
CSS 시리즈는 Scss를 사용하는 것을 전제로 진행된다.

이번에 다룰 주제는 border-radius 이다.
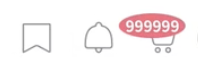
위의 장바구니 안에 담긴 상품이 5개임을 표현해주고 있는 귀여운 동그라미가 보이는가?
위의 동그라미를 만드는 것은 아주아주 쉽고 간단해보이기만하다.
그러나 과연 우리는 위 동그라미를 제대로 정확히 만든다는 것이 무엇일지에 대해 고민해볼 필요가 있다.
다음과 같은 상황을 생각해보자.
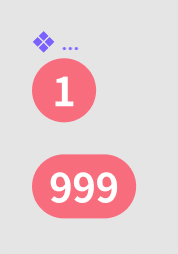
만약 알림이 9999개 혹은 9999999999999개가 왔다고 한다면,
위의 동그라미는 어떤 식으로 표현이 되야 할까?
또한 이러한 경우의 수를 생각해야 하는 것은 위의 동그라미의 경우뿐만 아니라,
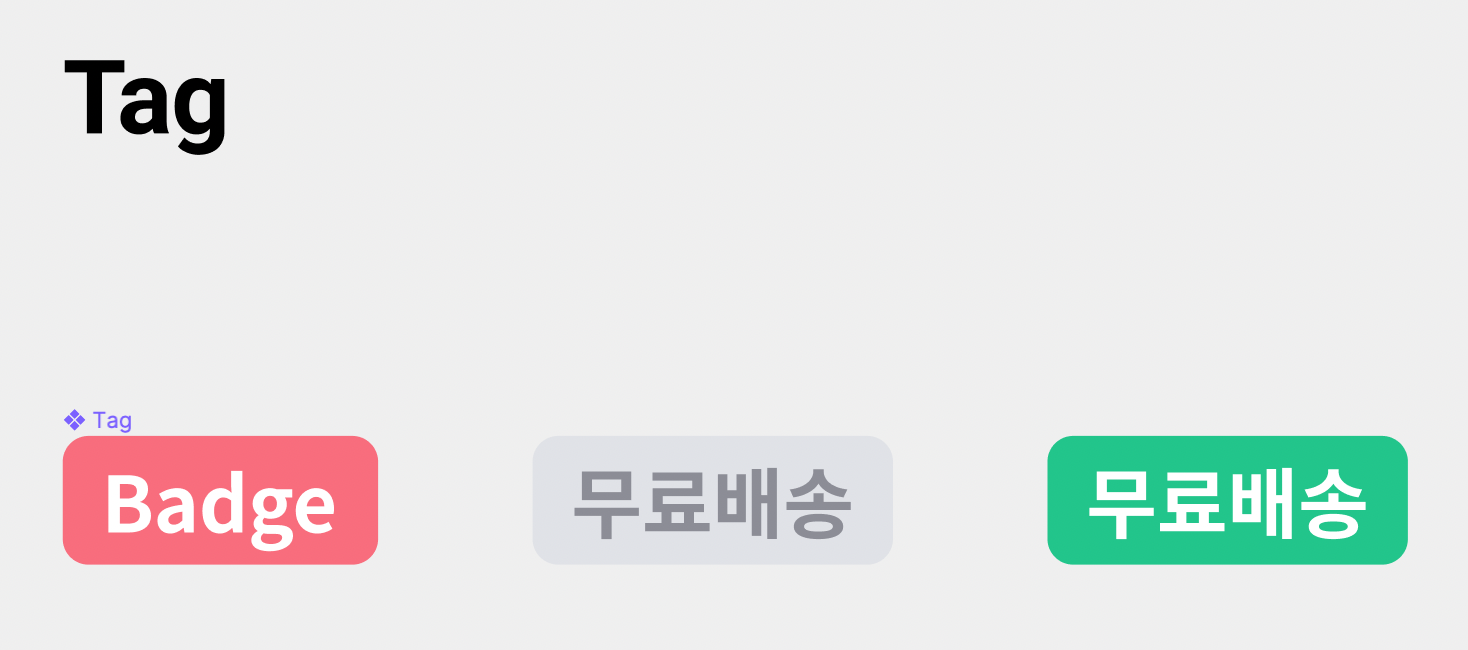
다음과 같은 Badge 를 만들 경우에도 동일한 고민을 해봐야한다.

만약 Badge 안의 콘텐츠의 길이가 늘어나고 또 늘어난다면 어떤식으로 처리를 해주어야 할까?
사실 이러한 부분은 디자이너 그리고 기획자와 함께 의논해볼 필요가 있다.
왜냐면, 알림이 999개와 같이 점점 많이 오게 되는 상황에 대해,
디자인상으로 이미 갖추어져 있다면 디자이너의 의도를 그대로 따라가는 것이 좋을 뿐더러,
혹은 기획자가 애초에 Badge 같은 경우, 안에 들어갈 문구는 길이 제한을 걸어서
절대로 길이가 특정 길이를 넘지 않을 것이기 때문에 이에 대한 처리는 굳이 하지 말라고 하는경우도 종종 있을 수 있기 때문이다.
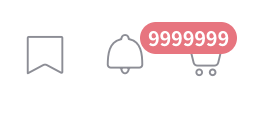
그럼에도 불구하고 우리는 밑의 이미지와 같은 난처한 상황이 발생하지 않도록 프론트엔드 개발자로써 더블 체크를 해야할 필요가 있다.

