이번 포스트에서는 제가 지금껏 진행했던 프로젝트를 정리하는 시간을 갖도록 하겠습니다. 프로젝트를 제대로 진행하기 시작했던 것은 고등학생 2학년 때이고, 현재는 막 성인이 되었으니 지금껏 약 2년간 프로젝트를 진행해 왔네요. 언젠가 한번 정리해야겠다는 생각을 가졌는데, 이걸 블로그로 작성하게 될 줄은 몰랐습니다..ㅎㅎ 그냥 이런 것들을 했구나 정도로 생각해 주시고봐주시면 감사하겠습니다.
🐱 프로젝트 시작, Jelly (대구 ICT 융합 엑스포)
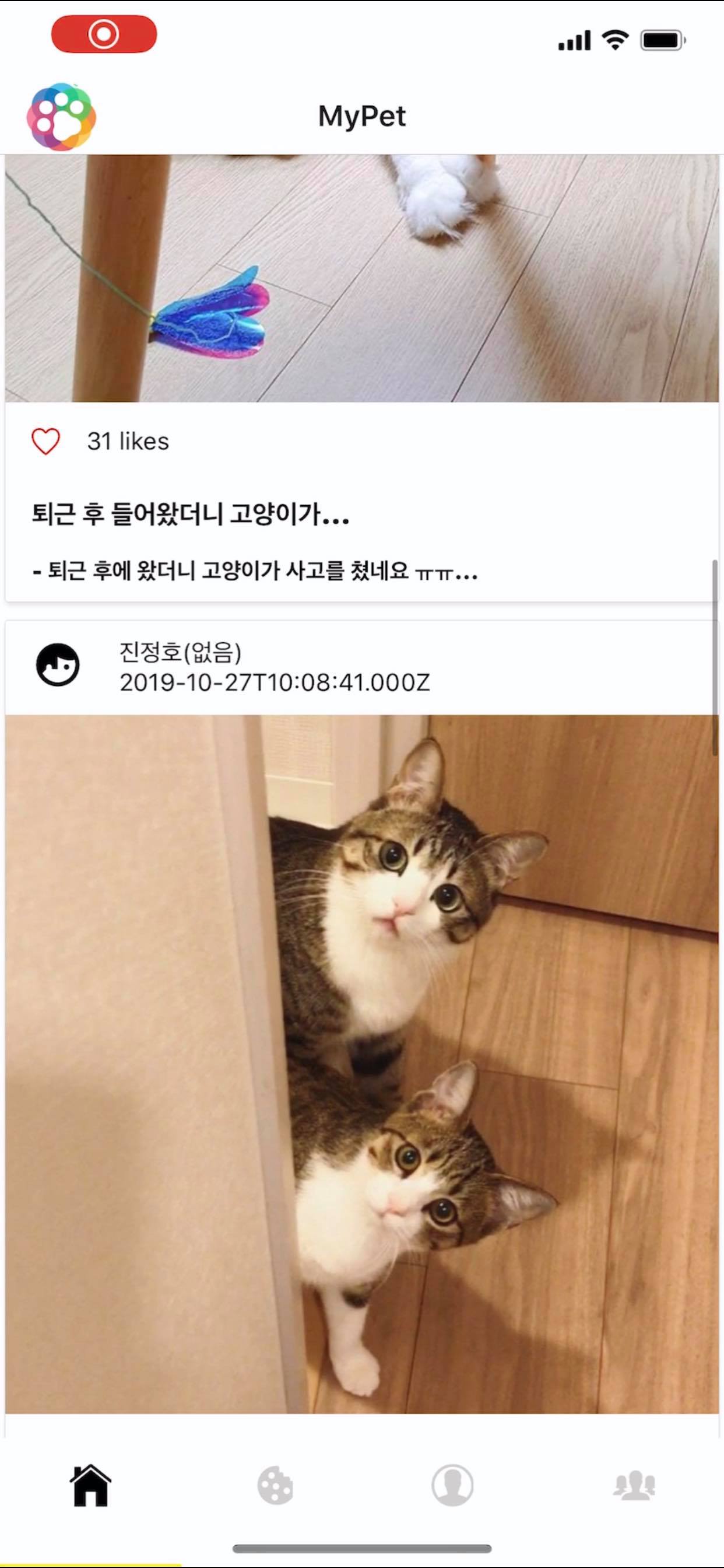
처음 진행한 프로젝트는 개발 인원 4명이서 대구 ICT 융합 엑스포에 출품하기 위해 진행한 프로젝트입니다. 간단히 설명하자면 애완동물들을 키우시는 애호가들을 위한 SNS 사이트 및 앱 제작 프로젝트였습니다. 말 그대로 페이스북, 인 스타처럼 Jelly라는 애완동물 전용 SNS였는데.. 사실 이때 당시 막상 마무리할 때 즈음에는 (인스타에 애완동물 사진 올리면 같은 게 아닌가..)라는 생각을 했습니다 ㅋㅋ.. 처음 진행한 프로젝트였던 만큼 기획, 아이디어 또한 많이 부족했었죠.
아래는 구현 모습입니다.

