Font Awesome
The internet's most popular icon toolkit
Font-Awesome github
자주 쓰는 아이콘을 모은 오픈소스 라이브러리
사용법
- HTML 태그를 이용하여
<i> 혹은 <span> 태그의 클래스 이름을
원하는 아이콘의 이름으로 정한다
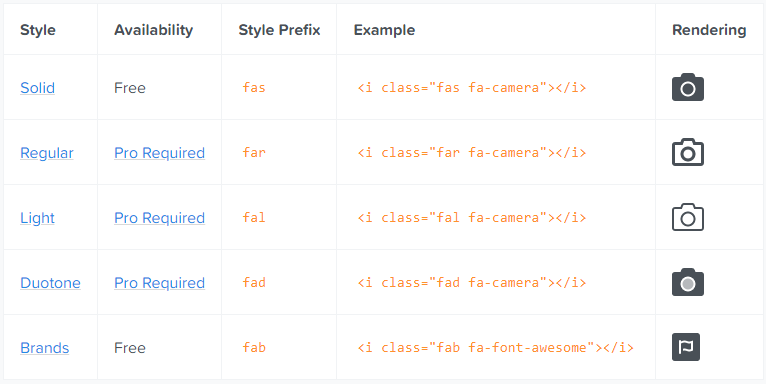
<i class="fas fa-camera"></i>
<span class="fas fa-camera"></span>클래스 이름
fas fa-camera
-fas스타일 종류,camera아이콘 이름,fa-접두사
이렇게 사용하려면 먼저
아이콘이 있는 주소를 연결시켜 주어야 한다
<head>
<!-- reference Font Awesome-->
<link href="/your-path/css/fontawesome.css" rel="stylesheet">
<link href="/your-path/css/brands.css" rel="stylesheet">
<link href="/your-path/css/solid.css" rel="stylesheet">
...- 작성 시점에서 무료로 사용할 수 있는
스타일 종류는Solid,Brands

아이콘의 모양을 style태그, css로 조정할 수 있다
style태그
<span style="font-size: 3em; color: Tomato;">
<i class="fas fa-camera"></i>
</span>
<span style="font-size: 48px; color: Dodgerblue;">
<i class="fas fa-camera"></i>
</span>
<span style="font-size: 3rem;">
<span style="color: Mediumslateblue;">
<i class="fas fa-camera"></i>
</span>
</span>
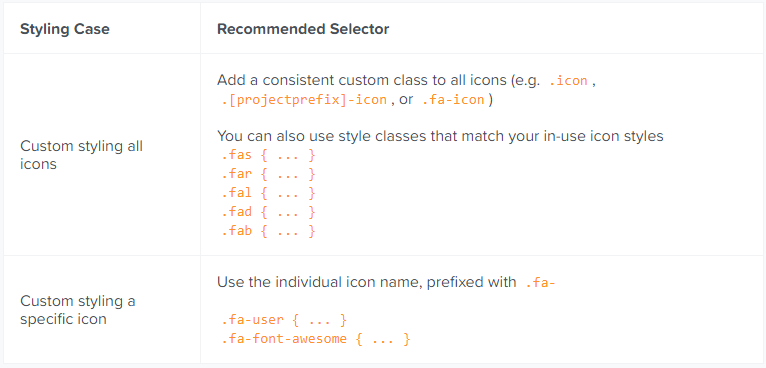
css

<!-- 같은 스타일 종류의 아이콘 전체 설정 -->
i.fas,
i.fab {
border: 1px solid red;
}
<!-- 특정 아이콘만 설정 -->
.fa-fish {
color: salmon;
}React에서 사용할 때는
<i>태그가<svg>태그로 바뀐다
npm으로 설치 후 사용
터미널에 다음과 같이 입력 - Free만
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/react-fontawesome
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/free-brands-svg-icons
npm install --save @fortawesome/free-regular-svg-icons- 아이콘 1개만 사용할 때
import ReactDOM from 'react-dom'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faCoffee } from '@fortawesome/free-solid-svg-icons'
const element = <FontAwesomeIcon icon={faCoffee} />원하는 아이콘 1개만 포함된 라이브러리에서 가져온다
= 어떤 아이콘이 어떤 라이브러리에 있는지 미리 알아야 함
= 검색이 힘들다 ╰(‵□′)╯
- 여러 아이콘을 전역에서 사용할 때
import ReactDOM from 'react-dom'
import { library } from '@fortawesome/fontawesome-svg-core'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { faCheckSquare, faCoffee } from '@fortawesome/free-solid-svg-icons'
library.add(fab, faCheckSquare, faCoffee)
library.add: 평범한 이름으로 아이콘을 사용하도록 등록
예)faCoffee=coffee
fab:@fortawesome/free-brands-svg-icons에 있는 모든 아이콘들, 평범한 이름으로 되어있음
예)apple,microsoft,
import React from 'react'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
export const Beverage = () => (
<div>
<FontAwesomeIcon icon="check-square" />
Your <FontAwesomeIcon icon="coffee" /> is hot and ready!
</div>
)더 자세한 사항은 그때 확인 (°ロ°)
Using Font Awesome With - React