
Variable
변수는 값을 저장하기 위해 명명된 위치
변수는 데이터 처리(Process)작업에서 필요한 자료를 저장할 수 있는 이름이 주어진 기억장소이다.
저장된 값은 변경이 가능하며 미리 정해진 이름을 통해 예측할 수 없는 값에 접근할 수 있다.
변수는 키워드, 변수이름(=식별자), 할당연산자, 값, 문의끝을 사용하여 선언한다.
// 변수 선언
let number;
// 변수선언 및 할당
let myNumber = 23;
// 값의 재할당
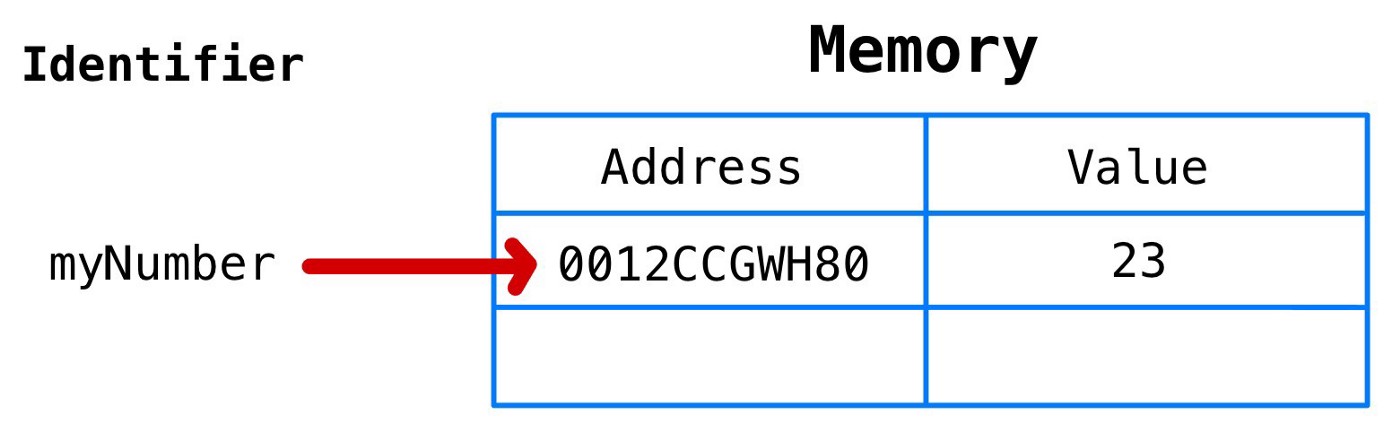
b = 24;변수 할당에 의한 메모리변화
-
메모리 임의의 주소에 변수에 할당된 값이 저장
-
변수이름에 임의의 주소가 저장
-
값의 재할당이 발생하면 저장되있는 값이 없어지고 새로 할당된 값이 저장

변수 네이밍 규칙
흔히 변수명을 작성하는 것은 "첫 아이의 이름을 결정하듯 신중하게 선택"해야한다고 한다.
그만큼 변수명은 프로그래밍을 하는데 있어서 중요하다.
좋은 변수명은 저장된 값을 잘 나타낼 수 있고 이를 통해 변수에는 어떤 값이 들어 있는지 유추 가능하다.
즉 변수의 이름은 구체적일 수록 좋다.
변수 네이밍 규칙은 좋은 변수명을 작성할 수 있는 방법이다. 이 규칙에 대해서 좀 더 자세하게 알아보도록 하자.
- 변수명에는 라틴문자(0 - 9, a - z, A - Z), _, $ 사용가능
let 0;
let z;
let A;
let _a;
let $z;- 변수명은 대소문자를 구분
let number = 0;
let Number = 0;카멜케이스(camelCase)를 사용권장
let inputValue;- 한국어는 사용 가능하지만 권장하지 않는다.
let 입력값 = 0;예약어는 사용 불가능, 단 대소문자를 구분
let if = 1;- 숫자로 시작하는 변수명은 사용 불가능
let 1number = 1;Variable Data Type
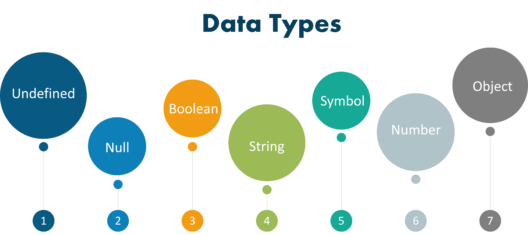
JavaScript 변수 타입은 원시 값과 객체로 구분
JavaScript의 변수 타입은 크게 원시(Primitive), 객체(Object) 2가지로 구분한다.