이 당시 저는 백엔드를 담당하여 진행했습니다. 구현 사진도 전에는 더 많았는데.. 취업 준비하고 노트북 바꾸고 이래저래 지나고 나니 저 사진 밖에 없네요 ㅠㅠ 정리 후에는 항상 클라우드에 저장하는 습관을 들여야겠습니다..
👨👩👦 두번째 프로젝트, 도담도담 (Bind team.)
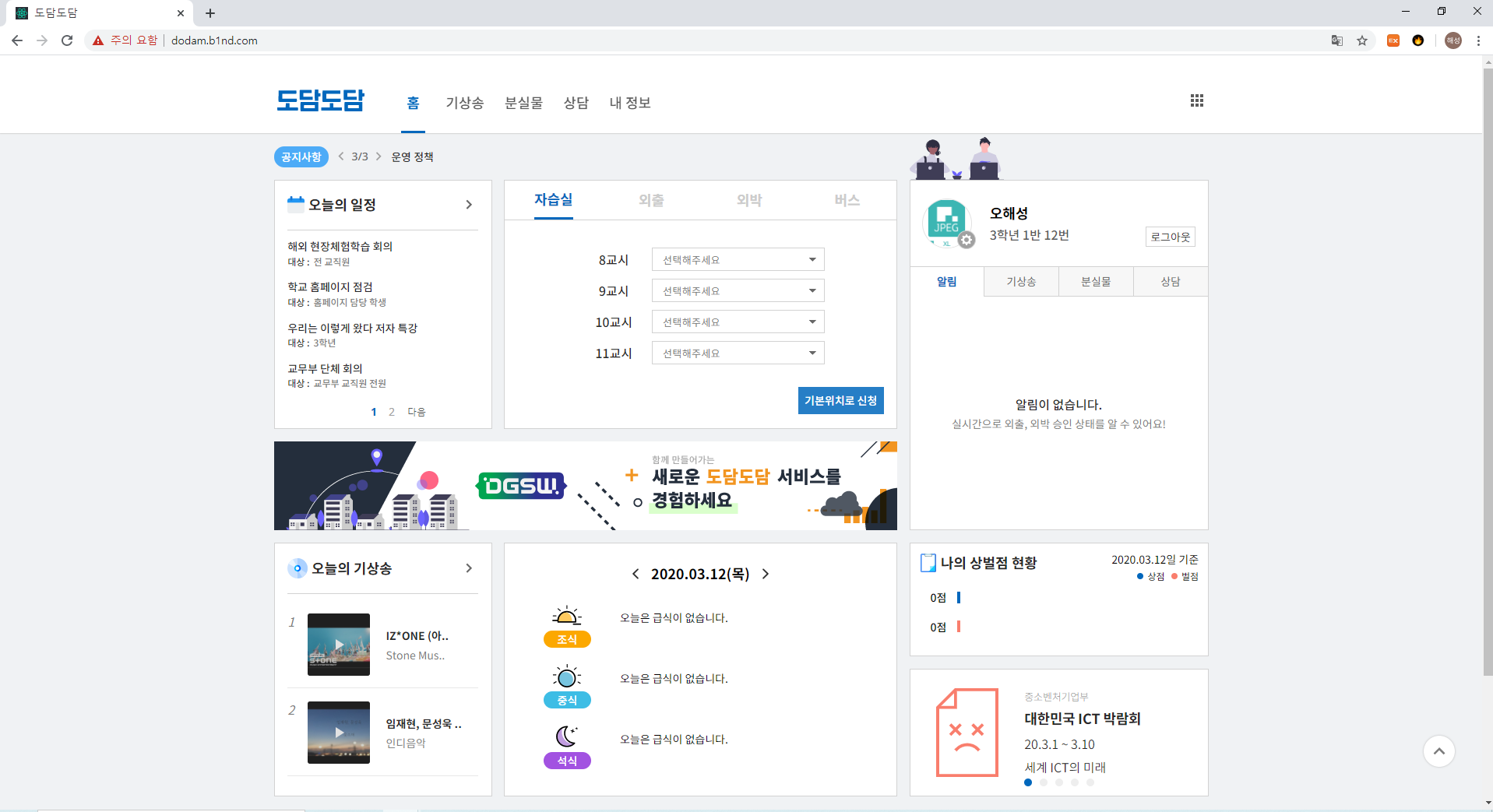
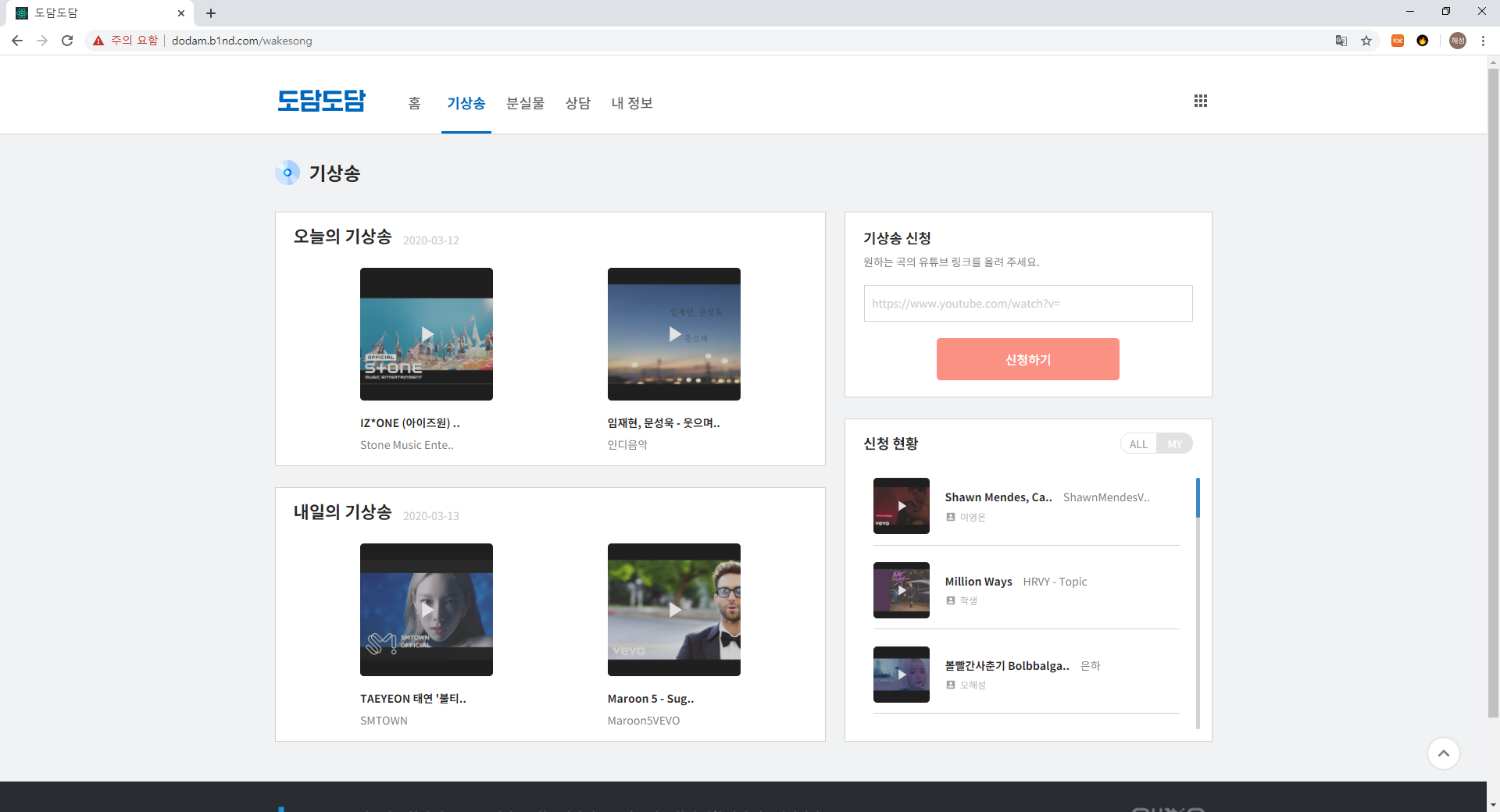
이제야 프로젝트 다운 프로젝트라고 할 수 있는 게 왔네요. 사실상 나름 전문적(?)으로 진행한 프로젝트 가운데에서는 1위라고 말할 수 있었던, 또 가장 제가 개발자로써 성장할 수 있었던 프로젝트입니다. 프로젝트 배경을 설명하자면 이때 당시 저는 기숙사 학교에서 지내고 있었고 도담도담 프로젝트는 그런 기숙사 학생, 선생님, 부모님들을 위한 프로젝트였습니다. 말 그대로 기숙사에서 지내면서 필요한 외출/외박 신청 및 체크, 상/벌점 시스템, 귀가 버스 신청 시스템 ... 등등 많은 기능을 제공하고 실제 서비스 배포를 목적으로 학교에서 정식적인 요청을 받아 진행했던 프로젝트였습니다. Bind 팀은 도담도 담을 맡아 진행한 팀이었고 저는 여기서 Bind 팀 3기 Back-end 팀에 소속되어 작업을 진행했습니다. 해당 프로젝트를 진행하며 가장 좋았던 것은 기획-개발-배포까지 다양한 경험을 전문적인 PM의 지도 아래 제대로 경험해 볼 수 있었던 점이었습니다. 또 함께한 팀이 배울 점이 많았던 사람들이었기에 개발자로서의 성장 또한 큰 이점으로 다가왔습니다.
아래는 구현 모습입니다.


(해당 소스코드는 보안상 private 되어있습니다.)
