제이쿼리에서 내가 쓰고자하는 것을 잡아올때
$('#아이디값')
id값을 준다음에 제이쿼리로 불러온다!
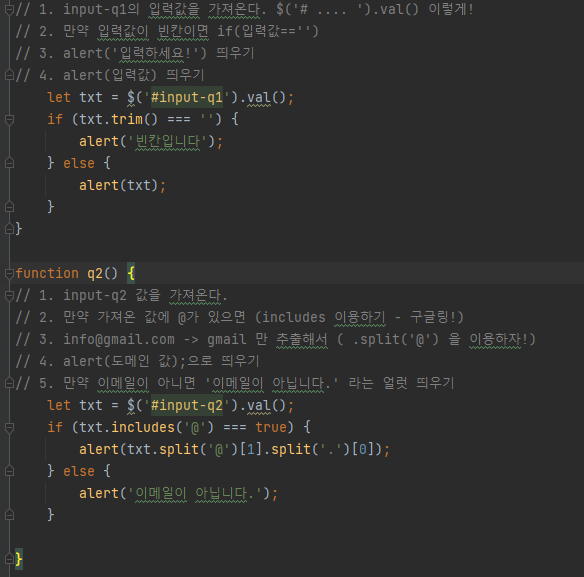
.val() -> value 값 가져오기
.show() -> 보이게 하기
.hide() -> 숨기기
show, hide는 메뉴 등을 만들때 css로 display: none; 처리후 제이쿼리로 처리하면 되겠다.
toggle()을 이용하면 더 편하지 않을까 싶다.

trim() - 문자열 앞뒤에 공백 없애주기
split('') - ''안에 들어가는 문자기준으로 나누기