원시타입은 단일 데이터로 number, string, boolean, null, undefined, symbol이며, 객체타입은 복합 데이터로 object, function..등등 원시타입을 제외한 나머지 데이터가 해당된다.

숫자 타입 (number)
- JavaScript에서는 정수, 음수, 실수 전부
number타입에 해당된다.
let integer = 123; // 정수
let negative = -123; // 음수
let double = 1.23; // 실수- 10진수, 2진수, 8진수, 16진수 사용 가능하다.
let integer = 123; // 10진수
let binary = 0b1111011; // 2진수
let octal = 0o173; // 8진수
let hex = 0x7b; // 16진수Infinity,NaN(Not a Number)를 통해 무한의 값, 숫자가 아닌 값을 표현한다.
console.log(0 / 123); // 0
console.log(123 / 0); // Infinity
console.log(123 / -0); // -Infinity
console.log(123 / 'text'); // NaN(Not a Number)BigInt로 원시 값이 안정적으로 나타낼 수 있는 최대치인 2^53 - 1보다 큰 정수를 표현한다.
// 값의 맨뒤에 n을 붙혀 사용
let theBiggestInt = 1864646173135156465315345513135546853n;문자열 타입 (string)
- Double quote(“ ”), Single quote‘’, 꺽새(` `)를 사용한다.
let hello = 'world';
console.log(hello); // world
let hi = 'bye';
console.log(hi); // bye- 특수 문자열 출력 가능하다.
// "", ''출력 -> 반대되는 quote로 감싸준다
let string1 = "'hello world'";
console.log(string1); // 'hello world'
let string2 = '"hello world"';
console.log(string2); // "hello world"
// \출력 -> 두번 입력
let backSlash = '\\';
console.log(backSlash); // \
// \n -> 줄바꿈, \t -> 탭
let string3 = '저는\n20살입니다';
console.log(string3);
// 저는
// 20살입니다
let string4 = '어디\t가세요';
console.log(string4);
// 어디 가세요템플릿 리터럴 (Template Literal)을 사용하여 여러가지 문자, 숫자등의 변수들을 함께 사용한다.
let name = 'mirrer';
let greetings = "'안녕하세요! 저는 ' + name + '\n입니다.'";
console.log(greetings);
// '안녕하세요! 저는 mirrer
// 입니다.'
let greetings = `'안녕하세요! 저는 ${name}
입니다.'`;
console.log(greetings);
// '안녕하세요! 저는 mirrer
// 입니다.'불리언 타입 (boolean)
- 문자열 타입의 값이지만 quote를 사용하지 않아도 가능
let 참 = true;
let 거짓 = false;- 불리언타입은
true,false의 값을 출력하기 때문에 변수명은 is~로 작성하는 것을 권장한다.
let isFree = true;
let isActivated = false;
let isEnrolled = true;!!연산자를 사용하면 불리언타입의 값을 확인할 수 있다.
let num = 0;
console.log(!!num); // false- 불리언타입이
false에 해당하는 원시값
console.log(false); // false
console.log(!!0); // false
console.log(!!-0); // false
console.log(!!''); // false
console.log(!!null); // false
console.log(!!undefined); // false
console.log(!!NaN); // false- 불리언타입이
true에 해당하는 원시값
console.log(!!1); // True
console.log(!!-1); // True
console.log(!!'text'); // True
console.log(!!'false'); // True
console.log(!!{}); // True
console.log(!!Infinity); // Trueundefined & null 타입
undefined과 null은 비어있는 값(Empty)을 나타내는 데이터 타입이다.
undefined은 변수를 초기화한 뒤 값을 할당하지 않은 상태이기 때문에 명시적으로 값의 할당을 기다리는 상태다.
