
CSS 시리즈는 Scss를 사용하는 것을 전제로 진행된다.

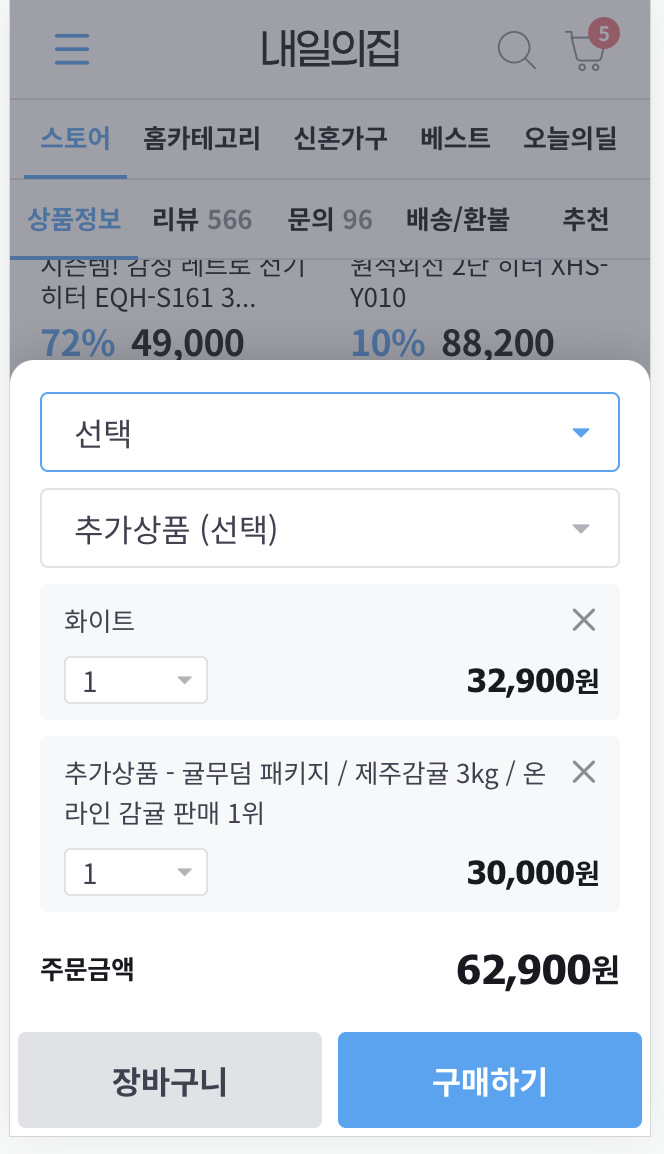
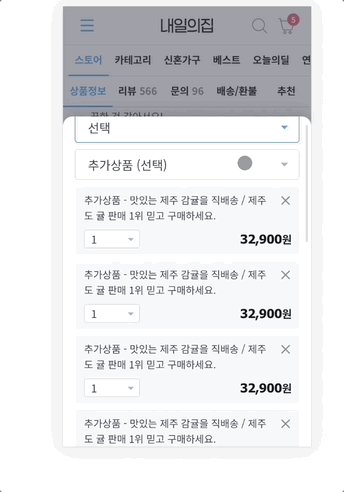
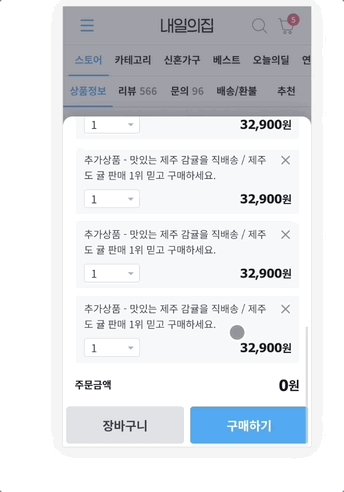
위와 같은 상황에서, 만약 사용자가 추가상품을 엄청나게 선택하게 될 시에, 어떻게 에러처리를 해줄 수 있을까?
다음과 같이 말이다.

즉 모달 안의 콘텐츠 내용이 너무 많아져서 뷰포트의 heigth 보다 길어질 시에는 어떻게 해야할까?
디자이너랑 같이 어떻게 할지 의논을 해보는게 첫번째일테지만, 우린 다음과 같이 이걸 해결해보도록 하자.
우선 모달의 heigth는 최대값을 가지도록 하자. 아무리 커도 전체화면만큼 커지면 보기 안좋다.
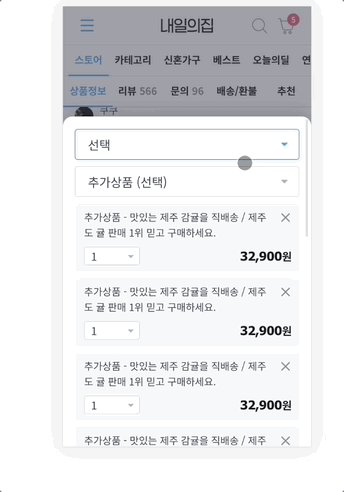
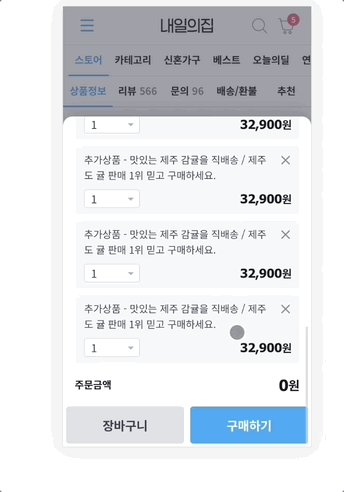
즉, max-height 를 주자. 그럼 다음과 같이 된다. 필자는 max-height: 75vh; 를 줬다.

그렇다면 이제 여기서 이 요소로 하여금 스크롤만 되도록 해주면 된다.
즉, overflow-y: auto; 를 주면 되겠다.
근데 약간 추가로 꿀팁이 있다. 모달 안에서 위로 끝까지 스크롤을 하거나 밑으로 끝까지 스크롤을 하거나 할 시에 어떻게 되느냐..?
뒤의 오버레이가 갑자기 스크롤을 시작하게 된다.
하지만 이는 유저에겐 불편함을 유발할 터이다 ㅠ (때로는 반대로 오히려 이를 원할 때도 있긴 하다.)
다음 움짤을 보면 이해가 더 쉬울것이다.

이를 해결할 방법을 없을까?
그 방법이 바로 overscroll-behavior: contain; 를 사용하는 것이다.
overscroll-behavior의 default 값은 auto 이다.
그런데 overscroll-behavior: contain; 을 사용하여 설정해주면
모달 밖의 영역인 뒷배경에서 스크롤시에는 뒷배경이 스크롤되지만 모달안에서 스크롤시 뒷배경은 아무런 영향이 안가게 해준다.
이를 정리하자면, overscroll-behavior: contain; 에서
overscroll-behavior 는 말 그대로 overflow 가 되었을 때 스크롤을 어떻게 할 것인가 ? 를 의미하며,
contain 또한 말 그대로 “나는 스크롤을 적용시키고 있는 그 영역(범위)에만 한정하겠다” 라는 뜻을 의미한다.
