
JavaScript란?
웹페이지에 생동감을 불어넣기 위해 만들어진 프로그래밍 언어
JavaScript란 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어이다.
자바스크립트로 작성한 프로그램을 스크립트(script)라고 부르며 스크립트는 웹페이지의 HTML 안에 작성할 수 있는데, 웹페이지를 불러올 때 스크립트가 자동으로 실행된다.
즉 HTML, CSS를 활용하여 브라우저의 기본 골격, 스타일을 구현하고 JavaScript 그 위에 동적인 효과를 추가한다.
JavaScript의 발전
1995년 개발된 JavaScript는 초기 브라우저 환경에서 HTML, CSS와 함꼐 사용되었다.
하지만 2009년 Node.js가 개발되면서 컴퓨터환경에서도 JavaScript를 사용할 수 있게 되었다.
Node.js의 등장으로 인해 컴퓨터 파일들을 읽기(READ), 쓰기(Write)뿐만 아니라 네트워크통신, 백엔드서버 구현등 JavaScript의 활용범위가 비약적으로 커졌다.
자바스크립트 엔진
브라우저가 JavaScript코드를 실행하려면 브라우저 자체에 내장되 있는 자바스크립트 엔진이 필요하다.
JavaScript코드가 실행(Runtime)되면 자바스크립트 엔진이 코드를 한줄씩 번역해서 실행하는데 이를 인터프리터라고 한다.
브라우저별 엔진
-
Crome, Edge, Node.js →
V8 -
IE(Internet Explor) →
Chakra -
Safari →
JavaScript Core -
Firefox →
SpiderMonkey
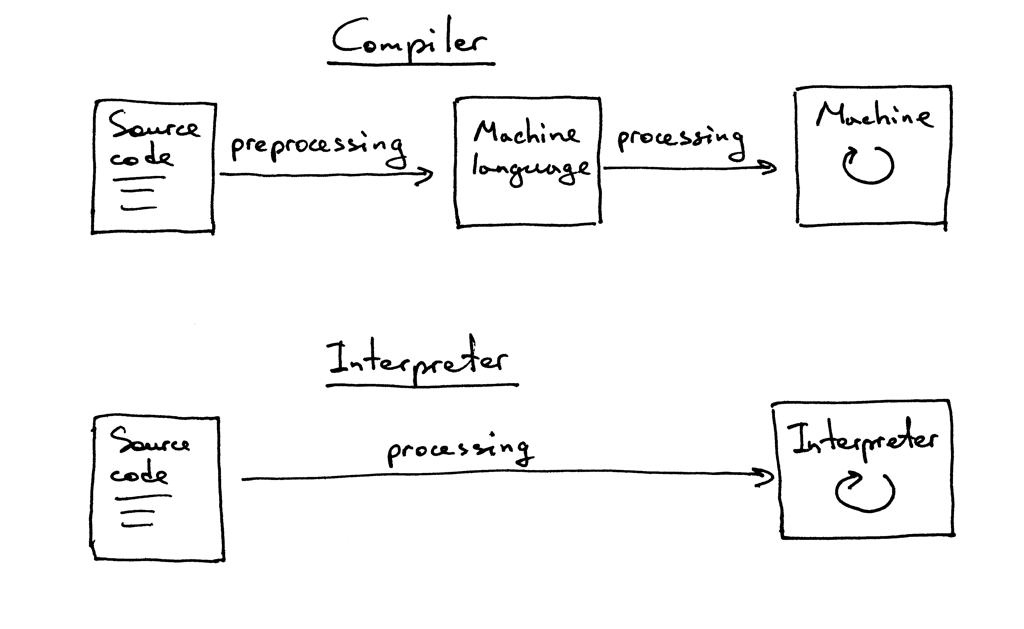
Compiler and Interpreter
JavaScript에서 사용하는 인터프리터같은 경우 코드를 우선 실행(Runtime)한 뒤 필요에 따라 코드를 한줄씩 번역한 뒤 실행한다.
Java에서 사용하는 컴파일러같은 경우 코드를 실행(Runtime)하기 전에 모든 코드를 번역한 뒤 실행한다.

ECAMScript란?
각각의 브라우저엔진이 JavaScript코드를 번역하고 실행하기 위해 필요한 문법의 규격사항, 표준사항등을 정의한 것이다.
즉 ECAMScript로 인해 개발자는 모든 브라우저에서 실행이 가능한 코딩이 가능해졌다.
JavaScript의 특징
-
가볍고,
인터프리터(Just-in-time-compiled)를 사용 -
일급함수를 가진 프로그래밍 언어(first-class functions) -
웹페이지를 위한 스크립팅 언어이지만 최근에는 브라우저환경 뿐만아니라 다른곳에서도 사용가능
-
프로토타입을 베이스로한 멀티 패러다임 -
절차형,객체지향형,함수형프로그래밍이 가능한 언어 -
한번에 한가지일만 수행할 수 있는
싱글 쓰레드환경 -
동적으로 타입이 결정되는
Dynamic language
참고 자료
JavaScript | MDN - Mozilla
모던 자바스크립트 Deep Dive
모던 JavaScript 튜토리얼
