https://okky.kr/articles/1460429#note-1708949

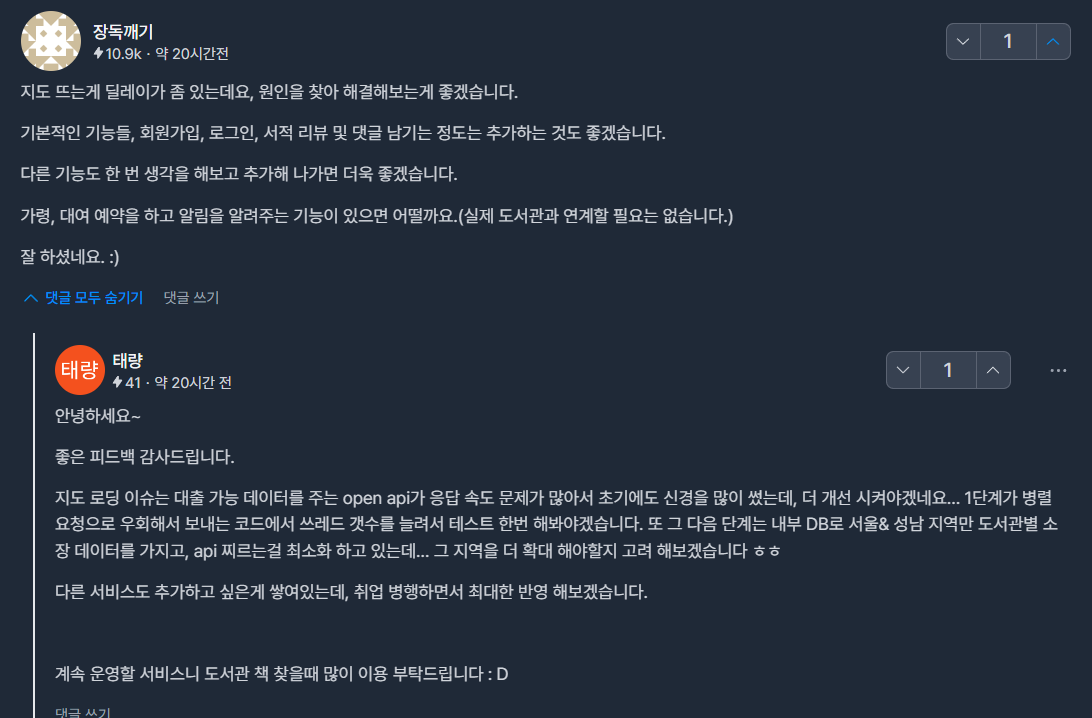
지도에 대출 가능한 도서관을 표시 해주는 기능에서의 피드백이 들어왔다. 나한테는 어떤 상황인지 아니깐 로딩이 늦는게 대수롭지 않았는데, 사용자 입장에서는 그렇지 않은거 같다. 서비스에 가서 나도 로딩을 기다려 보니 좀 개선이 필요하긴 한 것 같다고 느껴진다.
수치 확인
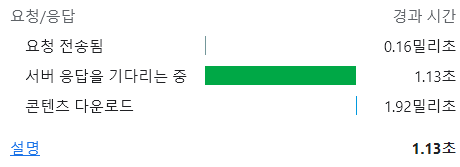
- 5개 정도의 도서관이 뜨는 '아프니까 청춘이다' 1.08s
- 12개 도서관이 뜨는 '자존감 수업' 1.6s
문제가 있긴 하다...! 하나하나 파헤쳐 보자.
가설 1. 병렬 요청 시 멀티쓰레드 갯수를 늘려보자.

현재는 10개의 쓰레드를 기본값으로 쓰고 있다. 2배인 20개로 올려서 '자존감 수업'을 찾아보자.

1.6s -> 1.13s로 0.5s나 줄었다!!
쓰레드를 30개로 해볼까...?

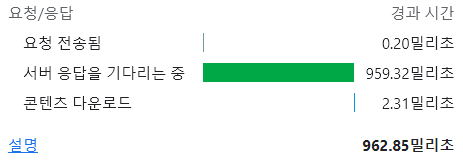
1.13s -> 962ms로 163ms 감소 했다!
자 다음 쓰레드 40개 가자!

