Create React App
React SPA(Single-Page Application)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인

그림 출처 : codestates
React + 다양한 node.js 패키지
설치 방법
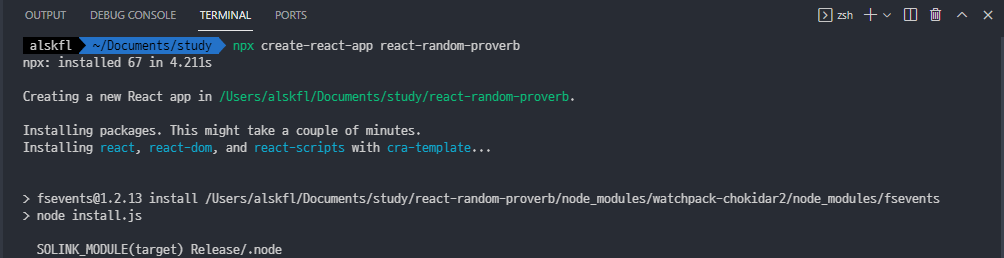
터미널에서 시작할 폴더로 이동한 뒤
npx create-react-app (프로젝트 이름)

설정한 프로젝트 이름의 하위 폴더가 만들어지고
그 폴더에 React App 패키지들이 설치된다
react, react-dom, react-scripts with cra-template...

- 작성 기준 node v.16.12.0 에서는 몇몇 패키지들이 버전 문제로 제대로 설치되지 않는다
- 상황에 따라 수동 설치를 해야함
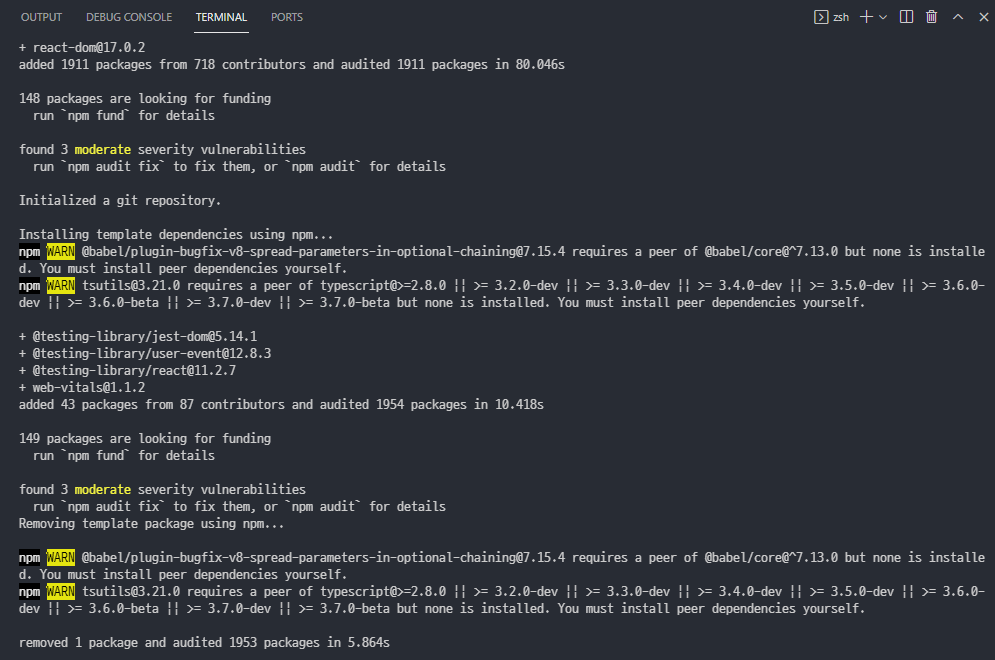
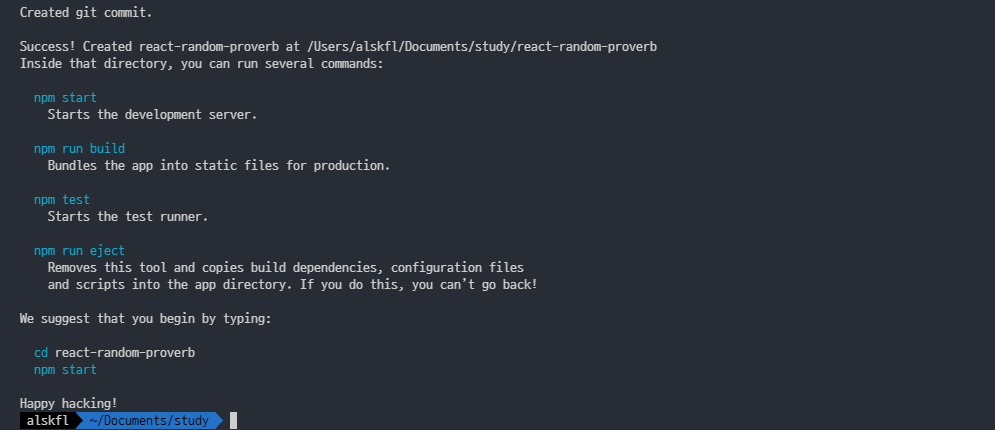
설치가 완료 되었다면

