드디어 서버?
서버는 도커에 Express를 올려서 돌려보려고 합니다
도커에서 돌리는 것은 먼저 돌릴 내용물을 만들고 해야겠죠
돌릴 내용물을 그럼 어떻게 정할까?
- Node.js + Express
파이썬 + flask를 인프런 강의에서 살짝 맛을 보긴 했는데
그걸로는 자세하게 배웠다고 하긴 어려워서
부트캠프에서 더 오래 만져봤던 조합으로 갑니다
- TypeScript
부트캠프 파이널 프로젝트 때 못 써봐서 아쉬웠던 것
타입스크립트(TypeScript)는 자바스크립트의 슈퍼셋(초집합, 상위집합)인 오픈소스 프로그래밍 언어이다.
위키백과 - 타입스크립트
가장 큰 장점이라고 생각하는 부분
TypeScript라는 이름답게 정적 타입을 명시할 수 있다는 것이 순수한 자바스크립트와의 가장 큰 차이점이다. 덕분에 개발 도구(IDE나 컴파일러 등)에게 개발자가 의도한 변수나 함수 등의 목적을 더욱 명확하게 전달할 수 있고, 그렇게 전달된 정보를 기반으로 코드 자동 완성이나 잘못된 변수/함수 사용에 대한 에러 알림 같은 풍부한 피드백을 받을 수 있게 되므로 순수 자바스크립트에 비해 어마어마한 생산성 향상을 꾀할 수 있다.
나무위키 - TypeScript
실제로 자바스크립트에서 에러 메시지는
불친절하고, 검색해보지 않으면 뭐가 뭔지도 모를 것들이었다면
타입스크립트는 훨씬 자세하고 친절하게 나옵니다
The right-hand side of an arithmetic operation must be of type 'any', 'number', 'bigint' or an enum type.- TypeORM
타입스크립트용 Node.js ORM 툴
부트캠프 퍼스트 프로젝트 때는 백엔드로 진행했지만
그때는 ORM 툴이 안 맞는듯 하여 사용하지 않았었고
파이널 프로젝트에서는 프론트엔드여서
Sequelize를 사용한 걸 살짝 보기만 한 수준이었습니다
이번에 ORM이 뭔지 알아보자 싶어서 골랐습니다
기초 설정
nvm, node.js, yarn init
WSL에서 진행했습니다
먼저 nvm을 깔고
GitHub nvm-sh/nvm - Install & Update Script
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | zsh설치 확인

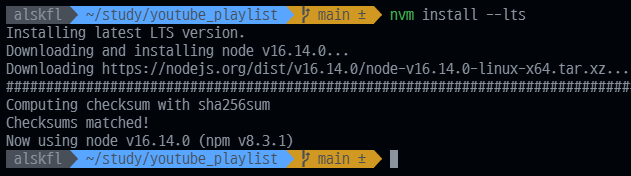
node.js는 lts를 씁니다

Server 폴더 만들고 yarn init
npm이랑 요새는 거의 비슷하다던데...
yarn v2도 추가로 공부해봐야겠습니다
패키지 설치
여기서 참고 많이 했습니다
TypeScript와 Typeorm을 사용해 express 프로젝트 세팅
순서가 조금 중요할 수 있습니다
나중에 typeorm init을 하면서 tsconfig.json이 수정되기 때문
-
yarn add typescript
global하게 한 번 설치하면 된다던데 잘 안 되길래 일단 그냥 로컬로 -
./node_modules/.bin/tsc --init
로컬 설치하면 이런 식으로 경로를 지정해서tsconfig.json생성
그런데 이거 할 필요가 있나 갑자기 생각이 드네요 -
yarn add express body-parser
yarn add @types/node @types/express --dev
express용 패키지들 -
yarn add ts-node
이것도 전역설치가 잘 안 되서 일단 로컬ts-node는tsc를 실행하고 나서node로 시작해야하는 번거로움을 해결해줍니다. -
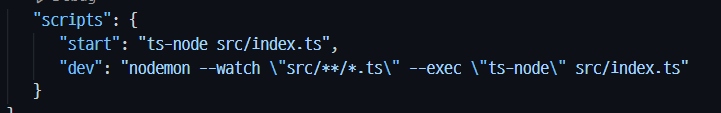
package.json을 다음과 같이 수정
ts-node로 실행시키기 위한 것입니다

TypeORM설치
yarn add typeorm
yarn add mysql
typeorm init --database mysqlormconfig.json 파일이 생성되고, tsconfig.json 파일이 수정됩니다
tsconfig.json 수정은 이후에 할 것!
여기서 한번 자르고 갈게요