다시 느려졌다. 아마도

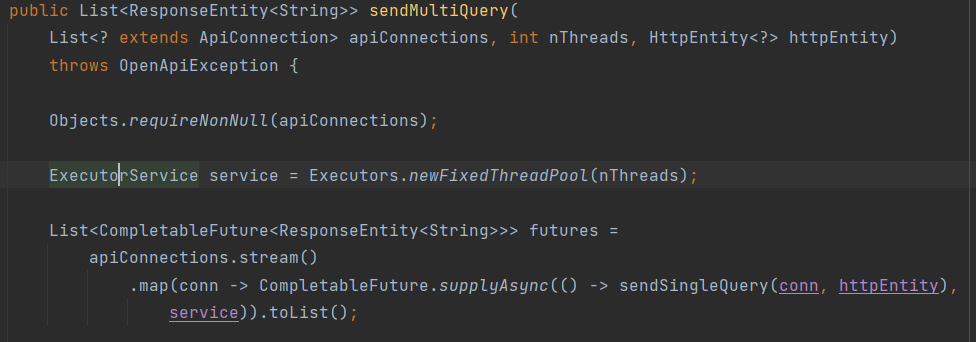
ExecutorService중에 newFixedThreadPool을 사용하고 있는데, 쓰레드를 만드는 과정에서 생기는 오버헤드 때문에 오히려 성능이 더 떨어지는 것 아닐까??
쓰레드 갯수를 다시 30개를 줄여서 몇 번만 더 테스트를 해보자. 우연의 결과는 지양하기 때문에!


다시 쓰레드 20개로 가보자!

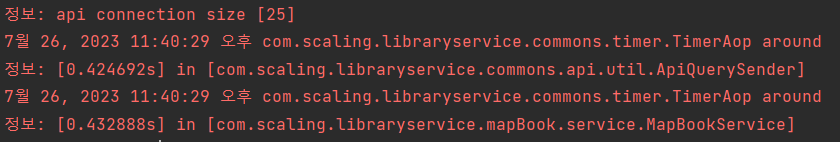
서버에서의 응답 속도는 어떨까?

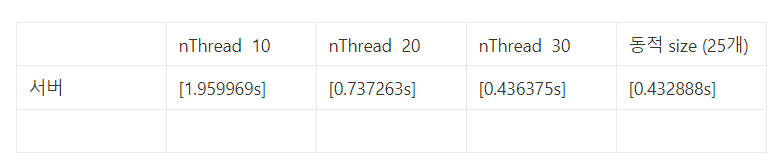
해결 방법을 찾았다!!
서버에서의 원인은 api에 요청 해야하는 도서관 갯수 보다 thread의 갯수가 적으면 속도가 급격하게 저하되는 문제이다. 그래서 이 케이스에 대해선 25개의 요청을 보내야 하는데, 30개가 제일 성능이 빨랐던 이유가 25개를 충분히 커버 할 수 있었다. 40개는 불필요한 쓰레드 생성에 따른 오버헤드 때문!

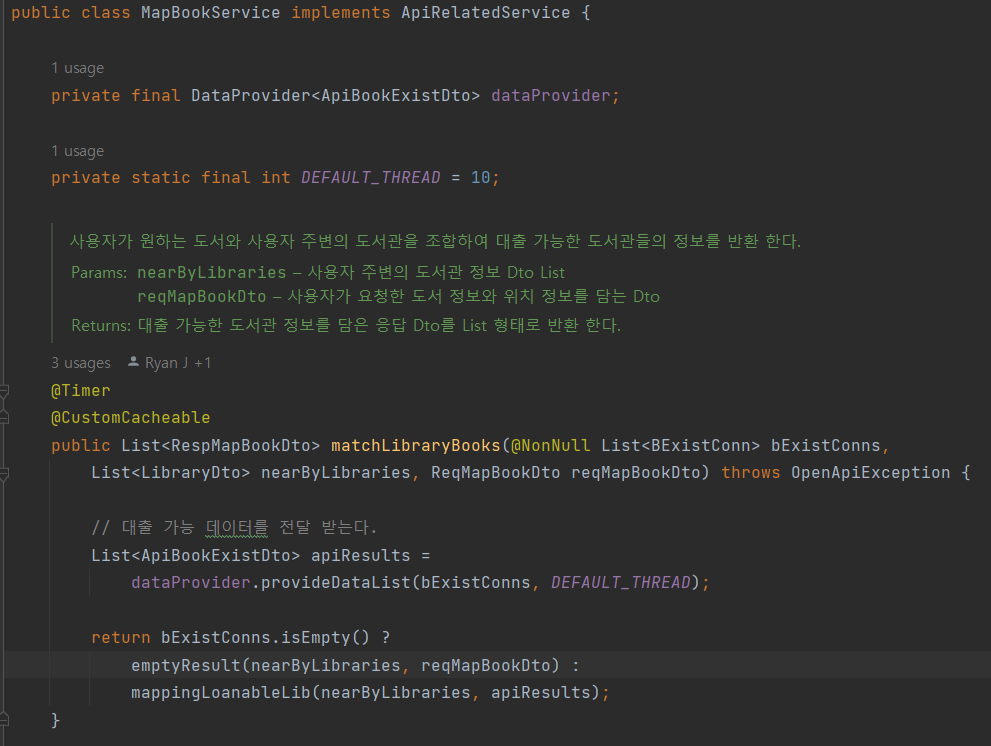
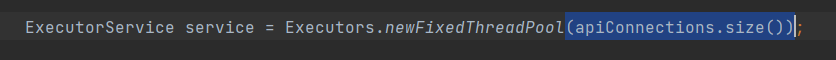
그러면 해결 방법은 명쾌하다. thread의 갯수를 지정 할 것이 아니라, 요청 해야하는 도서관의 갯수에 따라 동적으로 조절되게 하면 된다!

