
Style Props
Props를 통해 조건식을 사용하여 동적 Style 변경
Styled_Components는 내부적으로 Props를 전달받을 수 있는데 이를 통해 조건식을 사용하여 동적으로 컴포넌트 style을 변경할 수 있다.
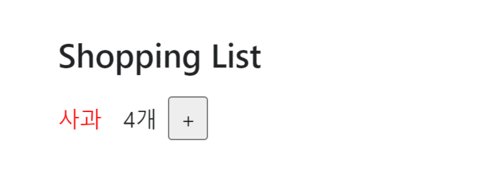
아래 예제는 Style Props를 이용하여 과일의 갯수가 3개 이상이 되면 컴포넌트의 style을 변경한다.
import React, { useCallback, useState } from 'react';
import styled from 'styled-components';
const ListFruit = styled.span`
color: ${({ count }) => {
if (count > 3) {
return 'red';
}
return 'black'
}};
margin-right: 1em;
`
const ListCount = styled.span`
margin-right: 0.5em;
`
const ShoppingList = () => {
const [ fruit, setFruit ] = useState('사과');
const [ count, setCount ] = useState(0);
const onClickBtn = useCallback(() => {
setCount((prev) => prev + 1);
}, []);
return (
<>
<h2>Shopping List</h2>
<ListFruit count={count}>{fruit}</ListFruit>
<ListCount>{count}개</ListCount>
<button onClick={onClickBtn}>+</button>
</>
)
};
export default ShoppingList;
Transient Props
Style Props가 전달되는 과정에서 React 노드, 혹은 DOM 요소로 렌더링되어 성능에 악영향을 줄 수 있다.
이 때 변수 이름 앞에 $ 기호를 사용하여 위와 같은 문제를 해결할 수 있다.
<ListFruit $count={count}>{fruit}</ListFruit>Style Inheritance
style상속을 통해 코드의 간결성 및 재사용성을 높인다.
Styled_Components는 기존 컴포넌트간 상속을 허용하기 때문에 코드의 간결성, 재사용성을 높일 수 있다.
사용하는 방법은 다음과 같다.
const ListFruit = styled.span`
margin-right: 1em;
`
const ListCount = styled.ListFruit`
// margin-right: 1em;
color: red;
`Style Mixin props
반복되는
style props는 변수에 저장
Styled_Components는 반복적으로 사용되는 css props를 변수에 담아 코드의 재사용성을 높일 수 있다.
아래와 같은 방법으로 사용한다.
const ListFruit = css`
margin-right: 1em;
color: red;
`
const ListCount = span`
${ListFruit}
`참고 자료
styled-components 공식문서
벨로퍼트와 함께하는 모던 리액트 - styled-components
React로 NodeBird SNS 만들기 - 제로초
