Typography
Text의 Style을 적용
Typography 컴포넌트는 말 그대로 텍스트 데이터에 스타일을 적용할 때 사용되는 컴포넌트입니다.
해당 컴포넌트는 @mui/material 패키지로 부터 Import하여 원하는 텍스트를 감싸 사용하면 된다.
import React from 'react';
import { Typography } from '@mui/material';
const Home = () => {
return (
<>
<Typography>Hello, MUI!!</Typography>
</>
)
};
export default Home;
Typography Prop
Typography 컴포넌트에서는 다음과 같은 Prop을 사용한다.
variant
텍스트의 크기를 제어하는 Prop
import React from 'react';
import { Typography } from '@mui/material';
const Home = () => {
return (
<>
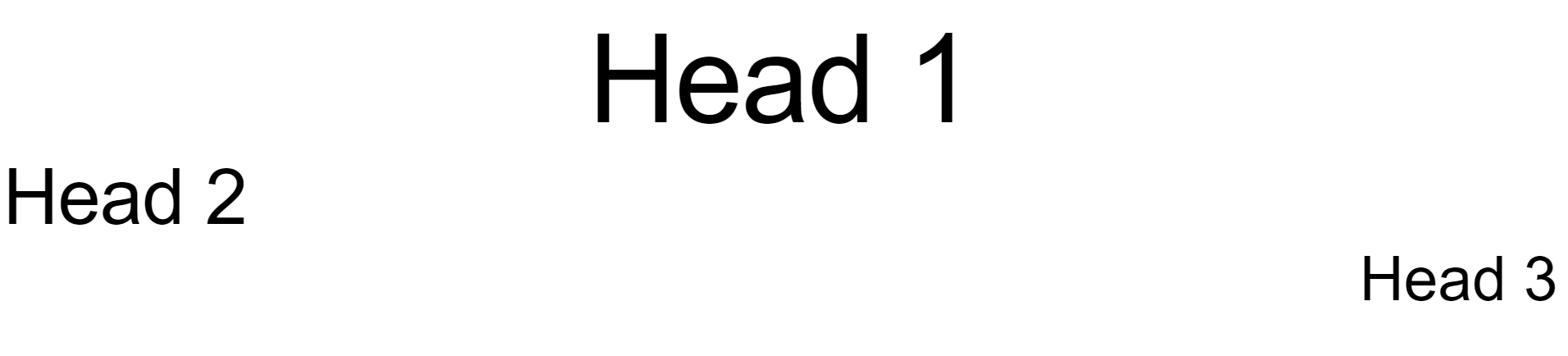
<Typography variant='h1'>Head 1</Typography>
<Typography variant='h2'>Head 2</Typography>
<Typography variant='h3'>Head 3</Typography>
</>
)
};
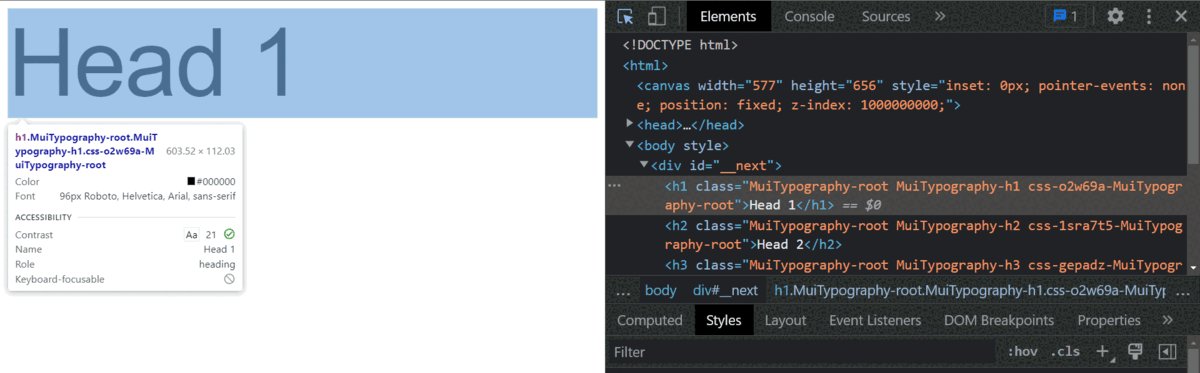
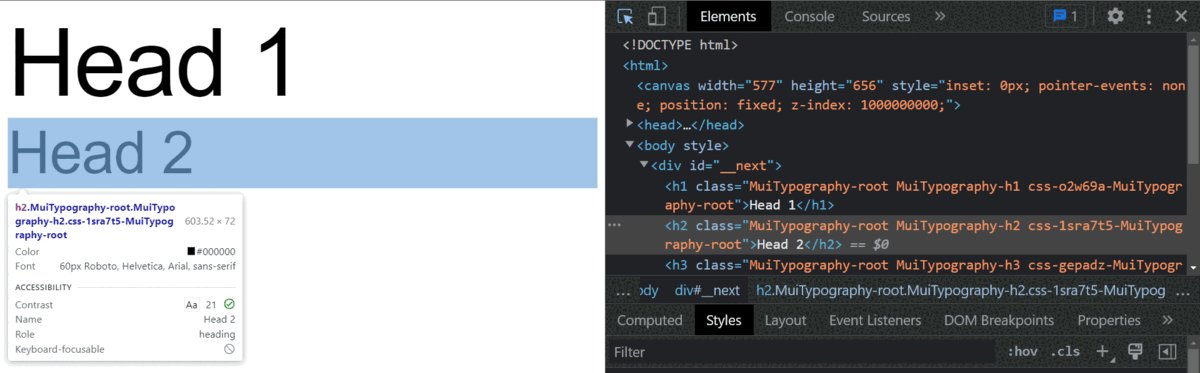
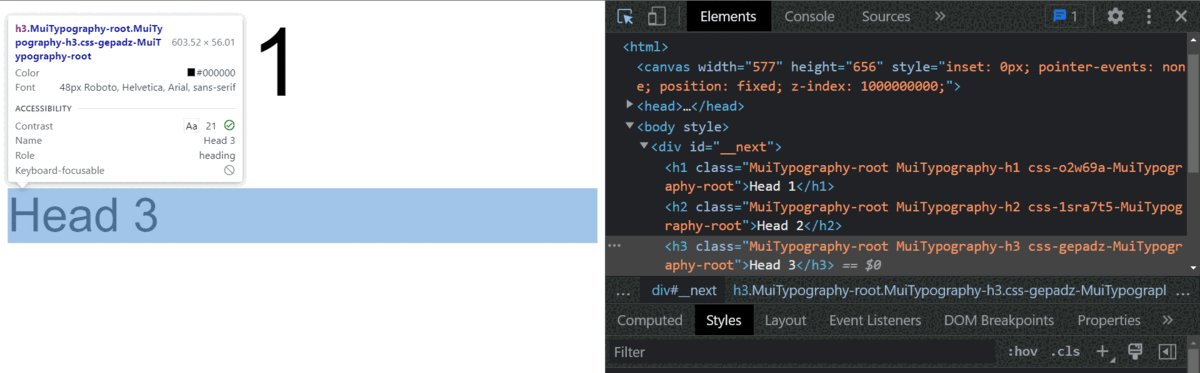
export default Home;variant prop은 텍스트의 크기 뿐만 아니라 HTML 태그도 함께 결정한다. 즉, variant의 값이 실제 태그로 마크업 된다.
위의 코드를 실행하면 다음과 같이 variant prop의 값으로 마크업된 것을 확인할 수 있다.

component
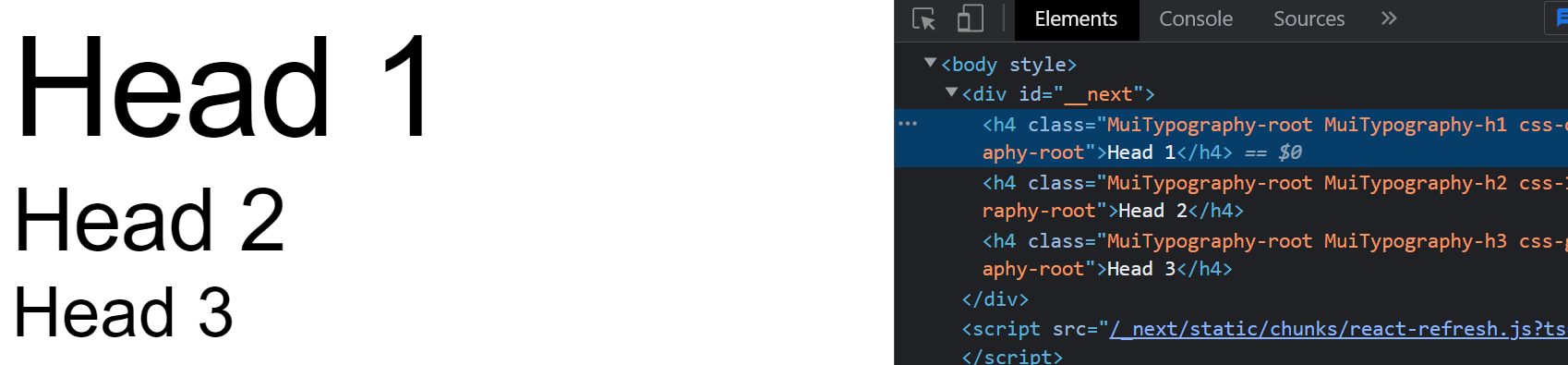
component prop은 variant로 인해 마크업된 태그를 변경한다.
다음과 같이 코드를 실행하면 variant prop으로 인해 적용된 마크업이 변경된 것을 확인할 수 있다.
import React from 'react';