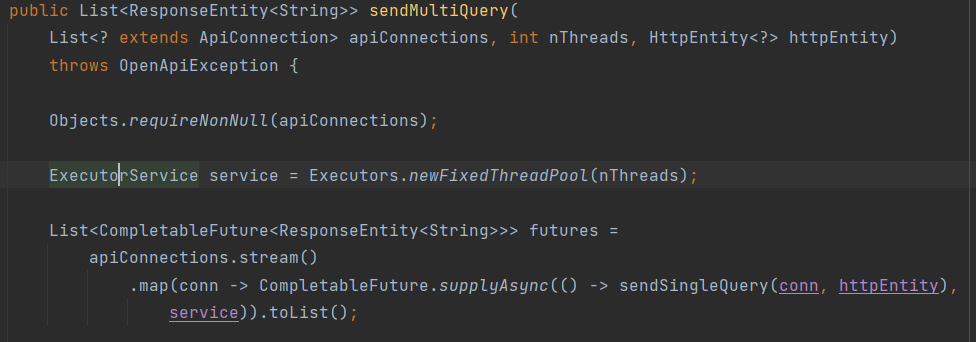
기존의 코드에서는 service 객체가 nThreads를 지정해서 thread 갯수를 결정 했었다. 불필요한 쓰레드 생성으로 낭비도 줄여야 하며, 쓰레드가 부족하면 다른 쓰레드가 task를 완수 할 때까지 기다려야 함으로 이것을 최소화 하기 위해선 api 연결을 추상화한 ApiConnection을 담는 List의 size만큼만 쓰레드를 생성하면 될 것이다..!!

사용자를 위해 로딩 되고 있는 중임을 알리자..!
https://codepen.io/olliex/pen/BaRYLG
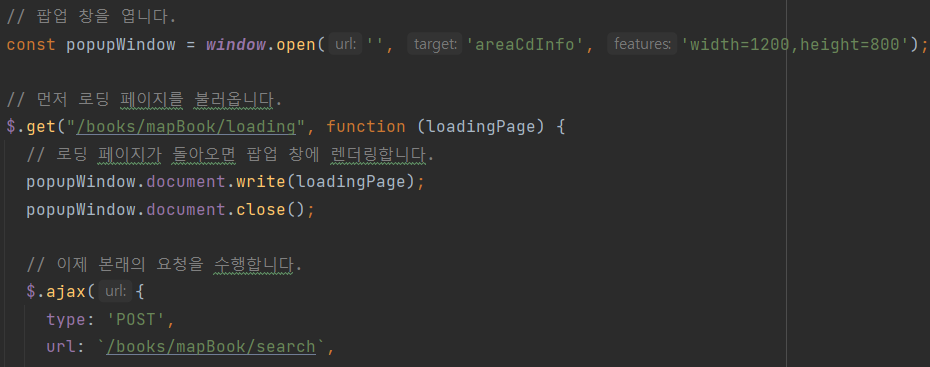
애니메이션 코드를 참고해서 로딩 페이지를 따로 하나 만들고,
원래는 서버에서 응답이 왔을 때 팝업창을 열었지만, 서버로 부터 요청이 오기전에 먼저 빈 팝업창을 열어 두는 것으로 변경!