목적 : 주소 찾기 기능을 위해 카카오 주소 api를 활용한 기능 추가
카카오 주소 api 관련 공식문서는 https://postcode.map.daum.net/guide 이 페이지에 자세하게 나와서 어떤 방식으로 진행되는지 확인했습니다.
개인프로젝트 진행중 react에 해당 라이브러리가 있어서 명령어를 이용해 호출하였습니다.
npm install react-daum-postcode원하는 컴포넌트파일에 import 하였습니다.
import DaumPostcode from 'react-daum-postcode';
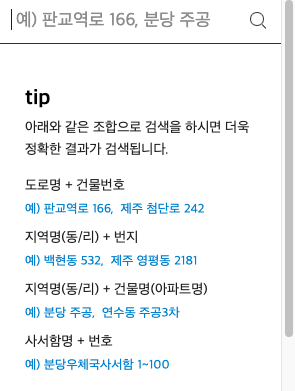
바로 컴포넌트를 사용하면 위의 이미지처럼 나와서 모달과 함께 사용하기로 했고 우선작업으로는 사용할 데이터들의 타입을 정했습니다.
interface AddressData {
address: string
sido: string
sigungu: string
addressType: 'R' | 'J' // 도로명주소 또는 지번주소에 대한 타입
bname: string
buildingName: string
}
interface Address {
areaAddress: string
townAddress: string
}
이후 주소, 상세주소가 필요하여 상태관리를 진행하였습니다.
const [addressObj, setAddressObj] = useState<Address>({
areaAddress: '',
townAddress: '',
})주소검색을 클릭하면 원하는 주소 선택 후 담겨오는 데이터 관리를 위해 작성하였습니다.
const handleComplete = (
data: AddressData,
onComplete: (address: Address) => void,
) => {
let fullAddress = data.address
let extraAddress = '' // 추가될 주소
const localAddress = data.sido + ' ' + data.sigungu // 지역주소(시, 도 + 시, 군, 구)
if (data.addressType === 'R') {
// 주소타입이 도로명주소일 경우
if (data.bname !== '') {
extraAddress += data.bname // 법정동, 법정리
}
if (data.buildingName !== '') {
// 건물명
extraAddress +=
extraAddress !== ''
? `, ${data.buildingName}`
: data.buildingName
}
// 지역주소 제외 전체주소 치환
fullAddress = fullAddress.replace(localAddress, '')
// 조건 판단 완료 후 지역 주소 및 상세주소 state 수정
setAddressObj({
areaAddress: localAddress,
townAddress: (fullAddress +=
extraAddress !== '' ? `(${extraAddress})` : ''),
})
// 주소 검색이 완료된 후 결과를 매개변수로 전달
}
}카카오 주소 찾기 모달 위치를 맞추기 위해 따로 스타일을 정하였습니다.
const daumModal: React.CSSProperties = {
width: '300px',
position: 'absolute',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
zIndex: 99,
}마지막으로 사용할 페이지에 props를 넘겨줘야하는 과정이여서 return코드에 작성하여 데이터를 전달하였습니다.
<Container>
<label>{label}</label>
<AdressStyle>
<input
type="text"
readOnly={true}
placeholder={placeholder}
value={addressObj.areaAddress}
onChange={onChange}
/>
<AdminBtn text={'주소검색'} onClick={onClickToggleModal} />
</AdressStyle>
{isOpenModal && (
<Backdrop onClick={onClickToggleModal}>
<DaumPostcode
style={daumModal}
onComplete={(data) => {
handleComplete(data, setAddressObj)
onClickToggleModal()
}}
/>
</Backdrop>
)}
<input
type="text"
readOnly={true}
placeholder={detailPlaceholder}
value={addressObj.townAddress}
onChange={onChange}
/>
</Container>개인프로젝트를 진행하는 과정에서 주소찾기 기능을 사용해야하는 부분이 있어서 카카오 주소찾기 api를 서칭 후 사용했습니다. 리액트에서 사용가능한 라이브러를 사용했고 주소 검색 후 원하는 주소를 선택하면 데이터를 받아서 원하는 부분만 정해 필요한 데이터만 보여지게 작성했습니다. 처음에는 많은 데이터를 받아와서 당황하였지만 필요한 데이터만 바꾸고 넘겨주는 과정이 흥미로웠습니다.
