Float
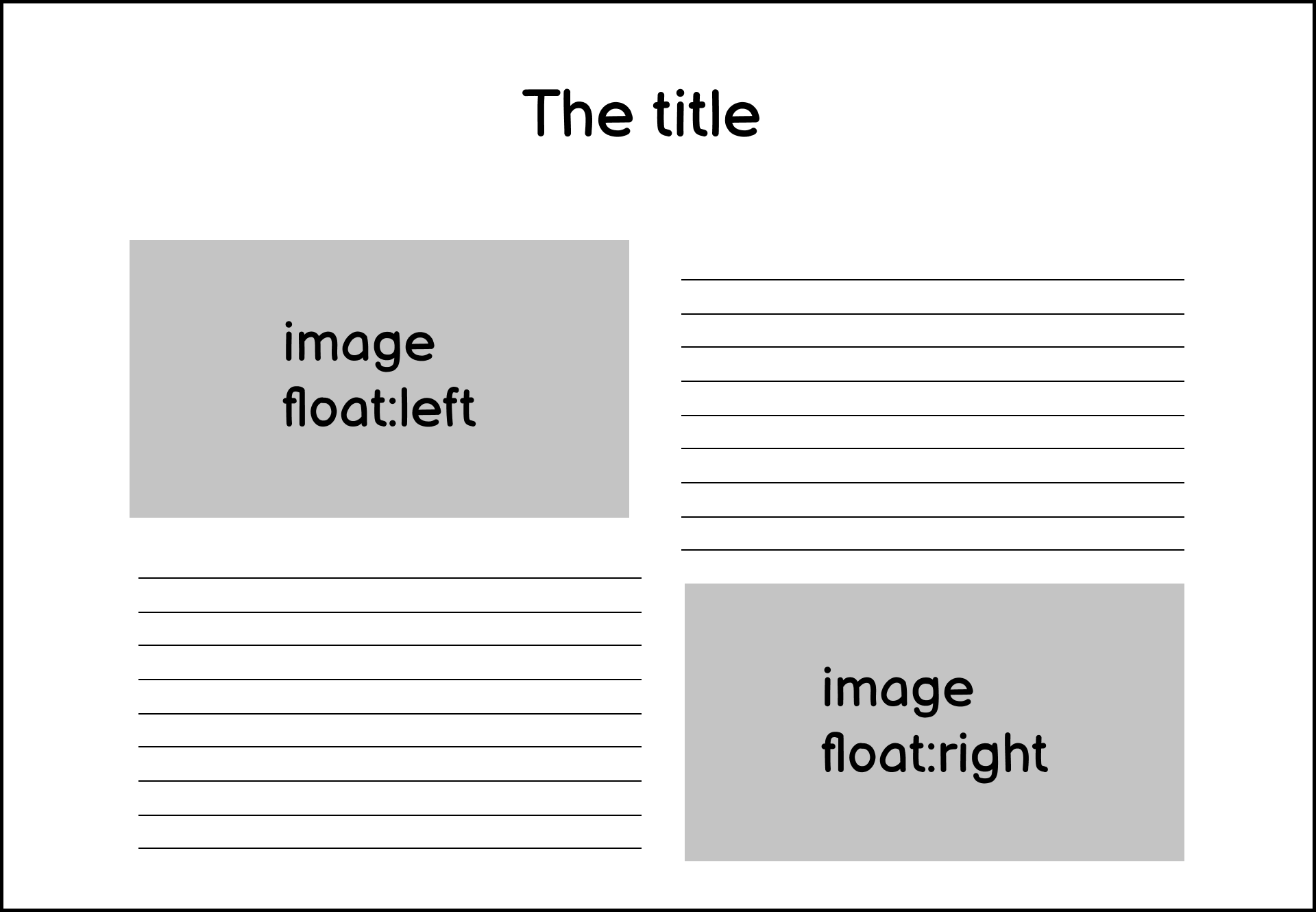
요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정
CSS 속성(property) float은 block요소들을 가로, 세로배치 하기 위해 사용한다.
float은 left, center, right의 속성값을 사용하여 현재위치에 붕뜬 뒤 설정한 방향으로 자신이 갈 수 있는 선에서 움직인다.

Float를 사용한 효과
-
block,inline,inlineblock속성값이 전부block으로 변경되어 Box model의 모든 속성이 사용 가능 -
block은 자신이width를 제외한 나머지는margin으로 채우지만float를 사용하게 되면 채우지 않는다.
Float를 사용한 가로배치 예제
<body>
<div class="parent">
<div class="red">red</div>
<div class="yellow">yellow</div>
<div class="blue">blue</div>
</div>
</body>* {
box-sizing: border-box;
margin: 0;
}
.parent {
width: 400px;
}
.red {
float: left;
width: 200px;
height: 200px;
background-color: red;
color: white;
}
.yellow {
float: left;
width: 200px;
height: 200px;
background-color: yellow;
color: white;
}
.blue {
float: left;
width: 200px;
height: 200px;
background-color: blue;
color: white;
}위 코드의 실행 순서는 다음과 같다.
-
red 붕뜨고
float=left로 자신이 갈 수 있는 가장 왼쪽으로 이동 -
빈자리를 yellow와 blue가 한칸씩 올라온 뒤 부모의
height값 조정 -
yellow가 붕뜨고
float=left로 자신이 갈 수 있는 가장 왼쪽인 red의 오른쪽위치로 이동 -
빈자리를 blue가 한칸 올라온 뒤 부모의
height값 조정 -
blue가 붕뜨고
float=left로 자신이 갈 수 있는 가장 왼쪽자리를 찾는다. 해당 위치는 yellow에 오른쪽부분인데 부모의 크기가 부족하므로 빨간색 밑으로 이동 -
자식 모두
float가 되었기 때문에 부모의height값은 0이된다. 즉 영역을 차지하지 않으므로 요소가 없다.

Float의 문제점
Float는 레이아웃의 붕괴를 유발
float를 사용하면 blockbox들은 float된 요소들을 없는 box로 취급한다.
하지만 text, image같은 inline요소들은 float된 요소들을 감지한다.
즉 float를 사용하면 다른 block요소들은 float된 영역을 잡을 수 없지만, block내 content는 여전히 float된 요소들의 영향을 받아서 레이아웃이 붕괴된다.

float로 인한 레이아웃이 붕괴 해결법
overflow: hidden:float된 자식을 가지고 있는 부모에게overflow: hidden을 사용하면 벗어났던float의 자식을 찾아준다.
.parent {
overflow: hidden;
}clearfix:clear: left,right,both속성으로 입력된 방향에 float된 요소를 감지한다. 단clear속성은display가block인 요소에만 사용이 가능
pseudo-elemrnt:float로 인하여 레이아웃이 붕괴되는 것은 스타일적인 문제이므로 CSS로 해결, 가상요소는 각 요소당 2개씩 가능(::before,::after)
/* pseudo-elemrnt를 이용해서 float된 자식의 영역을 감지해 부모의 영역을 설정 */
.parent::after {
content: '';
display: block;
clear: left;
/* right, left, both */
}참고 자료
float - CSS: Cascading Style Sheets | MDN
김버그의 CSS는 재밌다 - 기초부터 실무 레벨까지