반면에 null은 변수를 초기화한 뒤 null이라는 값을 할당한 상태이기 때문에 null을 할당함으로써 변수의 값이 비어있다는 사실을 명시적으로 표현한다.
// undefined -> 아직 활성화된 아이템이 있는지 없는지 모르는 상태
let activeItem;
// null -> 활성화된 아이템이 없는 상태
let activeItem = null;객체 타입 (object)
객체 타입은 연관있는 원시타입 데이터들을 묶어서 사용할 수 있는 큰 공간이다.
{ key: value }형태로 사용되며, key에는 원시타입 value에는 원시, 또 다른 객체타입을 할당할 수 있다.
선언한 변수는 객체의 값을 가르키고있는 주소를 저장하고 있기 때문에 객체명.객체값으로 사용한다.
let ramen = {
name: 'shinRamen',
color: 'red',
price: 1000,
}
console.log(ramen); // { name: 'shinRamen', color: 'red', price: 1000 }
console.log(ramen.color); // red원시타입과 객체타입의 메모리
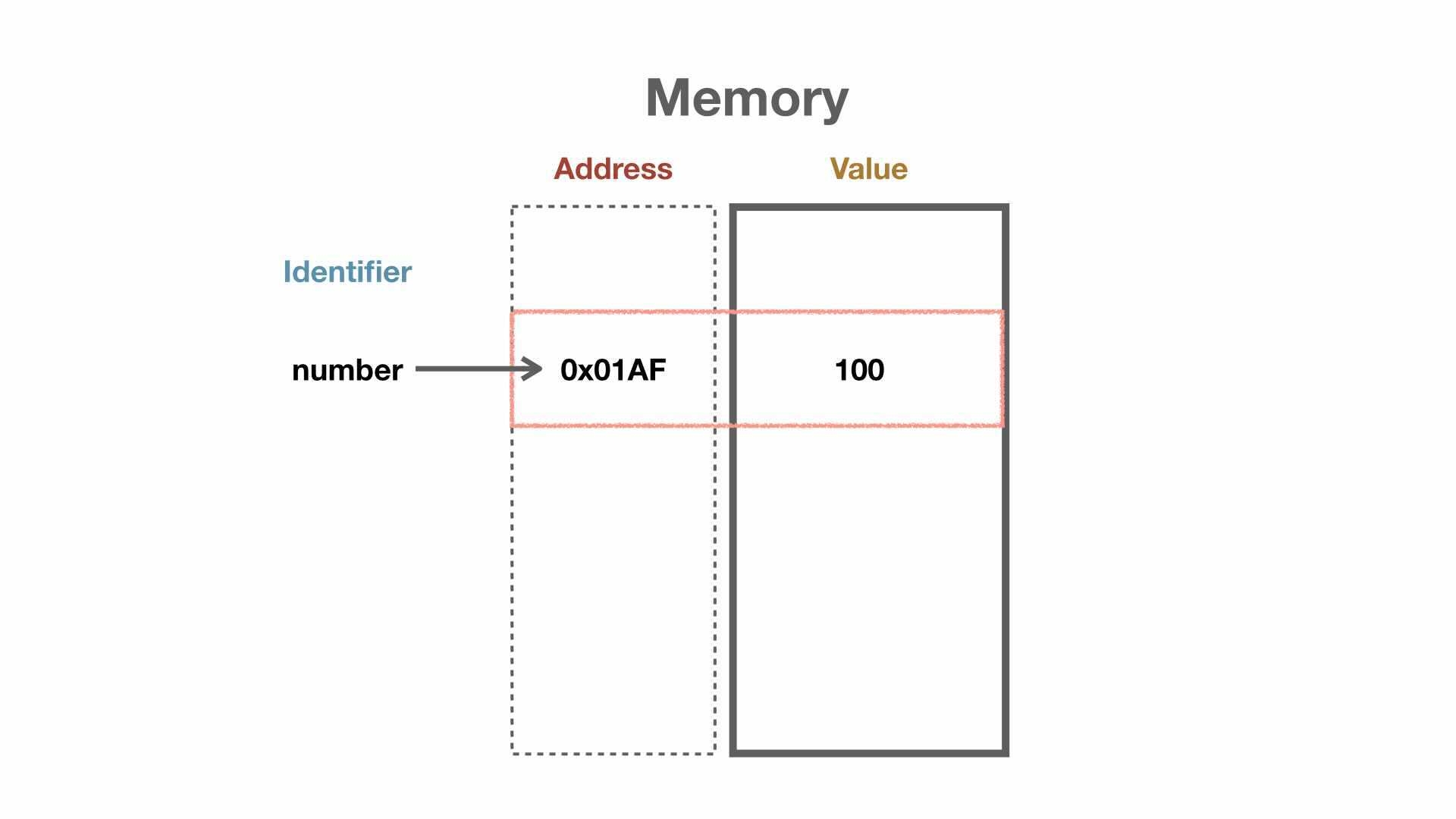
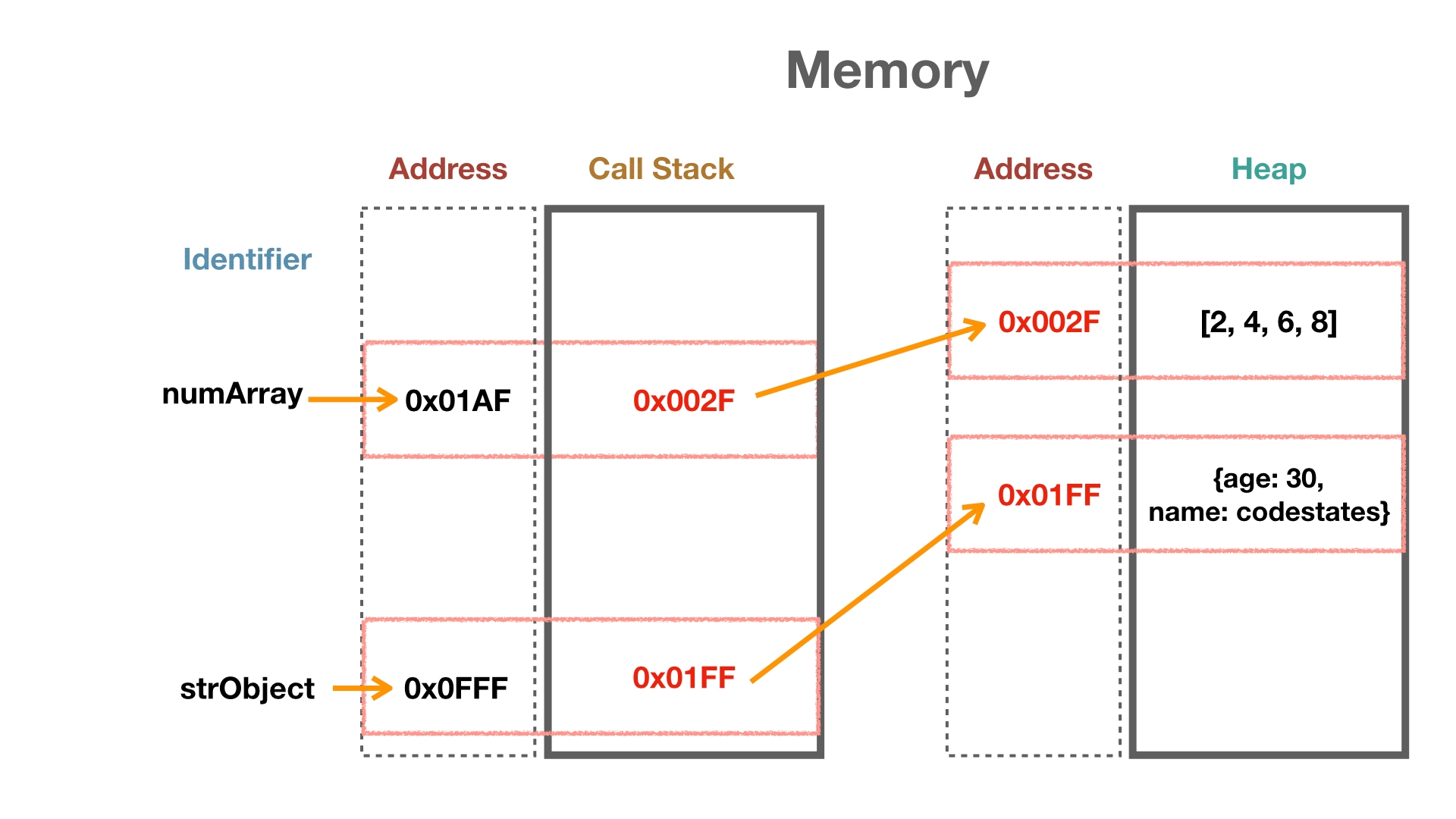
원시타입은 값 자체, 객체타입은 값이 저장되어 있는 메모리 주소를 가르킨다.
