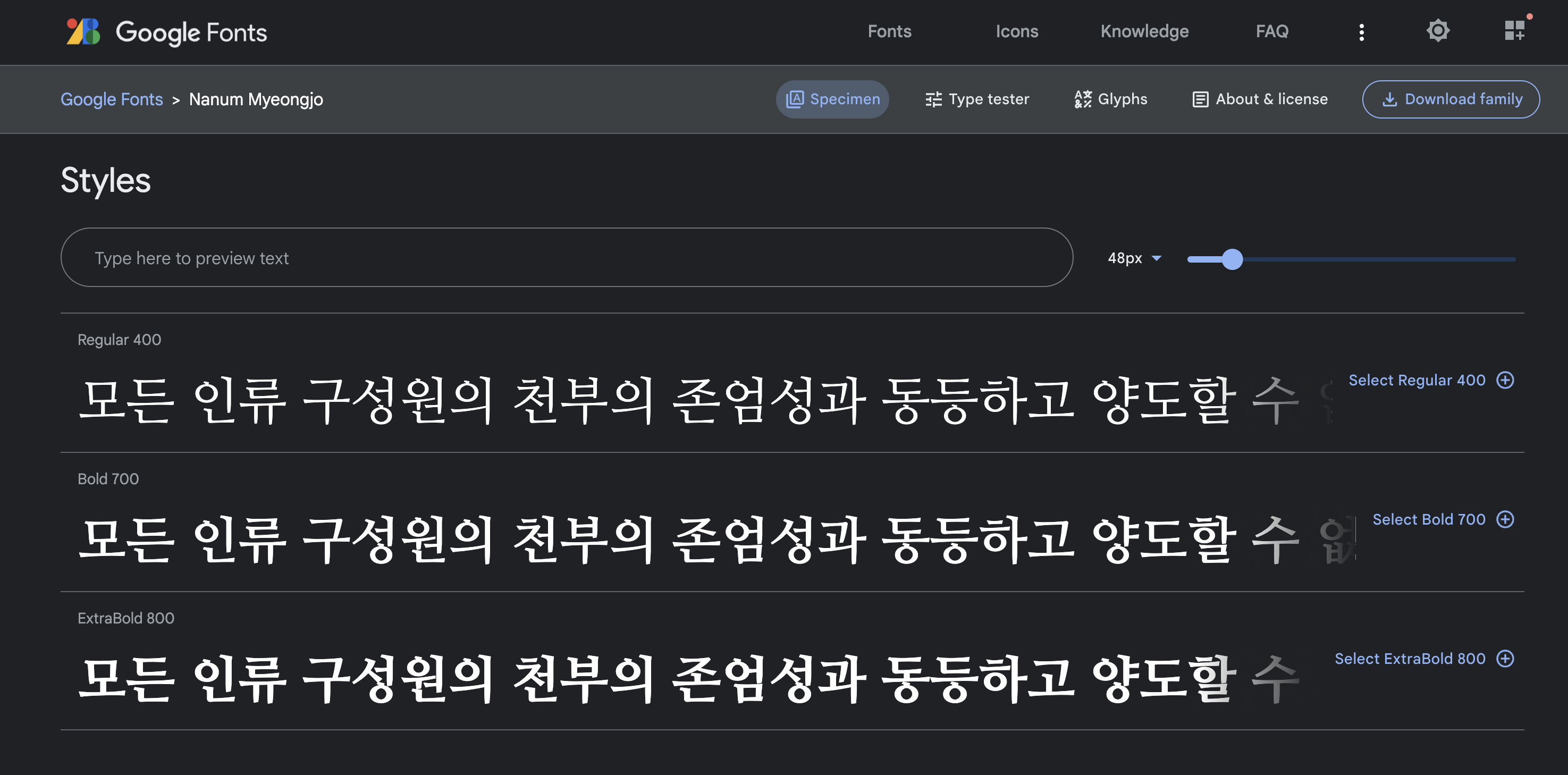
해당 화면에서 원하는 폰트를 선택하고

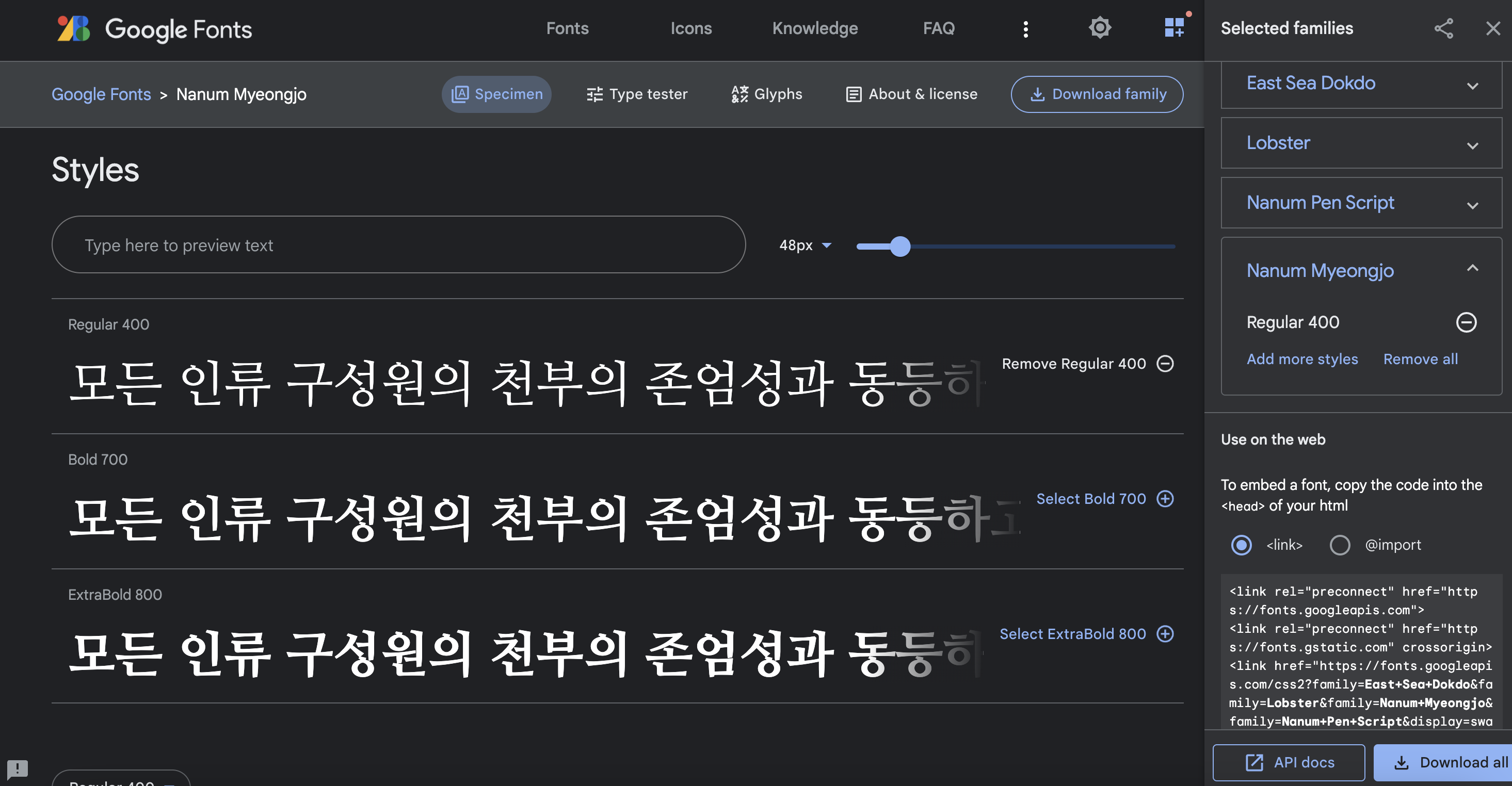
해당 폰트 내에서 파란 글씨로 쓰인 원하는 항목 "Select ~"을 선택한다.

우측의 'import' 항목을 선택하여 관련된 내용을 복사+붙여넣기한다. 붙여넣기 하는 곳은 <style> 태그 내부.