개발 인원은 약 21명에서 부서는 각각 웹, 모바일, 윈도(WPF), 디자인, 서버로 나뉘어 작업을 진행했습니다. 해당 프로젝트는 대한민국 ICT 융합 엑스포, 대구 ICT 융합 엑스포 등 다양한 곳에서 전시되어 제가 취업을 할 때에도 많은 도움이 되었던 프로젝트였습니다. 이때 정말 많이 배울 수 있었고, 사실 이 프로젝트가 제 개발자로서의 전환점이 아니었나라는 생각이 듭니다. :)
🏠 세번째 프로젝트, Life-share-house (hackathon)
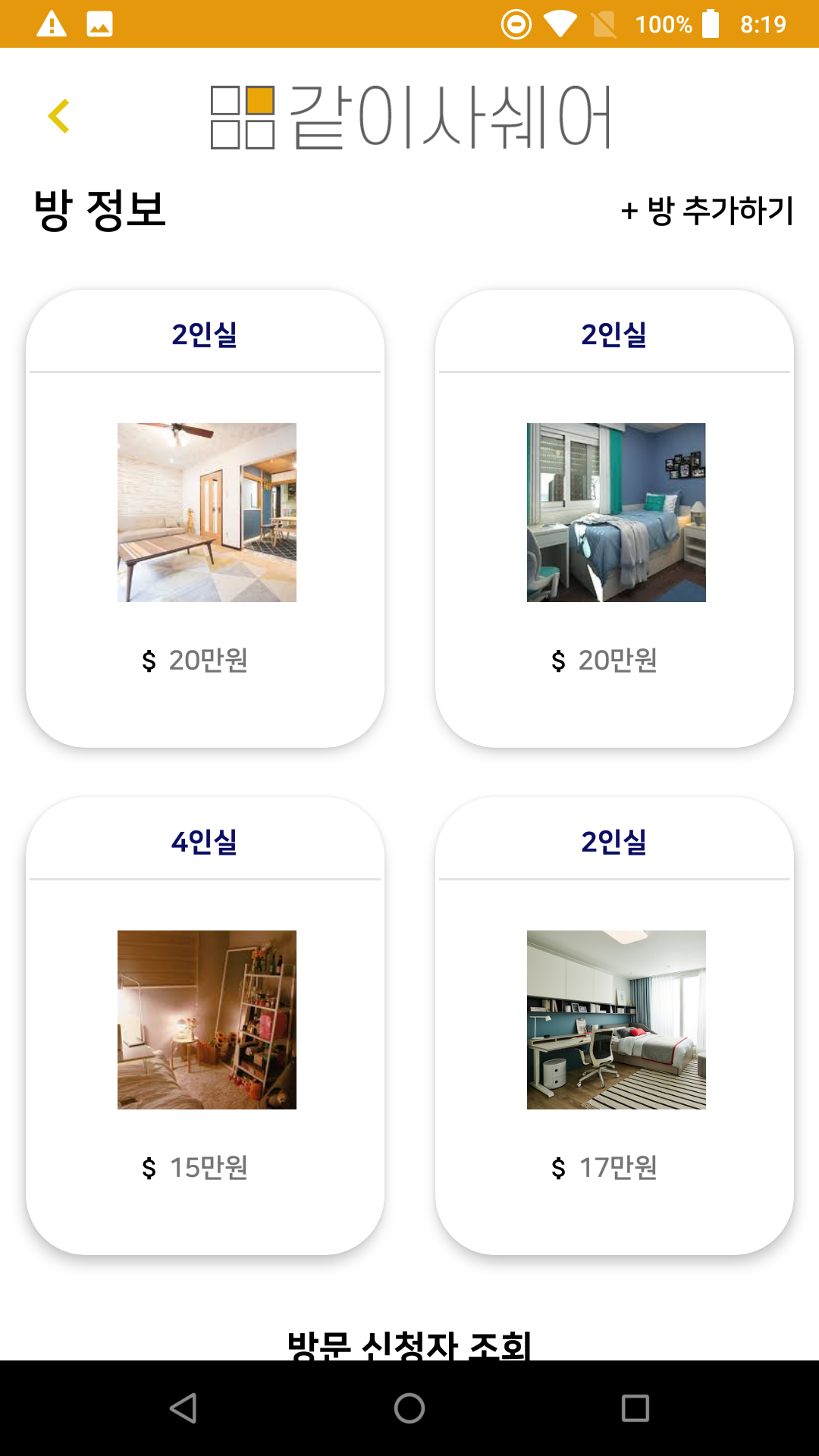
세 번째는 협업에 대해 많이 배울 수 있었던 프로젝트입니다. 이 당시 2019년 전국 3개 소프트웨어 고등학교 학생들을 모아 해커톤을 진행하는 행사가 있었는데 저와 제 친구 둘이서 참가하게 되었습니다. 재미있었던 점은 한 팀 당 인원은 6명이었고, 저와 제 친구를 제외한 나머지 인원은 각각 다른 학교에서 온 학생들이었습니다. 저는 해커톤이라면 사실 학교 내에서 매년 진행하는 해커톤 이외에는 참가해 본 적이 없었기 때문에 완전히 모르는 사람과 밤을 새가며 프로젝트를 완성 시켜보며 협업이라는 것이 무엇인지 좀 더 깊이 알 수 있었던 것 같습니다.
아래는 구현 모습입니다.

