Concepts of ActionBar
1. ActionBar
- 액티비티 구성요소
- 액티비티가 출력되는 화면을 Window라 하고 Window는 ActionBar와 Content 영역으로 구분된다
- 화면 상단 타이틀 문자열이 출력되는 영역
- appcompat 라이브러리에서 제공(build.gradle에 자동으로 추가되어 있음)

- navigation icon이 아닌 home as up(←) 버튼이 들어갈 수도 있음
- overflow menu를 누르면 확장되면서 메뉴가 나옴(오버플로우 메뉴)
2. 테마 설정
- 액티비티에 기본 테마 적용
- values>themes.xml에서 기본 색상 변경 가능

- values>themes.xml에서 여러 요소들의 기본 색상 변경 가능
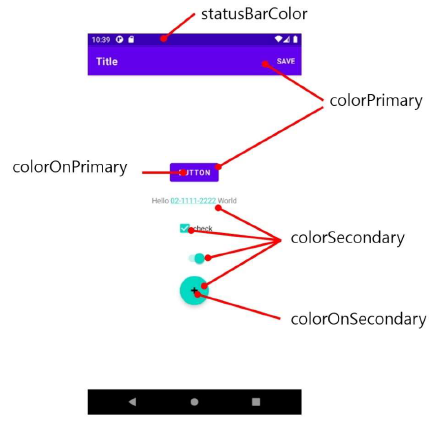
- statusBarColor : 앱 영역 위, 안드로이드 시스템에서 관리하는 상태바(배터리, 네트워크 정보 등) 색상
- colorPrimary : 액션바, 버튼의 백그라운드 색상
- colorOnPrimary : colorPrimary가 적용되는 요소 위에 있는 요소(글자 등)에 적용되는 색상
- colorSecondary : 체크박스, 스위치가 활성화 되어있을 때 색상
- colorOnSecondary : colorSecondary 적용되는 요소 위에 있는 요소(글자 등)에 적용되는 색상
- values>themes.xml에서 액션바를 없애는 것도 가능 : style name="Theme.AndroidEX"에서 원래 DarkActionBar로 설정되어 있는 것 NoActionBar로 바꾸면 됨
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.AndroidEx"
parent="Theme.MaterialComponents.DayNight.NoActionBar">
...Menu
1. Menu
- 액션바의 구성 요소
- onCreateOptionsMenu() 함수에서 메뉴 구성
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
// 2번째 : 메뉴의 식별자(이벤트 처리시 사용), 4번째 : 메뉴의 문자열
val menuItem1: MenuItem? = menu?.add(0, 0, 0, "menu1")
val menuItem1: MenuItem? = menu?.add(0, 1, 0, "menu2")
return super.onCreateOptionsMenu(menu)
}- onOptionsItemSelected() 함수에서 메뉴 이벤트 처리
override fun onOptionsItemSelected(item: MenuItem): Boolean = when(item.itemId){
0 -> {
true
}
1 -> {
true
}
else -> super.onOptionsItemSelected(item)MenuInflater
1. MenuInflater
- 원래 메뉴는 Activity의 구성 요소 이지만 메뉴를 리소스로 봐서 XML로 정의하는 것
1) xml에서 메뉴 생성
2) Activity에서 MenuInflater로 메뉴 xml 파일 적용
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu1"
android:title="menu1"/>
<item
android:id="@+id/menu2"
android:title="menu2"/>
</menu>override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu_main, menu)
return super.onCreateOptionsMenu(menu)
}2. Action Item
- 액션바에 아이콘으로 출력되는 메뉴
- 원래 오버플로우 메뉴로 제공하지만 사용빈도가 높다면 따로 아이콘으로 출력
- showAsAction 속성으로 지정
- never : (default) 항상 오버플로우 메뉴로 출력
- ifRoom : 만약 액션바에 공간이 있다면 액션 아이템으로, 없다면 오버플로우 메뉴로 출력
- always : 항상 액션 아이템으로 출력
<item
android:id="@+id/menu2"
android:icon="@android:drawable/ic_menu_add"
android:title="menu2"
app:showAsAction="always" />3. Action View
- 액션바의 내장 뷰
- 메뉴 기법으로 이용해서 나오도록 함
- actionViewClass 속성으로 지정

<item
android:id="@+id/menu3"
android:title="menu3"
android:icon="@android:drawable/ic_menu_search"
app:showAsAction="always"
app:actionViewClass="androidx.appcompat.widget.SearchView"/>