
대개 프로젝트를 시작할 때는
서버와 DB를 새로 만들고 연결까지 확인한 후 작업하기 마련이라
이미 크롤링한 결과를 열심히 저장하는 DB가 있는 경우엔
어떻게 연결해야 될까요...?
연결 설정 - ormconfig
GitHub - typeorm/docs/using-ormconfig.md
config 파일을 이용하여 새로운 connection을 만드는
여러가지 방법을 소개하고 있습니다
여기서 제일 처음 나오면서도 검색하면 많이 나오는 내용이
ormconfig.[format] 형식의 파일을 root폴더에 두고
여러가지 설정을 하는 것입니다
format으로는 기본 init했을 때 json으로 생성되지만
그외에 js, ts, yml, xml도 가능합니다
json형식으로 config파일을 다룬다면
{
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "test",
"password": "test",
"database": "test"
}과 같이 json형식에 맞게 key, value를 넣어주면 됩니다
connection을 여러개 설정하고 싶을 때는
[{
"name": "default",
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "test",
"password": "test",
"database": "test"
}, {
"name": "second-connection",
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "test",
"password": "test",
"database": "test"
}]과 같이 한 배열에 설정들을 담아주면 됩니다
자세한 옵션은 여기서 확인 해주세요 - ConnectionOptions
연결 설정2 - .env
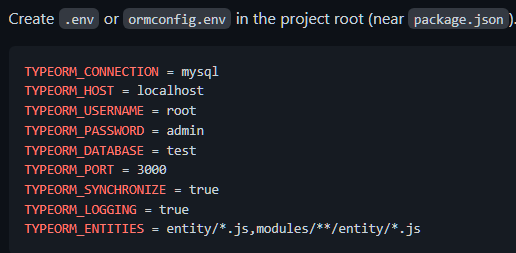
.env 파일에 key를 적절히 설정하여 연결할 수도 있습니다
ormconfig.env을 사용할 때도 같은 방식으로 설정하면 됩니다
TYPEORM_CONNECTION = mysql
TYPEORM_HOST = localhost
TYPEORM_USERNAME = root
TYPEORM_PASSWORD = admin
TYPEORM_DATABASE = test
TYPEORM_PORT = 3000
TYPEORM_SYNCHRONIZE = true
TYPEORM_LOGGING = true
TYPEORM_ENTITIES = entity/*.js,modules/**/entity/*.jskey값 접두사로 TYPEORM_을 붙인 후
해당하는 key 이름으로 설정할 수 있습니다
더 자세한 설정은 공식문서를 참고해 주세요 - 공식문서
이 프로젝트에서는
.env를 이용하여 연결하였습니다
연결 확인
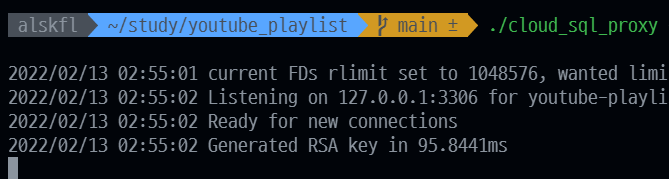
서버가 DB와 잘 연결 되는지 확인합니다
cloud_sql_proxy확인하고

/src/index.ts를 간단하게 작성합니다
import 'reflect-metadata';
import { createConnection } from 'typeorm';
import * as express from 'express';
import 'dotenv/config';
import { Song } from './entities/Song'
createConnection()
.then(async (connection) => {
console.log('DATABASE CONNECTED');
return connection
})
.then(async (connection) => {
const songs = await connection.manager.find(Song);
console.log(songs)
})
.catch((error) => console.log(error));
const app = express();
app.set('port', process.env.SERVER_PORT || 4000)
app.listen(app.get('port'), () => {
console.log(`SERVER listens on PORT ${app.get('port')}`)
})DB 연결하고 Song 테이블을 찾아서
콘솔에 출력해주라는 내용으로 써봤습니다
근데...
import { Song } from './entities/Song'이 부분이 없는거 같습니다?
Song이 가지는 정보가 어떤 것들 (=entity)이 있는지
typeORM이 알고 있어야 제대로 DB에서 정보를 불러올 수 있는데
이건 어떻게 써야하려나 ㅠㅠ

