Display
CSS display 속성은 요소를 배치할 때 사용할 레이아웃을 설정한다.
대표적으로 Block, Inline이 있다.
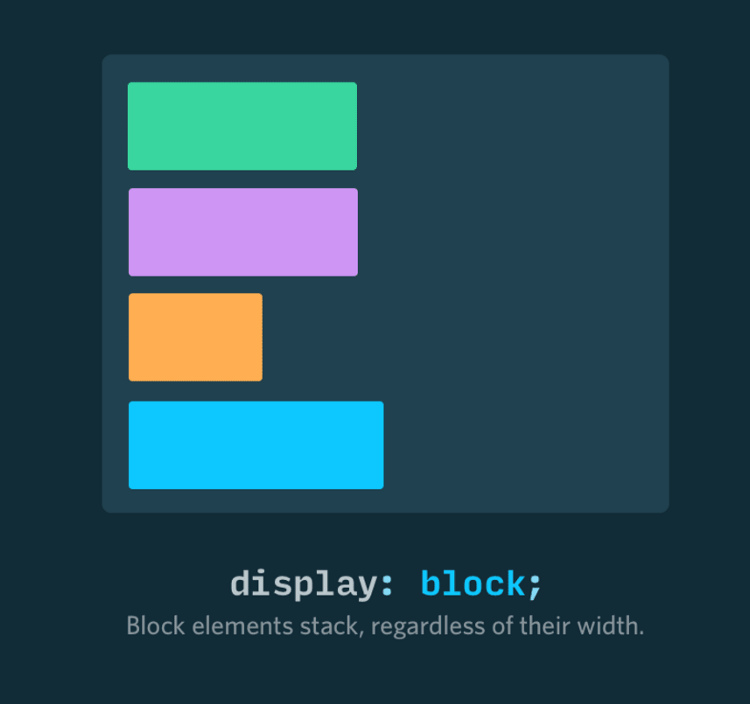
Display: Block
Block요소는 영역 전체를 차지
Display block인 요소는 지정된 영역의 전체를 차지해서 다른 요소가 침범하지 못하도록 막는다.
세로배치가 기본적으로 적용되며 Box model의 모든 속성(width, height, padding, border, margin)이 사용 가능하다.

Block의 특정
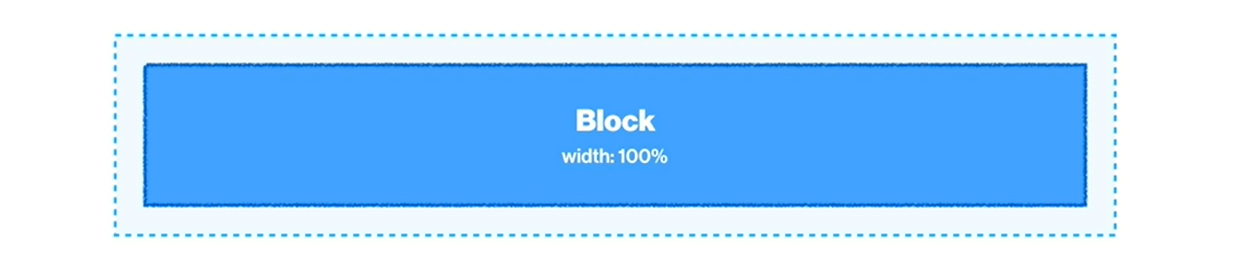
- 요소의
width를 선언하지 않은 경우,width= 부모의 content-box의 100%
<body>
<!-- parent의 width값은 body의 width값과 동일 -->
<div class="parent">
<!-- child의 width값은 parent의 width값과 동일 -->
<div class="child">
Hello CSS
</div>
</div>
</body>
- 따로
width를 선언한 경우, 남은공간은margin으로 자동 적용
<body>
<!-- parent의 width값은 body의 width값과 동일 -->
<div class="parent">
<!-- parent의 width - child1의 width값을 margin-right로 지정 -->
<!-- child1의 margin-right = 600px -->
<div class="child1">
Hello CSS1
</div>
<!-- parent의 width - child2의 width값을 margin-right로 지정 -->
<!-- child2의 margin-right = 900px -->
<div class="child2">
Hello CSS2
</div>
</div>
</body>* {
