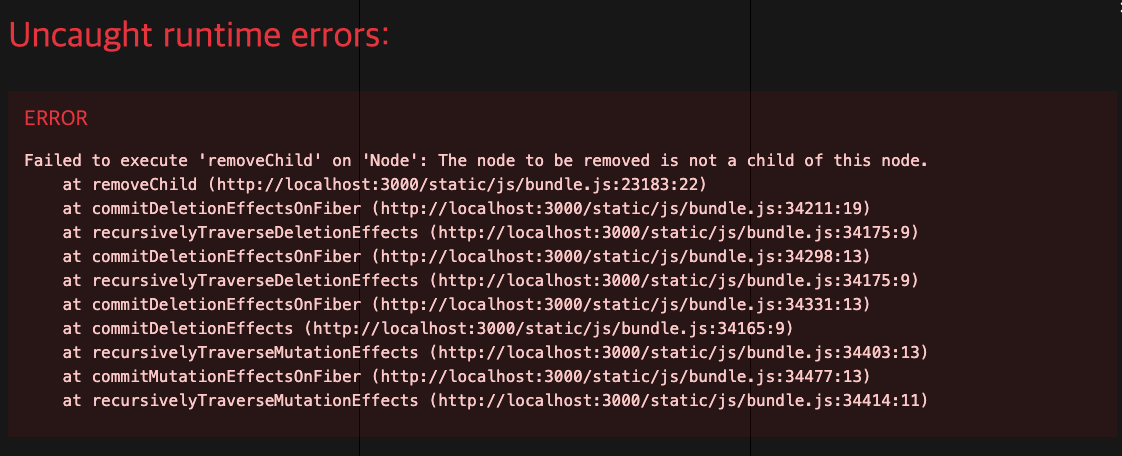
모달작업중 에러 : Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
0
개인프로젝트
목록 보기
1/7
카카오 주소 api 기능 작업중에 주소 선택 이후 모달 창이 닫히는 과정에서 생성된 이슈

위의 Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
부분을 번역해보니 '노드'에서 'removeChild'를 실행하지 못했습니다. 제거할 노드가 이 노드의 하위 노드가 아닙니다. 라고 나와있어서 모달 코드의 부모 자식 관련 이슈라는것을 짐작했습니다.
{isOpenModal && (
<>
<Backdrop onClick={onClickToggleModal}></Backdrop>
<DaumPostcode
style={daumModal}
onComplete={(data) => {
handleComplete(data, setAddressObj)
setOpenModal(false)
}}
/>
</>
)}모달상태 관리시 DaumPostcode와 Backdrop 둘 다 닫혀야하는데 형제 관계로 작성한것이 문제가 될거같다고 생각해서 Backdrop 컴포넌트 안에 DaumPostcode를 넣어서 부모 자식 관계로 만들려고 작업했습니다.
<Backdrop onClick={onClickToggleModal}>
<DaumPostcode
style={daumModal}
onComplete={(data) => {
handleComplete(data, setAddressObj)
}}
/>
</Backdrop>이후 에러가 생길때 좀 더 동작 원리에 신경쓰면서 에리해결 시간을 단축 해야겠다는 생각을 했습니다.