원래의 디자인이 아주 박살이 나버린 모습이 보이는가..?
우리는 위의 박살난 모습을 보며 '아 내가 모든 가능성에 대해서 생각해보지도 않고 대응하지도 않았구나!' 라는 깨달음을 얻어야만 할 것이며,
만약 혹여나 실제 사이트를 이용하고있는 유저가 위 모습을 보게 된다면..
우리는 정말 쥐구멍으로 숨고 싶을 수도 있을 것이다.
자 만약 숫자가 넘쳐흐르게 될 수도 있는 상황이 발생할 경우에 대해
디자인이 다음과 같이 만들어져 있다고 가정해보자.

위의 디자인처럼 장바구니의 상품이 1 ~ 9까지는 동그라미를 유지하다가, 10의 자리수부터는 원의 가로 길이가 늘어나며 자연스럽게 타원형으로 바뀌어야 한다.
그렇다면 이제 이러한 요구사항을 만족하기 위해서,
우아하게 border-radius 를 정말 제대로 구현하는 방법을 파헤쳐보도록 하자.
우선 박살남의 가능성이 있던 동그라미에 대한 기존 소스 코드는 다음과 같다.
.badge {
position: absolute;
top: 0;
right: 0;
display: block;
width: 16px;
height: 16px;
font-size: 10px;
line-height: 16px;
letter-spacing: -0.01em;
color: $white;
text-align: center;
background-color: $red;
border-radius: 50%;
}위의 원하는 대로 우아하게 상태를 처리하기 위해서는 우선 width를 고정값으로 준 것에 대해 후회를 하는 과정이 필요하다.
뱃지안의 콘텐츠의 길이가 얼마나 길어질지 정확히 모르는 상태에서 width를 고정값으로 준다는 것은 미친 행위다.
이러한 상황에서는 콘텐츠 길이의 가변성을 위해, width를 고정으로 주는 대신 적당한 패딩을 주는 것이 좋다.
하지만 최소한 16px 은 유지해야 할 것이므로 원래의 width는 다음과 같이 수정해 주자.
min-width: 16px;
그리고 앞서 말한 패딩 또한 추가적으로 설정해주도록 하자.
padding: 0 4px;
자 이제 다시 한번 봐보자 어떤 모습일까?

굉장히 당혹스러운 모습이 나타난다.
왜 이렇게 흉측스러운 모습이 나오게 되는 것일까?
우선, 위처럼 주변을 둥글둥글하게 깎는 것은 오로지 border-radius 만이 할 수 있는 기능이다.
근데 우리가 현재 border-radius: 50%; 를 주었기 때문에 위와 같은 상황이 생기는 것이다.
그럼 우리는 border-radius 에 정확한 값을 주면 되는 것 아닐까?
그렇다면 border-radius 에 정확한 값을 준다는 것은 무슨 말인가?
첫째로, 약간의 꼼수를 이용한다. 뭔가 귀찮다 싶으면 사실 다음과 같이 퍼센트값을 쓰지 말고 그냥 적당히 큰 값을 설정해주면 된다.
border-radius: 100000px;
그러면 다음과 같이 우아한 동그라미가 잘 나온다.

하지만 정확하게 border-radius 를 설정하여 해결하고 싶다면 두 번째 방법을 쓰면 된다.
위의 소스 코드를 보면, 현재 height 와 min-width 가 16px을 가지고 있다.
우선 이를 변수로 설정해보도록 하자.
$badge-size: 16px;
그리고 이 친구를 height와 width에 대신 집어넣어주자.
height: $badge-size;
min-width: $badge-size;그리고 border-radius 를 다음과 같이 설정해주자.
border-radius: $badge-size / 2;
이렇게 되면, border-radius 는 사실상 8px 을 가지게 되는데,
사실 border-radius 의 값이 8px 이상만 된다면 우리가 원하는 우아한 동그라미의 형태가 잘 나오게 된다.
이를 정리하자면 결국
border-radius의 값을 정확하게 준다는 말 뜻은,
(heigth와 min-width의 동일 사이즈) / 2를 해주면 어떠한 상황에도 우아한 곡선을 그리는border-radius를 가질 수 있다.
최종 소스 코드는 다음과 같다.
.badge {
position: absolute;
top: 0;
right: 0;
display: block;
height: $badge-size;
min-width: $badge-size;
padding: 0 4px;
font-size: 10px;
line-height: 16px;
letter-spacing: -0.01em;
color: $white;
border-radius: $badge-size / 2;
background-color: $red;
text-align: center;
}

이제 위와 같이 아주 기분 좋게 상태 처리가 되는 것을 확인할 수 있다.