위와 같이 확인할 수 있다
간단 활용
랜덤 명언 앱 (react-random-proverb)
위에서 마지막 메시지 부분을 확인하면

따라서
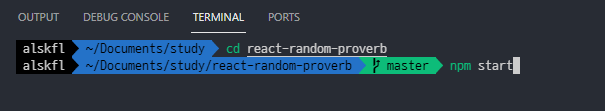
cd react-random-proverb
npm start
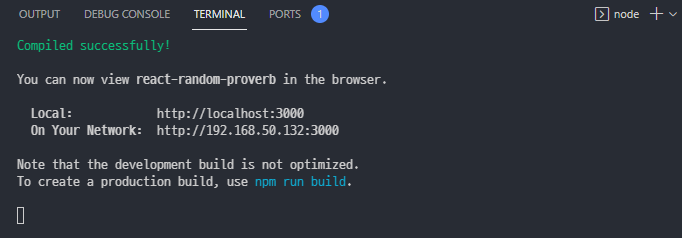
입력하면 다음과 같이 실행된다

웹 브라우저로 다음의 주소를 찾아들어가면

기본 React App 화면이 나타난다
src/App.js를 수정하여 원하는 앱을 만든다
= src : source의 줄임말
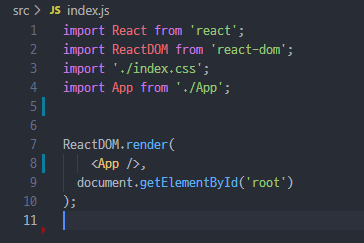
먼저 src/index.js를 수정해서 보면
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);