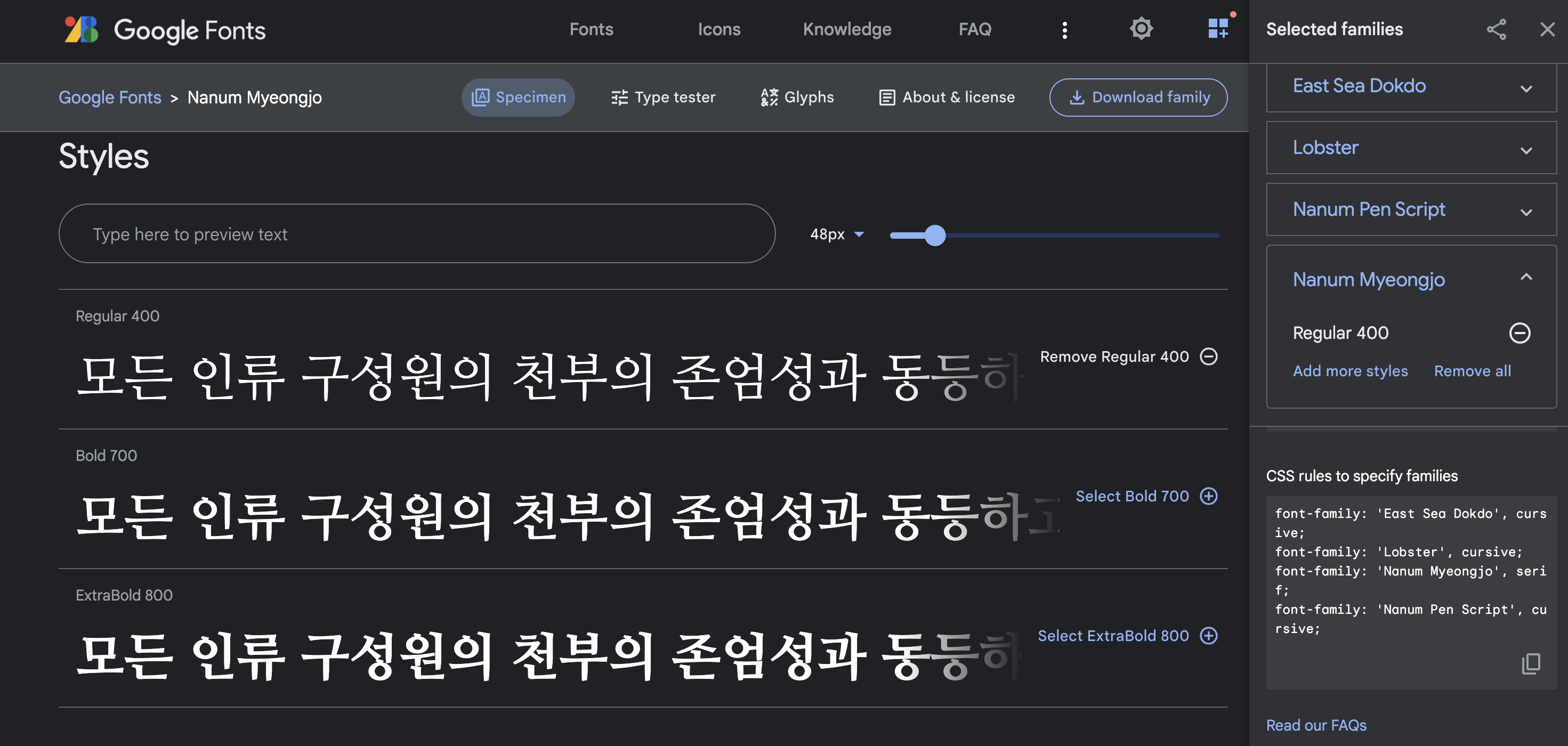
다시 우측의 스크롤을 내려서 'CSS rules to specify families' 부분의 관련된 내용을 복사+붙여넣기한다. 붙여넣기 하는 곳은 <style>태그 내부에 적용하고자 하는 태그 내부
<style>
* {font-family: 'East Sea Dokdo', cursive;
font-family: 'Lobster', cursive;
font-family: 'Nanum Myeongjo', serif;
font-family: 'Nanum Pen Script', cursive;}
</style>파일 분리
css와 관련된 <style>내부의 내용을 '파일명.css' 파일로 새로 만들어서 붙여넣고, 원본이 되는html파일의 <heae>태그 내부에 <link>태그를 만들어서 <link rel=stylesheet" type="text/css" href="파일명.css"> 이런 형태로 파일을 분리하여 적용시킬 수 있다.
부트스트랩
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html><head> 내부에 <link>태그와 <script>태그 부분처럼 복사 붙여넣기하면 부트스트랩 웹사이트(https://getbootstrap.com/docs/5.0/components/buttons/)의 내용을 활용할 수 있다. 태그에 상기 부분을 코딩한 이후에는 필요한 태그들을 복사하여 붙여넣기만 해도 사용할 수 있게 된다.
image 파일을 불러올 때
image 파일을 불러올 때는 이하 세줄의 코드가 늘 함께하게 된다.
<style>
.태그의 클래스명 or 태그의 아이디명{
background-image: url();
background-position:
background-size:
}
</style> ex)
<style>
.태그의 클래스명 or 태그의 아이디명{
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
}
</style>배포할 때
배포할 때 최소한 하나의 파일명은 "index.html"이어야만 한다.