원시타입은 메모리셀 안에 값이 바로 들어있고 변수가 그 메모리셀을 가르키고 있다.
반대로 객체타입은 객체의 값을 저장하고 있는 메모리의 주소를 가르키고 있다.
즉 원시타입은 값 자체, 객체타입은 메모리의 주소를 가르키고 있다.


Copy by Value & Copy by Reference
Copy by Value는 변수의 값을 다른 변수로 전달할 때 값 자체를 전달하기 때문에 값을 전달한 변수의 변화가 생겨도 전달받은 변수의 값에 영향을 주지 않는다.
// 원시타입은 값이 복사되어 전달됨
let a = 1;
let b = a;
b = 2;
consol.log(a); // 1
consol.log(b); // 2하지만 Copy by Reference는 변수의 값을 다른 변수로 전달할 때 참조하고 있는 값의 주소를 전달하기 때문에 값을 전달한 변수의 변화가 생기면 전달받은 변수의 값에 영향을 준다.
// 객체타입은 참조값(메모리주소, 레퍼런스)가 복사되어 전달됨
let dog1 = {
name: '바둑이',
}
let dog2 = apple;
orange.name = '멍멍이';
console.log(apple); // { name: '멍멍이' }
console.log(orange); // { name: '멍멍이' }
Const
**상수 변수 const는 재할당이 불가능한 변수**변수 let은 재할당이 가능한 변수이다. 반대로 상수 변수 const는 let과 달리 재할당이 불가능한 상수이다.
상수의 변수명은 보통 대문자, 스네이크 표기법을 사용하며 꼭 필요한 경우가 아니라면 변수는 let보다는 const사용을 권장한다.
// let 재할당이 가능
let a = 1;
a = 2;
console.log(a); // 2
// const 재할당이 불가능
// 1. 상수
// 2. 상수변수 또는 변수
const text = 'hello';
text = 'hi';
console.log(text); // error
// 상수의 변수이름은 대문자 + '_'
const MAX_SIZE = 5;Const 객체 변수
const 키워드를 사용한 객체는 변수의 주소값이 값이 할당되어 있기 때문에 객체의 값을 변경할 수 있다.
즉 const는 값의 재할당은 불가능, 변경은 가능하고 let은 값의 재할당, 변경 둘다 가능
const apple = {
name: 'apple',
size: 3,
price: 1000,
}
apple.size = 5;
console.log(apple.size); // 5데이터 타입 확인 방법 (typeof)
typeof연산자를 사용하여 데이터 타입을 확인
자바, C++..등등은 컴파일러를 사용해 실행 전 모든 코드를 컴파일하기 때문에 데이터 타입을 정적으로 결정한다.
반면에 자바스크립트는 인터프리터를 사용해 한줄씩 코드를 번역하기 때문에 데이터 타입을 동적으로 결정한다.
그로인해 자바스크립트에서는 데이터 타입을 확인하기 어려운데 이를 도와주기 위해 typeof라는 연산자를 사용한다.
typeof연산자는 데이터 타입을 확인하는 연산자이고 확인한 값을 타입 문자열로 반환할 수도 있다.
let variable;
console.log(typeof variable); // undefined
variable = '';
console.log(typeof variable); // string
variable = 123;
console.log(typeof variable); // number참고 자료
JavaScript의 타입과 자료구조 - MDN Web Docs
모던 자바스크립트 Deep Dive
모던 JavaScript 튜토리얼