box-sizing: border-box;
margin: 0;
}
.child1 {
width: 400px;
background-color: #ffc82c;
}
.child2 {
width: 100px;
background-color: #0066ff;
}
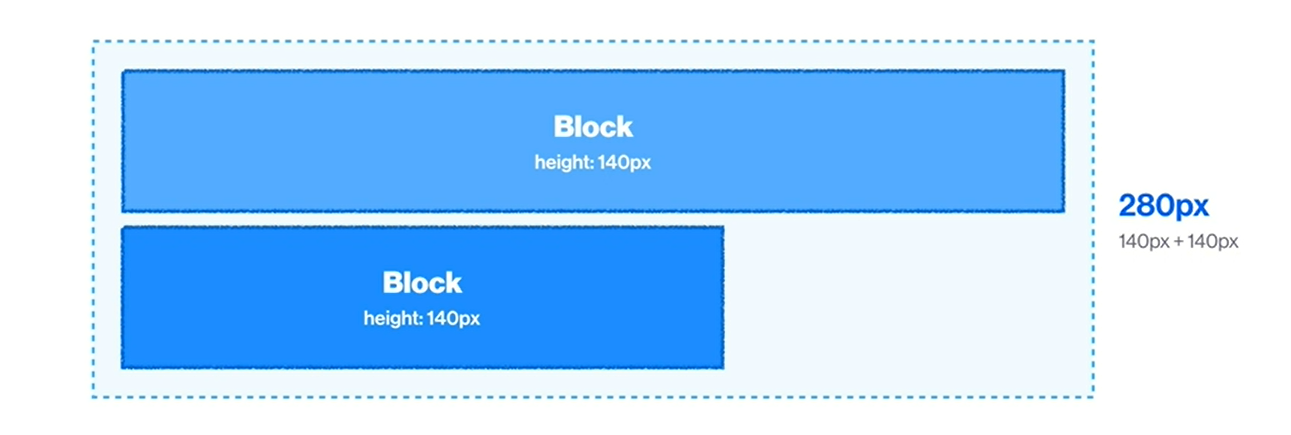
- 요소 부모의
height를 선언하지 않을 경우, 자식 요소의height의 합 = 부모의height
<body>
<!-- parent에 height값은 자식들의 height값의 합인 200px -->
<div class="parent">
<div class="child1">
Hello CSS1
</div>
<div class="child2">
Hello CSS2
</div>
</div>
</body>* {
box-sizing: border-box;
margin: 0;
}
.child1 {
height: 100px;
}
.child2 {
height: 100px;
}
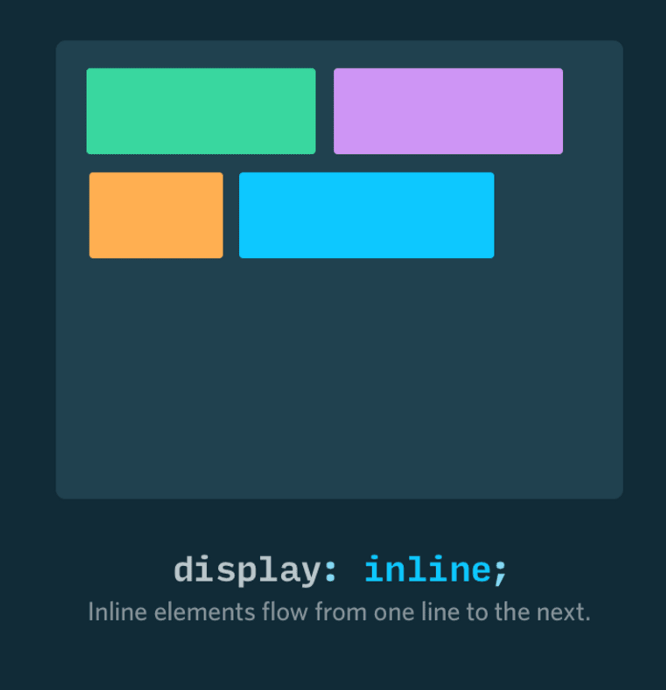
Display: Inline
Inline요소는 자신의 크기만큼 영역을 차지
Display Inline의 가장 큰 특징은 흐름을 유지하며 줄간격에 맟춰 차례대로 옆으로 흐르려고 한다는 점이다.
즉 Block은 면(영역), Inline은 선(흐름)을 차지한다.
Block과 반대로 가로배치가 기본적으로 적용되며 흐름의 성질을 깨드리는 Box model의 속성은 사용이 불가능하다.

Inline이 사용하지 못하는 속성
-
width,height -
padding-top,padding-bottom -
border-top,border-bottom -
margin-top,margin-bottom
참고 자료
김버그의 CSS는 재밌다 - 기초부터 실무 레벨까지
display - CSS: Cascading Style Sheets | MDN