ReactDOM.render()
-document.getElementById('root')위치에<App />을 그리겠다
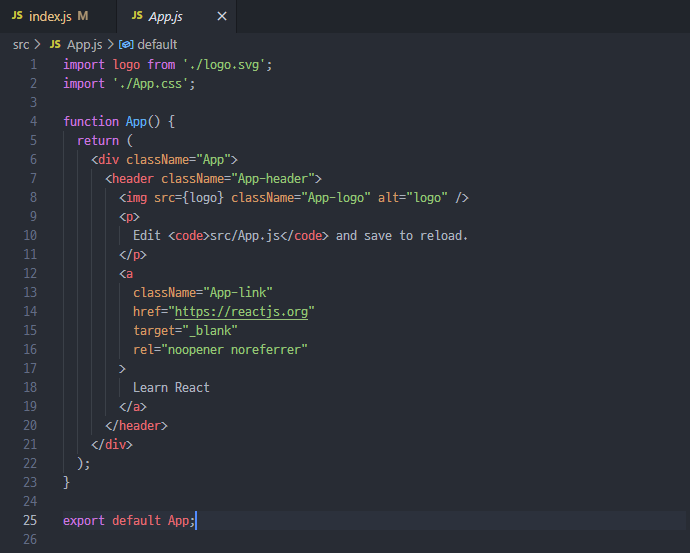
다음 src/App.js를 보면
src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
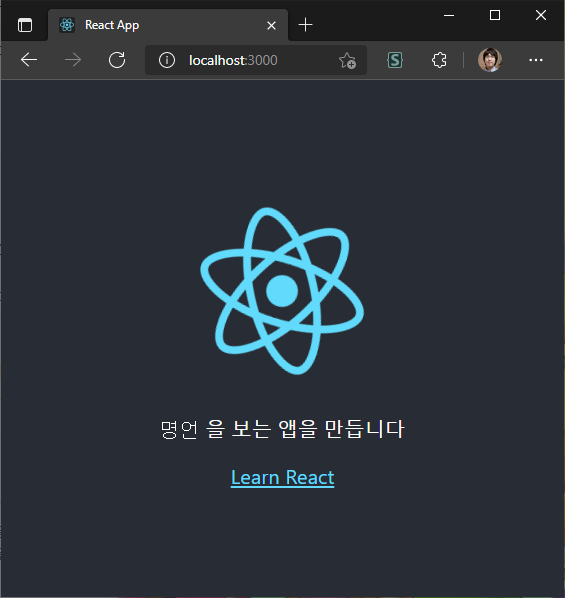
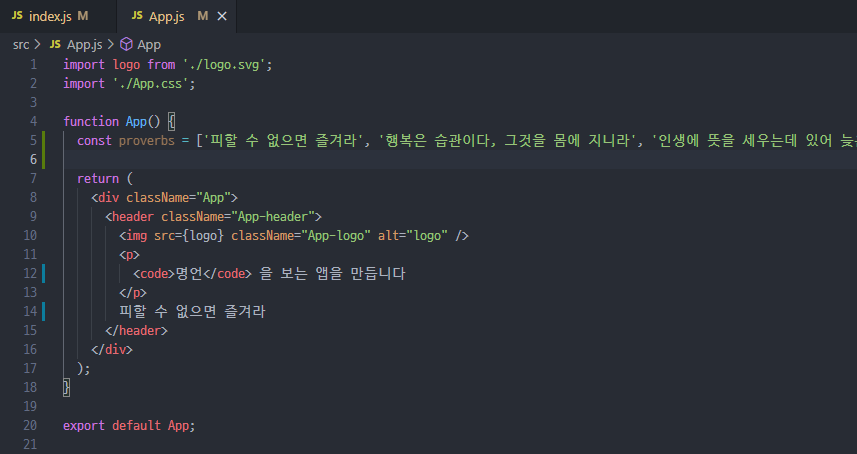
<p> 내용을 조금 수정
<p>
<code>명언</code> 을 보는 앱을 만듭니다
</p>
수정된 모습이 바로 반영되어 보인다
적당한 명언을 넣어서 바꿔보면
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
<code>명언</code> 을 보는 앱을 만듭니다
</p>
피할 수 없으면 즐겨라
</header>
</div>
명언이 계속 바뀌게 해보려면
- 명언 목록 준비
- 피할 수 없으면 즐겨라
- 행복은 습관이다, 그것을 몸에 지니라
- 인생에 뜻을 세우는데 있어 늦은 때라곤 없다
- 등등...
const proverbs = ['피할 수 없으면 즐겨라', '행복은 습관이다, 그것을 몸에 지니라', '인생에 뜻을 세우는데 있어 늦은 때라곤 없다']App() 안, 리턴 전에 넣는다

- 명언이 들어갈 위치에
{proverbs}
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
<code>명언</code> 을 보는 앱을 만듭니다
</p>
{proverbs}
</header>
</div>
명언 전체가 나온다
- 하나씩 무작위로 보여주고 싶을 때
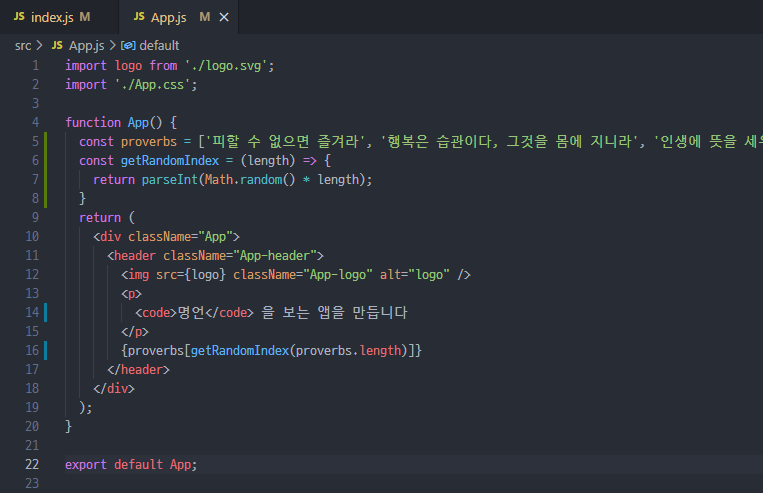
- 랜덤 인덱스 생성 함수 만들기
const getRandomIndex = (length) => {
return parseInt(Math.random() * length);
}
새로고침 할 때마다 랜덤한 명언이 보여진다