Intro
- 안드로이드의 TextInputLayout을 쓸 때 boxStrokeColor 때문에 많이 애를 먹었다..
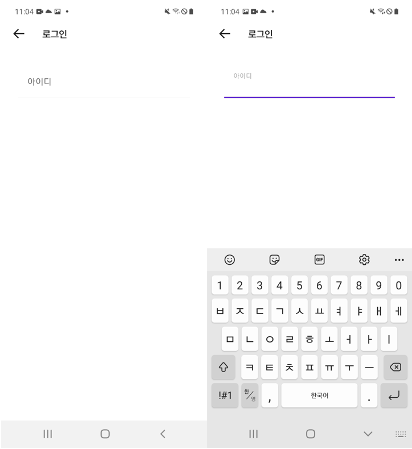
- 아래의 코드처럼 구현을 한다면.. 입력 전에는 연한 회색, 입력 하려고 TextInputLayout을 클릭하면 boxStrokeColor에 지정한 색상이 뜬다.
<com.google.android.material.textfield.TextInputLayout
...
app:boxStrokeColor="@color/purple_500"
... >

boxStrokeColor 변경
- 하지만 저는 입력 전에도 색깔을 바꾸고 싶은데요ㅠㅠ 라면.. 아래의 방법을 따라해보자.
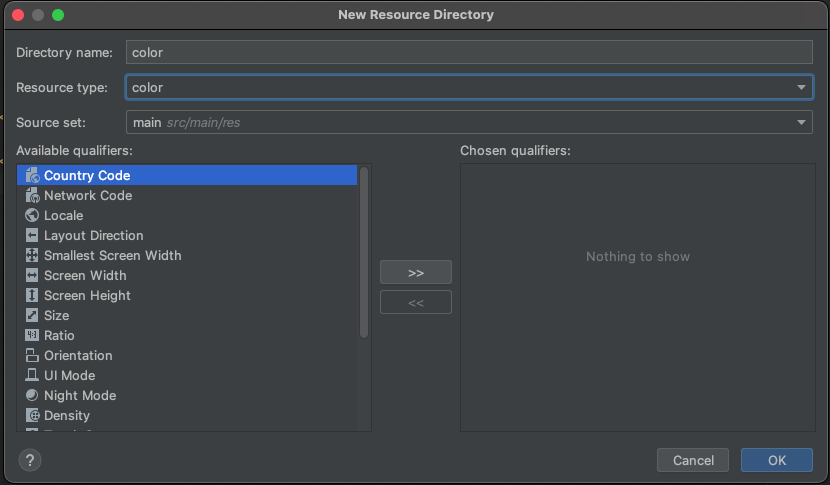
(1) 안드로이드 리소스 디렉토리 생성(color)
- 이미 color 디렉토리가 존재한다면 이 과정은 생략해도 된다.
- 없다면 res > 오른쪽 버튼 > New > Android Resource Directory를 클릭해서
- Resource type을 color로 선택하고 OK 버튼을 누른다.

(2) Color Resource File 생성
- (1)에서 만든 color 디렉토리 > 오른쪽 버튼 > New > Color Resource File을 클릭해서 TextInputLayout에 적용할 Color Resource File을 생성한다.
- (저는 이 예제에서 signin_box_color로 이름을 지정했습니다.)
(3) Color Resource File 구현
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/purple_500" android:state_focused="true"/>
<item android:color="@color/black" />
</selector>- android:state_focused="true" 가 있는 item에는 텍스트 입력시 박스 색, 그 아래의 item에는 입력 전의 박스 색을 지정한다.
(4) TextInputLayout에 지정
<com.google.android.material.textfield.TextInputLayout
...
app:boxStrokeColor="@color/signin_box_color"
... >- TextInputLayout의 boxStrokeColor를 위에서 구현한 Color Resource File로 지정한다.
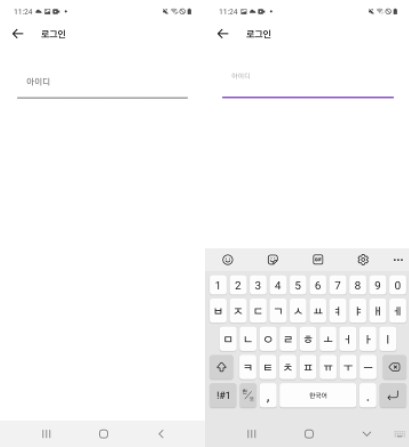
결과물

- 입력 전에는 검정색, 입력시 보라색으로 변경됐다!