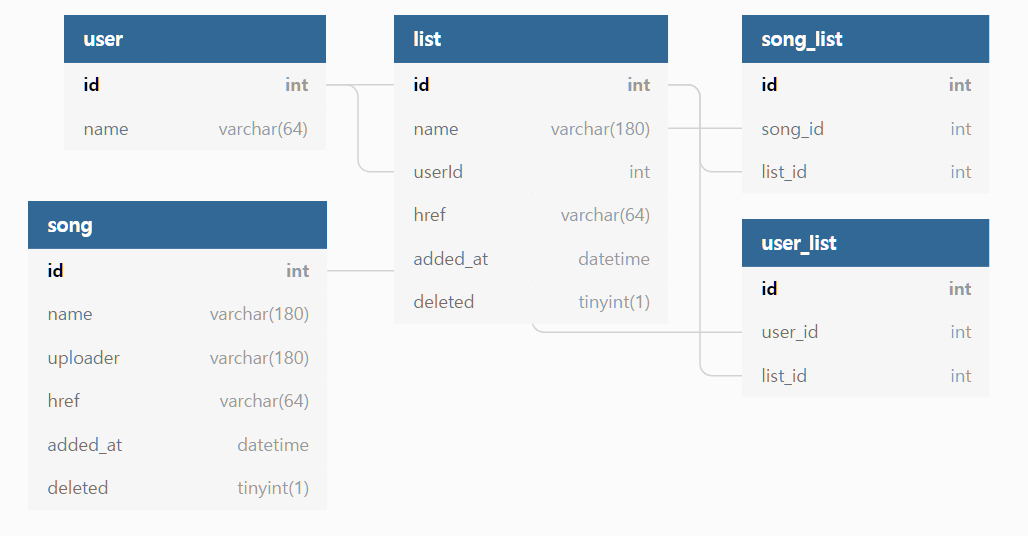
제가 생각한 프로젝트 DB Scheme 입니다
정말 작은 DB 구조입니다 하지만...
/src/entites/Song.ts
import { Column, Entity, OneToMany, PrimaryGeneratedColumn } from "typeorm";
import { SongList } from "./SongList";
@Entity("song", { schema: "test" })
export class Song {
@PrimaryGeneratedColumn({ type: "int", name: "id" })
id: number;
@Column("varchar", { name: "name", length: 180 })
name: string;
@Column("varchar", { name: "uploader", length: 180 })
uploader: string;
@Column("varchar", { name: "href", length: 64 })
href: string;
@Column("timestamp", { name: "added_at", default: () => "CURRENT_TIMESTAMP" })
addedAt: Date;
@Column("tinyint", { name: "deleted", width: 1, default: () => "'0'" })
deleted: boolean;
@OneToMany(() => SongList, (songList) => songList.song)
songLists: SongList[];
}이걸 일일히 쓰면서 테이블 간 관계까지 설정하기엔
너무 어렵지 않을까요 ㅠㅠ
typeorm-model-generator
그래서 검색을 하다보니
DB 구조를 파악해서 자동으로 entities를 채워주는
typeorm-model-generator 라는 npm 패키지를 찾게되었습니다
npmjs - typeorm-model-generator
Generates models for TypeORM from existing databases. Supported db engines:
- Microsoft SQL Server, PostgreSQL, MySQL, MariaDB, Oracle Database, SQLite
필요한 바로 그 패키지네요
바로 설치
$ yarn add typeorm-modal-generator --dev사용법은 두가지로 나뉜다고 합니다
- Use step by step wizard which will guide you though the process - just type
npx typeorm-model-generatorin your console.- Provide all parameters through command line(examples below)
npx typeorm-model-generator 입력 후 나오는 과정을 차례대로 진행하거나,
모든 인자을 명령줄에 입력해서 사용할 수 있다고 합니다
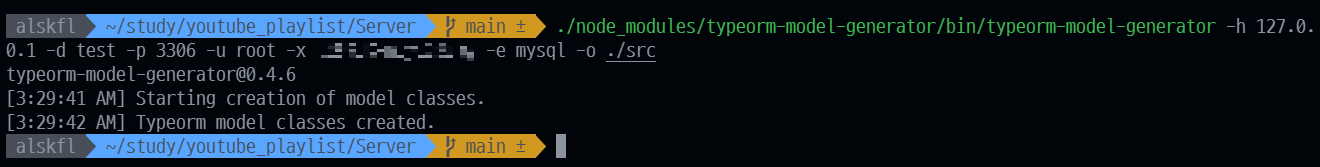
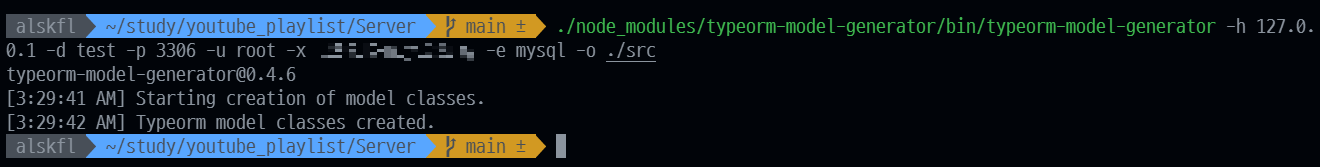
예시도 그 밑에 제시되어 있는데
typeorm-model-generator -h <host> -d <database> -p [port] -u <user> -x
[password] -e [engine]라고 합니다
저는 두번째 방법을 사용하였습니다