해당 프로젝트에서 저는 back-end를 담당하여 진행했으며, 저 이외에 다른 학교 학생 한 분과 함께 back-end 작업을 진행했습니다. 협업이라고 해도 같은 학교 내에서 친분이 있는 사람들과 프로젝트를 진행하는 것과 생판 모르는 남과 진행하는 것은 확연한 차이가 있었고 커뮤니케이션이 확실히 중요하다는 점을 다시 한번 알 수 있었습니다. 비하인드스토리로, 이 당시 안 랩 대표이사상을 수상하게 되었는데 상품으로 갤럭시 탭을 하나! 인원 6명에게 단 하나를 주어서 결국 중고에 팔고 금액을 나눠 가졌습니다..ㅋㅋ
📢 네번째 프로젝트, SODA 대나무 숲 (TakeUp team.)
다음 프로젝트는 드디어! 처음 리액트를 시작하는 프로젝트입니다.(풀 스택 개발의 시작이었죠 ㅎㅎ) 이 당시 교내에는 제 한 학년 선배분이 만드신 교내 전용 대나무 숲 사이트가 있었는데, 선배분이 취업을 나가시고 나서 제 친구에게 대나무숲 버전 2 프로젝트 작업을 맡기고 가셨습니다. 저는 친구의 권유로 back-end 개발 담당으로 들어갔는데, 이참에 평소에 배우고 싶었던 리액트도 한번 배워볼까?라는 생각에 front-end(리액트로 front-end를 진행했었습니다.) 작업도 함께 맡아 진행을 했고 기존의 대나무숲을 이어서 기능 추가 및 디자인을 개선하여 야심 차게 서비스 배포를 진행했습니다!...만 아쉽게도 코로나19로 인해 대나무숲의 주요 기능 중 하나였던 페이스북 API 연동 중 인증을 받기 힘든 상황이 되어서, 결국 facebook 연동 기능을 제외하고 출시를 하게 되었고 아무래도 대나무 숲이라는 게 페이스북이나 트위터 등 대형 sns 플랫폼을 기반으로 많은 사람들에게 노출되어야 하는 게 필 수였던 만큼 버전 1에 비해 사용자 수가 미비했다는 점은.. 참 아쉽게 느껴집니다 ㅠㅠ
아래는 구현 화면입니다.
.png)
.png)
버전2가 되면서 더 많은 사용자와 사용자 데이터를 직접 관리해 볼 수 있는 좋은 기회가 될것이라는 생각과는 다르게 마무리되어서 많은 아쉬움이 있던 프로젝트 였지만, 그래도 해당 프로젝트로 AWS EC2 배포 및 관리에 대해 많이 배울 수 있었고 Ngnix, letsencrypt 등을 이용한 서버 인프라를 직접 구성할 수 있었습니다. 무엇보다 리액트! 라는 재밌는 라이브러리를 배울 수 있었기에 많은 이점이 있었던 프로젝트 였습니다.
🏫 다섯번째 프로젝트, 학생 청원 사이트 (개인 프로젝트)
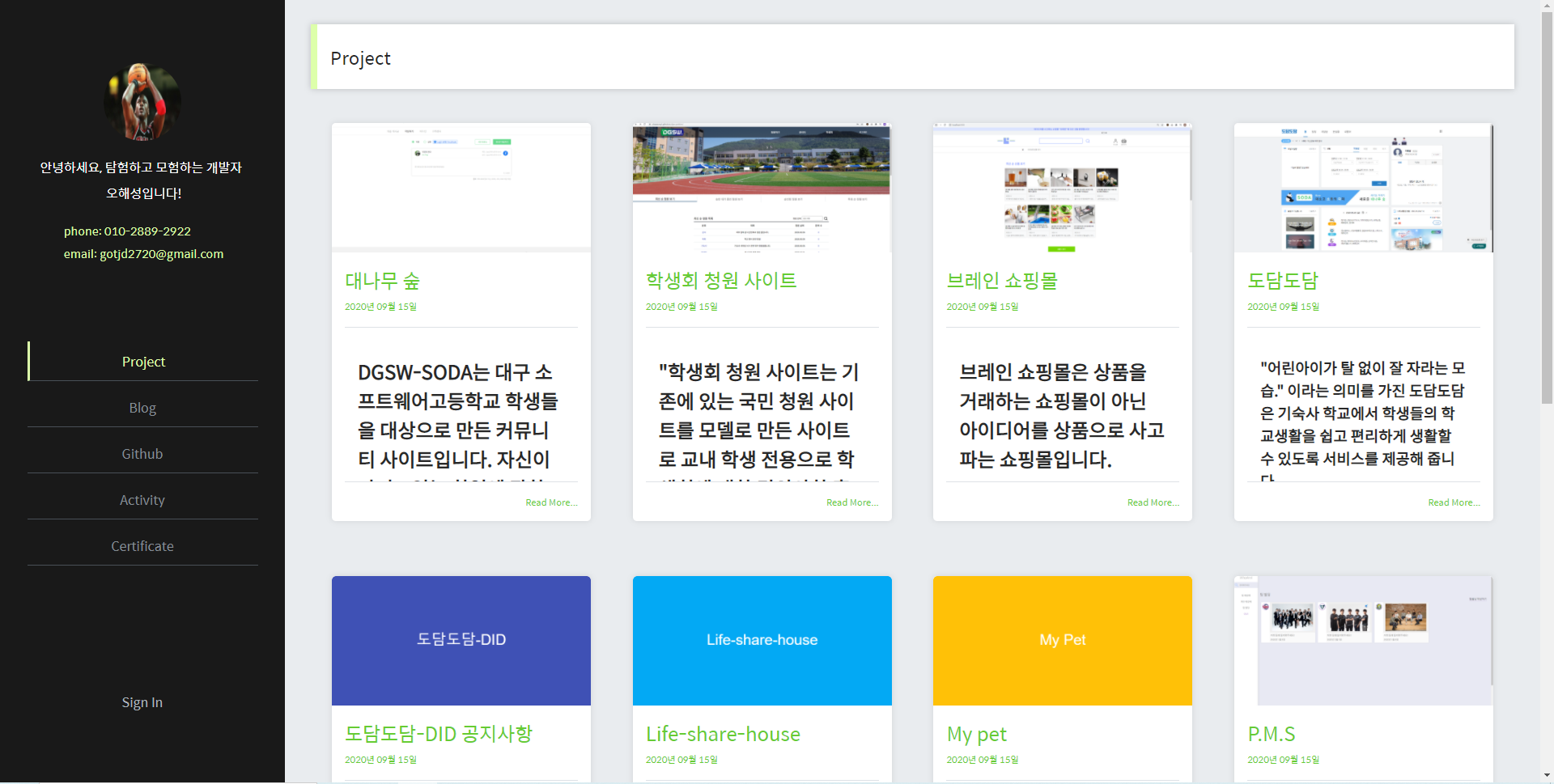
