View 활용 기법들
1. View 획득 방법
- 레이아웃 XML 파일에 선언한 View 객체를 코드에서 쉽게 이용하기 위한 기법
1) findViewById
- 이전까지 계속 썼던 방법
- View가 많이 있으면 그만큼 findViewById 코드가 길어짐
2) Butterknife
@BindView(R.id.nameResultView)
lateinit var nameResultView: Textview
@BindView(R.id.button)
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?){
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
ButterKnife.bind(this)
nameResultView.text = "minha"
}
@OnClick(R.id.button)
fun onButtonClick(view: View?) {
...
}- 어노테이션으로 알아서 뷰를 대입하는 코드를 작성하겠다는 개념
- 이벤트 함수도 이벤트 콜백 함수에 어노테이션을 붙이면 함수 이름이 달라도 이벤트와 뷰를 획득하는 데 문제가 없음
3) Kotlin Android Extension (deprecated)
plugins {
id 'kotlin-android-extensions'
}// xml 파일명 지정
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
nameResultView.text = "hello world"
button.setOnClickListener {
...
}
}
}- import문으로 xml 파일을 지정하면 알아서 뷰가 획득 됨
- id 값으로 변수가 지정 됨
- 명료성 문제로 deprecation
4) DataBinding
android {
dataBinding {
enabled = true
}
}data class User(
val name: String,
val address: String
)<?xml version="1.0" encoding="utf-8" ?>
<layout>
<data>
<variable
name="user"
type="com.example.test_databinding.User" />
</data>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{user.name + '-' + user.address}" />
<Button
android:id="@+id/button" />
</LinearLayout>
</layout>class MainActivity: AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val biding: ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
val user = User("gildong", "seoul")
binding.user = user
binding.button.setOnClickListener { }
}
}- Activity 코드에서 View와 관련된 코드(findViewById, data setting, event 등록)을 다 없애고 XML 파일에서 하자는 개념
- 전체 xml 파일을 <layout> 태그로 감싸야 함
ViewBinding
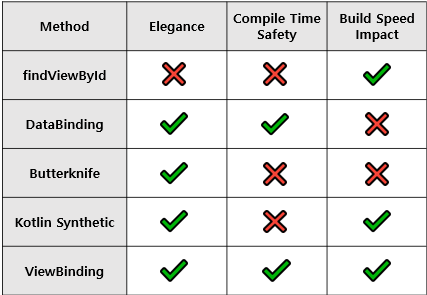
1. View 획득 방법 비교

- 현재는 ViewBinding이나 Databinding 중 사용하는 것이 베스트
- 단순히 뷰만 이용할 것이라면 ViewBinding
- 아키텍처 구성 요소로 판단해서 뷰와 관련된 코드를 xml로 전환하려면 Databinding
2. ViewBinding
1) build.gradle 선언
android {
viewBinding {
enabled = true
}
}- XML 파일에 등록된 뷰 객체를 가지는 Binding 클래스가 generate
- ex) activity_main.xml → ActivityMainBinding
1-1) Binding 클래스가 필요 없는 경우
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
......
tools:viewBindingIgnore="true">- build.gradle에 ViewBinding을 이용하겠다고 선언하면 XML 하나당 Binding 클래스가 자동으로 generate
- XML을 위한 Binding 클래스가 필요 없는 경우 tools:viewBindingIgnore="true"로 선언
2) Activity 클래스에서 사용
val binding = ActivityMainBinding.inflate(layoutInflater)
// 액티비티 화면 출력
setContentView(binding.root)
// 뷰 객체 이용
binding.visibleBtn.setOnClickListener {
binding.targetView.visibility = View.VISIBLE
}
binding.invisibleBtn.setOnClickListener {
binding.targetView.visibility = View.INVISIBLE
}- Binding 클래스의 inflate 함수를 호출하면서 매개변수로 layoutInflater를 전달하여 객체 획득
- Binding 객체의 root 프로퍼티에는 XML의 루트 태그 객체
