State
컴포넌트의 상태
-
컴포넌트 내에서 변할 수 있는 값
-
상태에 따라 컴포넌트가 바뀌어야 할 때
State를 활용한다
<예> 체크가 된 상태, 안 된 상태를 비교

State 사용법
useState : React에서 State를 다루는 방법 중 하나
- React에서
useState를 불러온다
import { useState } from "react";useState를 사용할 컴포넌트 안에서 호출한다
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);isChecked,setIsChecked(임의로 지은 이름)
=useState의 리턴값을 구조 분해 할당한 변수useState(false):isChecked초기값을false로 주겠다
isChecked:State를 저장하는 변수setIsChecked:State를 갱신하는 함수,isChecked를 바꾼다
State변수에 저장된 값을 사용하려면
JSX 엘리먼트 안에 직접 불러서 사용
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>- 이 경우,
isChecked가boolean, 삼항연산자를 활용
State를 갱신하려면 같이 선언했던 함수를 활용
- 강제로 변경을 시도하면 안 된다 : React 규칙
=state.push(1); state[1] = 2;등으로는 변경되지 않는다
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}- 체크박스 값을 변경하면
onChange발생 onChange이벤트가 이벤트 핸들러 함수인handleChecked호출handleChecked가setIsChecked를 호출- 호출된 결과
event.target.checked에 따라isChecked가 갱신 - 갱신된
isChecked는CheckboxExample컴포넌트에 넘겨져서 - 해당 컴포넌트를 다시 렌더링
State는 여러 개를 가질 수 있다
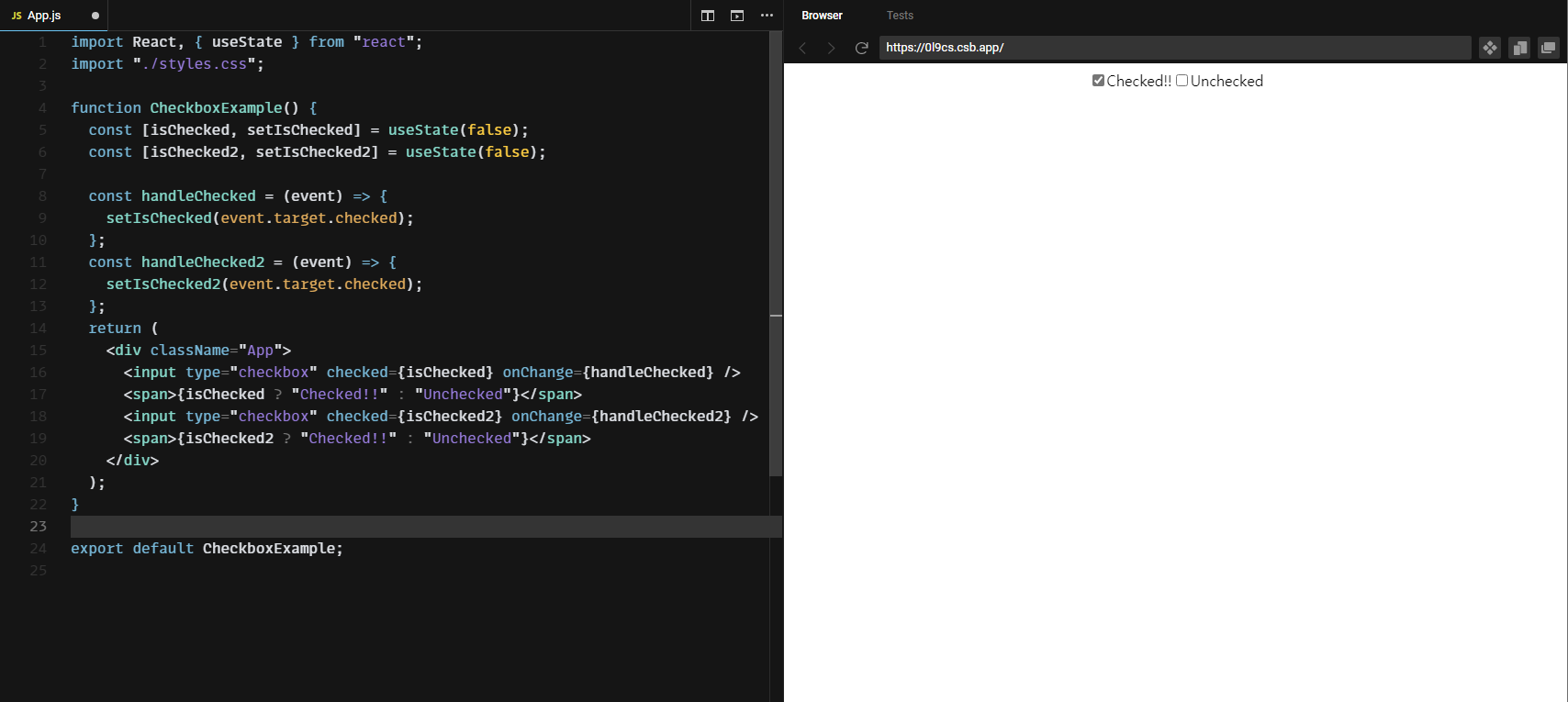
= 맨 위 예시 그림