이 시기부터는 개인 프로젝트를 진행하며 한창 개발에 빠져서 지내던 시기인지라 이것저것 많이 만들어봤던 것 같습니다. 그중에서도 정규 수업과정 중에 프로젝트 실습 시간에 학생 청원 사이트를 만들었는데 말 그대로 기존에 있던 청원 사이트의 학교 버전이라고 생각하시면 되겠습니다. 이게 생각보다 아웃풋이 괜찮게 나왔던 터라 프로젝트를 어느 정도 마무리 한 후에는 이전에 소개 드렸던 Bind 팀 후배에게 프로젝트를 인수인계 시켜주었습니다. 해당 프로젝트는 처음으로 front-end부터 back-end 그리고 배포까지 전과정을 혼자 진행했던 프로젝트였기에 작업량이 기존에 진행했던 프로젝트 보다 몇 배는 되었지만 사실 이때 당시에는 정말 개발에 정신이 팔려 있어서 그런지 힘들기보다는 재밌게 진행했었습니다.
아래는 구현 모습입니다.
.png)
.png)
back-end 소스코드 보러가기!
front-end 소스코드 보러가기!
사실 배포까지 전부 끝난 상황이었고 해당 프로젝트 또한 서비스 런칭을 시도하려 하긴 했으나! 그 당시 고3이었기에 슬슬 취업 준비를 해야 했던지라.. 아쉽게도 포트폴리오에 그치게 되었습니다. 그렇게 학생회장의 일을 늘려주지 못한 아쉬움을 뒤로 한 체 후배님들께 프로젝트 소스코드를 인수인계해 주고 이후부터는 주로 취업 준비를 위해 프로젝트를 진행했습니다.
😀 마지막 프로젝트, Tech-diary (개인 프로젝트)
마지막 프로젝트입니다. 해당 프로젝트는 특별한 것 없이 취업을 준비하면서 프로젝트 주제보다는 개발 스택에 좀 더 비중을 두었던 프로젝트입니다. 간략히 설명하자면 제가 진행했던 프로젝트 (포트폴리오), 지금껏 작성한 블로그 등을 한 사이트에서 확인할 수 있는 개인 블로그를 직접 만들어 배포한 프로젝트입니다.
진행하기 앞서 조사했던 것은
- 회사에서 자주 사용하거나 요즘 뜨고 있는 라이브러리, 언어, 프레임워크는 무엇이 있는지?
- 회사에서 긍정적으로 바라보고 있는 기술은 무엇인지?
- 내가 리액트를 잘사용하고 있는지?
크게 나누어 위 세 가지를 중점으로 프로젝트를 진행했습니다.
기존의 저는 리액트로 front-end를 구현할 때, 사실 웹에 무엇인가 그려진다는 재미 하나로 무장적 시작했던 것이라 디자인 패턴, 최적화 등에 대해 상식적인 부분들이 부족했습니다. (컴포넌트가 정확히 무엇인지도 모를 정도..) 이 사실을 제 주변 지인들 중 리액트 개발자분들을 보며 깨달았고 이 상태로는 내가 많이 부족하다는 생각을 했습니다. 다행히도 제 주변에는 리액트 개발자가 꽤나 있었고 개발 스택에 대해서는 어렵지 않게 정보를 들을 수 있었기에 기존의 javascript, mobx에서 Next.js, typescript, redux, redux-saga, emotion(styled-component)으로 스택을 정할 수 있었고 컴포넌트에 대한 제대로 된 조사를 통해서 컴포넌트에 대해 이해하고 컴포넌트 재사용성을 높이기 위해 노력하고, Hooks에 대해 좀더 공부하여 useMemo, useCallback등을 통해 나름대로의 최적화 작업도 진행했습니다.