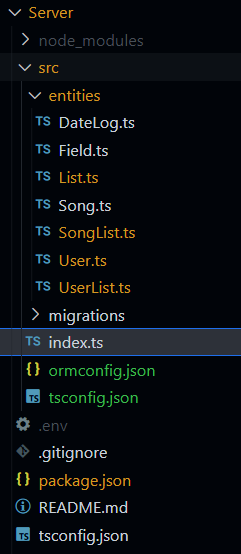
이렇게 실행하면 /src 밑에 /entites 폴더가 생성됩니다

그러면서 /src에 설정에 따른
ormconfig.json 및 tsconfig.json이 따로 생성되는데
이건 삭제해 줍니다
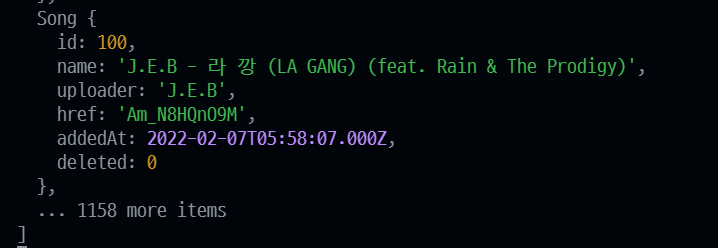
그리고 yarn dev로 서버를 실행해보면

DB 내용이 잘 보입니다!
...라고 한번에 바로 행복해 지진 않았고
버벅거렸던 부분이 있습니다
GitHub - 공식문서를 보고 적용을 하는데

를 복사해오고
TYPEORM_ENTITIES = src/entities/*.js로 했다가 entity 파일은 확장자가

.ts였기 때문에 인식이 안 되서 많이 해맸습니다
사실 설정 처음 시도할 땐 ormconfig.js로 해보다가
안 되서 ormconfig.json으로 해보고
또 안 되서 .env로 시도할 때서야 확장자 문제를 깨닫고
연결에 성공했던 겁니다 :D
파일 연결할 때는 파일 확장자 끝까지 모두 일치하는지
꼼꼼하게 다시 한번 확인하는 습관을 들여야겠습니다
다음 할 일
서버 API 설정
