몇시간안에 1주, 2주차를 끝냈다.
2개월반동안 국비로 들었던 수업을 핵심만 요약해서 다시 공부한 기분이다.
물론 jQuery는 처음 배웠지만 말이다.
2주차 핵심은 jQuery와 Ajax를 이용해서 API를 받아와 화면에 렌더링하는것이다.

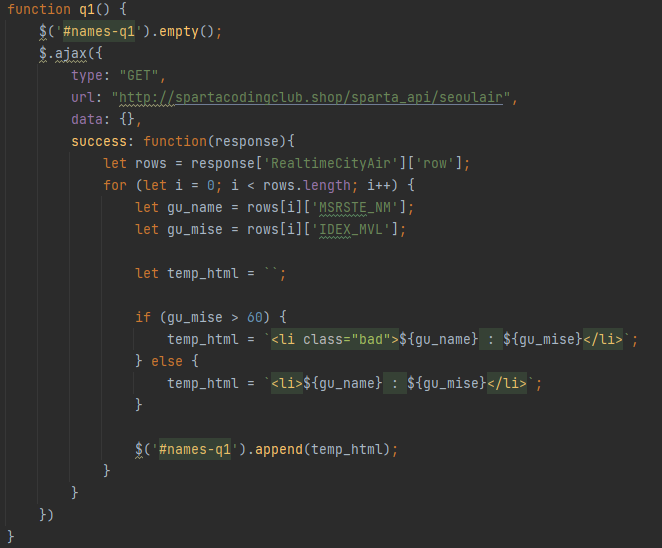
위 사진은 버튼에 onclick을 주어서 버튼을 클릭했을때 내가 받아온 API를 화면에 렌더링 하는것이고

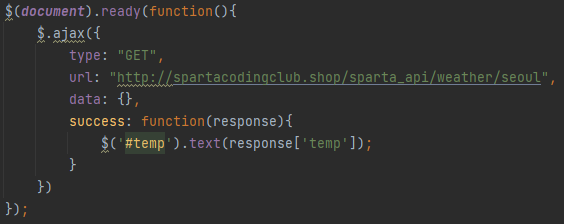
위 사진은 웹페이지가 켜지자마자 바로 기능을 구현하는것이다.
두개가 다른점은 onclick처럼 동작하는 함수는 그냥 함수를 선언해서 API를 받아오는 방식인데,
두번째사진은 $(document).ready( 넣을 함수 ) -> 웹페이지 켜자마자 (넣을 함수) 동작이다.
또 자바스크립트라면 getElementById 나 querySelector로 부모, 자식 등을 찾아서 잡아오겠지만, 제이쿼리는 간단하게 ID명을 줘서 $('#아이디명')으로 찾아온 다음 원하는 명령을 해준다.
단순히 키값만 변하는게 아닌 li같은 html을 넣어줘야한다면 백틱안에 html을 전부 넣어준다.
데이터를 렌더링 할때는 함수 초기에 reset을 해줘야해서 기존데이터를 지우고 렌더링하기!
response 받아온 후에 꼭 console.log로 받아온 데이터 확인한다음 진행하기!!
** json데이터는 ['문자'] 이렇게 받아오기(따옴표)
이상 Ajax get 방식이다.