( velopert님의 블로그가 많은 도움이 되었습니다 :) )
back-end 부분에서도 보다 견고한 설계를 위해 3계층(controller, service, database access)의 layer로 분리 후 controller와 비지니스 로직을 분리하고 typescript, typedi등을 통해 개발 효율성을 높히면서 개발자로써 크게 성장할 수 있었던 프로젝트였습니다.
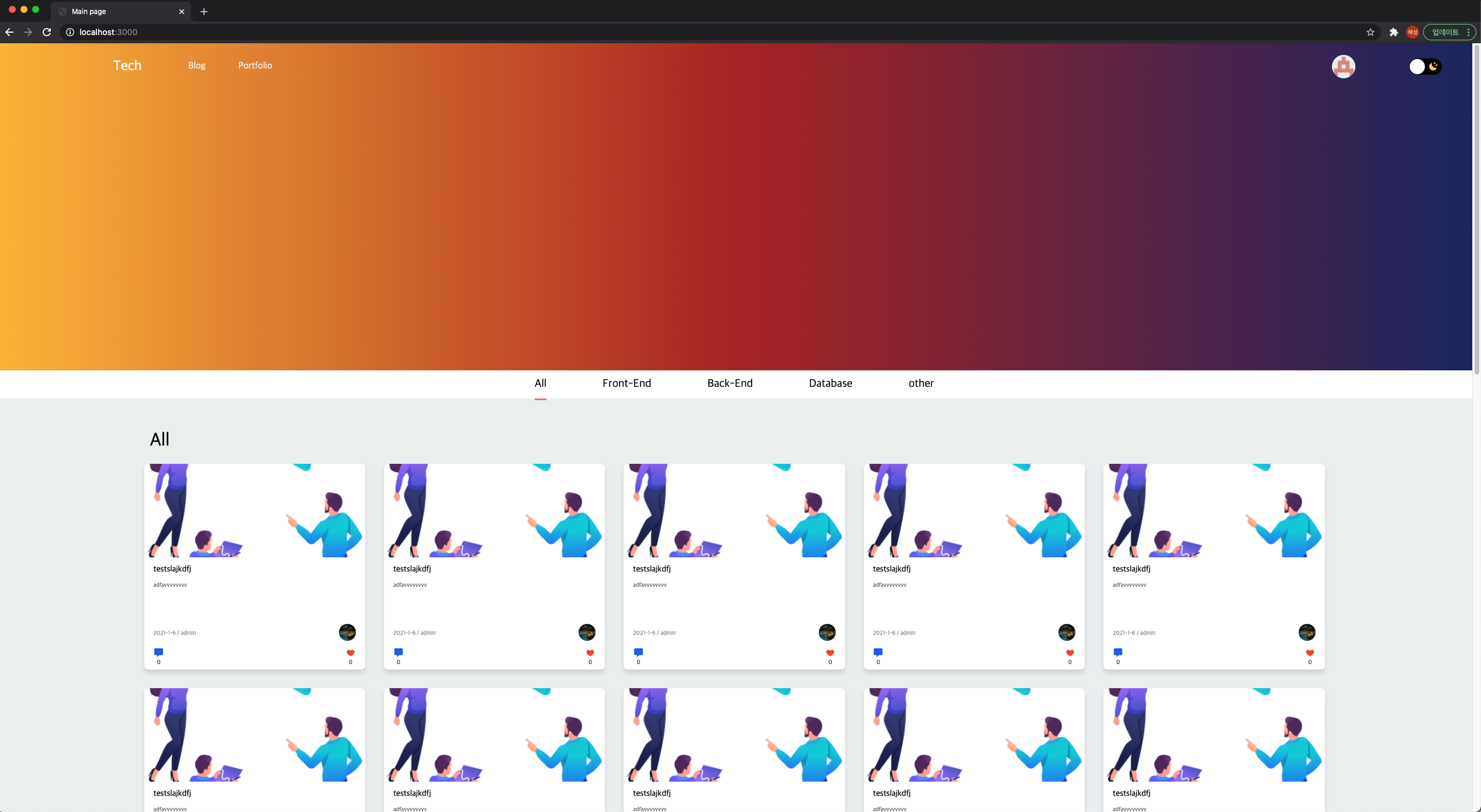
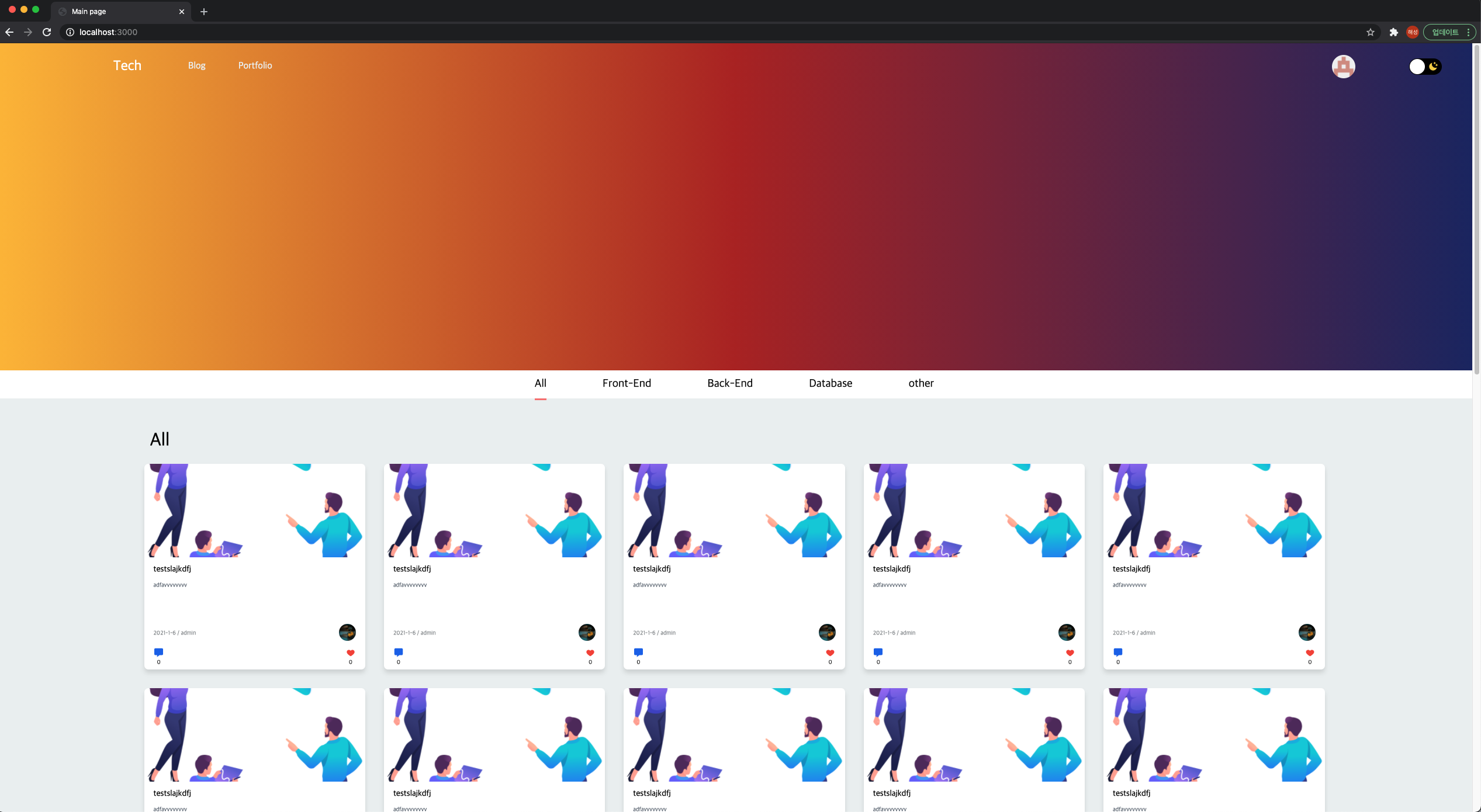
아래는 구현 모습입니다.

.png)
위 프로젝트는 velopert 님의 개인 블로그 디자인을 벤치마킹하며 만든 프로젝트입니다. 앞서 말했던 것처럼 해당 프로젝트는 취업을 노리고 진행했던 프로젝트였기에 사실 취업 후에는 건드리질 않을 것이라 생각을 했는데.. 최근 들어서 개인 블로그를 가지고 싶다는 생각이 많이 들었습니다. (블로그는 잘 쓰지도 않는데..) 그렇다면 이왕 만드는 거 다 같이 쓸 수 있는 블로그를 만들고 자신의 프로젝트를 뽐낼 수 있는 블로그를 만들고 싶어서 최근에 Tech-diary version2 작업을 조금씩 진행하고 있습니다. 