import { Typography } from '@mui/material';
const Home = () => {
return (
<>
<Typography component='h4' variant='h1'>Head 1</Typography>
<Typography component='h4' variant='h2'>Head 2</Typography>
<Typography component='h4' variant='h3'>Head 3</Typography>
</>
)
};
export default Home;
color
color prop은 말 그대로 텍스트의 색상을 지정할 수 있다.
색상의 종류는 Material UI 공식 홈페이지 palette탭에서 확인할 수 있다.
import React from 'react';
import { Typography } from '@mui/material';
const Home = () => {
return (
<>
<Typography color='primary.main' variant='h1'>Head 1</Typography>
<Typography color='secondary.main' variant='h2'>Head 2</Typography>
<Typography color='error.main' variant='h3'>Head 3</Typography>
</>
)
};
export default Home;
align
align prop은 텍스트의 정렬 방식을 지정할 수 있다.
css의 text-align과 동일한 역활을 수행한다.
import React from 'react';
import { Typography } from '@mui/material';
const Home = () => {
return (
<>
<Typography align="center" variant='h1'>Head 1</Typography>
<Typography align="left" variant='h2'>Head 2</Typography>
<Typography align="right" variant='h3'>Head 3</Typography>
</>
)
};
export default Home;
참고 자료
MUI: The React component library you always wanted
React UI 라이브러리 - MUI (Material-ui)

