ANT-Design와의 차이점

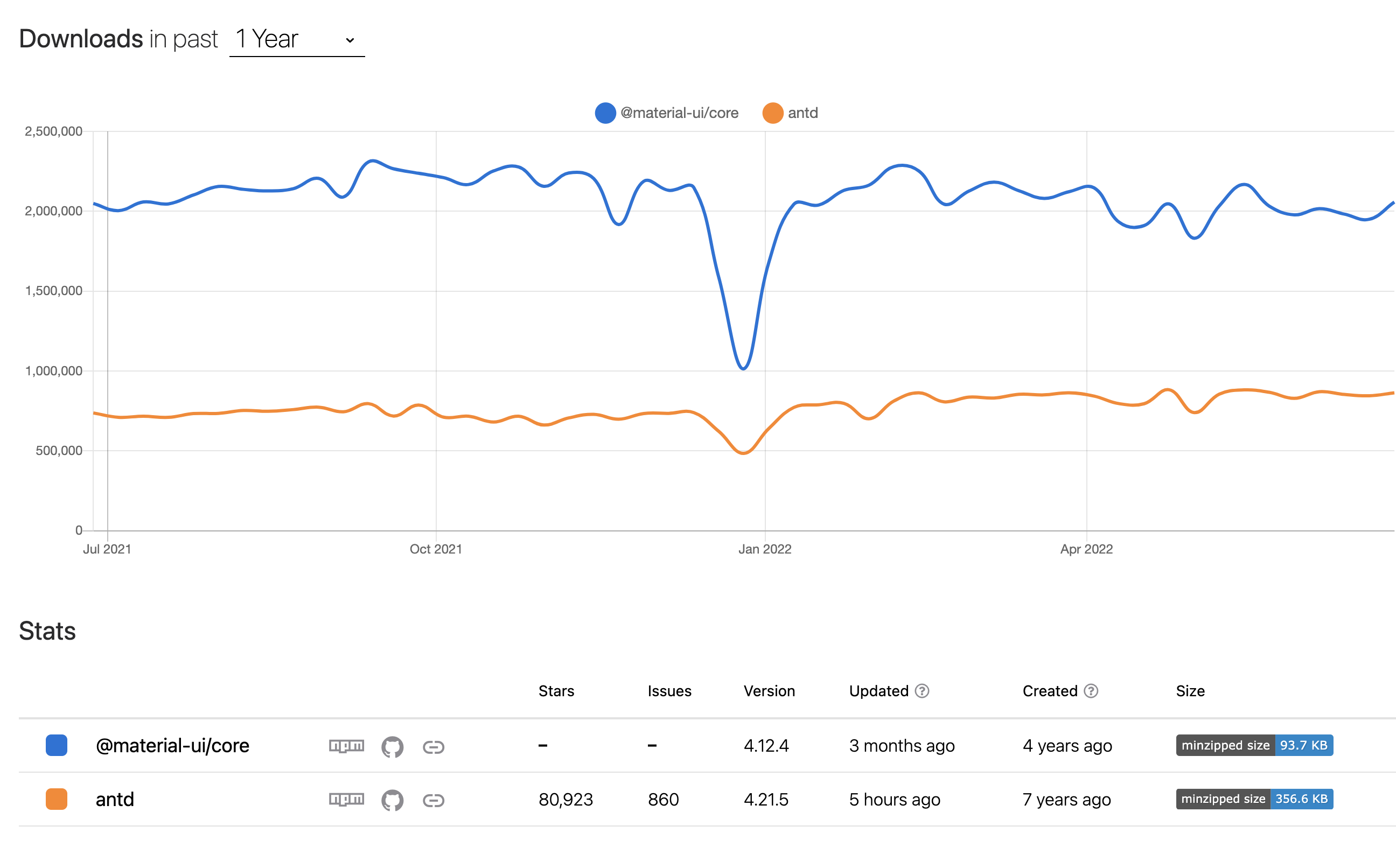
Material UI는 이전 포스팅에서 소개한 ANT-Design과 같은 React UI 컴포넌트 라이브러리이다.
Material UI, ANT-Design은 대표적인 React UI 컴포넌트 라이브러리로서 현재까지 많은 개발자들에게 선택받고 있는 좋은 라이브러리다.
내가 생각하는 두 라이브러리의 차이점은 Styled-Compoents와의 호환성이다.
ANT-Design은 Less기반으로 동작하기 때문에 Styled-Compoents와의 호환성이 좋지 않아 비효율적인 오바라이딩 작업을 반복한다.
반면 Material UI는 Styled-Compoents와 호환성이 좋아 위의 단점을 해결해 줄 수 있는 라이브러리라고 생각하여 이번 계기를 통해 학습하기로 했다.
Material UI
React UI 컴포넌트 라이브러리
위에서도 언급했듯 Material UI는 현재 가장 많이 사용되고 있는 React UI 컴포넌트 라이브러리이다.
대부분의 React UI 컴포넌트 라이브러리는 기존 CSS 라이브러리를 기반으로 만들어진다.
이러한 경우에는 CSS 라이브러리에 대한 지식, 경험이 없다면 사용이 불편하다는 단점이 있다.
하지만 Material UI는 기존 라이브러리와는 다르게 React를 통해 만들어진 라이브러리로서, 위와 같은 단점을 해결하여 개발자에게 좀 더 나은 경험을 제공한다.

Install Packages
Material UI는 아래 npm명령어를 통해 관련 패키지를 설치하여 사용한다.
npm install @mui/material @emotion/react @emotion/styled참고 자료
MUI: The React component library you always wanted
React UI 라이브러리 - MUI (Material-ui)