사실 취업을 하면서 회사일 또한 신경을 써야 하기도 하고 이제 막 시작해서 프로젝트가 언제 마무리될지는 모르겠지만 마무리가 된 후 구경이라도 와주시면 감사하겠습니다. :)
Tech-diary version 2. (Test)

마무리
이렇게 마지막 프로젝트 소개까지 끝이 났습니다. 생각보다 긴 글이 되어서 조금 당황스럽지만 그래도 후에 두고두고 요긴하게 쓰일 블로그라고 생각되네요 ㅎㅎ 앞으로도 Tech-diary version2 말고도 만들어 보고 싶은 것이 많습니다. Github sns라든지.. 3d modeling editor 라든지.. 이것저것 생각나는 건 많은데 이러다 흐지부지 될까봐 겁나네요 ㅋㅋ.. 아무래도 올 한해는 계획를 탄탄히 준비해야 할 듯 합니다. 그럼, 지금까지 긴 글 읽어 주셔서 감사합니다.
GitHub 보러가기! (학생 때 사용한 계정입니다.)
GitHub 보러가기! (현재 사용중인 계정 입니다.)




제발 이런 똑똑한분들은 판검사, 의사 이런거나 하면 좋겠다 ㅠㅠ 젊은 초강력 경쟁자 싫어